Este fim de semana eu queria aproveitar para fazer algo que estava pendente por algum tempo: altere o tamanho do texto em o blog. Eu queria que a carta fosse maior, já que a que vem por padrão no modelo WordPress é muito pequena e não lê bem.
Caso a mesma coisa acontece, eu deixo você aqui como você tenho feito, já que é algo muito simples e técnico, não é necessário.
Expanda o tamanho do texto no WordPress
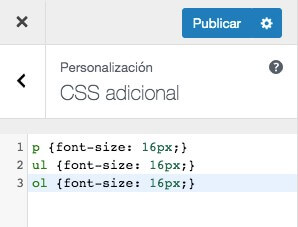
Adicionaremos o tamanho do texto através de CSS adicionais, em a seção Personalizar do blog. Para isso, vamos aparecer – > Personalize e procure a opção CSS adicional.
Você vê que é simples, você só precisa indicar o que você Quer mudar no CSS e qual é o atributo que você deseja atribuir.
Alterar o tamanho dos parágrafos
Os parágrafos em um artigo são indicados com < P >, então a primeira coisa que vamos indicar é que queremos mudar tudo o que está satisfeito este rótulo. No meu caso, escolhi um tamanho de origem de 16, mas você pode tentar encontrar até mais gostar. Com a letra 16, o código para atualizar os parágrafos seria o seguinte:
p {font-size: 16px;}
Altere o tamanho do H2 e H3
Se o que você quer é alterar o tamanho dos cabeçalhos do blog, o que você terá que fazer é adicionar o CSS adicional a etiqueta que você deseja alterar e dar-lhe o novo tamanho. Por exemplo:
h2 {font-size: 24px;}
h3 {font-size: 20px;}
altere o tamanho das listas
Tenha cuidado com isso, assim como alteramos o tamanho dos parágrafos, temos que também mudar o de todos os elementos que costumamos usar. Entre as mais comuns são as listas. Minha recomendação é usar o mesmo tamanho que o dos parágrafos, pois geralmente é muito raro quando em um artigo você vê o conteúdo com diferentes tamanhos de letras.
lista ordenada: ol {font-size: 16px }
Lista sem classificação: ul {font-size: 16px;}
altere o tamanho da barra de menu lateral
quando os parágrafos podem ser atualizados Que a capa é convertida em uma mistura estranha de tamanhos. É provável que você tenha que entregar a mão para a barra de menu lateral do blog. Para isso, você terá que adicionar css adicionais o seguinte código (seguindo o exemplo da letra 16):
. Li li {font-size: 16px;}
como anotação , para adicionar várias alterações no código como CSS adicionais, não é necessário separá-los com vírgulas ou pontos. Nós simplesmente adicionamos um em cada linha.