până la relativ mic, am putea chiar să spunem „încă” dacă dezvoltarea dvs. necesită o compatibilitate ridicată în versiunile vechi ale browserelor, module personalizabile Maquette pentru site-uri web ca listări în rânduri N blocuri, a creat o listă lungă de stiluri CSS care se modifică în funcție de rezoluția diferitelor dispozitive. Uneori „noi plutiți” elementele și le-am văzut cu marjele laterale, în altele am aplicat „bloc-bloc” și noi a folosit o tehnică ciudată, astfel încât să nu aibă separarea creată între straturi de magie, am adăugat un strat gol la sfârșitul listei pentru a justifica întregul și o lungă etcetera de dezavantaje pe care FlexBox vine să rezolve.
Ce este Flexbox și modul în care este utilizat.
Flexbox vine de la „Layout Flexible Box”, care poate fi tradus ca „design box flexibil” și ne oferă o soluție magnifică pentru Toate evoluțiile noastre „receptive”. Ce ne permite să creăm un set de elemente flexibile care să se adapteze automat la recipientul dvs. și cu care putem controla parametrii cum ar fi alinierea, direcția (orizontală / verticală), ajustarea rândului în funcție de dimensiuni și multe posibilități pe care le vom face Prezent în acest articol.
În ceea ce privește compatibilitatea, FlexBox este în prezent compatibil cu cele mai importante browsere web și diferite versiuni ale acestora, deși în unele trebuie să folosim prefixe CSS pentru buna lor funcționare (vezi în canuzele .com ). Dacă aveți probleme cu unele versiuni vechi, puteți încerca să utilizați „Autoprefixer”. În următoarele exemple vom folosi codul CSS ca atare, fără a adăuga, așa că sper că browserul dvs. este actualizat.
Ultima definiție cunoscută despre Flexbox de W3C este de la 26 mai 2016 în momentul în care Scrierea acestui articol. În link-ul putem vedea definiția și diferitele exemple de utilizare. După cum sa arătat în introducere, până acum am știut patru modalități de aranjare a elementelor, trei prezentări (cu variații alternative) și o altă poziție:
- – elemente online (afișaj: inline)
- – Elemente în bloc (afișaj: bloc)
- – Elemente în tabel (afișaj: tabel)
- – Tipuri de poziție (poziție: absolut / relativ / fix)
Flexbox este un amestec de toate acestea cu privire la modul în care afectează aranjamentul unei structuri de elemente conținute într-un strat părinte sau container și este definit ca „Flex” pe proprietate „Afișaj” (Afișaj: Flex). Putem crea o structură de element online similară cu o masă sau le face să funcționeze ca un bloc și în ordine inversă în următoarea rezoluție, tot ceea ce se adaptează automat la dimensiunea de care avem nevoie, atât în lățime și înălțime. Da, de asemenea, în înălțime! 😉
W3C definește această structură ca un „debit flexibil” al elementelor în direcție (în sus / în jos / stânga / dreapta) și dimensiune (lățime / înălțime) în conformitate cu axele principale (orizontale) și transversale (vertical).

ca să vă aprofundați definiția, v-am adăugat pe linkul W3C, vom merge direct pentru a vedea exemplele de funcționare.
Exemple de aspect folosind Flexbox.
Important: Dacă nu afișați corect următoarele exemple, este cel mai probabil ca browserul dvs. să nu fie compatibil cu acest lucru CSS proprietate. Vă rugăm să încercați să îl actualizați sau să îl vizualizați într-un alt browser înainte de a crește autorul. 😛
Pentru a putea încerca toate posibilitățile oferite de Flexbox CSS, vom crea un clasa = „container” strat care va face tatăl și șapte straturi de clasă = „element” numerotate. Și de ce șapte? Pentru exemple este bun pentru ca noi să fim un număr ciudat pentru a vedea atât hirotarea și adaptarea Turus și rezultatul său, și șapte pentru a vedea o listă de elemente nu foarte scurte, deși puteți încerca să plasați orice număr de articole.
html:
<div class=”contenedor”> <div class="elemento">1</div> <div class="elemento">2</div> <div class="elemento">3</div> <div class="elemento">4</div> <div class="elemento">5</div> <div class="elemento">6</div> <div class="elemento">7</div></div>
Dincolo de stilurile de proiectare definite pentru afișarea exemplelor, vom începe o dimensiune de lățime de 25% pentru elementele în raport cu recipientul-mamă. Pentru a începe să utilizați FlexBox, adăugăm proprietatea „Display: Flex” la containerul
CSS Exemplul 1:
.contenedor{ display:flex;}.elemento{ width:25%;}
Exemplu 1:
După cum vedem, nu am definit comportamentul direcției și mărimii pe care elementele containerului nostru le vor avea, deși am definit o lățime de elemente de 25%, se adaptează la tatăl lor ocupând o lățime de 100% între suma tuturor . În mod implicit, are un comportament „flexibil”, deoarece indică numele său. Dar FlexBox este mult mai mult.
Direcția Flex:
Vom vedea proprietatea „flex-direcție”, care poate lua 4 valori și se aplică părintelui:
- – Direcția Flex: rând; – >
- – Direcția Flex: Row-Reverse; – > Elementele sunt afișate de la dreapta la stânga.
- – Flex-direcție: coloană; – > Elementele sunt afișate de sus în jos.
- – Direcția Flex: coloană-inversă; – Elementele sunt afișate din partea de jos în sus.
CSS Exemplul 2:
.contenedor{ display:flex; flex-direction:row-reverse;}
Exemplul 2:
elementele investesc comanda de afișare de la dreapta la stânga, fără a lua în considerare ordinea aspectului.
CSS Exemplul 3 :
.contenedor{ display:flex; flex-direction:column;}
Exemplul 3:
Elementele sunt afișate prin formarea unei coloane de sus în jos. În acest caz, deoarece elementele măsoară 25% din recipient, lățimea sa Da, care ia valoarea indicată. Dacă ștergem lățimea, straturile se vor regla la dimensiunea recipientului, ocupând lățimea de 100%.
CSS Exemplul 4:
DIV ID = „08D2E8CB09”>
Exemplul 4:
Elementele sunt afișate prin formarea unei coloane de jos în sus, fără a lua în considerare ordinea aspectului. Lățimea funcționează în mod similar cu exemplul 3.
Flex-Wrap:
Să vedem proprietatea „Flex-Wrap”, a cărei valoare afectează modul în care elementele sunt distribuite la rând și, prin urmare, , la o dimensiune. Valorile posibile sunt:
- – Flex-Wrap: Nowrap; – > Elementele sunt afișate online, într-un singur rând, iar dimensiunea sa este ajustată la recipient atâta timp cât suma tuturor este mai mare de 100% din lățimea containerul. Dacă este mai mică, ei încă mai arată online, dar își păstrează dimensiunea. Aceasta este valoarea implicită și așa cum am văzut în exemplul 1, deși lățimea elementelor este de 25% din recipient, toate sunt prezentate în linie prin modificarea dimensiunii acestora, astfel încât suma totală nu este mai mare de 100% din recipientul său .
- – flex-wrap: învelitoare; – >
- – Flex-Wrap: Wrap- Invers; – Elementele sunt afișate online, dar dacă lățimea lor depășește cea a containerului, ele sunt distribuite în mai multe rânduri și o fac, de asemenea, în ordine inversă a aspectului. /li>
CSS Exemplul 5:
.contenedor{ display:flex; flex-wrap:wrap;}
Exemplul 5:
Așa cum am comentat în Valorile proprietății, în acest caz, elementele sunt afișate online, dar așa cum am acordat o valoare de lățime de 25% a containerului elementelor, când rândul termină elementele continuă în alta și așa mai departe.
EXEMPLUL 6:
.contenedor{ display:flex; flex-wrap:wrap-reverse;}
Exemplu 6:
Acest exemplu de gestionare FlexBox este foarte curios, ca bine pentru a face adaptarea dimensiunilor pe rânduri ca în cazul precedent, el își îndeplinește ordinea ordonată, de jos în sus și, în acest caz, de la stânga la dreapta (care este sensul implicit).
Noi poate modifica simțul orientării orizontale dacă folosim și „f LEX-Direcție: Row-Reverse „După cum putem vedea în exemplul următor:
CSS Exemplul 7:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap-reverse;}
Exemplul 7:
Flex-Flow:
Aceste proprietăți le pot specifica într-un singur prin „Flex-Flow” în felul următor:
Flex-Flow: < flex-direcție iv id = „b03fc18c8e” iv id = „27cdcbfd1d” flex-wrap >
astfel încât codul anterior ar putea fi după cum urmează:
css:
.contenedor{ display:flex; flex-flow:row-reverse wrap-reverse;}
Justiune-Conținut:
În ceea ce privește alinierea orizontală a elementelor din Flexbox, găsim proprietatea „justificată-conținut”, care aliniază elementele de-a lungul axei principale (axa principală) a recipientului său, Dar, spre deosebire de alinierea unui text, în Flexbox trebuie să luați în considerare și direcția elementelor. Vom vedea acest lucru mai clar cu următoarele exemple după definiția valorilor cele mai frecvent utilizate:
- – Justify-Content: Flex-Start; – > Aliniați elementele orizontal de la începutul adresei principale a axei containerului (începând de la începutul liniei). Aceasta este valoarea implicită. Este important să rețineți că, după cum vom vedea mai târziu, adresa stabilită în „Direcția Flex” afectează alinierea.
- – LuiFify-Content: Flex-end; – > Aliniați elementele orizontale de la capătul adresei principale a axei containerului dvs. (începând de la sfârșitul liniei)
- – Justify-Content: Centrul ; – > Aliniați elementele în centrul axei principale a recipientului dvs. Similar cu un text aliniat la centru.
- – Justify-Content: Spațiu-între; – > Aliniați elementele care le justifică de-a lungul axei principale ale recipientului dvs. Similar cu un text justificat. Elementele laterale sunt blocate la capete, iar restul sunt distribuite de-a lungul axei principale, lăsând același spațiu între ele.
- – Justify-Content: Spațiu-înot; – > Aliniați elementele care distribuie centrele lor orizontal de-a lungul axei principale a containerului lor, lăsând același spațiu lateral de separare la început, la capăt și între ele.
Această proprietate este mai bine înțeleasă este printr-un exemplu, deoarece încercăm „Justiune-Conținut: Flex-Start” cu restul proprietăților implicite, vom obține un rezultat similar la alinierea unui text Stânga? Dar … Ce se întâmplă dacă adresa este inversă? În acest caz, vom obține că alinierea ar fi în partea dreaptă, deoarece ceea ce Flexbox ia în considerare pentru alinierea elementelor este începutul direcției pe osie (fie Primer-sau în secțiune transversală -, după cum vom vedea mai târziu).
CSS Exemplul 8:
divid id = „4ED037A446”>
Exemplul 8:
În acest caz observăm că alinierea elementelor este în partea stângă a containerului. Acum vom investi direcția aceluiași mediere E „Flex-Directy: Row-Reverse” și vom vedea ce se întâmplă:
CSS Exemplul 9:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap; justify-content:flex-start;}
Exemplul 9:
Vedem că, în acest caz, elementele sunt aliniate în partea dreaptă. Puteți să credeți că „justificați-conținut: Flex-Start” nu face nimic, deoarece în exemplele 1 și 2 am obținut deja aceste rezultate fără a fi nevoie de această proprietate, dar … Ce se întâmplă dacă dorim adresa elementelor Reverse, dar sunt aliniate în stânga? Dacă schimbăm proprietatea la „Justiune-Conținut: Flex-end” Obținem acest rezultat, verificând că funcționează cu adevărat:
CSS Exemplul 10:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap; justify-content:flex-end;}
Exemplul 10:
Mai jos verificăm prin exemple valorile de aliniere orizontale pe care le-am văzut deja, făcând modificări în lățimea de elementele pentru ca efectele sale pot fi mai bine înțelese. Mai întâi o aliniere la centru:
CSS Exemplul 11:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:center;}.elemento{ width:21%;}
Exemplu 11:
Acum vom vedea o aliniere „justificată”. Separarea dintre linia superioară și inferioară este diferită datorită numărului de elemente între ele:
CSS Exemplul 12:
divid id = „F6D7C83A93 „>
Exemplul 12:
și acum o aliniere care distribuie centrele sale orizontale. În acest caz, putem vedea că este creat un fel de” margini laterale similare „între Elemente (și între linii, în funcție de numărul de elemente care există în fiecare dintre ele).
CSS Exemplul 13:
divid id = „27437E443c”>
Exemplul 13:
Aliniere align-sine | Aliniere-conținut:
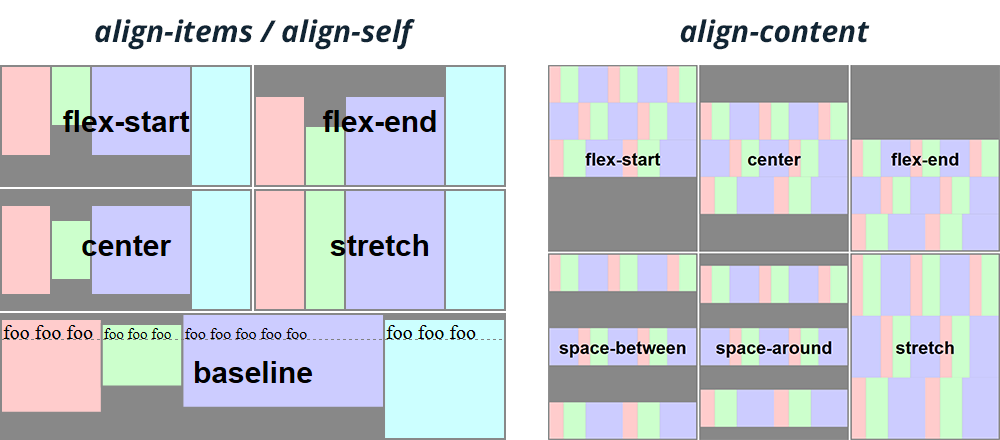
Alinierea verticală se face prin așa-numita „secțiune transversală” (axa încrucișată) și, pentru aceasta avem trei proprietăți diferite, „aliniați-elemente”, „align-sine” și „aliniere-conținut”. Aici vine mizeria, deoarece dacă conceptul nu este înțeles, sunt adesea obținute rezultate neașteptate. Să vedem ce ne spune W3C despre aceste proprietăți:
- – „elemente aliniere” stabilește alinierea implicită pentru toate elementele containerului, inclusiv elemente independente.
- – – „Align-sine” permite alinierea elementelor independente ale containerului.
- – „Conținut alin-conținut” aliniază liniile / rândurile elementelor unui container.

, prin urmare, „elementele aliniere” servește la alinierea elementelor și „aliniați-conținut” pentru a alinia rândurile acestora, în timp ce „aliniați-sine” ne permite să aliniem elementele independent. Știind acest lucru, putem deduce că „conținutul de aliniere” funcționează numai atunci când avem mai mult de un rând de elemente. Imaginea superioară reprezintă foarte bine cum funcționează aceste proprietăți. Apoi vom vedea valorile pe care fiecare dintre ele le poate lua ( Valorile „elementelor aliniere” sunt valabile pentru „align-sine”):
- – elemente aliniere: întindere; – iv id = „b03fc18c8e” Valoarea implicită. Înălțimea elementelor este ajustată la dimensiunea recipientului (sau a rândului), împărțind spațiul rămas peste toate elementele în mod egal.
CSS Exemplul 14:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; justify-content:flex-start; align-items:stretch;}.elemento{ width:21%;}
Exemplu 14:
- – elemente aliniere: Flex-start; – > aliniază elementele de la începutul direcției transversale a osiei containerului dvs. (la fel cum a avut loc în orizontală). De asemenea, afectează valoarea „direcției flexibile” în direcția alinierii verticale.
CSS Exemplul 15:
iv ID = „C34979797C”
Exemplul 15:
- – elemente aliniere: Flex-end; – > Alilarea verticală a elementelor de la sfârșitul anului Adresa de la axa transversală a containerului dvs. (la fel cum a avut loc în orizontală).
CSS Exemplul 16:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:flex-end;}.elemento{ width:21%;}
Exemplu 16:
- – elemente aliniere: centru; – > Aliniați centrul vertical elementele de-a lungul axei transversale ale recipientului dvs. .
CSS Exemplul 17:
iv id = „d46cbda560”
Exemplu 17:
- – Elemente aliniere: linia de bază; – > aliniază verticală „liniile de bază” ale elementelor de-a lungul osiei transversale a recipientului dvs. Pentru a înțelege acest exemplu, vom adăuga câteva stiluri diferite elementelor:
CSS Exemplul 18:
Exemplu 18:
După cum putem observa, ceea ce este aliniat în verticală este linia de bază a conținutului fiecărui element, în acest caz, linia de bază a fiecărui număr, deși între ele au înălțimi de diferite linii sau dimensiuni.
Am mers pentru a vedea descrierea pentru valorile de proprietate „alin-conținut”:
- – Conținutul de aliniere: Stretch; – > valoarea implicită. Înălțimea rândurilor se conformează dimensiunii recipientului, împărțind spațiul excesiv între toate liniile în mod egal.
CSS Exemplul 19:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:stretch;}.elemento{ width:21%;}
Exemplul 19:
- – Align-Content: Flex-Start; – > aliniază rândurile verticale de la începutul adresei axei transversale a containerului dvs.
CSS Exemplul 20:
divid id =” 62AE498971 ” >
Exemplul 20:
- – Align-Content: Flex-end; – > Aliniați rândurile verticale de la capătul direcției axei transversale ale containerului dvs.
CSS Exemplul 21:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:flex-end;}.elemento{ width:21%;}
Exemplul 21:
CSS Exemplul 22:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:center;}.elemento{ width:21%;}
Exemplu 22:
- – Conținutul de aliniere: spațiu-între; – > Aliniați rândurile care le justifică de-a lungul axei transversale ale recipientului dvs. Similar cu un text justificat vertical. Rândurile superioare și inferioare se fixează la capetele lor, iar restul sunt distribuite de-a lungul axei transversale care părăsesc același spațiu între ele.
CSS Exemplul 23:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:space-between;}.elemento{ width:21%;}
Exemplu 23:
- – Conținutul de aliniere: spațiu-înot; – > Aliniați liniile care distribuie centrele lor vertical de-a lungul axei transversale ale recipientului lor, lăsând același spațiu vertical de separare în partea superioară, mai jos și între ele.
CSS Exemplul 24:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:space-around;}.elemento{ width:21%;}
Exemplu 24:
Cele mai curioase proprietăți și interesante din Flexbox.
Până acum am văzut proprietăți care influențează direcția, alinierea și dimensiunea elementelor și a rândurilor (și, deși nu am intrat în detaliu, coloanele) unui container Flexbox. Dar atunci vom vedea proprietăți impresionante, deoarece cu ei putem modifica elementele independent prin creșterea posibilităților de prezentare a site-urilor și a interfețelor.
Ordinea:
între aceste proprietăți se găsește „comanda” , Și așa cum am reușit să verificăm cu Flexbox, nu ne pasă de ordinea aspectului elementelor noastre și putem modifica acest ordin cu doar o instrucțiune. Care ridică mâna care nu a plătit pentru a avea această proprietate și uitare jquery wrap / desface 😉
– comandă: – > Poziționați un element în Comandă atribuită de integrul specificat în proprietate, ținând cont de valoarea atribuită restului elementelor, a cărei valoare implicită este 0 (zero). Aceasta înseamnă că, cu excepția cazului în care este specificată o comandă la toate elementele, orice număr aplicat unui singur element vă va duce la ultima poziție. Acest lucru se datorează faptului că, în mod prestabilit, toți au „zero”, deci dacă atribuim, de exemplu, „ordine: 3” la orice element, acesta va fi plasat la sfârșitul listei. Mai mult decât o comandă, am putea numi o „valoare a poziției de ordonare”.Următorul exemplu poate fi folosit pentru a înțelege mai bine această proprietate:
CSS Exemplul 25:
divid id = „813b6951fd”>
Exemplu 25:
Cu acest exemplu putem înțelege mai bine funcționarea acestei proprietăți și este că atribuim ordinul / poziția „1” tuturor perechilor, care sunt situate după elementele ciudate, care ar fi Fii implicit valoarea „0”.
flex:
Apoi vom vedea proprietatea „Flex” care se aplică elementelor containerului și că, la rândul său, este structurat din trei Diferite proprietăți și care pot fi prezentate separat, „Flex-cresc”, „Flex-Shrink” și „flex-bază” și este definită după cum urmează:
- – Flex: Nici unul | < flex-cresc > < flex-shrink > < flex-base >
Vom vedea proprietățile separat:
- – Flex-cresc: < Număr >; – > determină factorul de dimensiune a unuia sau mai multor elemente în raport cu restul ținând cont de spațiul „gol” sau „liber” între ele. Ca un spațiu „gol / liber”, ne referim la spațiul care nu ocupă elementele în raport cu rândul său. Când această valoare este omisă, este setată la 1.
- – flex-shrink: < numarul > determină factorul de scădere a mărimii unuia sau mai multor elemente în legătură cu Restul ținând cont de spațiul „gol” sau „liber” între ele. Când această valoare este omisă, este setată la 1.
- – flex-bază: Auto | 0 | < Lățime > – iv id =” b03fc18c8e ” Specifică dimensiunea inițială principală a elementelor care țin cont de” goale „sau „Free” spațiu între ele. Când această valoare este omisă, este setată la 0. Această proprietate o face în funcție de valoarea atribuită, dimensiunea „Baza” este interpretată ca „tot spațiul” elementului sau ca „spațiu excesiv „Din ea. Apoi, vedem un grafic în care explică vizual modul în care aceste valori sunt interpretate în raport cu dimensiunea elementului.

Această proprietate „flex” poate funcționa în moduri diferite, în funcție de valoarea pe care am setat-o și nu putem prezenta toate exemplele posibile care pot apărea. Cel mai bun lucru în acest caz este că încercați să modificați valorile cu un aspect de bază și, astfel, să vă puteți observa comportamentul. Vă oferim un punct de plecare precum următorul exemplu cu care puteți începe să jucați cu inspectorul de conținut al browserului dvs .:
CSS Exemplul 26: /p>
.contenedor{ display:flex;}.elemento{ flex:1 1 0;}.elemento:nth-child(4){ flex-grow:3;}
Exemplul 26:
Flexbox. Soluția optimă pentru design personalizabil.
așa cum am văzut În acest articol, FlexBox este complementul perfect pentru structura diferitelor module de conținut ale listei și prin proprietăți mici pentru a putea schimba Apariția, distribuția, dimensiunea și alinierea, astfel încât să poată fi adecvată fără probleme cu dispozitivul în care vizualizăm acest lucru, dar acesta este doar un mic exemplu de tot ce ne putem dezvolta. Cu imaginație și practică puteți aplica o multitudine de caziuistici și puteți reduce foarte mult timp de dezvoltare. Sper că servește des / cunoscătorilor acestei tehnici CSS ca ghid de consultare. Salutări!