
As linguagens de programação assíncronas são baseadas em Chamadas que podem ser cumpridas agora ou no futuro. Ou seja, as variáveis podem ser preenchidas ou atribuídas a qualquer momento da execução do programa.
Muitas das linguagens de programação populares são baseadas em processos síncronos. Ou seja, um pedido só pode ser executado após o anterior ser executado. Isso é muito benéfico para o programador, porque você não precisa se preocupar quando os dados estarão prontos. O problema desses tipos de idiomas é que os processos ocupam mais memória e são menos eficientes.
Exemplos
Um exemplo deste paradigma é PHP, uma linguagem síncrona. Quando um usuário tenta acessar um arquivo PHP por meio de um navegador da Web, um subprocesso apache2 (que é responsável por lidar com todas as chamadas para arquivos da Web e apoiar PHP) é chamado. O subprocesso não está fechado até que o código acabe sendo executado. Isso significa que, se o seu arquivo demorar um pouco de funcionamento e milhares de pessoas tentarem acessar o mesmo arquivo, ele é atingido em um ponto onde mais usuários não podem ser fornecidos devido à falha de recursos.
Outras fáceis para Aprecie o exemplo é o de um “botão”. Se contermos um botão para um pino digital de um microcontrolador e tentamos ler, temos duas possibilidades:
- Leitura continuamente até que você altere o status
- use interrupções / li>
O primeiro é pouco usado (a menos que seja realmente necessário) porque é ineficiente. Usar cada ciclo de captura e análise de dados para o status do botão consome muito mais comum do que deixar o dispositivo em stand-by e use interrupções.
Você pode dizer que as interrupções nos microcontroladores são um exemplo de chamadas assíncronas. O problema disso é que eles interrompem a execução do código atual para chamar a rotina de interrupção. Por esse motivo, as rotinas devem ser o mais curtas possível.
vantagens e desvantagens
línguas síncronas
- fácil de ler e entender
- Fácil de depuração.
- Não se preocupe com a disponibilidade dos dados.
linguagens assíncronas
- sua depuração não é tão simples. Um código pode compilar corretamente e pode não funcionar como pensamos. Podemos ter uma função que depende de outra corrida quando não pensamos nisso.
- Excelente para gerenciamento de interface.
- Você poderia dizer que eles são mais difíceis de “entender”, Porque é outro paradigma de programação.
Existem diferentes infraestruturas (frameworks) que permitem vários idiomas (Python, Java, PHP, entre outros) para se tornar “línguas assíncronas”. A análise de cada estrutura vai muito além dos objetivos desta publicação.
Comparações entre paradigmas
Para isso, usaremos uma linguagem simples para entender como PHP para analisar linguagens síncronas e Nodejs (Este último é um framework javascript) para linguagens assíncronas.
|
2
div> 3
4
7
8
9
10
11
13
15
16
18
19
22
24
26
27
div> 28
29
30
31
32
34
35
37
div> 38
41
43
45
46
47
49
49> 50
52
|
{
var assync = requer (‘assíncrio’);
var fn = requer (‘./ functions.js’);
app.get (‘/’, (req, res) = > {
usuário, dados, menu, cabeçalho, Corpo, rodapé;
async.series (,
(err) = > {
Varibles = {Cabeçalho: cabeçalho, corpo: corpo, rodapé: rodapé};
req.render (‘exemplo.ejs ‘, variáveis);
});
});
}
|
|
1
2
3
4
6
7
8
9
10
11
13
14
15
|
< php
Inclua (‘conexion_base_datos.php’);
include (‘funciones.php’);
$ usuario = cargardatosusUario ($ _ sessão);
$ data = cargardatosbasedatos ($ usuario);
$ menu = cargardatosdelmenu ($ usuario);
$ header = cargartheader ();
$ body = cargarcuerpo ($ data, $ menu, $ usuario);
$ footer = Cargarfooter (menu $, $ usuario);
crearpagina (cabeçalho $, $ corpo, $ rodapé);
>
|

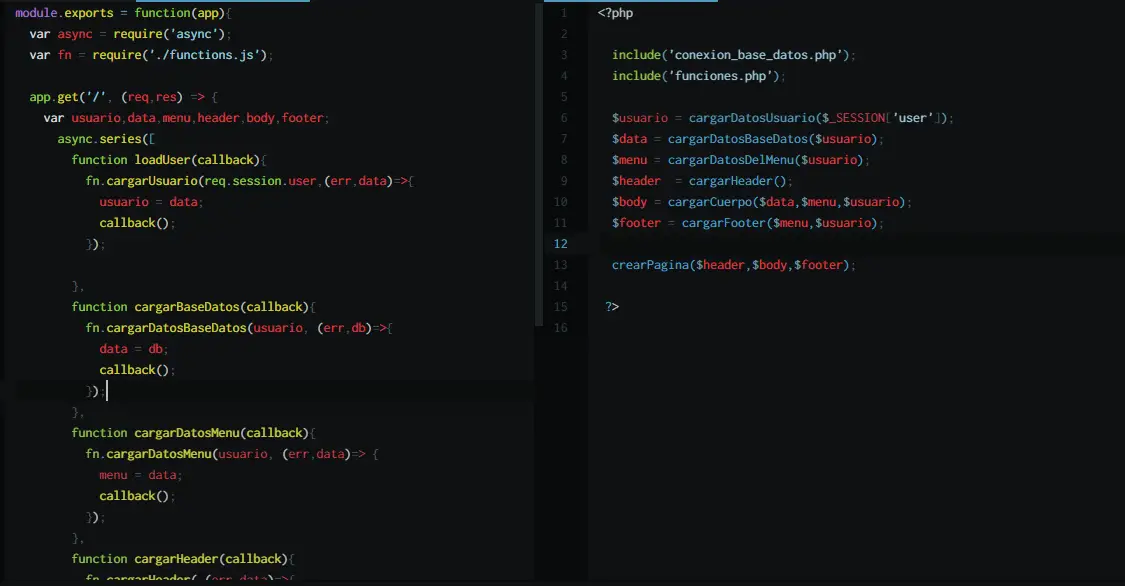
comparación de códigos. La Izquiierda Javascript y A La Derecha Phpambos Códigos Intentan Resolver El Malismo Problema: Mostrar Una Página Web EN Donde Se Requiera Cargar Información del USUARIO. ES Necesario Cargar Información de Una Base de Dados (De Cualquier Cosa, Ya Mar Productos, Inventario, etc), Cargar La Cabecera de la Página, El Cuerpo Y El Pie de Página Y Renderizar La Misma. Se Han Obviádo Las Comprarbaciones de erros Para Hacer El Código Más Corto Y Sencillo de Entender.
PHP
Como Podemos Apreciar, Php es MUCHO MÁS FÁCIL DE LEER. Sabemos Que Todas Las Funcionales Que Estamos Llamando Estan Dentro de Un Archivo de Funcionales Llamado “Funcionales.Php”, Y Que Cada Función se Va A ejecuTar Justo Después Que se se Ejecute La Anterior.
Javascript
en el ejemplo de javascript, SE Utilizó Una Librería O Módulo Llamado “Async”. Este Permite Funcionales AGRUPAR Y HACER QUE EL CÓDIGO Sea Más Limpio. EN ESTE ALGORITMO SE ESPERA A QUE CADA FUNCIÓN FUNCIÓN TERMINA DE EJECUTARSE PARA INICIAR LA SIGUIENTE. LA DIFERENCIA ESTA PT Que Debido A La Naturaleza Asincrona de Nodejs (Framework de JavaScript) Debemos Utilizar Callbacks, Las Cuales Filho Llamadas Que Se Realizan Cuando El Código de Una Función Termina de Ejecuarse. ES UNA FORMA DE HACERLE SABER AL CÓDIGO O FUNCIÓNIO PRINCIONAL QUE LA FUNCIÓN SECUNDÁRIA HA ACABADO DE EJECUTARSE.
es decir, en nodejs sem SE Puede Hacer Esto:
|
1
3
4
5
6
7
9
10
|
app.get (‘/’, função (req, res) {
var usuario = fn.carusuario ();
var de dados = fn.cargargardosbasedatos (usuario);
var de menu = fn.cargargardosmenu (usuario);
header = fn.cargarheader ();
var corpo = fn.cargarcuerpo (dados, menu, usuario);
var rodapé = fn.cargarfooter (menu, usuario);
varer variável s = {cabeçalho: cabeçalho, corpo: corpo, rodapé: rodapé};
req.render (‘ejemplo.ejs’, variáveis);
});
|
EL CÓDIGO Anterior Compilaría corretamente, Pero Puede Resultados sem Esperados. Es Decir, El Progrema Llaama A La Primera Función E InMediatamente Llaama A La Segunda, Y Así SE VA. Nunca Espera A Que La Función Anterior Se Termine de Ejecutar. Entonces Como La Variável Dados Es La Que Contiene La Información de La Base de Dados Que Nos Interesa, Puede Que Não Este Lista Cuando Se Llame A Las Funcionales Que Dependem De Esta (EN Nuestro Código Sería Cargarcuerpo ()). Esto podría ocasionar que el cuerpo de la página relaxa vacio.
retornos de chamada
para solucionar el problema anteriores se implementar EL CONCEITO DE CLARBONS, PARA PODER SABER CUANDO UNA FUNCIÓN Termina de Ejecutarse. Esto es muy Útil, Debido A Es Posible Que La Función Que Carga La Base de Dados Tarde Muzo. PT Otros Lenguajes de Programación Esto Consumir Recursos del Sistema. LOS LENGUAJES ASINCRONOS SOLO SE Consume Los Recursos Por Parte Del Servicio Que Utiliza La Base de Dados.
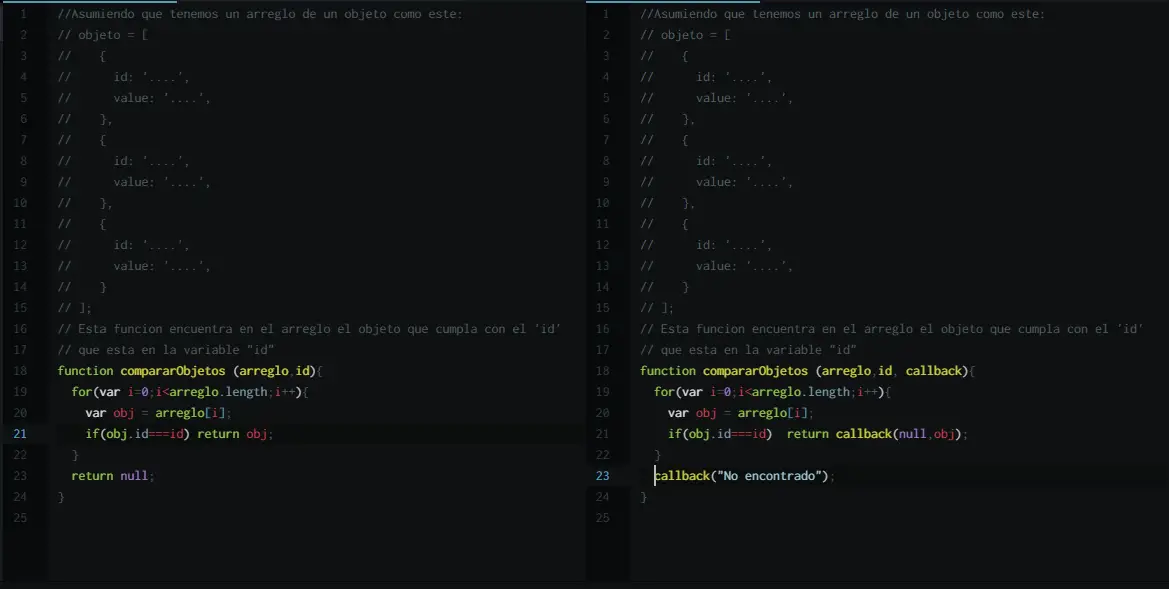
La Sintaxis de UN Callback Es Sencilla, Y una Función Normal Puede Ser Transformada A UNA Función Asincrona.Para JavaScript:

Como podemos ver, quando os retornos de chamada são usados, a notação “Erro primeiro” é geralmente adotada (ou primeiro em inglês ). Isto é, um retorno de chamada deve retornar dois valores:
|
Callback (err, dados)
|
Este é um padrão, e é feito para pegar erros. O que geralmente é feito é feito é retornar null a variável err se nenhum erro ocorreu e, caso contrário, se ocorreu.
promessas
promessas representam um valor ou um objeto que possa agora estar disponível ou em qualquer momento futuro. Ou seja, não se sabe a que horas eles podem ser resolvidos e nem quando seu valor de retorno estará disponível. O conceito é semelhante ao de um retorno de chamada, mas sua sintaxe é um pouco diferente.
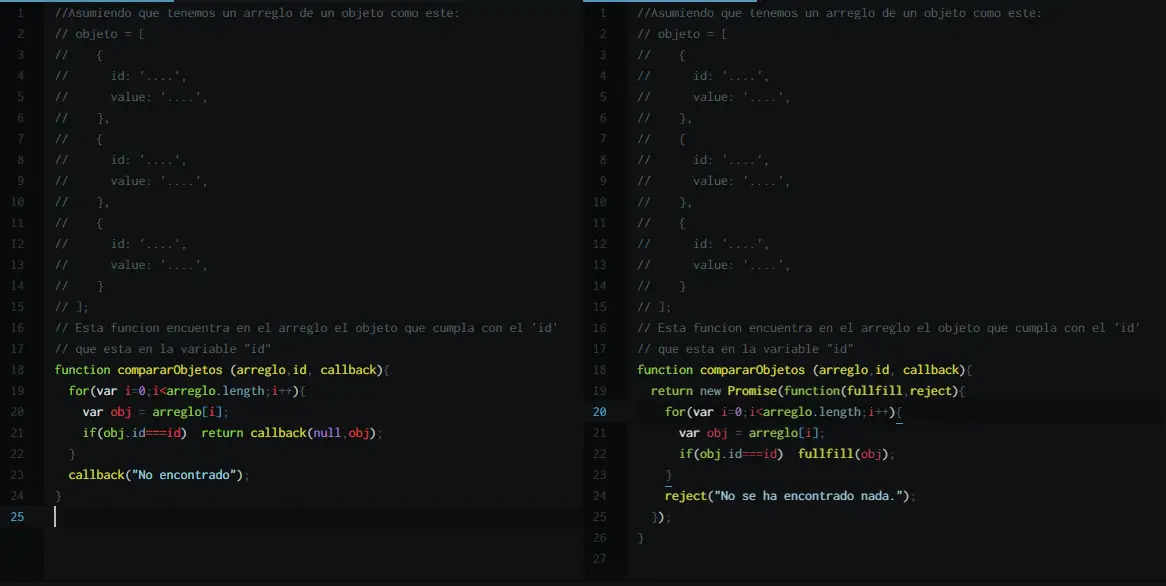
Uma promessa tem duas maneiras de retornar ao código original: se estiver concluído ou se ocorrer um erro. Isso é fácil de controlar usando os parâmetros fullfill e rejeitado. Estes são usados no código a seguir:
|
2
3
4
4
> |
Retorna nova promessa (função (Fullfill, rejeitado) {
// code
// Se você deseja preencher, o Fullfill é usado,
// Se você quiser enviar um erro, rejeitar é usado (“Erro!” );
});
|
O acima pode ser convertido uma função baseada em retornos de chamada para uma com promessas, como segue:

a vantagem das promessas é que elas podem ser “combinadas”. Isto é, se tivermos uma função que carrega dados do banco de dados e precisamos que os dados os processem, podemos fazer algo assim (assumindo que a função de carregamento () carrega os dados de um banco de dados e que a função analisada () Analise-os na maneira como queremos):
|
2
3
4
|
fn.cargardates (usuário) .then (função) {
// Variável de dados contém o que é retornado de
// a promessa “carregamento”.
});
|
E podemos continuar a combiná-lo para usar mais funções
|
2
3
4
5
|
fn.cargardates (usuário). Dados) {
Analisados de retorno (dados);
}). Em seguida (função (DataLocation) {
// aqui dados já analisados, nos dados analisado
});
|
Este código anterior também pode ser escrito da seguinte forma (assumindo que os analisados é uma promessa):
javascript
|
1
2
|
fn.cargardates (usuário). Então (analisado) .Em seguida (função (DataSocation) {
// aqui temos os dados já analisados, na variável analisada de dados
});
|
Isso economiza espaço bonito comparado a retornos de chamada.
Estilos de execução assíncrona
- série: uma função promessa ou assíncrona (baseada em callbacks) é executada depois de executar o anterior.
- paralelo: todos os processos assíncronos (promessas ou função assíncrona com base em callbacks) são executados ao mesmo tempo.
- Paralela com limite de execuções paralelas: todos os processos assíncronos (promessas ou função assíncrona em retornos) são executados ao mesmo tempo, mas com um limite de processos simultâneos.
- raça (corrida): Todos os processos assíncronos (promessas ou função assíncrona com base em callbacks) são executados ao mesmo tempo, e quando Um deles é concluído em execução, então ele é devolvido ao código original e os outros processos assíncronos iniciados são parados.
Esta informação será útil para o GIS Atiens Javascript e publicações de interface da Web. Saudações