As pessoas definitivamente como sites dinâmicos, ou seja, aqueles que respondem a cada movimento do mouse e ao inversor Para interagir.
É natural que agora você pergunte quais desenvolvedores da Web de ferramentas usam para incentivar diferentes objetos virtuais. Então, neste artigo, compilamos os melhores programas de animação de livre e de pagamento para criar animações com HTML5. Retire o jogo para eles ao criar seus próprios projetos futuros!
- O que você deve saber sobre HTML5
- Como adicionar animações a sites em HTML5?
- Ferramentas para adicionar animação ao HTML5
A coisa principal que você deve saber sobre HTML5
primeiro, HTML é um idioma de discagem. Isso ajuda a estruturar documentos da Web e apresentá-los na web. Tecnicamente HTML apenas fornece estrutura aos seus dados; é que você precisa de uma linguagem adicional chamada Stylesheet para definir como esta estrutura deve ser vista.
HTML5 é a mais recente especificação HTML que fornece alguns rótulos e recursos adicionais (compatibilidade com navegadores da Web diferentes, vídeo, áudio e Canvas de elemento (tela), animação e muito mais) que permitem que o usuário faça uma pequena coisa mais avançada do que antes. Por exemplo, uma dessas características (ou etiquetas) é um elemento de tela. Quando as pessoas falam sobre HTML5, elas geralmente falam sobre a tela. O mais interessante é que, na maioria dos casos, os usuários nem sequer sabem o que é ou o que permite fazer.
A tela em HTML é muito semelhante à tela do pintor do mundo real. Como a tela do pintor, a tela HTML5 permite que você faça coisas que antes eram muito difíceis ou até mesmo impossíveis. Por exemplo, permite que você crie um aplicativo avançado de esboços baseados na web e permita que você desenhe, pinte e faça outras coisas mais fácil. Em resumo, usando formas e imagens 2D agora é muito mais fácil.

Como criar animações gratuitas com HTML5?
Em relação ao desenvolvimento de qualquer tipo de animação ou interatividade dentro do elemento de tela HTML5, o JavaScript é quase sempre necessário. JavaScript é geralmente mais intensivo em CPU quando aplicado a essas coisas como animações.
Temos certeza que você já conhece os conceitos básicos, por isso é hora de dizer o que o HTML5 não é.
HTML5 não é uma ferramenta para desenvolver conteúdo, desenhos, vídeos ou animações, como a maioria acredita. É uma plataforma completa que permite que você faça várias coisas que podem conter qualquer um dos itens acima.
html5 não é uma solução, tudo em um para colocar seu produto / design / animação em operação / qualquer outra coisa. Você precisa, pelo menos, estes três: html5, css e javascript.
Graças às tecnologias inovadoras, os navegadores da Web modernos são compatíveis com animações HTML enriquecidas e conteúdo interativo sem a ajuda de complementos adicionais, como o Flash. Em vez disso, se você combinar Javascript, HTML5 e CSS3, poderá criar conteúdo animado de qualidade e interativo que funciona sem erros em navegadores de computador pessoais e dispositivos móveis.
Apesar do fato de que agora há muitos quadros de animação JavaScript Disponível na rede, os desenvolvedores da Web preferem apenas alguns aplicativos, porque oferecem um editor visual rico no qual todo o código está oculto. Os quatro primeiros são: Adobe Edge Animate, Tumulto Hype, Animador Sencha e Google Web Designer.
Ao examinar essas ferramentas, você notará que eles são bastante semelhantes. Mas esta é apenas a ponta do iceberg. Na verdade, eles usam diferentes tecnologias subjacentes, que cria certas restrições e, ao mesmo tempo, fornecem certas oportunidades.
Ferramentas para adicionar animação a HTML5
As seguintes informações que colocamos para o nosso leitores mais insistentes: apesar do título desta postagem do blog, nem todos os programas de animação gratuitos desta seleção são limitados a HTML5.
Em qualquer caso, aqui coletamos as melhores ferramentas HTML5 para criar animações gratuitas ou preço acessível. Eles são fáceis de usar e muito eficientes quando se trata de adicionar animações avançadas às suas páginas da web.
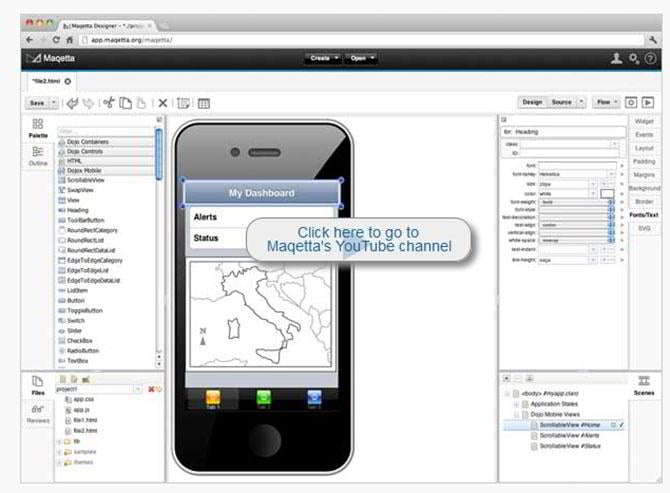
maqetta
maqetta é um projeto de código aberto para criação visual WYSIWYG de interfaces de usuário Html5. O aplicativo MAQETTA em si é escrito em HTML e, portanto, funciona nos navegadores sem exigir acessórios ou downloads adicionais. As páginas HTML criadas por Maqetta tendem a funcionar bem em todos os navegadores populares, mesmo no IE.

Bannersnack
Teste de graça esta ferramenta de animação HTML5 e cria anúncios muito animados em alguns minutos. Você pode começar com mais de 1000 modelos de banner html5 prontos para usar ou criar seus próprios desenhos.

HTML5 maker
HTML5 Maker é um editor on-line on-line gratuito e adequado, e para profissionais. É compatível com todos os filtros de texto populares, então você não precisa usar o Photoshop para criar um texto incrivelmente ótimo. Além disso, fornece uma grande coleção de imagens. Você pode usá-los em seu projeto, além de alterar suas propriedades e criar efeitos incríveis semelhantes ao Instagram. Você também pode criar animações incríveis com transições impressionantes. Não é de dizer que a linha do tempo lhe dará controle total sobre sua animação.

mixeek
mixeek é uma ferramenta gratuita para criar animações com aplicativos web animados em HTML e interactivo. Ele é baseado exclusivamente em JavaScript, CSS3 e HTML5. Você pode considerar uma alternativa boa, leve e fácil de usar para ferramentas de animação de pagamento bem conhecidas.
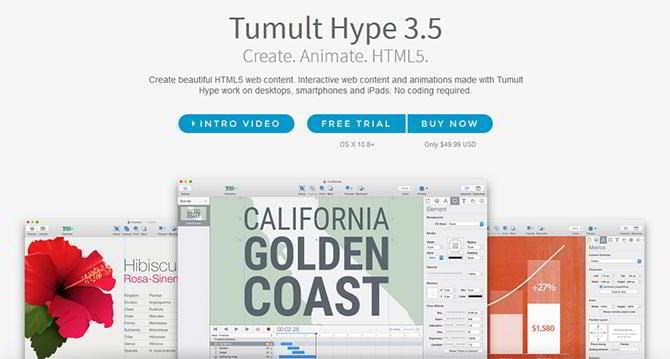
tumulto hype 3.5
tumulto hype tem um sistema especial de animação que realmente dá vida ao seu conteúdo. Depois de clicar em “Record”, o Tumult Hype começa a seguir todos os seus movimentos, criando automaticamente quadros principais quando necessário. Ou, você pode adicionar e reorganizar os quadros-chave para ajustar seu conteúdo, se você preferir controle manual.

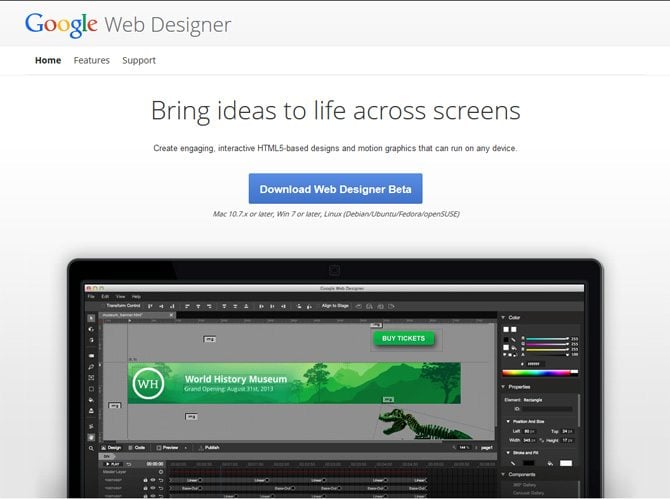
google web designer
Google web designer permite criar designs atraentes interativos baseados Em HTML5 e gráficos que se movem perfeitamente em qualquer dispositivo. Tem dois modos de animação (rápido e avançado). No modo rápido, você pode construir animações de cena de cena e a ferramenta cuidará das tabelas intermediárias. No modo avançado, você pode incentivar elementos individuais, usando camadas e alterar facilmente o local dos elementos.

hipopótamo animador
hipopótamo animador é um editor poderoso, mas fácil de aprender. É fácil e rápido criar uma animação atraente com sua ajuda. Isso é recomendado para iniciantes e especialistas. A ferramenta funciona tanto nos telefones e nos tablets. Os filmes são escalados automaticamente para se adaptar a qualquer tamanho da janela do navegador. O Animador Hippo usa gráficos vetoriais quando possível. Nenhum conhecimento de script é necessário. Você tem permissão para adicionar vídeos MP4, YouTube ou Vimeo para seus filmes. A ferramenta possui um motor JavaScript integrado. O Hipopótamo Animador exporta uma única página HTML escalável e uma pasta de imagem. Você precisa de uma única linha de código para adicionar animações com HTML às suas próprias páginas da Web. Animação HTML é compatível com diferentes navegadores (mesmo obsoletos), é otimizado para mecanismos de pesquisa e não requer nenhum complemento adicional.

tween js
tweenjs foi desenvolvido para integrar perfeitamente com a biblioteca de Easeljs, Mas isso não depende disso. Permite uma interpolação de propriedades numéricas de objetos e propriedades de estilo CSS. Sua API é simples, mas muito poderosa, o que facilita a criação de interconexões complexas através do encadeamento de comando.

koolmoves
Esta é outra ferramenta para criar animações HTML. Você pode usá-lo para criar efeitos especiais de imagem e texto, botões de navegação, apresentações de slides e muito mais. Quanto aos formatos de arquivo, você pode exportá-los como HTML5, GIF, MP4 / AVI para dispositivos móveis. Além disso, este programa permite converter seus vídeos flash em arquivos em formatos listados acima.

radi
radi é uma ferramenta para criar vídeos, animações e gráficos em tempo real para a web atual.Radi permite desenhar formas vetoriais e dar-lhes vida com animações, adicionar imagens, padrões e textos e publicar tudo como HTML que é compatível com smartphones, iPads e e-books, não precisa usar o Flash.

expresso animate
Com este programa, você pode criar animação e efeitos especiais para os vídeos do seu projeto. É muito fácil de usar e tem uma interface intuitiva. O Express Animate permite que você gere muito conteúdo animado e adicione efeitos desejados a vídeos e animações existentes. Também permite exportar projetos prontos como html5, flash, vídeo ou gifs animados.

blysk
Blysk é simples: você pode usar sua experiência usando outras ferramentas de animação para começar a trabalhar com este editor. Tudo o que você acredita estar disponível para visualização com um único clique. A interface intuitiva e a abordagem WYSIWYG fornecem acesso à ferramenta para todos, não apenas para profissionais. BLYSK é portátil: dá-lhe a possibilidade de criar sua animação apenas uma vez e executá-lo em cada dispositivo e em cada navegador da Web ao redor do mundo. O Blysk combina a potência do HTML5, CSS3 e JavaScript que permite criar animações da mesma forma que você faz com as ferramentas de animação com as quais você já está familiarizado. Nenhuma instalação é necessária, basta usar sua biblioteca de imagens em nuvem ou ferramentas integradas para desenhar o que você deseja.
animatron
Não é necessário começar a começar. Animatron é uma ferramenta on-line simples e poderosa que permite criar animações HTML5 incríveis e conteúdos interativos. Existe uma possibilidade de importar obras de arte, svg ou imagens, arrastar objetos da biblioteca, criar formas personalizadas com o Pathfinder, dividir projetos em várias cenas, desenhar com ferramentas de desenho, Som de importação, ajustar sua animação com a linha do tempo, enviar URL A amigo para colaborar, adicionar interatividade, publicar como html5, gif ou vídeo e incorporar animação em seu site.


Perguntas frequentes sobre criação de animação com HTML
HTML é uma linguagem de marcação de programação usada para fornecer sites de estrutura e design. A última versão lançada é HTML5.
Animações com HTML Faça o site parecer muito mais dinâmico e moderno. A aparência e impressão que seu site importa muito, então você nunca perde a oportunidade de melhorar o design do seu site.
Com o HTML5, você pode fazer a animação, mas não é suficiente criar o design completo como tal. Para fazer isso, você também precisará de mais algumas ferramentas.
Outros itens que recomendamos ler
mais de 100 formulários de login em HTML grátis
A maneira mais fácil de adicionar uma página HTML estática ao WordPress
Bootstrap ou Fundação? Qual estrutura HTML5 é mais sensível para o desenvolvimento de sites?