iv id = „870c050b94”
Ați investit un număr mare de ore, creând site-ul dvs. visat.
toate piesele sunt în vigoare. Este o lucrare frumoasă de artă.
Ați investigat cuvintele cheie corecte. Știți publicul țintă și ați creat chiar și campanii PPC pentru a genera trafic.
este gata să meargă live și sunteți gata să vedeți cum sosesc urmașii.
pe care îl faceți clic pe Publicați, dar apoi … nu se întâmplă nimic.
Poate aveți o cantitate decentă de trafic, dar se pare că oamenii sărind repede de pe navă.
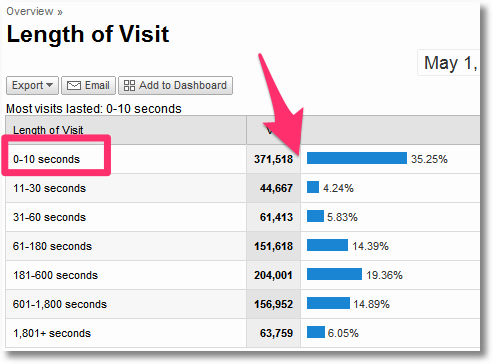
Uită-te doar La figurile blog ale unuia dintre prietenii mei.

De ce se întâmplă acest lucru?
este ca o iubire nedreaptă.
Îi iubești, dar ei doar nu cred în ceea ce faci.
Vizitați una sau două pagini, dar nu se conectează de la un sens semnificativ calea

Deci, de ce nu interacționează cu site-ul dvs. în modul în care doriți? Pentru a descoperi motivul pentru acest lucru, este important să faceți un pas înapoi și să îl evaluați în mod obiectiv.
Da, ați investit o mulțime de ore. Și nu, soluțiile nu sunt întotdeauna ușor.
Dar este necesar să se facă ajustări dacă doriți cu adevărat să vedeți rezultatele.
Apoi, există cinci dintre cele mai importante probleme Văd cu site-urile web că își pierd angajarea rapidă (și cum să le reparați).
Conținutul dvs. nu este relevant pentru utilizatorii
Majoritatea conținutului dvs. de pe site-ul dvs., probabil, se învârte în jurul valorii de site-ul dvs. Cuvintele tastelor.
nu este un lucru rău. De fapt, vă poate ajuta să aduceți o mulțime de trafic organic.
Problema este că site-urile web care doresc să fie poziționate pentru anumite cuvinte cheie, adesea le includ fără a avea conținut care îi sprijină.
De exemplu, dacă caut expresia „Optimizarea site-urilor web”, primesc aceste rezultate în limba engleză:
Ghid definitiv de optimizare web? Să ne uităm la:

Pot să folosesc acest conținut imediat.
Sau, cel puțin pot să-l explorez rapid pentru a determina dacă rezolvă sau nu problema mea.
Cuvintele cheie sunt relevante în cazul meu, iar conținutul de pe acest site este la fel de relevant.
Știu ce voi obține înainte de a ajunge acolo.
Conținutul dvs. trebuie să fie întotdeauna relevant pentru cuvintele dvs. cheie.
Să ne uităm la un alt exemplu. Dacă scriu „Nike Pantofi „, primele rezultate pe care le văd pe Luce În acest fel:
Cuvântul cheie este în toate anteturile. Se află pe anunțul de sus.
Dacă păstrez alunecând pe pagină, văd rezultatele altor comercianți cu amănuntul cu cuvântul meu cheie:

click pe oricare dintre aceste link-uri mă va duce undeva unde pot cumpăra pantofi Nike.
Totul este relevant.
Dacă fac clic pe unul Din aceste legături, dar mă duce la un site adidas, de exemplu, aș începe să mă îngrijorez.
Dacă intenționați să indicați anumite cuvinte cheie sau audiență, trebuie să vă optimizați conținutul pentru acele cuvinte cheie.

Nu doriți să trimiteți oameni la pagina dvs. de pornire pur și simplu să vă așteptați să descoperiți ce să faceți.
Un studiu bazarvoice a descoperit că 84% dintre utilizatorii care fac căutări ar prefera să ajungă la o publicație a unui blog sau a unei pagini teritoriale Lifter decât o pagină de pornire.

Luați trafic la paginile dvs. de destinație cu conținut relevant, în loc de pagina dvs. de pornire, dvs. Poate crește conversiile.
Deci, nu vă concentrați numai pe luarea oamenilor pe site-ul dvs. Web.
Luați-le acolo cu intenție. Apoi, a căzut informații de înaltă calitate atunci când sosesc.
Este dificil să vă citiți conținutul pe dispozitive mobile
vizite pe site-uri pe dispozitive mobile au depășit versiunea desktop anul trecut anul Prima dată.
y, Google oferă autorității capacității de răspuns mobil.
ca să nu mai vorbim de faptul că traficul mobil reprezintă mai mult de jumătate din traficul global la site-uri web.
>

Google iubește mobilul. Vizitatorii dvs. de pe site-ul iubesc mobilul. Toată lumea îi place telefonul mobil.
Acest lucru nu este probabil nou pentru dvs.
Designul mobil nu a fost întotdeauna ușor de realizat.
Ai putea avea o pagină web excelentă, dar o experiență mobilă teribilă și asta nu vă va face nimic bun.
Acesta este unul dintre acele zone în care chiar vrei să înveți de la profesioniști .
Check out un site ca Typeform:

este un loc bun. Destul de curat și bine conceput în versiunea desktop.
Acum, să vedem cum arată pe ecranul mic al unui dispozitiv mobil:

arata grozav! Conținutul este adaptat și se pare că este realizat în mod specific pentru dimensiunea acestui dispozitiv.
Asta vreau să văd.
și, dacă am alunecat, văd a Meniul mai optimizat pentru dispozitivele mobile, perfect pentru a face clic pe acesta:

Designul este practic la fel ca versiunea desktop , Dar nu numai pentru că este mai mică.
Totul este reorganizat în așa fel încât să pot mișca fără întreruperi. Degetele mele pot face clic și alunecă pe ecran fără probleme.
este optimizat pentru dispozitivele mobile.

Un site web optimizat pentru dispozitivele mobile va avea următoarele caracteristici:
- Design adaptat (de exemplu, designul site-ului se schimbă în funcție de dimensiunea ecranului în care este afișat).
- ușor de utilizat pe un dispozitiv mobil (ar trebui să îmi pot folosi degetele / degetele așa cum aș fi cu un șoarece).
- Viteza bună a site-ului (la fel ca versiunea de desktop , dacă nu mai repede).
- Bune interstițiale.
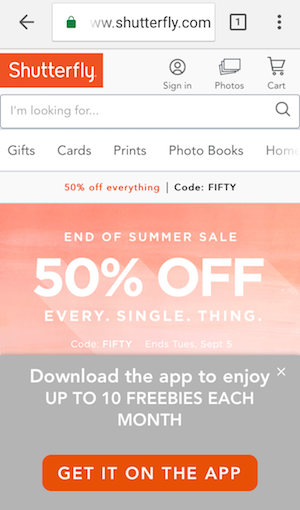
Acesta este un alt exemplu al unui site web mobil:

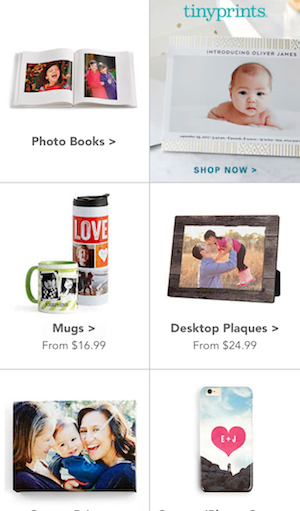
Așa este văzută când vă deplasați în jurul produselor:

Acesta este un exemplu al versiunii desktop:

Este posibil să observați că Shutterfly face o reordonare excelentă a conținutului pentru site-ul dvs. mobil.
Lucrurile sunt stivuite și ușor de derulat, dar designul și experiența este aceeași.
Oferiți chiar o altă experiență mobilă prin intermediul aplicației dvs.
Chiar dacă nu aveți posibilitatea de a oferi o aplicație, puteți oferi acest nivel de design prietenos cu dispozitive mobile.
Dacă în prezent nu aveți aceste caracteristici, trebuie să vă asigurați că faceți modificările cât mai curând posibil.
Google, a efectuat, de asemenea, un studiu recent pentru a descoperi ceea ce este cel mai important pentru Utilizatorii pe dispozitive mobile.
Au descoperit că utilizatorii de pe dispozitivele mobile sunt vizate.
Dacă acestea ajung la site-ul dvs. prin intermediul dispozitivului dvs. mobil, este pentru că au ceva în minte.
Nu doresc să trebuiască să se apropie și să deplaseze conținutul de mai multe ori zoom și nu Ei doresc designul sau navigarea pentru a face dificilă clicul sau selectarea oricărei opțiuni.
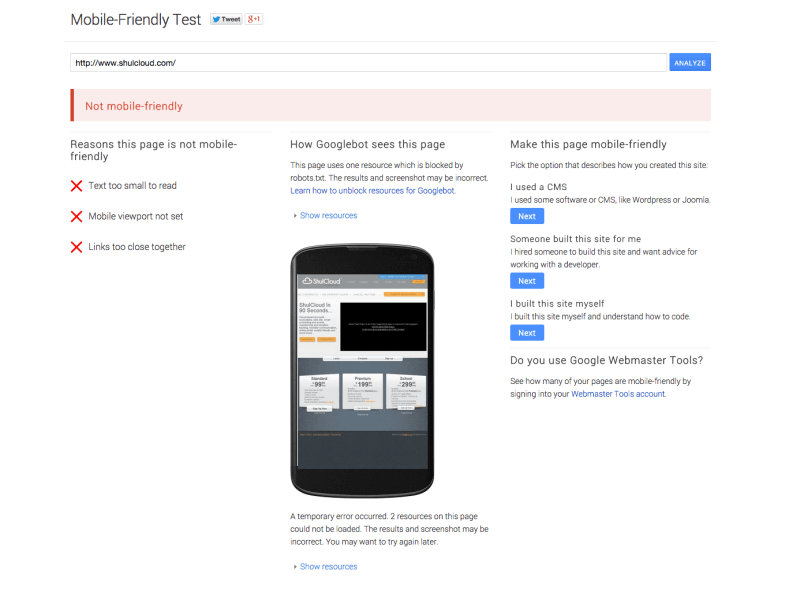
Dacă doriți să vedeți cum este stivuit site-ul dvs. web, utilizați testul Google Mobile prietenos.
Introduceți adresa URL a site-ului dvs. în casetă și selectați „RUN TEST”.

Pagina de rezultate vă va oferi a Previzualizare de pe site-ul dvs. pe dispozitivul mobil și vă va informa ce este situația dvs. Dispozitive mobile, testul vă va informa.

, de asemenea, vă veți spune motivele pentru care dvs. Site-ul nu este prietenos cu dispozitivele mobile și va indica pas cu pas cum să optimizați pagina.

Nu presupune doar pentru că pagina dvs. arată bine, care va arata, de asemenea, bine peste tot.
Optimizarea dispozitivelor mobile nu ar trebui să treacă De High.
Potrivit Google, 61% dintre utilizatori nu vor reveni la un site web dacă are un design rău.
y, știi ce este cel mai rău? 40% dintre aceștia vor merge la site-ul unui concurent. Un site optimizat al unui concurent.
Nu există nici un punct de conversie evident
Formularele gravitaționale este unul dintre pluginurile mele preferate de WordPress din tot timpul. Acesta este modul în care site-ul dvs. Web:

Vedeți doar acest lucru pentru prima dată pot spune câteva lucruri.
Pot vedea că formele de gravitație oferă multe caracteristici. Vorbesc despre oferirea de formulare avansate și de asigurare, care sunt rapid de creat și optimizat pentru dispozitive mobile.
Dar, ceea ce se evidențiază este cum să începeți. Există un buton de CTA de portocale mare pe ecran.

Dacă vreau să convertesc, știu exact cum să fac aceasta.
Nu trebuie să caut site-ul dincolo de acest punct, cu excepția cazului în care doriți să o faceți.
Acesta ar trebui să fie obiectivul site-ului dvs.
tu Doriți ca utilizatorii să ia măsuri imediat (sau cât mai repede posibil) atunci când ajung la site-ul dvs. Web.
Acesta este un exemplu al unei pagini de pornire a unui alt serviciu similar, Formkeep:

nu are butonul mare CTA ca formulare de gravitație, dar face mai multe lucruri foarte bine:
- Repere Beneficiile serviciului (care nu trebuie să scrie formulare complicate pe backend pe site-ul dvs.).
- are un buton CTA care îmi spune exact cum să pornesc.
Da, CTA se află în colțul din dreapta sus. Dar, are un mesaj destul de direct: „Creați-vă formularul”

Nu ghiciți.
Pot să-mi dau seama că obiectivul site-ului este ușurința de utilizare, astfel încât să pot presupune că crearea formularului meu va fi la fel de ușor.
și, cu asta, m-au convins și mi-au convins Conversie.
Acesta este un alt exemplu de mailChimp care are un punct de conversie, de asemenea, foarte simplu, dar numerar:

Propunerea de valoare este primul lucru pe care îl vedeți: „Construiți-vă marca. Vindem mai mult. „
Vreau să fac amândouă. M-au convins.
Cum fac asta? Ușor, fac clic pe butonul „Înregistrare” care este de jos. Același buton îmi spune că este gratuit.
Dar exact ceea ce voi obține dacă mă înregistrez? Textul de mai jos butonul pe care-l spune IT.
Sunt cea mai mare platformă de marketing de automatizare din lume.
Alte oameni o folosesc. Pentru alți oameni iubesc. Probabil că voi și voi.
Din nou, convingătoare.
Punctul este că, dacă aveți de gând să aveți un CTA, faceți-o grozav, proeminent și ușor de înțeles.
Designul dvs. este prea simplist ( sau foarte complicat)
Știu că designerii primesc prea multe critici pentru a face site-uri prea complicate.
și, este adevărat că site-urile prea aglomerate și pline de informații, tind să obțină oameni departe.
„Un site foarte congestionat face ca clienții dvs. să se simtă anxietate”, a declarat Joe Ardeeser de către Jordan Crown Design.
„Ei au un scop de a împlini, dar o faci mai mult dificil pentru ei c Sonfiar în tine. Dacă site-ul dvs. este dezordonat, lucrați cu dvs. va fi, de asemenea, murdar? „
Soluția evidentă este de a crea ceva frumos și minimalist.
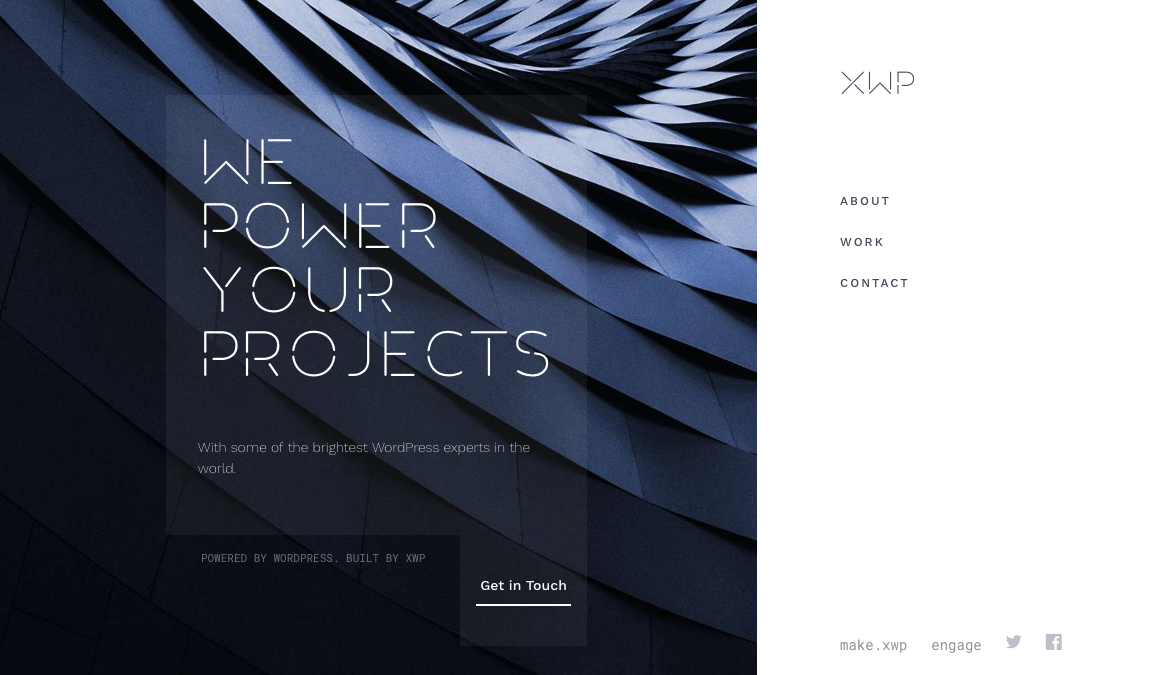
Un exemplu bun al acestui lucru este designul XWP Site:

este curat. Există o propunere pentru o valoare puternică. Navigarea este minimă.
Deci, știi exact ce veți obține acum unde ar trebui să găsiți informații.
Dacă fac clic pe pagina „Despre” , Văd un alt design minimalist, dar informativ:

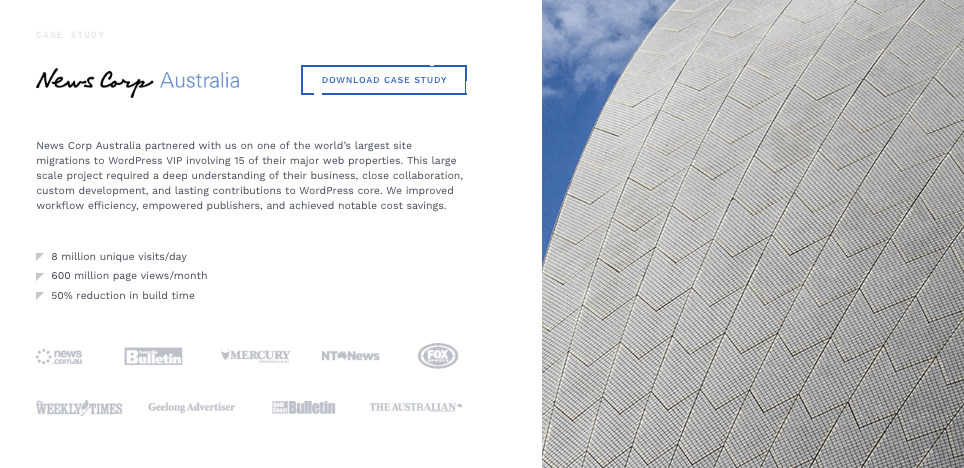
Dacă vreau să știu mai multe despre munca ta, mă pot prezenta Studii de caz simplu:

Deși nu există multe pagini pe acest site, am tot ce trebuie să știu .
au eliminat toate informațiile inutile care pot împiedica o decizie.
și, au păstrat toate informațiile importante. Cazuri de studiu. Propuneri de valoare.
Totul esential este acolo. Este minimalismul făcut corect.
Îmi place minimalismul.
Există un motiv pentru care site-ul meu arată așa când ajungeți pentru prima dată :

Minimalism este mult mai bun pentru conversiile genei RAL.
Prea multe informații pot fi copleșitoare.
Dar, pe de altă parte, fiind prea minimalist nici nu funcționează.
Dacă mergeți la Extreme și au foarte puține informații, riscați să vă confuzați publicul în direcția opusă.
ceea ce vreau este un echilibru între „prea mult” și „nimic”.
De exemplu, Bicicletele Nua este în limita de a fi prea simplistă, dar funcționează pentru că vinde doar un lucru … biciclete.

Navigarea dvs. este ușor de înțeles. Pot să dau clic pe toate bicicletele diferite și faceți clic pe „INFO & contact” Dacă vreau să știu mai mult.
întregul site este, în principiu, imagini de diferite biciclete În diferite culori și modele.
Există informații despre fiecare bicicletă, specificațiile dvs. și cum să cumpărați. Dar asta e tot.
Nu îmi pierd timpul în umplerea care au multe alte site-uri web. Sunt aici pentru a cumpăra o bicicletă. Și voi cumpăra bicicleta pe care îmi place.
Apple este un alt exemplu al unui loc relativ minimalist care funcționează bine:

Nu este la fel de simplu ca nu știi ce cauți.Există o listă de beneficii. Știți unde să mergeți.
Ați implementat caracteristica de proiectare cu spațiu gol, care ajută vizitatorii să proceseze cu ușurință informațiile site-ului.
Cu alte cuvinte, lucrurile importante sunt evidente. Și cele mai puțin importante se estompează în fundal.
Ei obțin un echilibru bun, evitând vizitatorul să se gândească la prea multe decizii.
este dinamic și curat. Este tipul bun de minimalism.
pentru site-ul dvs., încercați ceva care este în mijloc: oferiți-vă publicului informațiile de care au nevoie fără bombardarea lor cu prea multe lucruri.
explică Beneficiile, dau oamenilor ceea ce le doresc și le arată cum să ia măsuri.
Site-ul dvs. este foarte lent
Știu ce te gândești. „Neil, aud că tot timpul!”
este un subiect de discuție foarte comun când vine vorba de motivul pentru care oamenii nu devin site-ul dvs.,
Dar, ascultă-mă pentru a Moment.
Am inclus acest lucru deoarece, deși este important, nu este motivul principal pentru care oamenii părăsesc site-ul dvs.
Faptul este că dacă aveți conținut interesant, o optimă Design și un site mobil decent, viteza paginii nu va fi diferența mare a conversiilor dvs.
Uită-te la testul pe care l-am făcut pentru site-ul meu propriu, folosind Insightele Google PagesPeed:

Acestea sunt rezultatele mele:

Se pare că pot lucra puțin la viteza paginii pe site-ul meu.
Deși site-ul meu mobil este optimizat (și arată prea bine).
așa, de ce este mai lent decât ar trebui?
Există mai multe lucruri care ar putea fi eșec, și pag În special Insights va oferi câteva recomandări.
Dar faptul este că, în general, site-ul se transformă destul de bine.
Deci, în cele din urmă, viteza paginii nu va ajunge Vizitatorii departe, cu excepția cazului în care există și alte probleme (a se vedea motivele 1-4).
Dar, nu ieși acolo spunând oamenilor că Neil Patel a spus că timpul de încărcare nu sunt atât de importante.
În multe cazuri, timpul de încărcare sunt încă importante.

Există câțiva factori cheie pe care îi contribuie dacă Viteza paginii va afecta conversiile sau nu.
De exemplu, dacă oferiți descărcări, viteza site-ului este importantă.

Dacă vindeți multe produse online, viteza site-ului este importantă.

Dacă oamenii nu pot căuta rapid pe site-ul dvs. atunci când au nevoie de ea, viteza site-ului este importantă.

În general, viteza site-ului este în mare măsură importantă atunci când afectează experiența utilizatorului.
în funcție de Din situație, poate fi un factor prin care oamenii părăsesc site-ul dvs. fără a se converti.
Deci, este ceva ce doriți să monitorizați în mod regulat.
Dar, cu excepția cazului în care dumneavoastră Site-ul este prea lent, nu trebuie să vă faceți griji prea mult despre asta.
Optimizați-l cât de mult puteți și continuați.
Concluzie
Realitatea este că oamenii vor părăsi site-ul dvs. din orice motiv.
Dacă observați o reducere semnificativă a traficului și a conversiilor sau în momentul șederii pe paginile dvs., atunci poate că este timpul să analizăm timpul Lucrurile mai sus.
Mai întâi, verificați valoarea site-ului web. Asigurați-vă că oferiți un conținut izbitoare, împreună cu o navigare clară.
Apoi, optimizați site-ul dvs. pentru dispozitive mobile. Nu pot să subliniez suficient acest lucru.
După aceea, concentrați-vă pe aspecte mai mici, cum ar fi proiectarea sitului și viteza de încărcare.
În concluzie, faceți funcțional, faceți-o destul și încercați să o faceți încărcarea mai rapidă.
Care sunt cele mai bune sfaturi pentru a face ca oamenii să rămână mai mult pe pagina dvs. și să se întoarcă mai mult?
Creșteți-vă traficul