Fișierul template.svg este o reprezentare a șablonului de bază. În acest fișier SVG, trebuie să definiți zonele pentru a putea adăuga câmpuri la șablonul de formular detaliat de la editorul de proiect.
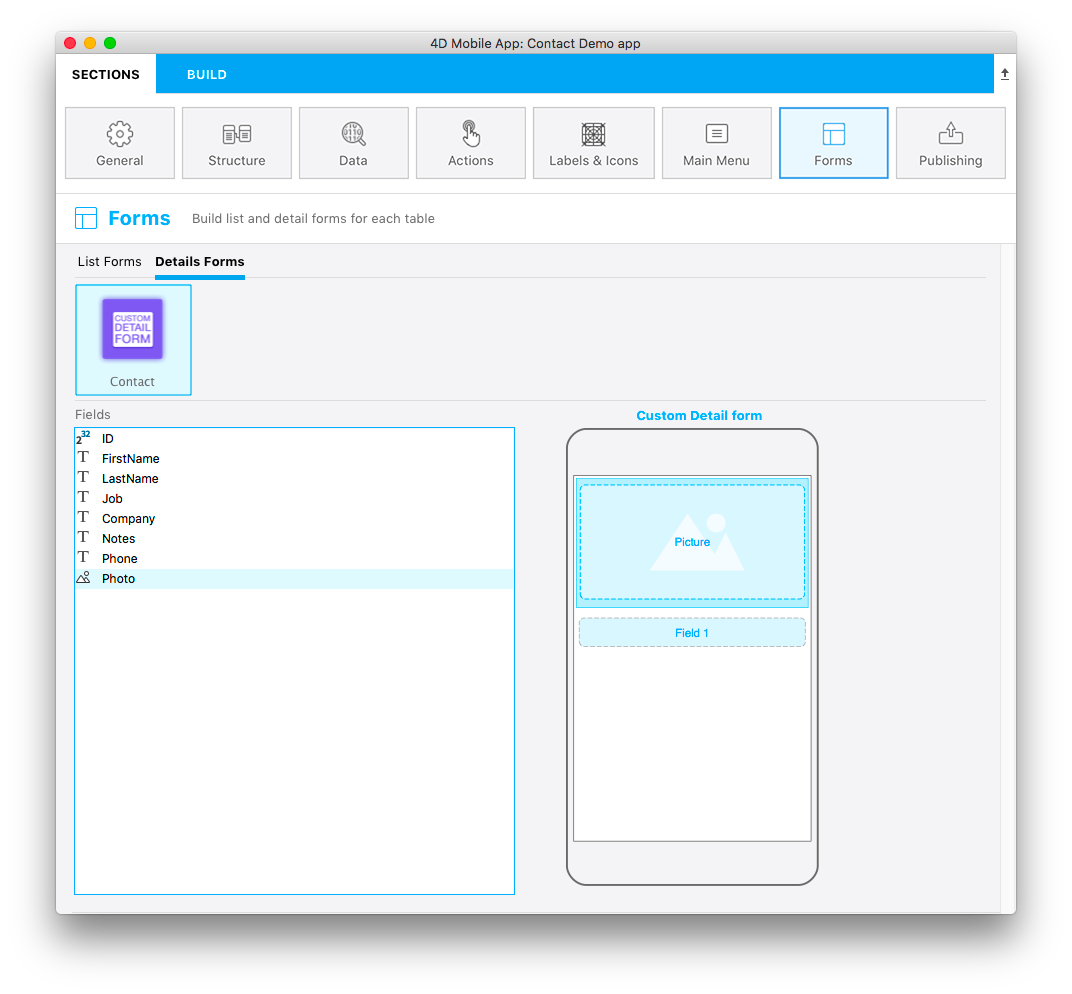
Aici este o versiune finală:

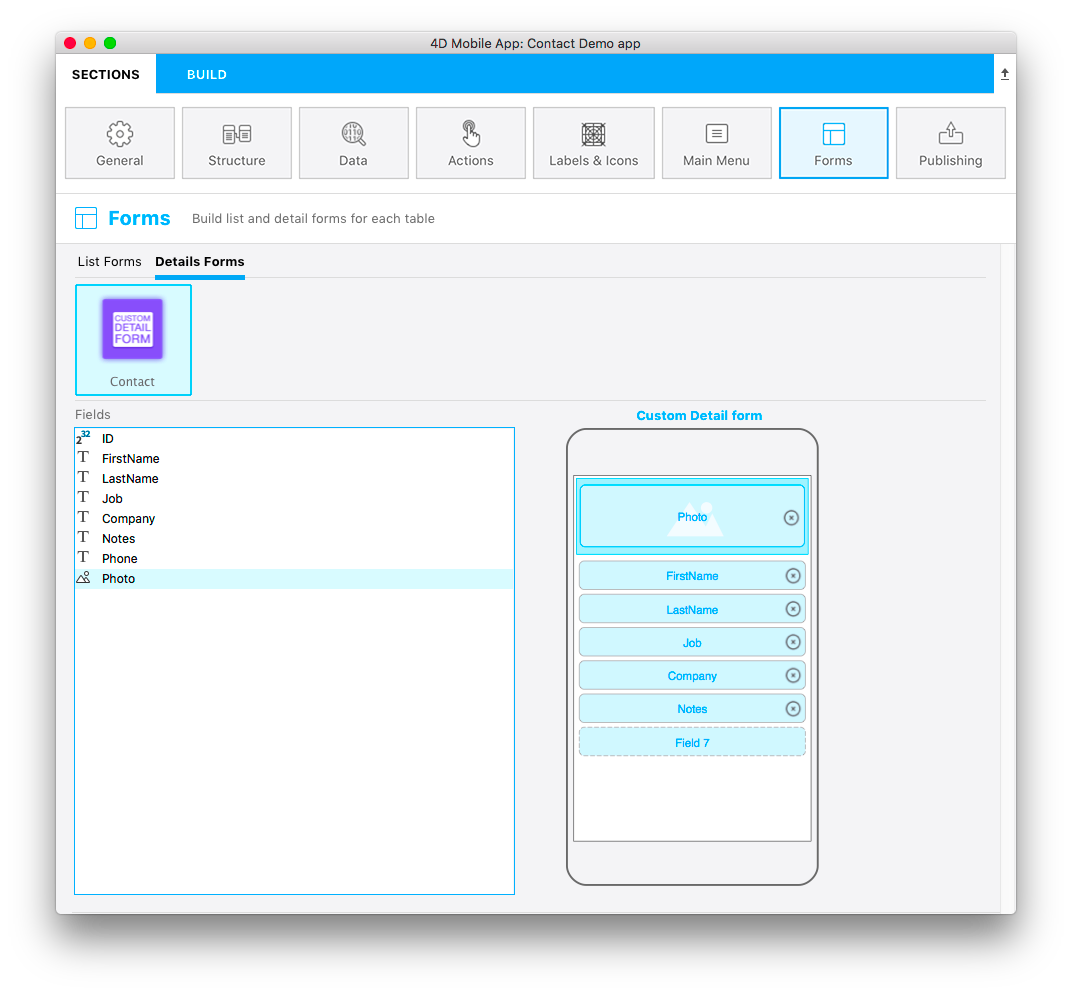
Acest șablon are numerotarea dinamică a câmpului, ceea ce înseamnă că acest șablon vă va permite să adăugați o imagine și puteți pune cât mai multe câmpuri în funcție de nevoile dvs. Apoi, în timpul creării formularului dvs. detaliat în secțiunea Formulare și trageți și plasați un câmp, un nou câmp gol apare sub cea anterioară pentru a adăuga un câmp nou:

Deschideți fișierul șablon.svg cu editorul dvs. de cod preferat.
Să ne concentrăm pe diferitele părți ale fișierului dvs. SVG și de ceea ce va trebui să editați .
titlu
<title>Custom Detail form</title>Adăugați titlul șablonului dvs. aici.
Poziția, înălțimea, lățimea și tipul a zonei
Puteți defini poziția, înălțimea și lățimea tuturor câmpurilor dvs., așa cum am făcut pentru tutorialul de vizualizare a listei personalizate.
Proprietăți câmp
//1<g visibility="hidden" ios:dy="35">//2<rect class="bg field" x="14" y="0" width="238" height="30"/>//3<textArea class="label" x="14" y="8" width="238">field</textArea>//4<rect class="droppable field multivalued" x="14" y="0" width="238" height="30" stroke-dasharray="5,2" ios:type="0,1,2,4,8,9,11,25,35"/>//5<use x="224" y="1" xlink:href="#cancel" visibility="hidden"/></g>- poziția întregii zone și
- poziție, ridicată și lățime a zonei de fundal
- definește poziția Suprafața textului și lățimea
- definește poziția câmpului derulant, ridicată și largă, precum și tipurile de câmpuri acceptate (în acest e NZPLO Toate tipurile sunt acceptate)
- Definiți un buton de anulare care va fi afișat pentru a șterge conținutul curent
câmp imagine
//1<g transform="translate(0,60)">//2<rect class="bg field" x="15" y="0" width="236" height="65"/>//3<path class="picture" transform="translate(10 0) scale(6)"/>//4<textArea class="label" x="15" y="25" width="236">$4DEVAL(:C991("picture"))</textArea>//5<rect class="droppable field" x="15" y="0" width="236" height="65" stroke-dasharray="5,2" ios:type="3" ios:bind="fields"/>//6<use x="222" y="20" xlink:href="#cancel" visibility="hidden"/></g>- Poziția întregii zone și
- Poziția, înălțimea și lățimea zonei de fundal
- pictograma pentru a afișa o imagine pe imaginea câmpului
- Definirea poziției zonei de text și a lățimii
- Definirea poziției câmpului soltable, lățimea ridicată și lățimea sa, precum și tipurile de câmpuri acceptate
- Definește un buton de anulare care va fi afișat pentru a șterge conținutul curent
Acum că aveți o pictogramă, descrierea de bază a șablonului în fișierul Manifest.json și fișierul său SVG, să mergem Distracția cu Xcode!
Notă
Toate tipurile sunt disponibile aici.
Sfat
Pentru a face mai ușoară definiția tipului de câmp, 4D pentru iOS vă permite să includeți tipuri de câmpuri Cu valori pozitive și, de asemenea, exclude tipurile de câmp cu valori negative. De exemplu,
ios:type="-3,-4"vă va permite să trageți și să renunțați la toate imaginile și datele exetoarelor de câmp.Pentru a include toate tipurile, doar tastați doar tastați
ios:type="all".div id = „11a866bb5d0″>