Neste tutorial, vou falar sobre as partículas.Js. Uma biblioteca JavaScript que permite criar um efeito de partícula dinâmica no seu site. Você pode personalizar o tamanho, velocidade, comportamento de movimento e muito mais com partículas.js. Aqui está a página de demonstração de partículas que permite que você tente várias configurações e veja como isso realmente funciona.
Preparar o ambiente de trabalho
Depois de ter jogado com a demonstração, é hora de implementação. Vamos começar a baixar a versão mais recente do GitHub e importá-lo para sua página HTML usando a tag de script.
Em seguida, crie um arquivo JSON da configuração. É aqui que você pode personalizar a opção de. Vou usar a configuração básica fornecida no github, que deve ser uma boa partícula de início, como tamanho, densidade, movimento, cor, etc.

Também alterarei a cor um pouco desde que a parte inferior da página é branca.
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#fdefaa" },
Em seguida, crie um elemento div Quer usar como uma explosão de partículas com a largura e altura apropriadas. Também vou criar um botão para iniciar o efeito de partícula quando você clicar.
<div></div><button>Start</button>#particle-div { margin: 0 auto; width:800px; height:500px;}
no evento clique, podemos iniciar o método de carregamento modules.js e fornecer O ID do elemento de contêiner que acabamos de criar, seguido pelo nome do arquivo de configuração JSON.
$("#particle-button").click(function(){ particlesJS.load('particle-div','particle-cfg.json'); });
e é isso, está pronto para ir. Vamos ver como funciona!

Alterar a opção Dinamicamente
também pode fazer uma alteração no opção de partículas na mosca. Vamos criar um botão de atualização.
<button>Update</button>
dentro do driver de evento clique, podemos nos referir à matriz de objeto Modules.js e fazer alterações na configuração como isso. Você pode ver a lista completa dessas configurações no github. Quando você terminar com as atualizações, ligue para o método de atualização de partículas para coletar a alteração.
$("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); });
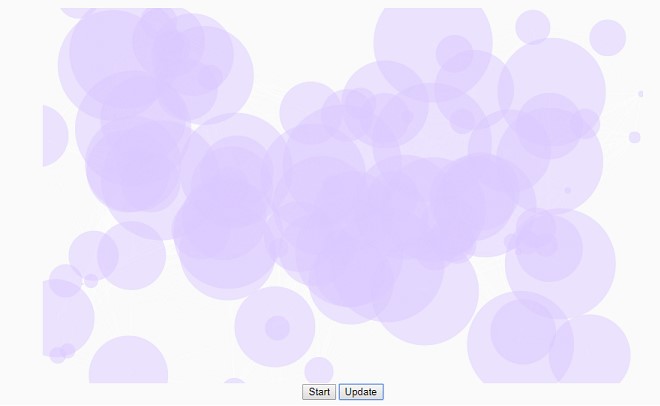
e aqui é quando você clica no botão Atualizar.

Você pode vê-los em ação no seguinte vídeo:

código fonte
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <script src="jquery-2.1.4.js"></script> <script src="particles.js"></script> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <div><span>Particles.js</span></div> <div> <div></div> <button>Start</button> <button>Update</button> </div> <script> $("#particle-button").click(function(){ particlesJS.load('particle-div','particle-cfg.json'); }); $("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); }); </script> </body></html>#particle-div { margin: 0 auto; width:800px; height:500px;}