Orice proiect digital din sectorul de publicare necesită un sistem de gestionare a conținutului. Unele companii aleg să utilizeze CMS gratis, cum ar fi WordPress, Drupal sau Joomla. Alții, pe de altă parte, preferă dezvoltarea propriei manageri, în mod normal mijloace de comunicare, în căutare de o mai mare personalizare, robustețe și poate marketingul lor extern. Astăzi există mai multe CMS dezvoltate în NODE.JS, mediul de dezvoltare JavaScript de către stratul serverului, care reprezintă o opțiune mai mare de piață.
între managerii bazați pe NODE.JS și tehnologia JavaScript, notă esențială Patru exemple: Keystonejs, Hatch.js, Apostrof și Pencilblue. Toate acestea pot fi o mulțumire alternativă interesantă, într-o mare măsură, la creșterea influenței acestei sintaxe în dezvoltarea globală a proiectelor digitale, nu numai în încorporarea interactivității la interfața cu utilizatorul, ci și în alte domenii ca Back-end, servere sau baze de date.
1. Keystonesjs
Keystonejs ar putea fi definit ca un cadru în NODE.JS pentru dezvoltarea paginii web a conținutului. Acesta este construit nu numai cu NODE.JS, ci și cu Express, Cadrul specific de dezvoltare back-end pentru NODE.JS și Mongodb, serviciul de gestionare a bazelor de date în JavaScript. Este, prin urmare, o cm dezvoltată în întregime în acest limbaj de programare Boom.
este evident, dar este întotdeauna bine să o luăm în considerare, că instalarea Keystosjs are două dependențe evidente, una este nod.js și Altul este Mongodb. Prin urmare, instalarea mediului și a bazei de date sunt cerințe esențiale pentru utilizarea acestui editor de web și aplicații. Descărcarea și configurarea ambelor este simplă, există tutoriale disponibile pe paginile lor.
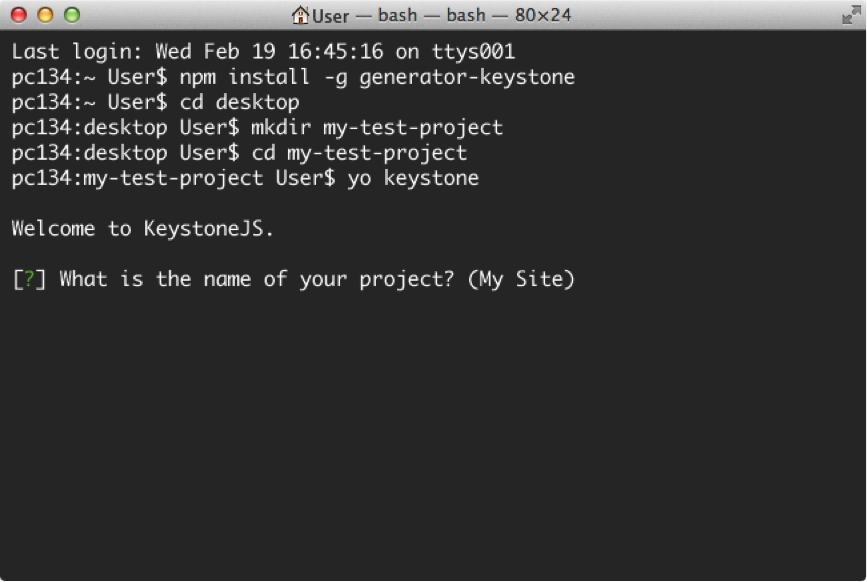
Sunt necesare și alte condiții: dezvoltatorul sau designerul trebuie să stăpânească programarea în JavaScript și este recomandabil să știți Jade , sistemul de șablon utilizat în nod.js și, de asemenea, bazat pe această sintaxă și mai puțin, extensia foilor de stil CSS. Aproape orice Javascript profesional este conștient de existența ambelor proiecte (Acesta este codul dvs. în GitHub), dezvoltat de echipa Yeoman. Pentru a face acest lucru, utilizați această comandă:
$ npm install -G Generator-Keystone
– Creați un dosar pentru proiect. Este necesar să se creeze directorul în care dezvoltatorul dorește să aibă proiectul web sau aplicația sa.
$ MKDIR-test-proiect – confirmați că unul este în cadrul proiectului dvs. > – pasul final. Rularea comenzii $ nod Keystone și deschiderea serverului de testare locală http://localhost:3000/ în browser.

Caracteristicile principale ale KeystoneS:
DIV ID = „4EA66E6A54”> – este gratuit și este sub licență MIT.
– se bazează pe o arhitectură MVC (model-Vista-Controller).
– sistem propriu
– Rutele dinamice.
DIV id = „4EA66E6A54”> – Jade poate fi folosit ca un sistem de șabloane , dar și alte opțiuni care ar putea fi mai mult de gustul dezvoltatorului. Aceste șabloane sunt complet personalizabile, cu jad sau fără ea. DIV id = „4EA66E6A54”> – Paas (platformă ca serviciu) pentru soluții de găzduire – integrare cu e-mail și servicii, cum ar fi MailChimp.
2. Hatch.js
Hatch.js ar fi una dintre alternativele de piață la Keystonejs, CMS în NODE.JS mai folosite de comunitatea dezvoltatorului. Este un instrument sursă deschis, flexibil și scalabil. Hatch.js este un cadru de creare de web care combină gestionarea conținutului cu utilizarea rețelelor sociale pentru distribuție, personalizabilă din widget-uri. În plus față de NODE.JS, Hatch.js este construit pe Redis, o soluție open source pentru stocarea datelor în memorie.
Unele dintre caracteristicile care îl definesc:
– este un CMS rapid și scalabil, ceva apreciat printre dezvoltatori. Sistemul de baze de date Nosql bazat pe un model de valoare cheie permite conținut, chiar și în acele pagini cu o mulțime de informații dinamice, încărcarea rapidă. Potrivit dezvoltatorilor Hatch, JS, acel timp de răspuns este mai mic de 0,05 secunde, chiar și fără a utiliza nicio memorie cache.
DIV ID = „4EA66E6A54”> – soluția bazată pe soluții. Caracteristicile trapei.JS sunt scrise cu plug-uri în partea de sus a platformei. Dacă un dezvoltator dorește să implementeze noi caracteristici, el trebuie doar să-și codifică propriul plugin. Pentru aceasta, se utilizează compușii, Cadrul de Dezvoltare al Controler-Vista pentru NODE.JS.
– toate posibilitățile în ceea ce privește șabloanele. Hatch.js integrează temele Bootstrap, cadrul de dezvoltare Twitter pentru proiectarea site-urilor responsabile. Alte opțiuni ar fi crearea unui șablon propriu sau program Proiectul de la zero cu HTML și CSS.
DIV ID = „4A66E6A54”> – are toate sursele Google Webfonts. /p>
– puteți utiliza mai puțin pentru fișele stilurilor CSS.
– licență comercială are un cost de aproape 730 de euro pe lună.
3. Apostrof
Apostrof este un CMS care se angajează să simplifice în crearea conținutului. Ca și cei doi manageri anteriori, se bazează pe NODE.JS pentru back-end și Mongodb pentru baza de date.
ca motor de șablon JavaScript, în loc de a folosi Jade, pariu apostrof Inspirat de Jinja2, cel mai puternic motor al șablonului pentru Python, Nunjucks face șabloanele preformate direct în orice browser modern și este complet scalabilă cu utilizarea extensiilor.

În afară de NODE.JS și Mongodb, alte agenții apartamente este ImageMagick, un instrument de creație, editare și conversie a imaginilor în toate formatele (JPEG, PNG, GIF, TIFF, SVG …). Este o specie de Photoshop încorporată în CMS: permite culorile de răcire, curbele de lumină, redimensionarea, retușarea, flipping imagini, aplicând efecte speciale … ImageMagick este un software open source cu licență Apache 2.0.
4. Pencilblue
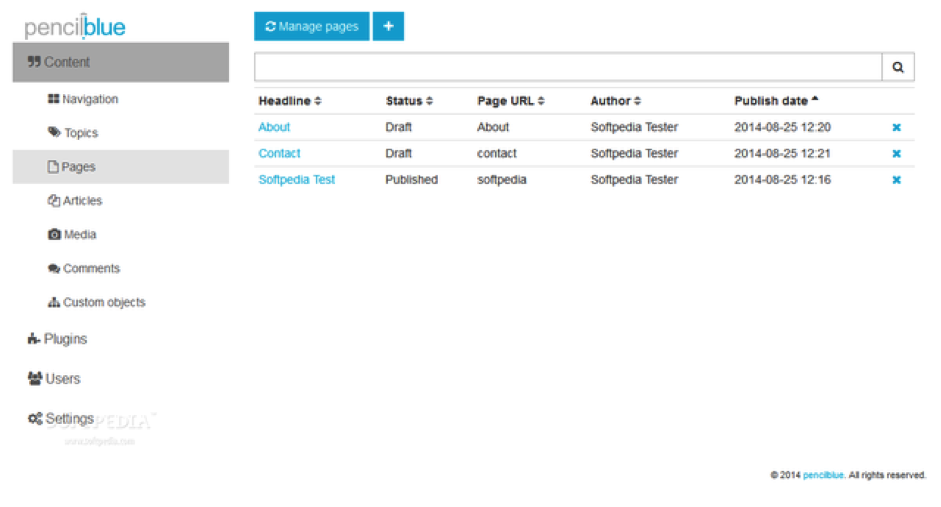
Pencilblue este o CMS bazată pe NODE.JS, Mongodb și Redis pentru crearea de proiecte editoriale receptive. Pentru acest design adaptat la dispozitive mobile, cum ar fi telefoanele inteligente și ceasurile și tabletele, dezvoltatorii care utilizează Pencilblue vor avea integrarea de bootstrap; Angularjs, Cadrul de dezvoltare front-end bazat pe paradigma de control al modelului-Vista (MVC); și JQueryui, setul de șabloane și widget-uri concepute pentru proiectarea interfeței de utilizator a site-urilor web.

cum ar fi asta Restul CMS, Pencilblue este complet scalabil și personalizabil prin instalarea pluginurilor, un sistem foarte asemănător cu cel al altor manageri au mai cunoscut sub numele de WordPress. Lista de module este situată pe site-ul web al managerului. Oricum, în același mod ca și cu WordPress, în Pencilblue, dezvoltatorii au posibilitatea de a-și programa propriile plugin-uri. Acesta este un videoclip practic:
Urmați-ne în @bbvaAparket