o arquivo template.svg é uma representação básica de modelo. Neste arquivo SVG, você deve definir áreas para poder adicionar campos ao modelo de formulário detalhado do editor de projetos.
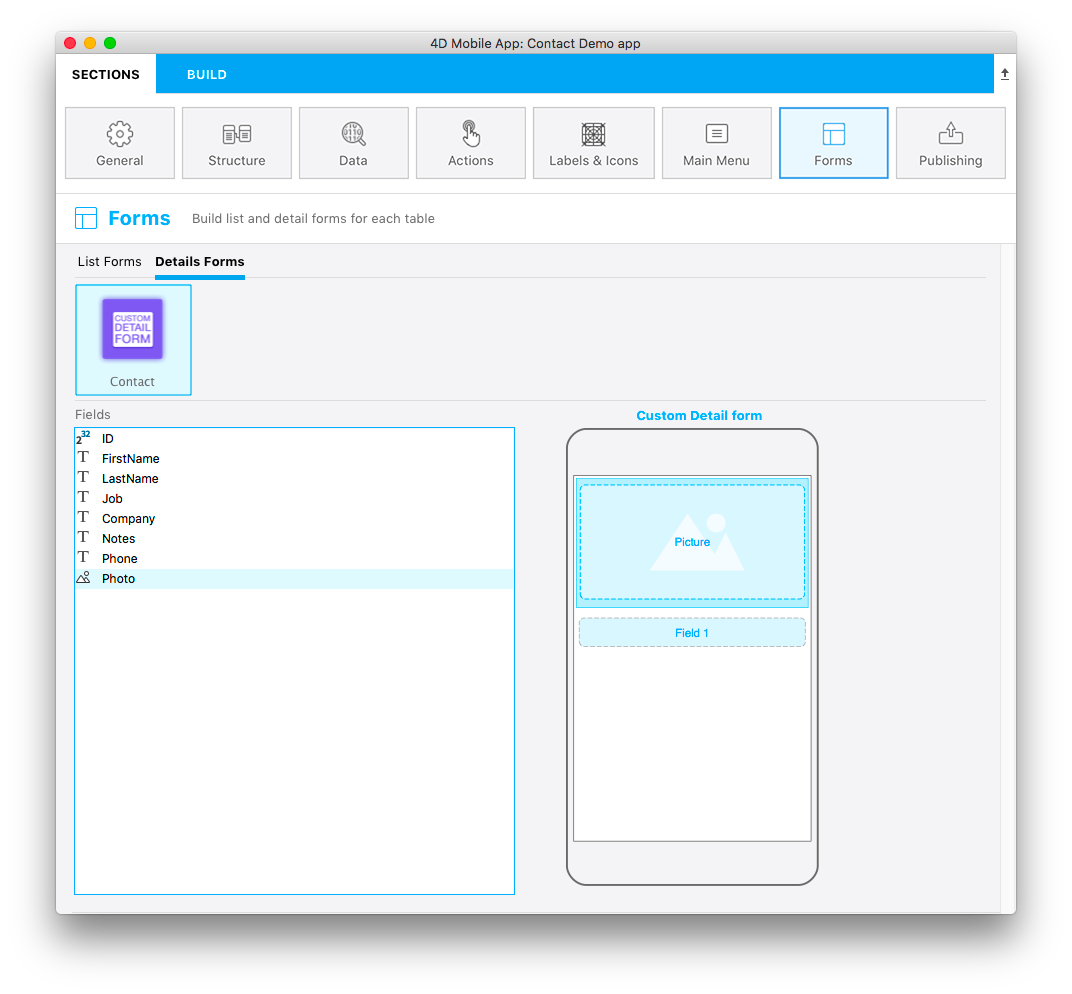
Aqui está uma versão final:

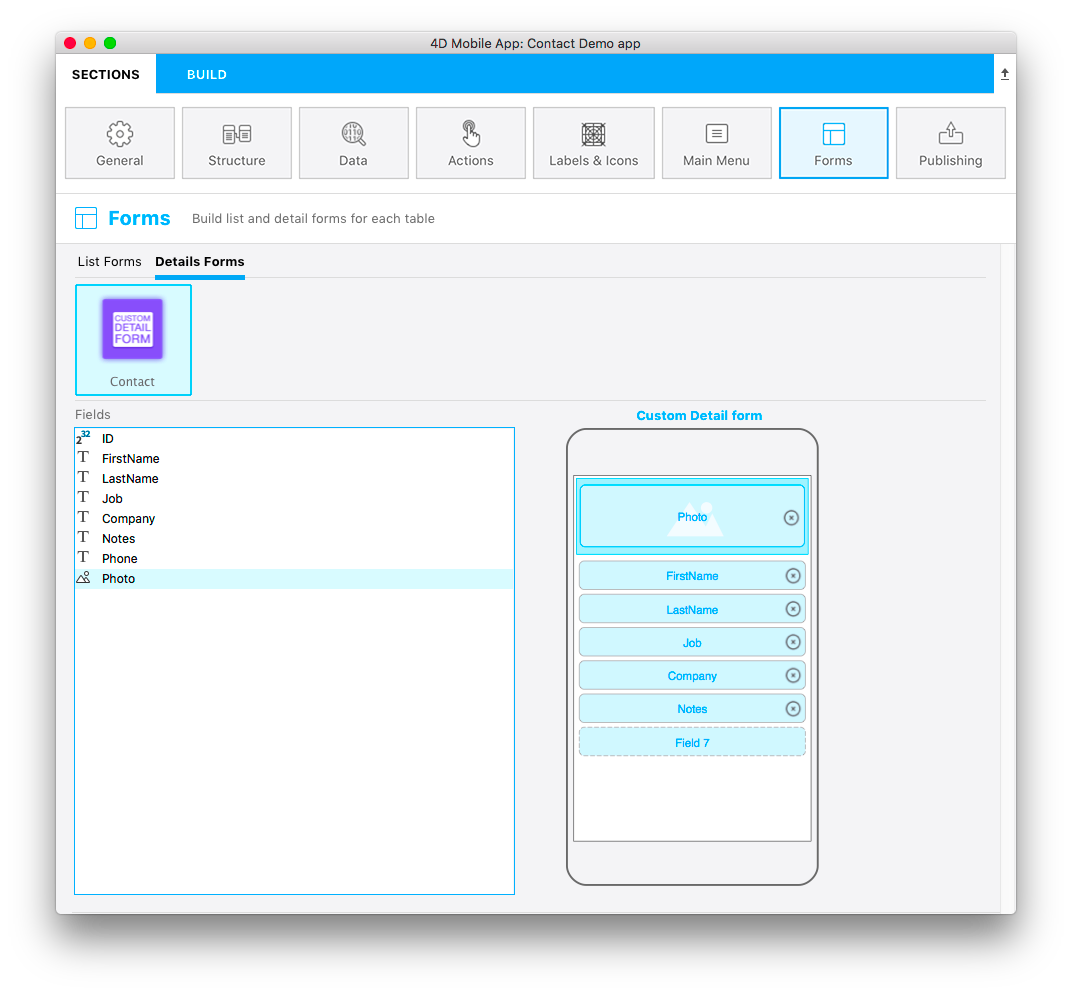
Este modelo tem numeração de campo dinâmico, o que significa que este modelo irá alow você para adicionar uma imagem e você pode colocar quantos campos dependendo das suas necessidades. Em seguida, durante a criação de sua forma detalhada na seção de formulários e arraste e solte um campo, um novo campo vazio aparece sob o anterior para adicionar um novo campo:

Abra o arquivo Template.svg com seu editor de código favorito.
Vamos focar nas diferentes partes do seu arquivo SVG e o que você precisará editar .
título
<title>Custom Detail form</title>Adicione o título do seu modelo aqui.
posição, alta, largura e tipo da área
Você pode definir a posição, a alta e a largura de todos os seus campos como fizemos para o tutorial de visualização de lista personalizada.
Propriedades do campo
//1<g visibility="hidden" ios:dy="35">//2<rect class="bg field" x="14" y="0" width="238" height="30"/>//3<textArea class="label" x="14" y="8" width="238">field</textArea>//4<rect class="droppable field multivalued" x="14" y="0" width="238" height="30" stroke-dasharray="5,2" ios:type="0,1,2,4,8,9,11,25,35"/>//5<use x="224" y="1" xlink:href="#cancel" visibility="hidden"/></g>- posição de toda a área e
- posição, alta e largura da área de fundo
- Defina a posição do área de texto e a largura
- Defina a posição do campo suspenso, alta e ampla, bem como os tipos de campos aceitos (neste E Nzplo Todos os tipos são aceitos)
- Defina um botão de cancelamento que será exibido para excluir o conteúdo atual
de imagem
//1<g transform="translate(0,60)">//2<rect class="bg field" x="15" y="0" width="236" height="65"/>//3<path class="picture" transform="translate(10 0) scale(6)"/>//4<textArea class="label" x="15" y="25" width="236">$4DEVAL(:C991("picture"))</textArea>//5<rect class="droppable field" x="15" y="0" width="236" height="65" stroke-dasharray="5,2" ios:type="3" ios:bind="fields"/>//6<use x="222" y="20" xlink:href="#cancel" visibility="hidden"/></g>- posição de toda a área e
- posição, alta e largura da área de fundo
- ícone para exibir uma imagem no imagefield
- Defina a posição da área de texto e largura
- Defina a posição do campo soltável, sua alta e sua largura, bem como os tipos de campos aceitos
- Define um botão de cancelamento que será exibido para excluir o conteúdo atual
Agora que você tem um ícone, a descrição básica do modelo no arquivo manifest.json e seu arquivo SVG, vamos A diversão com Xcode!
Observação
Todos os tipos estão disponíveis aqui.
Dica
para facilitar o tipo de campo, 4D para iOS permite incluir tipos de campo Com valores positivos e também excluir tipos de campo com valores negativos. Por exemplo,
ios:type="-3,-4"permitirá que você arraste e solte todas as imagens e datas de todos os campos.Para incluir todos os tipos, basta digitar
ios:type="all"