persoane cu siguranta ca site-urile dinamice, adică cei care răspund la fiecare mișcare a mouse-ului și a conduce Pentru a interacționa.
Este firesc ca acum întrebați ce instrumente web dezvoltatorii web folosesc pentru a încuraja diferite obiecte virtuale. Deci, în acest articol, am compilat cele mai bune programe de animație gratuite și de plată pentru a crea animații cu HTML5. Scoateți jocul la ei atunci când creați propriile proiecte viitoare!
- ce ar trebui să știți despre HTML5
- Cum se adaugă animații pe site-uri în HTML5?
- Instrumente pentru a adăuga animație la HTML5
Principalul lucru pe care ar trebui să-l cunoașteți despre HTML5
În primul rând, HTML este un limbaj de apelare. Vă ajută să vă structurați documentele web și să le prezentați pe web. Tehnic HTML oferă numai structură datelor dvs.; Este nevoie de o limbă suplimentară numită Stylesheet pentru a defini modul în care ar trebui văzută această structură.
HTML5 este cea mai recentă specificație HTML care oferă unele etichete și caracteristici suplimentare (compatibilitate cu diferite browsere web, video, audio și Element Canvas (Canvas), Animație și multe altele) care permit utilizatorului să facă ceva mai avansat decât înainte. De exemplu, una dintre aceste caracteristici (sau etichete) este un element al pânzei. Când oamenii vorbesc despre HTML5, ei vorbesc de obicei despre panza. Cel mai interesant lucru este că, în majoritatea cazurilor, utilizatorii nu știu nici măcar ce este sau ce permite să facă.
Panza din HTML este foarte asemănătoare cu panza pictorului din lumea reală. Ca și panza pictorului, panza HTML5 vă permite să faceți lucruri care au fost anterior foarte dificile sau chiar imposibile. De exemplu, vă permite să creați o aplicație avansată de schiță web și să vă permiteți să trageți, să pictați și să faceți alte lucruri mai ușoare. În rezumat, folosind forme și imagini 2D acum este mult mai ușor.
divid id = „00b1b9f480”>
Cum se creează animații gratuite cu HTML5?
privind dezvoltarea oricărui tip de animație sau interactivitate în cadrul elementului HTML5 Canvas, JavaScript este aproape întotdeauna necesar. JavaScript este, de obicei, mai intens în CPU atunci când este aplicat acelor lucruri ca animații.
Suntem siguri că știți deja conceptele de bază, deci este timpul să vă spuneți ce nu este HTML5
HTML5 nu este un instrument pentru a dezvolta conținut, modele, videoclipuri sau animații, ca majoritatea cred. Este mai degrabă o platformă completă care vă permite să faceți mai multe lucruri care pot conține oricare dintre cele de mai sus.
HTML5 nu este o soluție toate într-unul pentru a pune produsul / design / animație în funcționare / orice altceva. Aveți nevoie de cel puțin aceste trei: HTML5, CSS și JavaScript.
Datorită tehnologiilor inovatoare, browserele web moderne sunt compatibile cu animațiile HTML îmbogățite și conținutul interactiv fără ajutorul complementelor suplimentare, cum ar fi Flash. În schimb, dacă combinați JavaScript, HTML5 și CSS3, puteți crea conținut animat și interactiv de calitate care funcționează fără erori în browserele personale și dispozitive mobile.
În ciuda faptului că acum există multe cadre de Animație JavaScript Disponibil pe rețea, dezvoltatorii web preferă doar câteva aplicații, deoarece oferă un bogat editor vizual în care tot codul este ascuns. Primele patru sunt: Adobe Edge Animate, Tumult Hype, Animator Sencha și Google Web Designer.
La examinarea acestor instrumente, veți observa că sunt destul de asemănătoare. Dar acesta este doar vârful aisbergului. De fapt, ei folosesc diferite tehnologii subiacente, care creează anumite restricții și, în același timp, oferă anumite oportunități.
Instrumente pentru a adăuga animație la HTML5
următoarele informații pe care le-am pus pentru noi Cititorii sunt mai insistenți: În ciuda titlului acestui post blog, nu toate programele de animație gratuite din această selecție sunt limitate la HTML5.
În orice caz, am colectat cele mai bune instrumente HTML5 pentru a crea animații gratuite sau preț accesibil. Ele sunt ușor de utilizat și sunt foarte eficiente atunci când vine vorba de a adăuga animații avansate în paginile dvs. web.
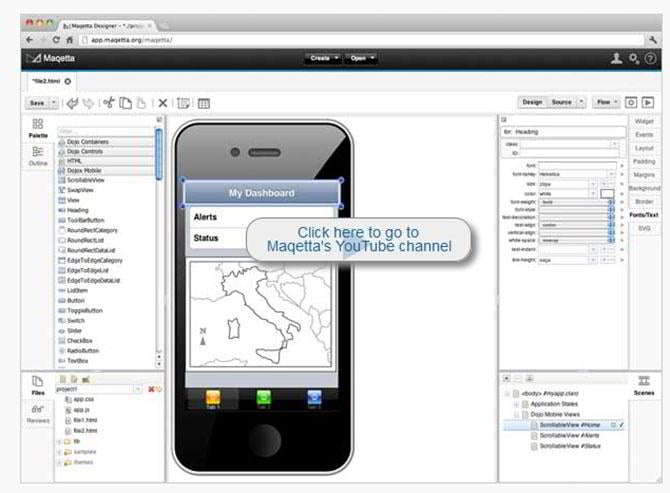
maqetta
Maqetta este un proiect open source pentru crearea vizuală Wysiwyg de interfețe de utilizator HTML5. Aplicația Maqetta însăși este scrisă în HTML și, prin urmare, funcționează în browsere fără a necesita accesorii sau descărcări suplimentare. Paginile HTML create de Maqetta tind să funcționeze bine în toate browserele populare, chiar și în IE.
 div id = „8B733599F0”
div id = „8B733599F0” Bannersnack
Testare gratuită pentru acest instrument de animație HTML5 și creează anunțuri destul de animate în câteva minute. Puteți începe cu mai mult de 1000 de șabloane de bannere HTML5 gata de utilizare sau de a crea propriile modele.

HTML5 Maker
HTML5 Maker este un editor online gratuit și adecvat și pentru profesioniști. Este compatibil cu toate filtrele de text populare, deci nu este nevoie să utilizați Photoshop pentru a crea un text incredibil de mare. În plus, vă oferă o mare colecție de imagini. Le puteți folosi în proiectul dvs., precum și schimbați proprietățile și creați efecte uimitoare similare cu Instagram. De asemenea, puteți crea animații incredibile cu tranziții impresionante. Este de la sine înțeles că cronologia vă va oferi controlul deplin asupra animației dvs.
Instrumente de animație HTML5
mixeek
Se bazează exclusiv pe JavaScript, CSS3 și HTML5. Puteți lua în considerare o alternativă bună, ușoară și ușor de utilizat la instrumente de animație bine cunoscute.
tumult hype 3.5
tumult hype are un sistem special de animație care oferă cu adevărat viața conținutului dvs. După ce faceți clic pe „Înregistrare”, Tumult Hype începe să urmeze toate mișcările, creând automat rame cheie atunci când este necesar. Sau, puteți adăuga, șterge și reorganiza cadrele cheie pentru a vă ajusta conținutul, dacă preferați controlul manual.
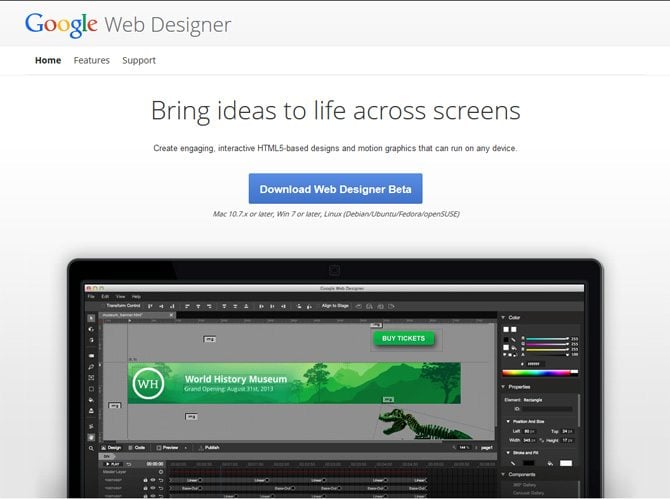
Google Web Designer
Google Web Designer vă permite să creați modele interactive atrăgătoare bazate pe bază În HTML5 și grafică care se mișcă care funcționează perfect pe orice dispozitiv. Are două moduri de animație (rapid și avansat). În modul rapid, puteți construi animații despre scena scenei, iar instrumentul va avea grijă de mesele intermediare. În modul avansat puteți încuraja elementele individuale, folosind straturi și schimbarea ușoară a locației elementelor.

hippo animator
hippo animator este un editor puternic, dar ușor de învățat. Este ușor și rapid pentru a crea o animație atractivă cu ajutorul dvs. Acest lucru este recomandat pentru începători și experți. Instrumentul funcționează atât pe telefoane, cât și pe tablete. Filmele sunt scalate automat pentru a se adapta la orice dimensiune a ferestrei a browserului web. Hippo Animator utilizează grafică vectorială atunci când este posibil. Nu este necesară cunoașterea scriptingului. Aveți dreptul să adăugați videoclipuri MP4, YouTube sau Vimeo în filmele dvs. Instrumentul are un motor JavaScript încorporat. Hippo Animator exportă o singură pagină HTML scalabilă și un dosar de imagine. Aveți nevoie de o singură linie de cod pentru a adăuga animații cu HTML la propriile pagini web. HTML Animation este compatibilă cu diferite browsere (chiar și învechite), este optimizată pentru motoarele de căutare și nu necesită suplimente suplimentare.
Tween js
Tweenjs a fost dezvoltat pentru a se integra perfect cu biblioteca Saverys, Dar nu depinde de ea. Acesta permite o interpolare a proprietăților numerice ale obiectului și a proprietăților stilului CSS. API-ul dvs. este simplu, dar foarte puternic, care facilitează crearea de interconectări complexe prin lanierea de comandă.

Acesta este un alt instrument pentru a crea animații HTML. Puteți să o utilizați pentru a crea efecte speciale de imagine și text, butoane de navigare, prezentări de diapozitive și multe altele. În ceea ce privește formatele de fișiere, le puteți exporta ca HTML5, GIF, MP4 / AVI pentru dispozitive mobile. În plus, acest program vă permite să convertiți videoclipurile flash în fișierele din formatele enumerate mai sus.
divid id = „00b1b9f480”>
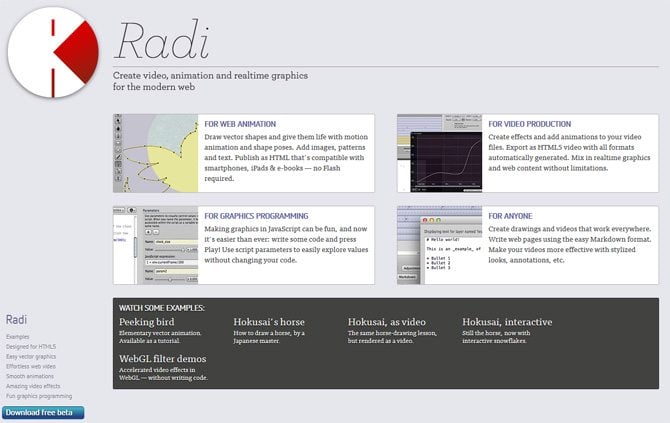
radi
radi este un instrument pentru a crea videoclipuri, animații și grafică în timp real pentru web-ul curent.RADI vă permite să trageți forme vectoriale și să le dați viață cu animații, să adăugați imagini, modele și texte și publicați totul ca HTML compatibil cu smartphone-urile, iPad-urile și cărțile electronice, nu este nevoie să utilizați Flash.

exprim animate
Cu acest program, puteți crea animație și efecte speciale pentru videoclipurile proiectului dvs. Este destul de ușor de utilizat și are o interfață intuitivă. Express Animate vă permite să generați atât de mult conținut animat și să adăugați efectele dorite la videoclipurile și animațiile existente. De asemenea, vă permite să exportați proiecte gata ca gifuri HTML5, flash, video sau animate.

blysk
Blysk este simplu: puteți utiliza experiența dvs. utilizând alte instrumente de animație pentru a începe să lucrați cu acest editor. Tot ce credeți că este disponibil pentru previzualizare cu un singur clic. Interfața intuitivă și abordarea WYSIWYG oferă acces la instrumentul pentru toți, nu numai pentru profesioniști. Blysk este portabil: vă oferă posibilitatea de a vă crea animația o singură dată și să o executați pe fiecare dispozitiv și în fiecare browser web din întreaga lume. Blysk combină puterea HTML5, CSS3 și JavaScript, care vă permite să creați animații în același mod ca și cu instrumentele de animație cu care sunteți deja familiarizați. Nu este necesară nicio instalare, pur și simplu utilizați biblioteca de imagine cloud sau instrumentele integrate pentru a desena ceea ce doriți.
animatron
Nu este necesar să începeți să începeți. Animatron este un instrument online simplu și puternic, care vă permite să creați animații uimitoare HTML5 și un conținut interactiv. Există posibilitatea de a importa lucrări de artă, svg sau imagini, de a trage obiecte din bibliotecă, creați forme personalizate cu Pathfinder, împărțiți proiecte în mai multe scene, trageți cu unelte de desen, importați sunet, ajustați animația cu cronologia, trimiteți adresa URL a Prietenul de colaborare, adăugați interactivitate, publicați ca HTML5, GIF sau video și încorporați animația pe site-ul dvs. / Div>
Întrebări frecvente despre creația de animație cu HTML
HTML este un limbaj de programare care este folosit pentru a oferi site-uri de structură și design. Cea mai recentă versiune lansată este HTML5.
Animații cu HTML face site-ul să arate mult mai dinamic și mai modern. Aspectul și impresia că site-ul dvs. web contează mult, astfel încât să nu pierdeți niciodată ocazia de a îmbunătăți designul site-ului dvs.
cu HTML5, puteți face rula de animație, dar nu este suficient să creați designul complet ca atare. Pentru a face acest lucru, veți avea nevoie de mai multe instrumente.
Alte elemente pe care le recomandăm să lectură
mai mult de 100 de formulare de conectare în HTML gratuit > Cea mai ușoară modalitate de a adăuga o pagină HTML statică la WordPress
bootstrap sau fundație? Care cadru HTML5 este mai sensibil pentru dezvoltarea site-urilor web?