Le fichier template.svg est une représentation de modèle de base. Dans ce fichier SVG, vous devez définir des zones pour pouvoir ajouter des champs au modèle de formulaire détaillé de l’éditeur de projet.
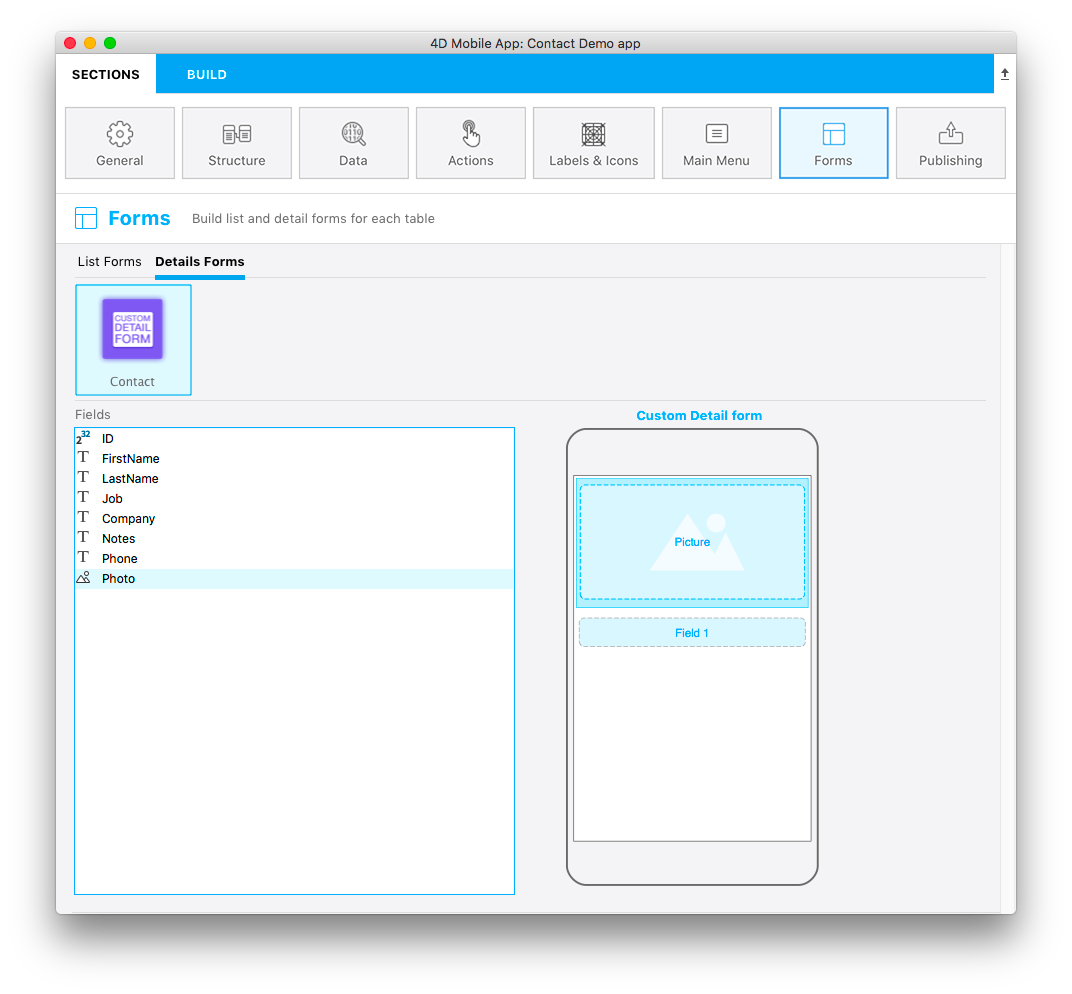
Voici une version finale:

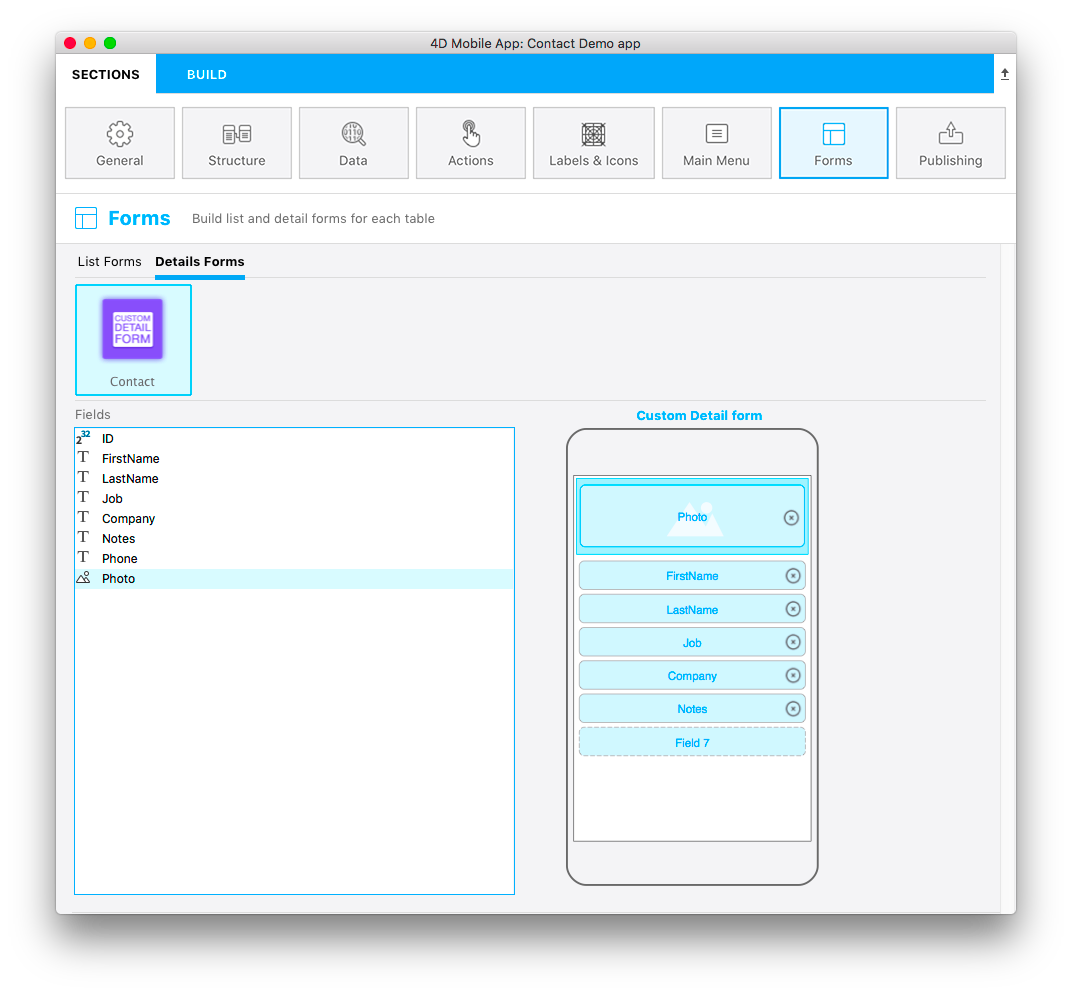
Ce modèle comporte la numérotation de champ dynamique, ce qui signifie que ce modèle vous allumera pour ajouter une image et vous pouvez mettre autant de champs en fonction de vos besoins. Ensuite, lors de la création de votre formulaire détaillé dans la section Formulaires et faites glisser un champ, un nouveau champ vide apparaît sous le précédent pour ajouter un nouveau champ:

Ouvrez le fichier template.svg avec votre éditeur de code préféré.
Concentrez-vous sur les différentes parties de votre fichier SVG et de ce que vous devrez modifier .
TITLE
Ajoutez le titre de votre modèle ici.
Position, haute, largeur et type de la zone
Vous pouvez définir la position, la grande et la largeur de tous vos champs que nous avons fait pour le tutoriel de la liste de liste personnalisée.
Propriétés du champ
//1<g visibility="hidden" ios:dy="35">//2<rect class="bg field" x="14" y="0" width="238" height="30"/>//3<textArea class="label" x="14" y="8" width="238">field</textArea>//4<rect class="droppable field multivalued" x="14" y="0" width="238" height="30" stroke-dasharray="5,2" ios:type="0,1,2,4,8,9,11,25,35"/>//5<use x="224" y="1" xlink:href="#cancel" visibility="hidden"/></g>- Position de la zone entière et
- Position, haute et largeur de la zone d’arrière-plan
- Définissez la position du zone de texte et la largeur
- définissent la position du champ déroulant, haute et large, ainsi que les types de champs acceptés (dans cet e NZPLO Tous les types sont acceptés)
- Définissez un bouton d’annulation qui sera affiché pour supprimer le contenu actuel
champ d’image
//1<g transform="translate(0,60)">//2<rect class="bg field" x="15" y="0" width="236" height="65"/>//3<path class="picture" transform="translate(10 0) scale(6)"/>//4<textArea class="label" x="15" y="25" width="236">$4DEVAL(:C991("picture"))</textArea>//5<rect class="droppable field" x="15" y="0" width="236" height="65" stroke-dasharray="5,2" ios:type="3" ios:bind="fields"/>//6<use x="222" y="20" xlink:href="#cancel" visibility="hidden"/></g>- position de la zone entière et
- position, haute et largeur de la zone d’arrière-plan
- icône pour afficher une image sur l’imagefield
- Définissez la position de la zone de texte et de la largeur
- Définissez la position du champ solide, sa grande et sa largeur, ainsi que les types de champs acceptés
- Définit un bouton d’annulation qui sera affiché pour supprimer le contenu actuel
maintenant que vous avez une icône, la description de base du modèle dans le fichier manifeste.json et son fichier SVG, allons-y Le plaisir avec xcode!
note
Tous les types sont disponibles ici.
<
Conseil
Pour faciliter la définition de type de champ, 4D pour iOS vous permet d’inclure des types de champs Avec des valeurs positives et excluez également les types de champ avec des valeurs négatives. Par exemple,
ios:type="-3,-4"vous permettra de glisser et de déposer toutes les images et dates de chaque champ.Pour inclure tous les types, Type Just Type
ios:type="all".