
Você investiu um grande número de horas criando seu site sonhado.
Todas as peças estão no lugar. É uma bela obra de arte.
Você investigou as palavras-chave corretas. Você conhece seu público-alvo, e você ainda criou campanhas PPC para gerar tráfego.
Está pronto para ir ao vivo e você está pronto para ver como os seguidores chegam.
clique em Publicar, mas então … nada acontece.
Talvez você tenha uma quantidade decente de tráfego, mas também parece que as pessoas estão pulando do navio rapidamente.
Apenas dê uma olhada nas figuras do blog de um dos meus amigos.

Por que isso está acontecendo?
é Como um amor não correspondido.
Você os ama, mas eles simplesmente não acreditam no que você está fazendo.
Visite uma ou duas páginas, mas elas não estão se conectando de um significativo Maneira

Então, por que não são pessoas interagindo com o seu site da maneira que você quer? Para descobrir a razão para isso, é importante dar um passo para trás e avaliá-lo objetivamente.
Sim, você investiu muitas horas. E não, as soluções nem sempre são fáceis.
Mas, é necessário fazer ajustes se você realmente quiser ver resultados.
Em seguida, existem cinco dos problemas mais importantes Eu vejo com sites da Web que eles perdem o engajamento rapidamente (e como corrigi-los).
Seu conteúdo não é relevante para os usuários
A maior parte do seu conteúdo em seu site provavelmente gira em torno de certa palavras chaves.
Isso não é uma coisa ruim. Na verdade, pode ajudá-lo a trazer muito tráfego orgânico.
O problema é que os sites que desejam ser posicionados para certas palavras-chave, muitas vezes incluí-los sem ter conteúdo que os suportassem.
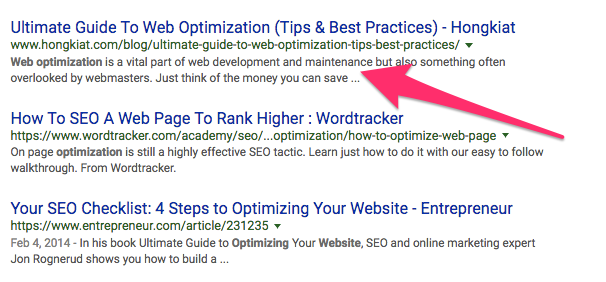
Por exemplo, se eu estiver procurando a frase “otimização do site”, obtenho estes resultados em inglês:

Guia definitivo da otimização da Web? Vamos ver:
Posso usar este conteúdo imediatamente.
Ou, pelo menos eu posso explorá-lo rapidamente para determinar se resolve ou não o meu problema.
As palavras-chave são relevantes no meu caso, e o conteúdo neste site é igualmente relevante.
Eu sei o que vou pegar antes de você chegar lá.
Seu conteúdo deve ser sempre relevante para suas palavras-chave.
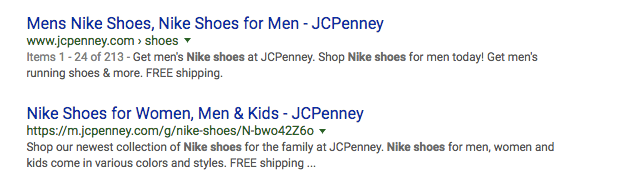
Vamos olhar para outro exemplo. Se eu escrever “Nike Sapatos “, os primeiros resultados que vejo Lucen Desta forma:

A palavra-chave está em todos os cabeçalhos. Está no anúncio no topo.
Se eu continuar deslizando na página, vejo resultados de outros varejistas com a minha palavra-chave:

Clique em qualquer um desses links me levará em algum lugar onde eu posso comprar sapatos Nike.
Tudo é relevante.
Se eu clicar em um desses links, mas leva-me a um site da Adidas, por exemplo, eu começaria a me preocupar.
Se você for apontar para certas palavras-chave ou audiência, você deve otimizar seu conteúdo para essas palavras-chave.

Isso significa que você tem que entender a intenção do usuário e por que eles estão chegando primeiro à sua página.
Você não quer enviar pessoas para sua página inicial simplesmente e esperar que você descubra o que fazer.
Um estudo Bazaarvoice descobriu que 84% dos usuários que fazem pesquisas, preferem chegar a uma publicação de um blog ou uma página de terr Lifter do que uma página inicial.

Tome tráfego para suas páginas de destino com conteúdo relevante, em vez de sua home page, você Pode aumentar as conversões.
Então, não se concentre apenas em levar as pessoas ao seu site.
levá-los lá com a intenção. E, em seguida, caiu informações de alta qualidade quando chegam.
É difícil ler o seu conteúdo em dispositivos móveis
Visitas a sites em dispositivos móveis excedeu a versão desktop no ano passado Primeira vez.
y, o Google dá autoridade à capacidade de resposta móvel.
Não mencionar o fato de que o tráfego móvel representa mais da metade do tráfego global para a Web.
Google ama o celular. Seus visitantes do site amam o celular. Todo mundo gosta do celular.
Isso provavelmente não é novo para você.
Design móvel nem sempre foi fácil de alcançar.
Você pode ter uma ótima página da web, mas uma terrível experiência móvel e que não vai te fazer nenhum bem.
Esta é uma dessas áreas onde você realmente quer aprender com profissionais .
Confira um site como TypeDorm:

é um bom lugar. Bem limpo e bem projetado na versão desktop.
Agora, vamos ver como ele se parece na pequena tela de um dispositivo móvel:

parece ótimo! O conteúdo é adaptado e parece que é especificamente feito para o tamanho deste dispositivo.
Isso é o que eu quero ver.
e, se eu escorregar, vejo um Menu mais otimizado para dispositivos móveis, perfeito para clicar nele:

O desenho é praticamente o mesmo que a versão de desktop , Mas não só porque é menor.
Tudo é reorganizado de tal forma que eu possa me mover sem interrupções. Meus dedos podem clicar e deslizar na tela sem problemas.
é otimizado para dispositivos móveis.

Um site otimizado para dispositivos móveis terá os seguintes recursos:
- Design adaptado (por exemplo, alterações de design do site, dependendo do tamanho da tela na qual ele está sendo exibido).
- fácil de usar em um dispositivo móvel (eu deveria ser capaz de usar meus dedos / polegares como eu faria com um mouse).
- boa velocidade do site (assim como a versão do desktop , se não mais rápido).
- Bons intersticiais.
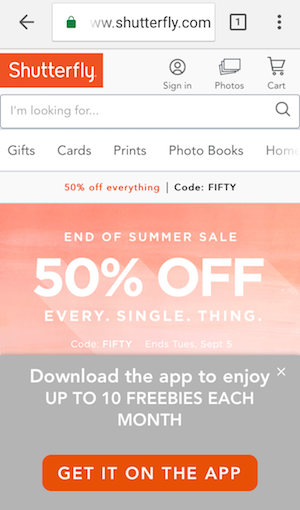
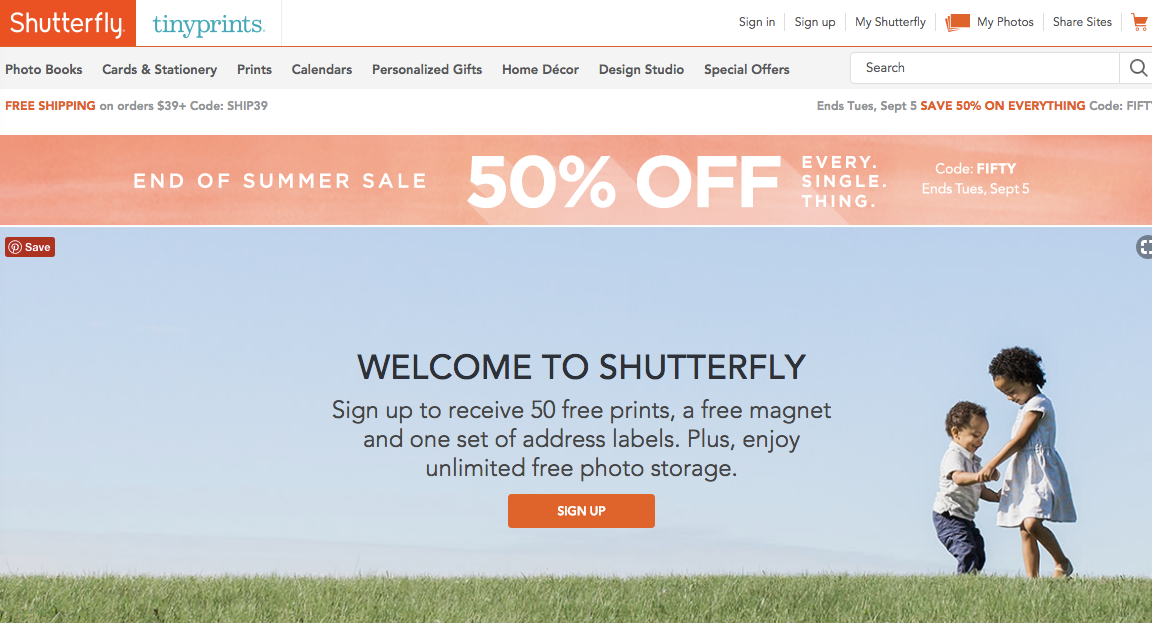
Este é outro exemplo de um site de shutterfly móvel:

É assim que é visto quando você se move pelos produtos:
Este é um exemplo da versão desktop:

Você pode notar que o shutterfly faz um ótimo trabalho reorvejando o conteúdo do site do seu celular.
As coisas estão empilhadas e fáceis de rolar, mas design e experiência é o mesmo.
Ofereça mesmo outra experiência móvel por meio do seu aplicativo.
Mesmo que você não tenha a possibilidade de oferecer um aplicativo, você pode fornecer este nível de design amigável com dispositivos móveis.
Se você atualmente não tem esses recursos, você precisa ter certeza de fazer as alterações o mais rápido possível.
Google, também conduziu um estudo recentemente para descobrir o que é mais importante para Usuários em dispositivos móveis.
Eles descobriram que os usuários em dispositivos móveis são direcionados.
Se eles estão chegando ao seu site através do seu dispositivo móvel, é porque eles têm algo em mente.
Eles não querem se aproximar e mover o conteúdo muitas vezes zoom e não Eles querem o design ou a navegação para dificultar a clique ou selecionar qualquer opção.
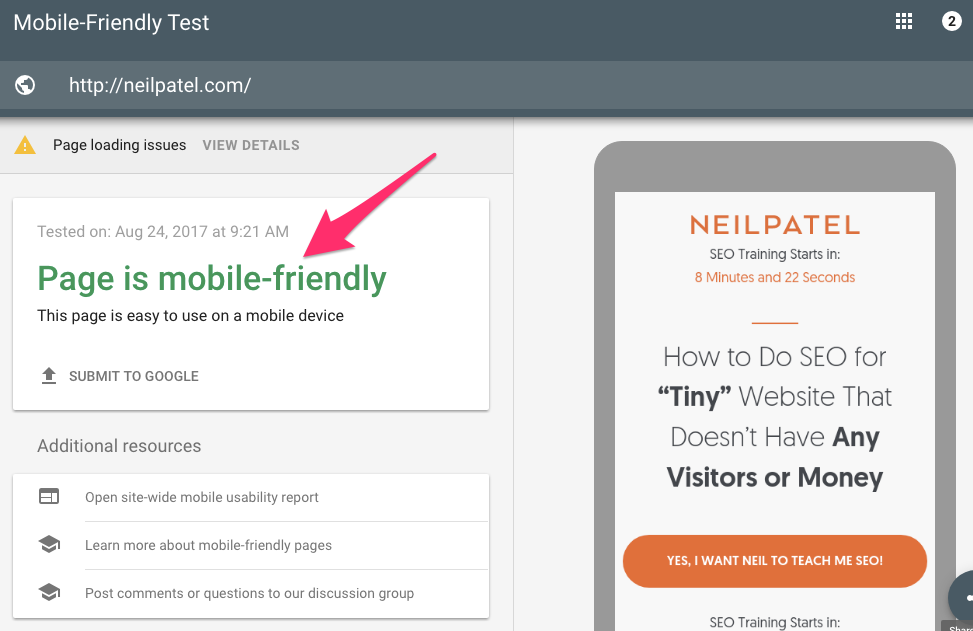
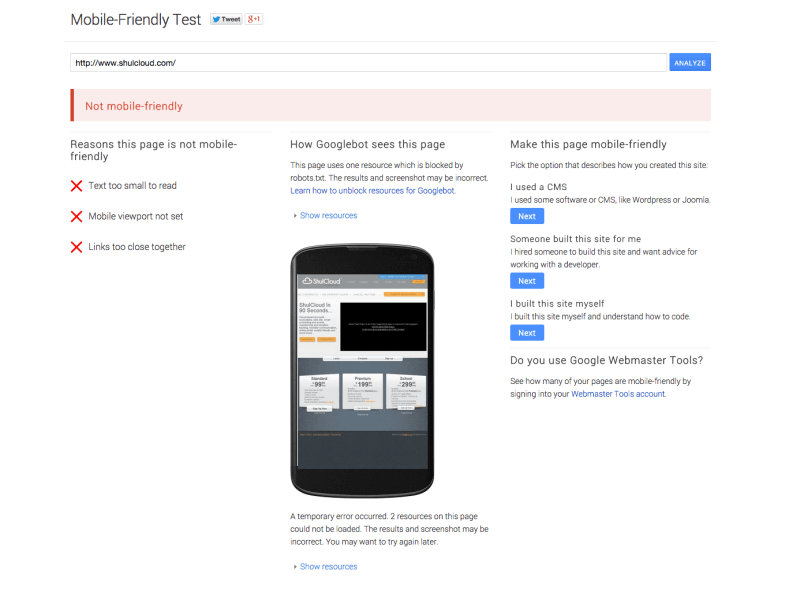
Se você quiser ver como seu site é empilhado, use o teste do Google Mobile-Friendly.
Digite o URL do seu site na caixa e selecione “Executar teste”.

A página de resultados lhe dará um Visualizar do seu site no dispositivo móvel, e você vai informar o que é sua situação.

Se não for amigável com dispositivos móveis, o teste informará você.

também, você dirá as razões pelas quais você site não é amigável com dispositivos móveis e indicará passo a passo como otimizar a página.

Não assuma apenas porque sua página parece ser boa, que também ficará bem em todos os lugares.
A otimização de dispositivos móveis não deve ser aprovada Por alto.
De acordo com o Google, 61% dos usuários não retornarão a um site se tiver um design ruim.
y, você sabe o que é o pior? 40% deles irão para o site de um concorrente. Um site otimizado de um concorrente.
Não há ponto de conversão óbvia
gravidade é um dos meus plugins favoritos do WordPress de todos os tempos. É assim que o seu site parece:
Apenas veja isso pela primeira vez que posso dizer algumas coisas.
Eu posso ver que os formulários de gravidade oferecem muitos recursos. Eles falam sobre oferecer formulários avançados e de seguros, que são rápidos em criar e otimizados para dispositivos móveis.
Mas, o que se destaca é como começar. Há um grande botão de CTA laranja na tela.

Se eu quiser converter, sei exatamente como fazer isto.
Eu não tenho que procurar no site além deste ponto, a menos que você queira fazê-lo.
Este deve ser o objetivo do seu site.
você deseja que os usuários tenham ação imediatamente (ou o mais rápido possível) quando atingirem o seu site.
Este é um exemplo de uma home page de outro serviço de formulário semelhante, Formkeep:

Não tem o grande botão CTA como formulários de gravidade, mas faz várias coisas muito bem:
- destaques Os benefícios do serviço (não tendo que escrever formulários complicados no back-end em seu site).
- tem um botão CTA que me diz exatamente como começar.
Sim, o CTA está no canto superior direito. Mas, tem uma mensagem muito direta: “Crie seu formulário.”

Não adivinhe.
Eu posso perceber uma vez que o objetivo do site é a facilidade de uso, para que eu possa supor que a criação do meu formulário será igualmente fácil.
e, com isso, eles me convenceram e me convenceram Conversão.
Este é outro exemplo do MailChimp que tem um ponto de conversão também muito simples, mas dinheiro:

A proposta de valor é a primeira coisa que você vê: “Construa sua marca. Vender mais. “
Eu quero fazer os dois. Eles me convenceram.
Como faço isso? Fácil, clico no botão “Registro” que está logo abaixo. O mesmo botão me diz que é grátis.
Mas exatamente o que eu vou conseguir se eu me registrar? O texto abaixo do botão que ele diz .
Eu estou recebendo a maior plataforma de marketing de automação do mundo.
Outras pessoas usam. Para outras pessoas adoram. Provavelmente eu também vou.
novamente, convincente.
O ponto é que, se você vai ter um CTA, faça isso ótimo, proeminente e fácil de entender.
Seu design é muito simplista ( ou muito complicado)
Eu sei que os designers recebem muitas críticas para fazer sites muito complicados.
e, é verdade que os sites muito lotados e cheios de informações, tendem a fazer as pessoas de distância.
“Um site muito congestionado faz com que seus clientes se sintam ansiosos”, disse Joe Ardeeer por Jordan Crown Design.
“Eles têm um objetivo para cumprir, mas você está fazendo mais difícil para eles c Sonfiar em você. Se o seu site é confuso, trabalhar com você também será confuso? “
A solução óbvia é criar algo legal e minimalista.
Um bom exemplo disso é o design do design do Site XWP:

está limpo. Há uma proposta de um valor forte. A navegação é mínima.
Então, você sabe exatamente o que você vai chegar agora onde você deve ir para encontrar as informações.
Se eu clicar na página “sobre” Eu vejo outro design minimalista mas informativo:

Se eu quiser saber mais sobre o seu trabalho, posso me apresentar Estudos de caso simples como este:

Embora não haja muitas páginas neste site, recebo tudo o que preciso saber .
Eles eliminaram todas as informações desnecessárias que podem impedir que alguém tomasse uma decisão.
e, eles mantiveram todas as informações importantes. Casos de estudo. Propostas de valor.
Tudo essencial está lá. É minimalismo feito corretamente.
Eu amo o minimalismo.
Há uma razão pela qual meu site se parece com isso quando você chega pela primeira vez :

minimalismo é muito melhor para conversões de genes Ral.
Muita informação pode ser esmagadora.
Mas, por outro lado, ser muito minimalista também não funciona.
Se você for para o Extremo e tem muito pouca informação, você corre o risco de confundir seu público na direção oposta.
O que eu quero é um equilíbrio entre “demais” e “nada”.
por exemplo, Nua bicicletas é no limite para ser muito simplista, mas funciona porque eles só vendem uma coisa … bicicletas.

Sua navegação é fácil de entender. Eu posso clicar em todas as bicicletas diferentes e clicar em “Informações & Contato” Se eu quiser saber mais.
O site inteiro é basicamente imagens de bicicletas diferentes em diferentes cores e desenhos.
Há informações sobre cada bicicleta, suas especificações e como comprar. Mas, isso é tudo.
Eu não desperdice meu tempo no recheio que tem Muitas outras web de sites. Estou aqui para comprar uma bicicleta. E eu vou comprar a bicicleta que eu gosto.
Apple é outro exemplo de um site relativamente minimalista que funciona bem:

Não é tão simples quanto você não sabe o que está procurando.Existe uma lista de benefícios. Você sabe onde ir.
também implementou o recurso de design com espaço em branco, que ajuda os visitantes a processar facilmente as informações do site.
Em outras palavras, coisas importantes são óbvias. E, o menos importante desaparece no fundo.
Eles conseguem um bom equilíbrio evitando que o visitante tenha que pensar em muitas decisões.
é dinâmico e limpo. É o bom tipo de minimalismo.
para o seu site, tente algo que esteja no meio: Dê ao seu público as informações necessárias sem bombardear com muitas coisas.
explica Os benefícios, dão às pessoas o que eles querem e mostram como agir.
Seu site é muito lento
Eu sei o que você está pensando. “Neil, ouvi que o tempo todo!”
é um tópico de discussão muito comum quando se trata de por que as pessoas não estão se tornando seu site,
mas, me escute para um momento.
Eu incluo este último porque, embora seja importante, não é a principal razão pela qual as pessoas deixam seu site.
O fato é que se você tiver conteúdo interessante, um ótimo Design e um site móvel decente, a velocidade da página não será a grande diferença de suas conversões.
Olhe para o teste que fiz para o meu próprio site, usando o Google PagePeed insights:

estes são os meus resultados:

Parece que eu posso trabalhar um pouco na velocidade da página no meu site.
Embora o site do meu celular seja otimizado (e parece bom demais).
assim, por que é mais lento do que deveria?
Há várias coisas que podem ser falhadas e pag As insights à vontade oferecerão algumas recomendações.
Mas o fato é que, em geral, o site converte muito bem.
Então, no final, a velocidade da página não vai conseguir de distância, a menos que haja outros problemas também (veja as razões de 1 a 4).
Mas, não saia lá dizendo às pessoas que Neil Patel disse que os tempos de carga não são tão importantes.
Em muitos casos, os tempos de carregamento ainda são importantes.

Existem alguns fatores-chave que eles contribuem se A velocidade da página afetará suas conversões ou não.
Por exemplo, se você oferecer downloads, a velocidade do site é importante.

Se você vender muitos produtos on-line, a velocidade do site é importante.

Se as pessoas não puderem pesquisar em seu site rapidamente quando precisarem, a velocidade do site é importante.

Em geral, a velocidade do site é em grande parte importante quando afeta a experiência do usuário.
Dependendo de Da situação, pode ser um fator pelo qual as pessoas deixam seu site sem converter.
Então, é algo que você deseja monitorar regularmente.
Mas, a menos que seja site é muito lento, você não precisa se preocupar muito com isso.
Otimize o máximo que puder e vá em frente.
Conclusão
A realidade é que as pessoas vão deixar seu site por qualquer motivo.
Se você está notando uma redução significativa no tráfego e conversões, ou no momento da permanência em suas páginas, então talvez seja hora de analisar coisas mais perto.
Primeiro, verifique o valor do site. Certifique-se de estar oferecendo conteúdo impressionante, junto com uma navegação clara.
Então, otimize seu site para dispositivos móveis. Não consigo enfatizar isso suficiente.
Depois disso, concentre-se em aspectos menores, como o desenho do site e a velocidade de carregamento.
Conclusão, faça isso funcionando Bonito e tente torná-lo carregar mais rápido.
Quais são as suas melhores dicas para fazer as pessoas ficarem mais tempo em sua página e retornar para mais?
Aumente seu tráfego