În acest articol vom vorbi despre:
- ce este și ce face dialogul de interfață de utilizator jQuery
- componente esențiale pentru Punerea sa pe o pagină web
- Deschiderea unui dialog la cerere
- Implementarea modului și dialogurile amodale
- Aplicarea stilurilor personalizate
- Includere de butoane de închidere și alte
- cum să setați dimensiunile personalizate
- utilizând dialogul ca formular simplu
- efecte vizuale în timpul prezentării și eliminării

Ce este dialogul de interfață de utilizator JQuery?
în interiorul interfeței de utilizator JQuery găsim o serie întreagă Din elementele de programare ale interfeței de utilizator preprogramate și pregătite pentru a fi integrate în proiectele noastre HTML. Este o bibliotecă de javascript largă care cuprinde din punct de vedere dinamic, chiar și meniuri, calendare, dialoguri etc.
referință și descărcare loc de internet al componentei de dialog, care este ceea ce ne vom ocupa, este: jqueryui .COM / Dialog

- o casetă de dialog de bază Amodal redimensionabil
- posibilitatea transformării acestuia în modal și deschidere la cerere
- adaptare personală la stiluri predefinite sau mai personalizate
- Conversia completă la o casetă de introducere a utilizatorului, adică într-un formular
un prim dialog de bază
Primul nostru exemplu nu va fi foarte ambițios, este Despre ilustrarea unui dialog simplu care se va deschide când pagina este încărcată, cu un mesaj în interior și fără funcționalitate suplimentară.
Codul este acela al listei 1 și va fi comentat În mod ideal.
Listing 1: Codul unui dialog simplu
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Uso básico</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog();});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico amodal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div></body></html> 
Dacă revizuim codul, suntem, prin ordin secvențial:
- la începutul documentului, pe eticheta
<head>, Vom introduce bibliotecile CSS și JQuery și codurile corespunzătoare - referitoare la Stilul de interfață de interfață de utilizator JQuery: JQuery-Ui.CSS
trebuie să fie primul dintre biblele CSS referenciate - Referința la Biblioteca Generală JQuery: JQuery-XXXJS
ar trebui să fie prima dintre bibliotecile JavaScript - Referința la biblioteca de interfață de utilizator JQuery: JQuery-Ui.Js
- O funcție de inițializare a dialogului:
$("#dialog").dialog();, după cum vedem, luăm elementul la care este asociat și funcția fără parametri, fără mai mult
- în corpul documentului, eticheta
<body>va merge restul elementelor HTML, ENTR și definirea dialogului:
<div title="Dialogo básico">
dialoguri modale și amodales. Deschiderea cererii
Prezentarea dialogurilor poate fi de două tipuri:
- modal: va capta focalizarea de intrare, astfel încât trebuie să participăm la ceea ce este necesar în dialog înainte de a putea accesa alte elemente ale ferestrei principale. În mod normal, comportamentul pe care l-ar plăcea.
- Amodal: Nu va surprinde accentul în mod exclusiv, astfel încât să putem accesa, de exemplu, fereastra principală și neglijarea a ceea ce este necesar în dialog . Având în vedere că, în mod surprinzător, este opțiunea implicită din componentele de dialog ale interfeței de utilizator JQuery.
în listarea 2 Vedem că pentru a trece dialogul la modal, fără a mai fi ado, trebuie să specificăm o astfel de proprietate în construcția sa:
modal: true;Pe de altă parte, pentru a deschide un dialog la cerere, care va fi ceea ce dorim de obicei, trebuie să specificăm:
- care nu se deschide automat, așa că vom pune Proprietatea dvs .:
autoOpen: false - Vom programa, de exemplu, un buton de comandă pentru deschiderea în codul HTML:
<button>Abrir diálogo</button> - Vom programa deschiderea dvs. făcând clic pe Acest buton:
.click(function () { $("#dialog").dialog("open"); });
62C9653DC3″>
Cod de dialog modal simplu
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div><button>Abrir diálogo</button></body></html> 
Chiar dacă închiderea unui dialog poate fi întotdeauna făcută făcând clic pe Pe fereastra generică a butonului „X” de închidere, mai elegant este să arătați un bo Tón pentru o astfel de funcție.
Pentru aceasta folosim două funcții, adăugați butoane și închideți Windows utilizând codul JavaScript:
- utilizând butoanele butoanelor, creăm un buton cu o anumită etichetă și o funcție de răspuns când este apăsată. Am putea crea astfel mai multe, după cum vom vedea în dialogul secțiunii pentru formă simplă, la sfârșitul articolului.
- Pentru a închide fereastra, facem un apel la funcția apropiată, cu codul:
Listing 3: un dialog simplu cu un buton de comandă pentru închidere
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con botón de cerrado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y redimensionado.</p></div><button>Abrir diálogo</button></body></html> 
Dialogul cu dimensiuni personalizate
Până în prezent, dialogurile afișate sunt predefinite de sistem, vom vedea cum să le definim în sine dimensiunile lor.
Am optat pentru o modificare a zborului, în momentul creării dialogului, nu în definiția sa, înainte de deschiderea sa, așa cum se poate observa în listarea 4.
Proprietățile care urmează să fie fixate sunt lățimea și înălțimea, așa cum se arată în porțiunea de cod care urmează:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});în listarea 4 arată exemplul complet al unui dialog modal, cu dimensiuni fixe și un buton pentru închidere.
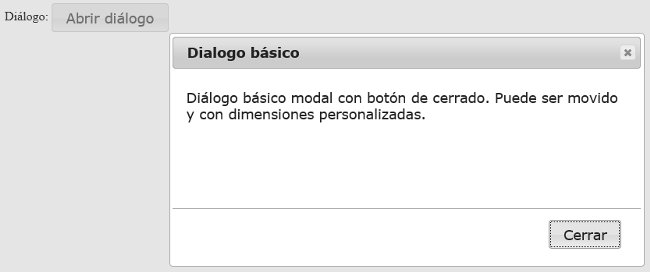
Listing 4: Dialog modal simplu, cu buton de închidere și dimensiuni fixe
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con dimensiones personalizadas</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y con dimensiones personalizadas.</p></div><button>Abrir diálogo</button></body></html> 
B4C728AFE2 „>
Redarea cu stiluri
Până acum am lucrat cu referințe la interfața de utilizator găzduită în forumul JQuery; În acest fel, avem o modalitate foarte confortabilă și relativ eficientă de a crea dialogul, dar să nu personalizăm stilurile lor, deoarece este lucrat cu un predeterminat – un anumit CSS referință, dată de administratorul interfeței de utilizator JQuery -.
Cu toate acestea, interfața de utilizator JQuery are numeroase stiluri predesite și gata de utilizare; Dar, pentru aceasta, va trebui să le descămim și să lucrăm cu ei și să le facem în localizarea serverului în sine -.
Putem descărca întreaga interfață de utilizator JQuery, care include dialogul, adresa URL este: JQueryui .com / descărcare
iv id = „7fd6f57498”
În acel proces de descărcare, în partea de jos vom găsi tema secțiunii, implementarea listei pe care o putem Selectați stilul de dialog va fi descărcat. De fapt, în funcție de ceea ce am selectat anterior, este stilul – tema componentelor interfeței utilizatorului JQuery pe care o vom descărca.
Aici sunt extrase imaginile CSS și directoarele directe corespunzătoare.
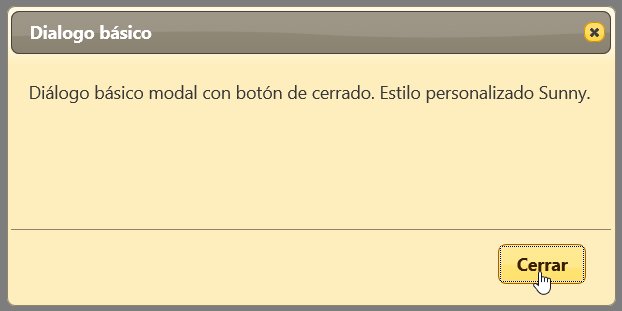
Listing 5: Dialog modal cu stil personalizat Sunny
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con estilo personalizado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Estilo personalizado Sunny.</p></div><button>Abrir diálogo</button></body></html> 
pentru a schimba toate stilul de către un alt predefinit în forumul de interfață cu utilizatorul de jquery suficient Rá descărcați codul din nou și schimbați foaia de stil (și imaginile) pentru cea nouă.
Dacă ceea ce vrem este parțial retușând un stil predefinit, mergem să modificăm stilurile foii de stiluri – CSS – Fișier descărcat, fie cu un alt fișier CSS complementar și ulterior referit în fișierul HTML – pentru a respecta ordinea prioritară a stilurilor cascadă – fie prin stiluri inline pe documentul HTML în sine.
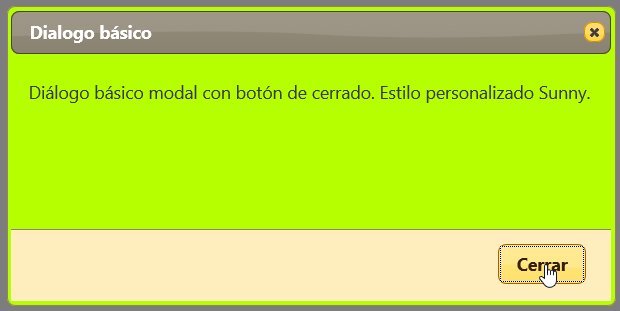
Să ne uităm în Codul de stil mic, în care vom modifica culoarea de fundal a casetei de dialog, ceea ce facem este să configurați o secțiune de stil care să suprasarcină stilurile echivalente ale stilurilor de interfață de utilizator JQuery – CSS la început.
Aspectul final este observat în figura atașată, comparați rezultatul cu dialogul original Sunny Style.
<style>.ui-dialog {background: #b6ff00;}</style> 
Formă simplă Dialog
unul din Aplicațiile mai interesante ale dialogurilor sunt utilizarea lor ca formă de intrare.
În exemplul nostru final vom ilustra o aplicație mică în care vom avea două date care să arate pe ecranul principal al aplicației: un nume și o dată. Folosind un buton de comandă, vom apela un formular de introducere a datelor care va colecta aceste valori într-o intrare de text editabilă și într-o componentă „DatePicker” pentru selectarea datelor.
Pentru a începe, vom codifica introducerea textului pentru Cazul numelui, așa cum este colectat în listarea 6.Punctele esențiale sunt:
- Toate designul dialogului în sine, componentele sale, este efectuat pe eticheta iv id = „055DDF5341″ div > Corespunde: 456A24F97F”>
- În dialogul, caseta de text de intrare este programată:
Nombre:<input type="text" value="" /> - Notă Cum butoanele de comandă sunt programate în componenta de dialog. Sub intrarea în proprietatea butonului, numele și funcțiile fiecăruia dintre acestea primesc numele și funcțiile fiecăruia dintre acestea. În cazul apăsării butonului OK, valoarea de introducere a textului este luată și este plasată în locul corespunzător Din fereastra principală:
nombre.value = el_nombre.value; - În cazul apăsarea butonului Închidere, nimic nu va fi colectat în dialog.
- Cu apăsarea oricărui dintre ambele butoane, dialogul va fi închis:
$(this).dialog("close");
„>
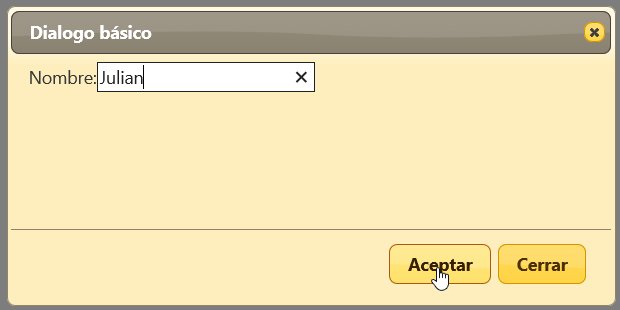
APLICARE 6: Aplicație cu o casetă de dialog pentru colectare de intrare a textului
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {nombre.value = el_nombre.value;$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = nombre.value;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico">Nombre:<input type="text" value="" /></div><input type="text" value="" /><button>Abrir diálogo</button></body></html>div id = ”

În lista 7 Extindem exemplul pentru a contempla intrarea DATE, cu componenta DatePicker. Pentru a afla mai multe despre componenta JQuery Datepicker, puteți merge la articolele noastre anterioare:
- jQuery uiwarepicker. Manual de utilizare simplă
- jquery uiwarepicker. Manual de utilizare avansată
Listarea 7: Exemplu de aplicație cu un dialog pentru introducerea textului și datele, utilizând componenta JQuery Datepicker
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script src="jquery.ui.datepicker-es.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body><div title="Formulario simple">Nombre:<input type="text" value="" /><br />Fecha:<input type="text" /></div>Nombre: <strong>Julio</strong><br />Fecha: <strong>11/07/1975</strong><br /><hr /><button>Abrir diálogo</button></body></html> 
iv id = ”
Efecte arată și ascunde
În sfârșit, tratăm posibilele efecte vizuale în timpul prezentării și eliminării.
Sunt efectuate folosind proprietățile spectacolului și ascunde, care iau două valori:
- Numele lui Efectul-presiune –
- Timpul de durată în milisecunde
în listarea 8 Puteți vedea cum să le implementați în Codul de creare a dialogului. Restul este același ca listarea 7.
Pentru o listă a tuturor efectelor posibile și a sensului său consultați adresa URL: API.JQUALYUI.com/category/effects
Listing 8: Implementare de efecte de spectacol și ascunde
<script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,show: {effect: "blind",duration: 1000},hide: {effect: "explode",duration: 1000},buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script>În acest articol am revizuit multe dintre funcționalitățile dialogului de interfață de interfață de utilizator JQuery Cu ei credem că este în măsură să implementăm dialoguri și forme elegante pe paginile lor web cu o codificare minimă.
Sperăm că totul expus le-a ajutat. Chiar și următorul nostru articol, orele fericite de programare.