Neste artigo, vamos falar sobre:
- o que é e o que a caixa de diálogo JQuery User Interface
- componentes essenciais para Sua implementação em uma página da Web
- abrindo um diálogo sob demanda
- Implementação de diálogos de maneira e amodal
- Aplicação de estilos personalizados
- inclusão de fechamento de botões de comando e outros
- como definir suas dimensões personalizadas
- usando o diálogo como um formulário simples
- efeitos visuais durante sua apresentação e descarte

O que é diálogo JQuery User Interface?
Dentro da interface do usuário jQuery, encontramos uma série inteira de elementos de programação da interface de usuário pré-programada e pronta para ser integrada aos nossos projetos HTML. É uma ampla biblioteca JavaScript que engloba de efeitos dinâmicos, mesmo menus, calendários, diálogos, etc.
A referência e download da Internet Local do componente de diálogo, que é o que vamos lidar, é: jqueryui .com / di-de diálogo

Os recursos que nos forneceremos nos Epigrafia sucessivos, para VuelaFluma são:
- uma caixa de diálogo básica Reusizável
- a possibilidade de convertê-lo no modal e abertura para demanda
- Adaptação pessoal a estilos pré-definidos ou mais personalizados
- a conversão completa para uma caixa de entrada do usuário, isto é, para um formulário
um primeiro diálogo básico
Nosso primeiro exemplo não será muito ambicioso, é Sobre a ilustrar uma caixa de diálogo simples que será aberta quando a página for carregada, com uma mensagem dentro e nenhuma funcionalidade adicional.
O código é o da listagem 1 e será comentado Idealmente.
Listagem 1: Código de uma caixa de diálogo simples
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Uso básico</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog();});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico amodal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div></body></html> 
Se revisarmos o código, somos, por ordem seqüencial:
- no início do documento, na etiqueta iv id = “cc3e0ac1bd” , Vamos inserir as bibliotecas CSS e jQuery e os códigos correspondentes
- A referência à folha de estilos de interface do usuário jQuery: jquery-ui.css Deve ser o primeiro dos biblibraches CSS referenciados
- a referência à JQuery General Biblioteca: jquery-xxxjs deve ser a primeira das bibliotecas de JavaScript referenciadas
- a referência à biblioteca da interface do usuário do jQuery: jquery-ui.js
- uma função de inicialização do diálogo:
O que vemos, assumir o elemento ao qual está associado e a função sem parâmetros, sem mais - no corpo do documento, tag
<body>irá o restante dos elementos HTML, entre e eles definição de diálogo:
<div title="Dialogo básico">
modal e amodales diálogos. Abertura sob demanda
A apresentação de diálogos pode ser de dois tipos:
- modal: irá capturar o foco de entrada, para que devemos atender o que é necessário no diálogo antes de poder acessar outros elementos da janela principal. Normalmente é o comportamento que gostaríamos.
- amodal: não capturará o foco da entrada de maneira exclusiva, para que possamos acessar, por exemplo, a janela principal e negligenciar o que é necessário no diálogo . Seja informado que, surpreendentemente, é a opção padrão nos componentes de diálogo da interface do usuário do jQuery.
na listagem 2 vemos que para passar o diálogo para modal, sem mais ADO, devemos especificar essa propriedade em sua construção:
modal: true;Por outro lado, para abrir um diálogo sob demanda, que será o que geralmente queremos, temos que especificar:
- que não abre automaticamente, então vamos colocar Sua propriedade:
autoOpen: false - vamos agendar, por exemplo, um botão de comando para abrir no código HTML:
<button>Abrir diálogo</button> - Nós associaremos o botão:
$("#abrir") - agendaremos sua abertura clicando em Este botão:
.click(function () { $("#dialog").dialog("open"); });
listagem 2: código de uma caixa de diálogo modal simples
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div><button>Abrir diálogo</button></body></html> 
Adicionar um botão de fechamento
Mesmo se o fechamento de uma caixa de diálogo sempre pode ser feito clicando Na janela genérica de fechamento ‘x’, mais elegante é mostrar um bo Tón para tal função.
Para isso usamos duas funcionalidades, adicionam botões e fechamos o Windows usando o código JavaScript:
- Usando os botões do botão que criamos um botão com um certo rótulo e uma função de resposta quando pressionada. Poderíamos assim criar vários, como veremos no diálogo da seção para forma simples, no final do artigo.
- Para fechar a janela, fizemos uma chamada para a função de perto, com o código:
Listagem 3: uma caixa de diálogo simples com um botão de comando para fecho
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con botón de cerrado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y redimensionado.</p></div><button>Abrir diálogo</button></body></html> 
Diálogo com dimensões personalizadas
até agora, os diálogos mostrados são predefinidos pelo sistema, veremos como definir suas dimensões em si.
Nós optamos por uma modificação para o voo, no momento da criação do diálogo, não em sua definição, antes da sua abertura, como pode ser visto na Listagem 4.
As propriedades a serem fixadas são largura e altura, conforme mostrado na parte de código que segue:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});na Lista 4 mostra o exemplo completo de um diálogo modal, com dimensões fixas e um botão para fechar.
Listagem 4: simples diálogo modal, com botão de fechamento e dimensões fixas
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con dimensiones personalizadas</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y con dimensiones personalizadas.</p></div><button>Abrir diálogo</button></body></html>ID = “57F9909055”>
Não redimensional, de dimensões estáticas, a propriedade redimensionada será suficiente, como na parte de código que segue:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});tocando com estilos
Até agora trabalhamos com referências à interface do usuário hospedada no Fórum JQuery; Dessa forma, temos uma maneira muito confortável e relativamente eficiente de criar o diálogo, mas não personalizar seus estilos, já que funciona com um predeterminado – um CSS específico referenciado, fornecido pelo administrador da interface do usuário jQuery -.
No entanto, a interface do usuário jquery tem vários estilos predesignados e prontos para uso; Mas para isso teremos que baixá-los e trabalhar com eles e referenciá-los em local – no próprio servidor -.
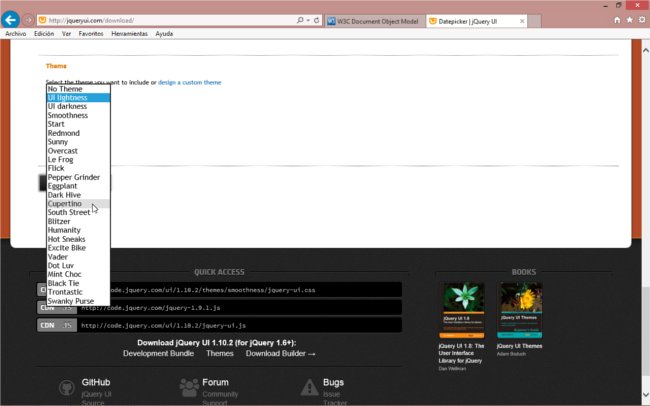
podemos baixar a interface completa do usuário do jQuery, que inclui a caixa de diálogo, a URL é: jqueryui .com / download

Neste processo de download, na parte inferior, encontraremos o tema da seção, implantando a lista que pudermos Selecione o estilo do diálogo será baixado. Na verdade, de acordo com o que selecionamos anteriormente, é o estilo – o tema – os componentes da interface do usuário do jQuery que baixaremos.
É aí que as imagens correspondentes de CSS e diretos diretos são extraídas.
Listagem 5: diálogo modal com um estilo personalizado ensolarado
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con estilo personalizado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Estilo personalizado Sunny.</p></div><button>Abrir diálogo</button></body></html> 
para alterar todo o estilo por outro predefinido no fórum da interface do usuário do jQuery o suficiente Rá Baixe o código novamente e altere a folha de estilo (e as imagens) para o novo.
Se o que queremos é parcialmente retocar um estilo predefinido, vamos modificar os estilos da folha de estilos – CSS – Arquivo baixado, seja com outro arquivo CSS complementar e subseqüentemente referenciado no arquivo HTML – para respeitar a ordem de prioridade dos estilos Cascade-, seja através de estilos inline no próprio documento HTML.
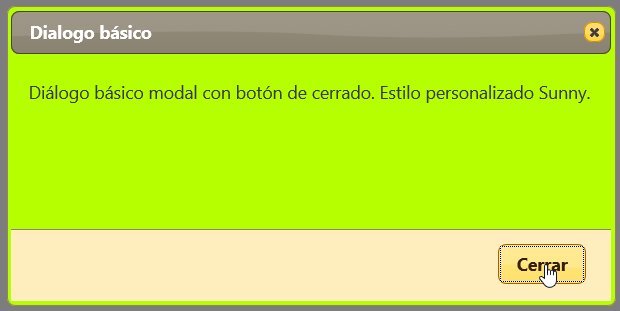
Vamos olhar no Código de estilo pequeno em que iremos alterar a cor de fundo da caixa de diálogo, o que fazemos é configurar uma seção de estilo que irá sobrecarregar os estilos equivalentes dos estilos de interface do usuário jQuery – CSS referenciados no início.
O aspecto final é observado na figura anexada, compare o resultado com a caixa de diálogo do estilo ensolarado original.

simples diálogo de formulário
um dos Aplicações mais interessantes de diálogos são o uso como um formulário de inscrição.
Em nosso exemplo final, ilustraremos uma pequena aplicação em que teremos dois dados para mostrar na tela principal do aplicativo: um nome e uma data e uma data. Usando um botão de comando, vamos chamar um formulário de entrada de dados que irá coletar esses valores em uma entrada de texto editável e em um componente de “datepicker” para seleção de datas, respectivamente.
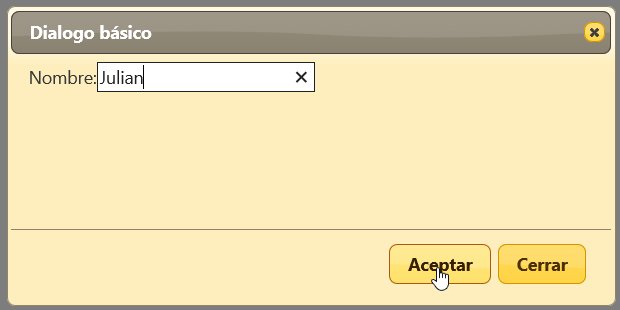
Para começar, codificaremos a entrada de texto para o caso do nome, conforme coletado na Listagem 6.Os pontos essenciais são:
- todo o design do próprio diálogo, seus componentes, é executado na etiqueta < div > correspondente:
<div title="Dialogo básico"> - Na caixa de diálogo, a caixa de texto de entrada do usuário é programada:
Nombre:<input type="text" value="" /> - Quando você abre a caixa de diálogo, o valor da janela principal é retirado e ele é passado para o componente de entrada de texto do diálogo:
el_nombre.value = nombre.value; - Observe como os botões de comando são programados no componente de diálogo. Sob a entrada da propriedade Button, os nomes e funções de cada um deles recebem os nomes e funções de cada um deles. No caso de pressionar o botão OK, o valor da entrada de texto é feita e é colocado no local correspondente da janela principal:
nombre.value = el_nombre.value; - No caso de pressionar o botão Fechar, nada será coletado na caixa de diálogo.
- Com o pressionando qualquer um dos dois botões, a caixa de diálogo será fechada:
$(this).dialog("close");
Listagem 6: aplicativo com uma caixa de diálogo para coleta de entrada de texto
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {nombre.value = el_nombre.value;$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = nombre.value;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico">Nombre:<input type="text" value="" /></div><input type="text" value="" /><button>Abrir diálogo</button></body></html> 

Na Listagem 7 Estendemos o exemplo para contemplar a entrada das datas, com o componente DatyPicker. Para saber mais sobre o componente JQuery UI DatatPicker, você pode ir para nossos artigos anteriores:
- jquery ui datapicker. Simples Manual de Uso
- JQuery UI DatyPicker. Manual de uso avançado
Listagem 7: Exemplo de aplicação com uma caixa de diálogo para entrada de texto e datas, usando o componente JQuery UI DatyPicker
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script src="jquery.ui.datepicker-es.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body><div title="Formulario simple">Nombre:<input type="text" value="" /><br />Fecha:<input type="text" /></div>Nombre: <strong>Julio</strong><br />Fecha: <strong>11/07/1975</strong><br /><hr /><button>Abrir diálogo</button></body></html> 

Efeitos mostram e ocultar
Por fim, tratamos os possíveis efeitos visuais durante a apresentação e eliminação.
Eles são realizados usando as propriedades Show e Ocultar, que recebem dois valores:
- o nome de O efeito -primido –
- o tempo de duração em milissegundos
na listagem 8 Você pode ver como implementá-los no código de criação do diálogo. O restante é o mesmo que a listagem 7.
para uma lista de todos os efeitos possíveis e seu significado Consulte o URL: api.jqueryui.com/category/effects
Listagem 8: implementação de efeitos de mostra e ocultar
conclusões
Neste artigo, revisamos muitas funcionalidades da caixa de diálogo Componente da Interface do usuário do jQuery Com eles, acreditamos que está em condições de implementar diálogos e formas elegantes em suas páginas da web com uma codificação mínima.
Esperamos que tudo exposto tenha ajudado. Mesmo nosso próximo artigo, feliz horas de programação.