neste tutorial eu estarei demonstrando como projetar um logotipo de estilo geométrico que conceitua a letra M, usando o Inkscape.
se Você está procurando por modelos logotipo pré-elaborado, você pode encontrar muitos projetos de logotipo para logotipo em graphicriver.
1. Como configurar um novo documento
etapa 1
Vá ver e verifique se você selecionou personalizado.

Passo 2
vá para ver > zoom Selecione Zoom 1: 1 para se certificar de que você está zoom em 100% .

Passo 3
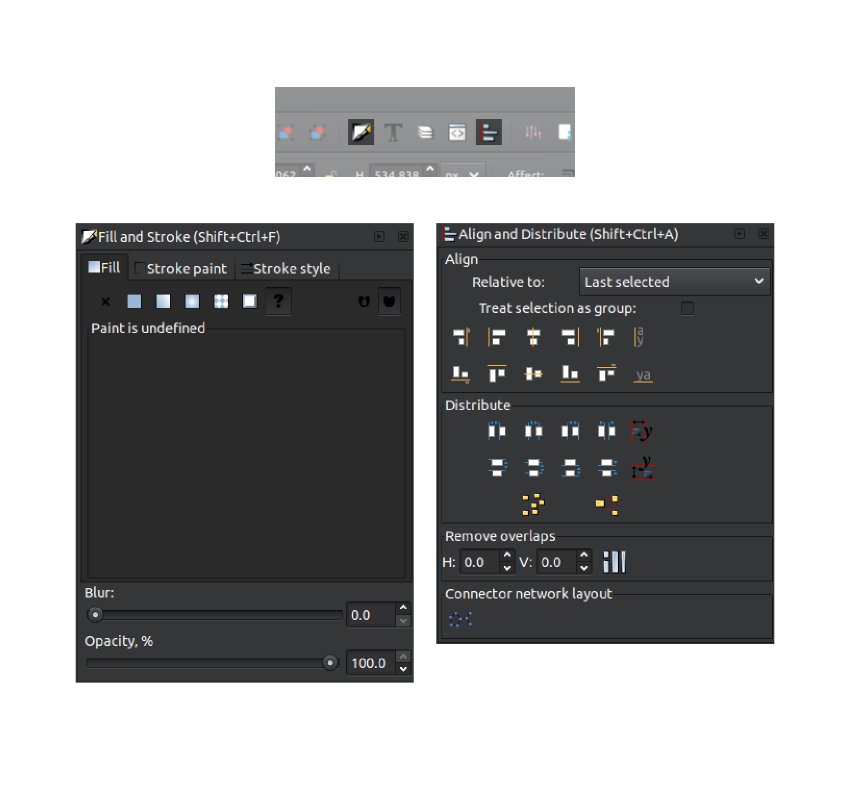
Clique no ícone Alinhamento e distribua objetos na barra de ferramentas superior para abrir o painel Align. Em seguida, clique no ícone recheado & traço na barra de ferramentas superior para abrir as cores, gradientes e menu do trazon.

Etapa 4
Vá para o arquivo Propriedades do documento (controle-maiúsculo-d) e desmarque as caixas que eles dizem mostrar a borda do papel e mostrar sombra de papel e feche essa janela.

2. Como criar a base Formulário
Passo 1
Pegue a ferramenta Criar Estrelas e Polígono (*) e defina os parâmetros na barra de ferramentas superiores com as seguintes especificações:
- Polígono regular
- cantos: 6
- redondeza: 0.000
- aleatório: 0.000

Passo 2
Continue pressionando as teclas de controle e maiúsculas no teclado e clique e arraste a tela para criar um polígono onde os cantos estão apontando verticalmente conforme mostrado abaixo.

etapa 3
altera a cor do polígono para vermelho e diminui a opacidade para 50% usando a ferramenta porcentagem de opacidade no painel de recheio e rastreamento.

Etapa 4
Faça a ferramenta SELECT (F1) e ative o Bloco de ícones entre os campos W e H na barra de ferramentas superiores. Em seguida, altere o valor da caixa W a 300 e pressione ENTER para definir a largura do polígono a 300 pixels. Depois disso, ele habilita a caixa de ajuste do nó vértice na barra de ferramentas Ativar ajuste na parte superior da janela.

Passo 5
Clique na direita no polígono e selecione Duplicado (Control-D) para criar outra cópia. Faça a cópia azul e, em seguida, clique e arraste o novo polígono e ajuste os cantos dele para os cantos inferiores inferiores do polígono vermelho.

Passo 6
Clique com o botão direito do mouse na cópia azul e selecione Duplicado (Control-D) para Crie outra cópia. Faça essa cópia verde e, em seguida, ajuste os cantos para os cantos inferiores da direita do polígono vermelho.

Etapa 7
Clique para a direita no polígono verde e selecione Duplicado (Control-D) para criar mais uma cópia, altere o cor para preto, e ajusta os cantos do centro dos três polígonos coloridos como mostrado abaixo.

3. Como cortar o formulário base
etapa 1
Clique com o botão direito do mouse no polígono preto e selecione Duplicado (Control-D) para criar outra cópia e com essa cópia selecionada, pressione a tecla SHIFT e clique no polígono azul. Com ambos selecionados, passe por interseção. Você deve terminar com o Siguente:

etapa 2
Agora temos que fazer o mesmo com os polígonos vermelhos e verdes.Então, clique no polígono preto novamente e selecione Duplicado (Control-D), pressione a tecla Shift e clique no polígono vermelho e, novamente, passar por > intersecção.

Passo 3
Clique no polígono preto, pressione a tecla Shift e clique no polígono verde e, em seguida, passe por > interseção. Você deve terminar com um polígono de três partes em três cores diferentes.

4. Como criar o formulário definidor
passo 1
Clique com o botão direito do mouse no objeto azul e selecione Duplicado (Control-D). Torne-se para preto e, em seguida, altere a largura para 150 usando o campo de entrada W na barra de ferramentas superior e pressione ENTER. Depois disso, clique e arraste essa copie para ajustá-lo para o canto inferior direito do objeto azul.

passo 2
Clique com o botão direito do mouse no objeto preto e selecione Duplicado (Control-D). Em seguida, vira o objeto horizontalmente ao clicar no refletir objetos selecionados (h) no canto superior esquerdo da barra de ferramentas superior. Depois disso, clique e arraste o objeto para ajustá-lo no canto inferior esquerdo do objeto verde, conforme mostrado abaixo.

Passo 3
Clique com o botão direito do mouse no objeto preto e selecione Duplicado (Control-D). Clique nele uma segunda vez para que os manipuladores de rotação apareçam. Em seguida, enquanto você mantém a tecla de controle pressionada, pegue o manipulador de rotação no canto superior direito do objeto e dê-lo no sentido horário quatro medidas para que os cantos do objeto estejam apontando verticalmente, formando uma forma semelhante a um diamante.

Etapa 4
Clique e arraste o objeto para ajustá-lo ao canto superior do objeto vermelho.

passo 5
Clique com o botão direito do mouse no objeto preto e selecione Duplicado (Control-D ), ligue-o vermelho e, em seguida, altere o campo W na barra acima de 100 e pressione ENTER. Em seguida, ajuste-o para o canto superior do objeto preto abaixo dele.

Passo 6
Clique com o botão direito do mouse no objeto vermelho e selecione Duplicado (Control-D) e clique e arraste-o para ajustá-lo aos cantos entre os cantos entre os cantos os dois objetos pretos na parte inferior.

Etapa 7
Clique na direita no objeto vermelho novamente e selecione Duplicado (Control-D) e, em seguida, ajuste a parte inferior com o canto superior do objeto vermelho sob ele.

passo 8
pegue a ferramenta desenhar curvas Bézier (b) e ajustar o cursor no canto inferior da parte inferior do objeto vermelho e clique em IZ Quierdo para criar um novo ponto. Depois disso, ajuste o cursor e clique nos seguintes cantos e clique neles para criar o seguinte formulário:
Etapa 9
Faça esse objeto azul e diminui a opacidade para 50% usando a opacidade regulador no painel cheio e acidente vascular cerebral à direita. Depois disso, clique na guia do curso nesse painel e clique no X para o extremo esquerdo para remover o contorno preto ao redor do objeto.

Etapa 10
Volte para a ferramenta SELECT (F1), Clique em logo nesse objeto azul e selecione Duplicado (Control-D). Ele reflete os objetos selecionados horizontalmente (h) usando o ícone na barra de ferramentas superior esquerda, faça o objeto verde e ajuste os cantos no lado esquerdo com os cantos no lado direito do objeto azul.

Etapa 11
Mantenha a tecla Shift e clique no objeto azul à esquerda, com os objetos azuis e verdes selecionados, clique em logo neles e selecione Duplicado (Control-D). Tome cópias duplicadas e ajuste-a com o canto inferior do objeto preto na parte superior do gráfico.

5. Como aparar as áreas indesejadas
etapa 1
Clique no objeto preto que está dentro da forma vermelha grande, pressione a tecla Shift e o Beam clique no grande forma vermelha. Com ambos selecionados, passe por Diferença.
etapa 2
Clique no objeto preto que está dentro da grande forma azul à esquerda e, em seguida, pressionando a tecla Shift e clique nessa forma azul e selecione a viagem > Diferença.

Passo 3
Clique no objeto preto que está dentro do objeto verde, pressione e segure a tecla Shift e clique no grande objeto verde à direita e passe pela jornada > Diferença.

Passo 4
Clique no objeto verde em L-shaped à direita, clique em logo nele e selecione Duplicado (Control-D). Em seguida, clique e arraste-o à esquerda para ajustá-lo para o canto inferior direito do objeto em forma de L à esquerda.

Passo 5
Clique no objeto em forma de L, clique em Ele e selecione Duplicar (Control-D) e, em seguida, pressione e segure a tecla da tecla e clique no objeto em forma de L abaixo. Em seguida, passe por uma maneira Diferença.

etapa 6
Com esse objeto ainda selecionado, passe por um caminho > Unbound. Isso dividirá o objeto em três objetos separados. Agora pressionando a tecla maiúscula e clique no objeto verde para o menor direito de desmarcar apenas esse objeto e com os outros dois ainda selecionados, pressione Excluir, no teclado para removê-los.

Passo 7
clique -i direito Nesse novo objeto verde que acabamos de criar e seleciona duplicado (Control-D). Reflexi-lo horizontalmente usando o botão refletir objetos horizontalmente (h) no canto superior esquerdo da barra de ferramentas, converta-o em azul e ajuste-o com o canto inferior esquerdo do objeto em forma de L à direita.
div id = “B21DA5B734″>

Agora temos a estrutura do desenho preenchido. Tudo o que temos a fazer é colocar cor!
6. Como colorir tudo
passo 1
clique e arraste todo o gráfico para selecionar Tudo e, em seguida, aumenta a opacidade para 100% usando o controlador de opacidade no painel de enchimento e curso.
etapa 2
pressione a tecla de deslocamento e clique em todos os objetos vermelhos para selecioná-los e, em seguida, vá para o painel de preenchimento e curso, e na guia Preencher, altere o valor RGBA para ffe065ff

Etapa 3
Mantenha pressionado a tecla Shift e clique em todos os objetos azuis para selecioná-los e, em seguida, vá para o painel de recheio e curso, e na guia Preencher, altere o valor RGBA para ff0030ff.

Etapa 4
Mantenha a tecla maiúscula pressionada e clique em todos os objetos verdes para selecioná-los e, em seguida, vá para o painel Preencher e derrame, e na guia Preencher, altere o valor RGBA para ff8e00ff

trabalho sensacional, você acabou!
e com ele, nosso logotipo está completo! Criamos com sucesso um logotipo de estilo geométrico usando o Inkscape.