scris de Ramón Squet
cu Trecerea utilizatorilor de dispozitive desktop la dispozitive mobile, optimizarea paginilor web din client devine mai mult interes decât în trecut, echivalează importanța optimizărilor pe server. Și este de a face o pornire rapidă pe dispozitivele care sunt mai lente și cu conexiuni care, în funcție de acoperire, pot fi read sau chiar tăieri, nu este o sarcină ușoară, dar este necesar, deoarece au o viteză mai mare va implica o viteză mai mare Mai mulți utilizatori care ne vor vizita mai des și o mai bună poziționare în căutări de la Mobile.
În acest articol voi încerca unele dintre punctele în care trebuie să acordați mai multă atenție la momentul optimizării JavaScript-ului care rulează pe client. În primul rând, vom vedea cum să vă optimizăm descărcarea și compilația și, în al doilea rând, optimizând execuția acestuia, astfel încât pagina să aibă o performanță bună. Înțelegerea pentru performanță, definiția dată de modelul de cale ferată Google. Aceste acronime înseamnă:
- interfață răspuns în mai puțin de 100ms.
- Animații cu tras complet la fiecare 16ms care sunt 60 fps sau 60 de imagini pe secundă.
- Dezactivat: Când utilizatorul nu interacționează cu pagina Ce rulează în fundal, nu trebuie să dureze mai mult de 50ms.
- sarcină: pagina trebuie să se încarce la 1000ms.
Aceste ore trebuie să le realizăm în cel mai rău caz (când Web-ul este executat pe un vechi mobil), cu puține procesoare și resurse de memorie.
iv ID = „8760B64840” 
Următorul, în primul rând, acțiunile necesare pentru optimizarea descărcării și compilarea și, în al doilea rând, acțiunile necesare pentru a optimiza executarea codului, această parte fiind mai tehnică, dar nu în ultimul rând.
acțiuni de optimizare a descărcării și compilarea codului JavaScript
Cachar în browser
Aici avem două opțiuni. Primul este de a utiliza API-ul JavaScript API API, din care putem folosi prin instalarea unui lucrător de service. Al doilea este de a utiliza memoria cache a protocolului HTTP. Dacă folosim API-ul cache, aplicația noastră ar putea avea opțiunea de a opera în modul deconectat. Dacă folosim cache-ul protocolului HTTP, aproximativ trebuie să îl configuram utilizând parametrul de control al cache-ului cu valori publice și max vârstă, cu un timp de cache mare, cum ar fi un an. După aceea, dacă vrem să invaluăm această memorie cache, vom schimba numele în fișier.
Comprimă cu BROTLI Q11 și GZIP
Când comprimați codul JavaScript, reducem biții care Sunt transmise de rețea și, prin urmare, timpul de transmisie, dar trebuie să se țină cont de faptul că creștem timpul de procesare atât pe server, cât și pe client, deoarece primul trebuie să comprimați fișierul și al doilea decomprimare. Putem salva prima dată dacă avem o memorie cache a fișierelor comprimate pe server, dar timpul de decompresie pe client plus timpul de transmisie comprimat, poate fi mai mare decât timpul de transmisie al fișierului dezarhivat, făcând această tehnică să descărcați mai încet. Acest lucru se va întâmpla numai cu fișiere foarte mici și cu viteze mari de transmisie. Viteza de transmisie a utilizatorului nu poate cunoaște, dar se poate spune serverului nostru care nu cuprinde fișierele foarte mici, de exemplu, vă spun că nu cuprinde fișierele mai mici de 280 de octeți. În conexiunile cu viteze mari, peste 100MB / s, această valoare ar trebui să fie mult mai mare, dar este vorba despre optimizarea pentru cei care au conexiuni mobile cu puțină acoperire, unde pierderea de performanță este mai pronunțată, deși în conexiuni rapide merg puțin mai lent.
Algoritmul de compresie Brotli îmbunătățește compresia cu privire la GZIP cu 17%. Dacă browser-ul trimite, la antetul protocolului HTTP, valoarea „BR” din parametrul Acect-codificare, aceasta va însemna că serverul poate trimite fișierul în format botli în loc de GZIP.
Minimizați
Se compune din utilizarea unui instrument automat pentru a elimina comentariile, spațiile, filele și înlocuirea variabilelor pentru a face ca codul să ocupe mai puțin spațiu.Fișierele minimizate trebuie să fie aglomerate pe server sau generate deja minimizate atunci când le încărcați, deoarece dacă serverul trebuie să le minimizeze cu fiecare solicitare, va avea o performanță negativă.
Unificați codul JavaScript
Aceasta este o tehnică de optimizare care nu este foarte importantă dacă site-ul nostru funcționează cu HTTPS și HTTP2, deoarece acest protocol trimite fișierele ca și cum ar fi fost doar unul, dar dacă site-ul nostru funcționează cu HTTP1.1 sau sperăm să sperăm Aveți mulți clienți cu browsere vechi care utilizează acest protocol, este necesar unificarea pentru a optimiza descărcarea. Dar nu trebuie să fiți trecut și să unificați tot codul web în fișierul unic, deoarece numai codul de care aveți nevoie de utilizator pe fiecare pagină, octeții pot fi redusi mai degrabă. Pentru a face acest lucru, vom separa codul de bază necesar pentru întregul portal al ceea ce va fi executat pe fiecare pagină individuală. În acest fel, vom avea două fișiere JavaScript pentru fiecare pagină, una cu bibliotecile de bază care vor fi comune pentru toate paginile și altul cu codul specific al paginii. Cu un instrument ca webpack, putem unifica și minimiza aceste două grupuri de fișiere în proiectul nostru de dezvoltare. Încercați ca instrumentul pe care îl utilizați pentru acest lucru să genereze așa-numitele „hărți sursă”. Acestea sunt fișierele care sunt asociate în antetul fișierului final și în care sunt stabilite relația dintre codul minimizat și unificat și fișierele codului sursă reale. În acest fel, putem depana codul fără probleme.
Opțiunea de a unifica totul într-un singur fișier mai mare, are partea bună pe care o puteți împinge tot codul JavaScript pe web din browser Prima vizită și, în următoarea încărcătură, utilizatorul nu va trebui să descărcați tot codul JavaScript. Deci, această opțiune îl recomand numai dacă salvarea octeților este practic despicabilă față de stadiul tehnicii și avem o rată redusă de rebound.
marca JavaScript ca asincron
trebuie Includeți JavaScript după cum urmează:
<script async src="/codigo.js" />
În acest mod împiedicăm apariția etichetei scriptului care blochează stadiul de document al paginii paginii. /p>
Nu utilizați JavaScript încorporat la pagina
Când utilizați eticheta de script la codul încorporat pe pagină, construcția DOM este, de asemenea, blocată și chiar mai mult dacă este utilizată funcția Document.Write () . Cu alte cuvinte, acest lucru este interzis:
< document.write („Bună ziua!”) ; < / script >
Încărcați JavaScript la antetul paginii cu async
Înainte de a avea eticheta Async, sa recomandat să puneți toate etichetele scriptului în partea de jos a paginii pentru a evita blocarea construcției acesteia. Acest lucru nu mai este necesar, de fapt, este mai bine ca acesta să fie în interiorul etichetei <, astfel încât JavaScript să înceapă să descarce, să analizeze și să compileze cât mai curând posibil, deoarece aceste faze sunt cele care vor lua cel mai mult. Dacă acest atribut nu este utilizat, JavaScript trebuie să fie la sfârșit.
Ștergere JavaScript care nu este utilizat
În acest moment nu numai că reducem timpul de transmisie, ci și Timpul care vă duce la analiza browserului și compilați codul. Pentru a face acest lucru, trebuie să ținem cont de următoarele puncte:
- Dacă este detectată că o funcționalitate nu este utilizată de utilizatori, o putem șterge cu tot codul JavaScript asociat, astfel încât Web va percepe mai repede și utilizatorii o vor aprecia.
- Putem fi, de asemenea, inclusă din greșeală o bibliotecă care nu este necesară sau avem biblioteci care oferă o anumită funcționalitate din care deja avem nativ în toate browserele, nu avem nevoie Pentru a utiliza un cod suplimentar și mai repede.
- În cele din urmă, dacă vrem să optimizăm sfârșitul, indiferent de timpul pe care îl purtați, ar trebui să eliminăm codul pe care nu îl folosim în biblioteci. Dar nu-l recomand, pentru că nu știm niciodată când trebuie să fiți necesar.
amânarea încărcăturii JavaScript care nu este necesar:
ar trebui să fie făcut cu acele funcționalități care nu sunt necesare pentru inițializarea paginii. Acestea sunt funcționalități pentru care utilizatorul trebuie să efectueze o anumită acțiune pentru ao executa. În acest fel, evităm încărcarea și compilarea codului JavaScript care va întârzia vizualizarea inițială. Odată ce pagina este complet încărcată, putem începe sarcina acestor funcționalități, astfel încât acestea să fie disponibile imediat atunci când utilizatorul începe să interacționeze.Google în modelul feroviar recomandă ca încărcătura amânată să fie făcută în blocuri de 50 mm, astfel încât să nu influențeze interacțiunea utilizatorului cu pagina. Dacă utilizatorul interacționează cu o funcționalitate care nu a fost încă percepută, trebuie să o percepem în acel moment.
Acțiuni pentru optimizarea executării codului JavaScript
Evitați utilizarea prea multor memorie
Nu poți spune cât de multă memorie va fi prea mult, dar puteți spune că ar trebui să încercăm întotdeauna să nu folosim mai mult decât este necesar, pentru că nu știm cât de mult memorie va avea dispozitivul care va executa internetul. Când colectorul de gunoi al browserului este executat, este pentru execuția JavaScript, și acest lucru se întâmplă de fiecare dată când codul nostru solicită browserul să rezerve memoria nouă. Dacă acest lucru se întâmplă frecvent, pagina se va rula încet.
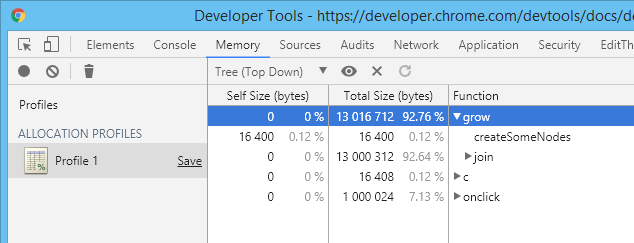
În fila „Memorie” a instrumentelor de dezvoltatoare Chrome, putem vedea memoria ocupată de fiecare funcție JavaScript:

Evitați scurgerile de memorie
Dacă avem o scurgere de memorie într-o buclă, pagina va rezerva din ce în ce mai multă memorie care ocupă toate dispozitivele disponibile și face ca totul să meargă din ce în ce mai lent. Acest eșec este de obicei administrat în caruseluri și glisoare de imagini.
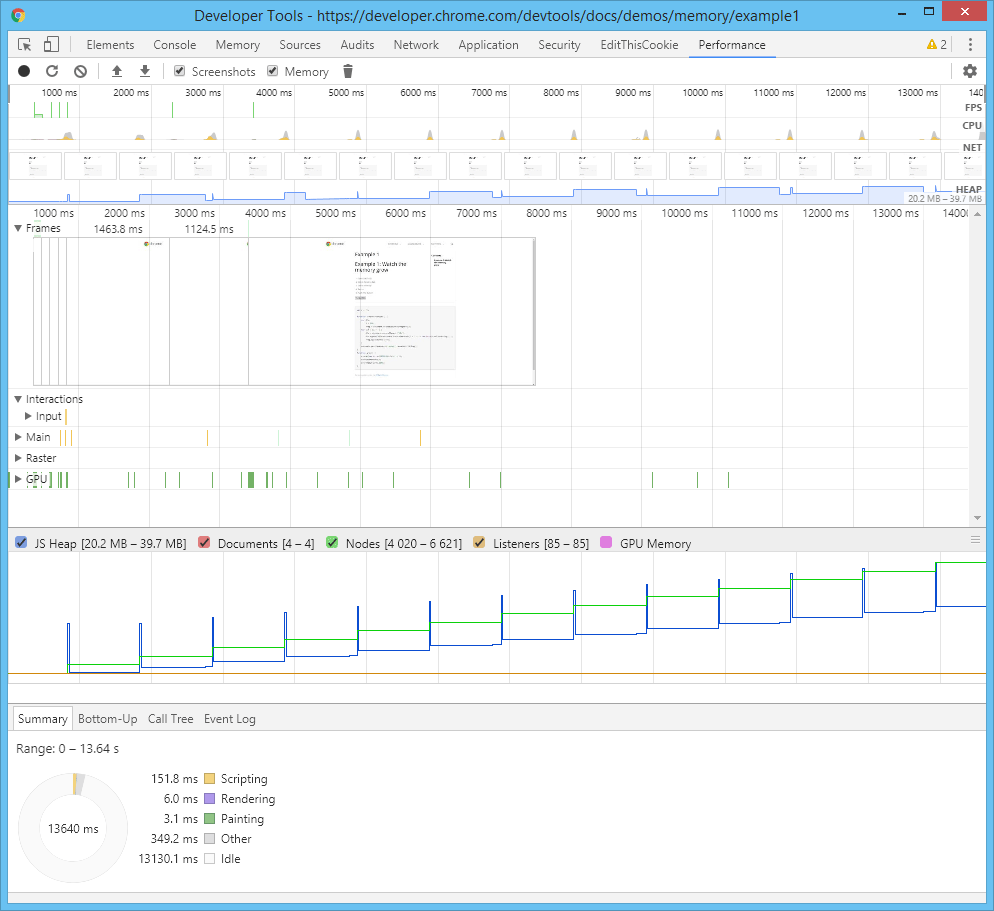
în crom putem analiza dacă site-ul nostru are scurgeri de memorie cu înregistrarea unei cronologie pe fila de performanță a instrumentelor de dezvoltator:
DIV ID = „58D94F786C”>
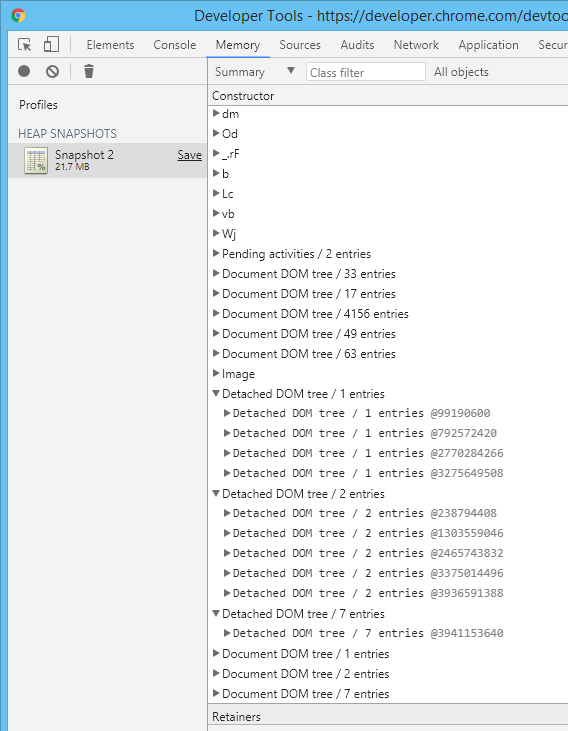
De obicei, scurgerile de memorie vin de piesele SDu care sunt eliminate din pagină, dar că au Orice variabilă care le face referire și, prin urmare, colectorul de gunoi nu le poate elimina și de a nu înțelege modul în care domeniul variabilelor și închiderilor din lucrarea JavaScript.
divid id = „78A91564C1” 
USA Web Muncitorilor Când trebuie să rulați codul Aveți nevoie de o mulțime de runtime
Toate procesoarele de astăzi sunt multi-celule și multi-core, dar JavaScript a fost în mod tradițional o limbă monohiloasă și, deși are cronometre, acestea sunt executate în același fir de execuție, în care, În plus, interacțiunea cu interfața este executată, astfel încât JavaScript rulează interfața este blocată și durează mai mult de 50ms va fi vizibil. Lucrătorii web și lucrătorii de servicii ne aduc execuția multi-fan la JavaScript, deși nu permit accesul direct la duminică, deci va trebui să ne gândim cum să întârziem accesul la aceasta, pentru a aplica lucrătorii web în cazurile pe care noi au un cod în după-amiaza mai mult de 50 mm de a fi executați Performați o perioadă de încărcare mai rapidă, dar nu trebuie să o folosim în sarcina inițială, ci în navigația ulterioară și într-un mod care să fie indexabil. Pentru a face acest lucru, cea mai bună modalitate de a implementa este de a utiliza un cadru care utilizează JavaScript universal.
Prioritizează accesul la variabilele locale
javascript mai întâi vezi dacă variabila există la nivel local și urmează găsirea În zonele superioare, ultimele variabile globale fiind. JavaScript Accesați variabilele locale mai repede, deoarece nu trebuie să căutați variabila în ambiții mai mari pentru ao găsi, deci este o strategie bună cu excepția variabilelor locale acele variabile ale unei zone mai mari decât vom accesa de mai multe ori și, în plus, Nu creați zone noi cu închideri sau cu instrucțiunile de captură, fără a fi necesare.
Dacă accesați un element DOM de mai multe ori pentru ao salva într-o variabilă locală
Access la dom este lentă. Deci, dacă vom citi conținutul unui element de mai multe ori, salvați-l mai bine într-o variabilă locală, astfel încât JavaScript nu va trebui să caute elementul de la soare de fiecare dată când doriți să accesați conținutul său. Dar acordați atenție, dacă păstrați o bucată de DOM într-o variabilă pe care o eliminați mai târziu din pagină și nu veți mai fi utilizată, încercați apoi atribuiți „null” variabila în care ați salvat-o astfel încât să nu provoca o scurgere de memorie .
Grup și minimizează citirile DOM și CSSSM
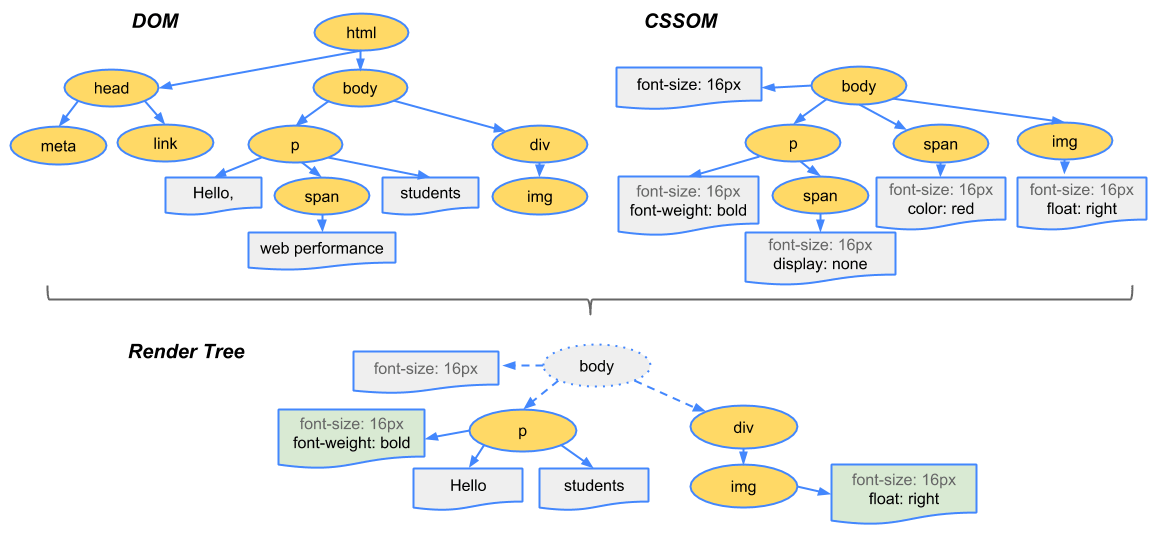
Când browserul atrage o pagină rulează calea de reprezentare critică care urmează următorii pași în prima încărcare:
- HTML este recepționat.
- începe să construiască dom.
- În timp ce DOM este construit, sunt solicitate resurse externe (CSS și JS).
- este construită CCSOM (amestecul DOM și CSS).
- Arborele de reprezentare este creat (ele sunt părți ale CSSM care vor fi trase).
- Din arborele de reprezentare se calculează geometria fiecărei părți vizibile a copacului într-un strat. Această etapă este numită layout sau reflow.
- În etapa finală a picturii, straturile din pasul 6 sunt vopsite și compun unul deasupra altui pentru a afișa pagina utilizatorului.
- Dacă ați terminat compila JavaScript, acesta rulează (de fapt, acest pas ar putea apărea în orice moment după pasul 3, fiind mai bun cât mai curând posibil).
- Dacă în pasul anterior forțele codului JavaScript Pentru a redo parte din DOM sau CSSM, întoarcem câțiva pași în spatele acestui lucru care va fi executat până la punctul 7.

Deși browserele lipitează modificările Reprezentarea copacului și decideți când să faceți repararea, dacă avem o buclă în care citim DOM și / sau CSSM și o modificăm în linia următoare, browserul poate vedea f Estado pentru a executa reflow-ul sau a repara pagina de mai multe ori, mai ales dacă următoarea lectură depinde de scrisul anterior. De aceea este recomandat:
- separați toate citirile într-o buclă separată și faceți toate scrierile la un moment dat cu proprietatea CSSTEXT dacă este CSSM sau INNERTML dacă este Sunder, deci Browserul pe care va trebui doar să lansați o repară.
- Dacă citirile depind de scripturile anterioare, căutați o modalitate de a rescrie algoritmul, astfel încât acest lucru nu este așa.
- Dacă Nu aveți nicio alegere aplicați multe schimbări la un element de duminică, scoateți-l din duminică, faceți schimbările și returnați-l pentru a introduce unde a fost.
- pe Google Chrome, putem analiza ce se întâmplă pe traseul critic de reprezentare cu instrumentul de faruri pe fila „Audit” sau pe fila „Performanță” prin înregistrarea a ceea ce se întâmplă în timp ce pagina este încărcată.
Utilizați funcția RestostanimareFrame (apelare) în animații și efectele pe care le depind de de derulare
Funcția RestostanimareFrame (), cauzează funcția care este trecută ca parametru nu provoacă o repară, până la programul următor. Acest lucru, în plus față de evitarea reparării inutile, are efectul că animațiile se opresc în timp ce utilizatorul se află într-o altă filă, economisind CPU și bateria dispozitivului.
Efectele care depind de defilare sunt cele mai lente, deoarece DOM următor Proprietăți Forțează un reflow (pasul 7 din punctul anterior) atunci când se accesează:
offsetTop, offsetLeft, offsetWidth, offsetHeightscrollTop, scrollLeft, scrollWidth, scrollHeightclientTop, clientLeft, clientWidth, clientHeightgetComputedStyle() (currentStyle en IE)
Dacă, în plus față de accesarea uneia dintre aceste proprietăți, apoi pe baza acestora, Vopoț un banner sau un meniu care vă urmează prin deplasarea scrollului sau a unui efect de derulare, repară mai multe straturi de fiecare dată când deplasați defilarea, care afectează negativ timpul de răspuns al interfeței, cu care putem avea o defilare care dă sărituri în schimb de alunecare ușoară. Prin urmare, cu aceste efecte, ultima poziție a defilului în evenimentul de onscroll trebuie salvată într-o variabilă globală și după utilizarea funcției RestostanimareFrame () numai dacă animația anterioară sa terminat.
Dacă există Multe evenimente similare Agricul IT
Dacă aveți 300 de butoane pe care atunci când faceți clic pe realizați practic aceleași, putem atribui un eveniment elementului părinte al celor 300 de butoane, în loc să aloce 300 de evenimente fiecăruia. Făcând clic pe un buton, evenimentul „Bubble” către părinte și de la acest lucru putem ști ce buton a făcut clic și modifică comportamentul în consecință.
Feriți-vă de evenimentele care fotografiază de mai multe ori urmate
evenimente cum ar fi onmousemove sau onscroll, trage de mai multe ori la rând, în timp ce acțiunea este efectuată. Deci, încercați să controlați că codul asociat nu funcționează mai mult decât cele necesare, deoarece aceasta este o greșeală destul de comună.
Evitați execuția codului cu codul cu EVAL (), funcția (), setTimeout () și SetInterval ()
faptul de introducere a codului într-un literal care urmează să fie analizat și compilat În timpul executării restului codului este destul de lent, de exemplu: Eval („C = A + B”); Puteți relua întotdeauna programul pentru a evita să faceți acest lucru.
Implementarea optimizărilor pe care le-ați aplica în orice altă limbă de programare
- Utilizați întotdeauna algoritmii cu cea mai mică complexitate computațională o complexitate ciclomatică pentru sarcina de a fi rezolvată.
- utilizează structurile optime de date pentru a obține punctul anterior.
- rescrie algoritmul pentru a obține același rezultat cu mai puține calcule.
- Evitați apelurile recursive, schimbarea algoritmului printr-un echivalent care utilizează un stivă.
- face o funcție cu un cost ridicat și apeluri repetate de-a lungul blocurilor de coduri diferite, salvați în memorie rezultatul Apelul următor.
- Puneți calculele și apelurile la funcții repetate în variabile.
- Când umblați o buclă, depozitați dimensiunea bucla într-o variabilă mai întâi, pentru a evita calcularea acesteia din nou , în condiția de finalizare, în fiecare iterație.
- Factorizar și simplifică formulele matematice.
- înlocuiește calculele care nu depind de variabilele de către constante și lasă calculul comentat de a folosi un bloc de comutare.
- face ca condițiile să profite întotdeauna de execuția speculativă a procesorului, deoarece, astfel, predicția de salturi va eșua mai puțin.
- Simplifică expresii booleene Cu regulile logicii booleene sau mai bine cu hărți Karnaugh.
- utilizează operatori la nivelul de biți atunci când le puteți utiliza pentru a înlocui anumite operațiuni, deoarece acești operatori utilizează cicluri de procesoare mai mici. Folosirea acestora necesită aritmetică binară, de exemplu: Fiind valoarea Xa a unei variabile întregi, putem pune „y = x iv id =” 9f321E3AF ” 1 ; ” în loc de „y = x / 2;” sau „y = x & 0xFF;” În loc de „y = x% 256”.
Acestea sunt unele dintre favoritele mele, cele mai importante fiind primele trei și cele mai multe studii și practici necesită. Acestea din urmă sunt micro-optimizări care merită doar dacă efectuați în timp ce scrieți codul sau dacă este ceva computbibil foarte scump ca editor video sau un joc video, deși în acele cazuri veți fi mai bine decât webasperbly în loc de JavaScript .
Instrumente pentru detectarea problemelor
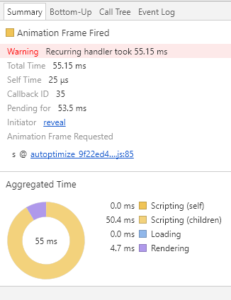
Am văzut deja mai multe. Dintre toți, farul este cel mai ușor de interpretat, deoarece ne dă pur și simplu o serie de puncte de îmbunătățire, așa cum ne poate da, de asemenea, cunoștințele Google PagesPeed sau multe altele, cum ar fi GTMETRIX. În Chrome putem folosi, de asemenea, în opțiunea „Mai multe instrumente” din meniul principal, managerul de activități, pentru a vedea memoria și CPU-ul utilizat de fiecare filă. Pentru analiza și mai multă tehnică, avem instrumentele pentru dezvoltatorii Firefox și Google Chrome, unde avem fila numită „Performanță” și care ne permite să analizăm vremurile fiecărei faze, scurgeri de memorie etc. Să vedem un exemplu:
Toate informațiile pe care le vedem mai sus pot fi înregistrate în timp ce pagina Este încărcat, executăm o acțiune sau facem derulați. Apoi, putem mări o parte a graficului pentru ao vedea în detaliu și, dacă, în acest caz, ceea ce este cel mai mult este executarea JavaScript, putem implementa secțiunea principală și faceți clic pe partea de sus a scripturilor care durează mai mult . Deci, instrumentul ne va arăta în detaliu pe fila de jos în sus deoarece afectează JavaScript la fiecare fază a calea de reprezentare critică și în fila Rezumat, aceasta va indica cu un avertisment dacă a detectat o problemă de performanță în JavaScript. Încălzirea în partea de sus a fișierului care indică, ne va lua în mod specific la linia care produce întârzierea.

În cele din urmă, pentru o analiză mai fină, este recomandabil să utilizați API-ul JavaScrid Navigation Timing care ne permite să măsuram această parte a fiecărei părți a codului nostru de la Programarea în sine.
Recomandări finale
După cum vedeți, optimizarea JavaScript nu este o sarcină ușoară și poartă un proces de analiză și optimizare a forței de muncă care să depășească cu ușurință bugetul destinat dezvoltării inițial crezut. Prin urmare, există puține site-uri web, plugin-uri și subiecte celebre pentru managerii obișnuiți de conținut care prezintă multe dintre problemele pe care le-am enumerat.
Dacă site-ul dvs. prezintă aceste probleme, încercați să rezolvați cei că un impact mai mare are Performanță și să caute ori de câte ori optimizările nu afectează întreținerea și calitatea codului. De aceea nu recomand utilizarea unor tehnici de optimizare mai extreme, cum ar fi eliminarea apelurilor la funcții prin înlocuirea acestora prin codul pe care îl numesc, derularea buclelor sau utilizarea aceleiași variabile pentru tot, astfel încât a fost Caching sau din înregistrările procesorului, deoarece acestea sunt tehnici care murdăresc codul și, în compilația la Runtime JavaScript, unele dintre ele sunt aplicate. Așadar, amintiți-vă:
Performanța nu este o cerință care nu trebuie să fie niciodată mai mare decât ușurința de a detecta erorile și adăugarea funcționalităților.
DIV id = ” 334B55DF6C „>
Ați văzutcontactați-ne dacă doriți să vă ajutăm să vă îmbunătățiți vizibilitatea online. Spuneți-ne despre ce merge proiectul dvs. și vom prezenta o propunere personalizată pentru nevoile afacerii dvs.