5 Objetos fundamentais do ilustrador

Todos os desenhos que aparecem em um documento ilustrador são objetos. Todos os objetos são criados para iniciar traços elementares. Nesse sentido, o traço aberto ou fechado é o objeto mais básico do ilustrador. O objetivo dos objetos é que eles podem ser editados, isto é, suas propriedades podem ser alteradas sem a necessidade de redesenhar os traçados que o formam. Os objetos podem ser expandidos, ou seja, dividindo-os nos diferentes objetos que compõem sua aparência para modificar outros atributos e propriedades de determinados elementos. Ao expandir um objeto, torna-se outro objeto, falta as possibilidades de edição do primeiro objeto, mas mantendo a aparência. Existem muitos tipos de objetos. A partir das opções do menu Object, podemos criar e editar vários objetos:
Caminho composto.
Grupo.
formas compostos.
Máscara de aparador.
envelope distorção.
fusão.
tinta interativa.
cálculo interativo.
gradiente Malha.
gráfico.
cinging texto.
setor.
outro …
Usando o Ferramentas de ilustrador versáteis Podemos criar objetos muito complexos. Neste artigo, tratamos alguns objetos fundamentais de fácil aplicação …
Exibir todos os objetos de desenho:
O painel Camadas mostra todos os objetos (e camadas) do documento atual . Também indica o tipo de objeto, visibilidade (olho), bloqueio (cadeado) e se selecionado …
Na próxima imagem, vemos o painel Camada de um documento com os tipos de alguns objetos: plotagem, Plotagem composta, grupo, forma composta, malha, grupo de tinta interativo, etc.
Para saber que tipo de objeto é selecionado, temos o painel do tipo de objeto que mostra o tipo de objeto e outras propriedades do objeto atualmente selecionado, pois ele pode ser visto na imagem inferior …
veja o tipo de objeto.
1. PLOT:
é o objeto mais elementar que foi exposto no item preliminar …
2. Caminho de auto-interseção:
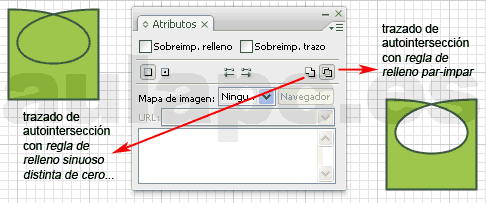
é um caminho que tem uma ou mais zonas de auto-informação, embora no painel de camada e no tipo de objeto, ele aparece simplesmente tão rastreado, permite que você decida se a área de autogerenciamento é preenchido ou não. Na imagem a seguir, vemos um layout com área de auto-informação. No rastreamento à esquerda, a regra de preenchimento sinuosa diferente de zero é aplicada, ou seja, a zona de autogestão é preenchida (janela – > atributos do painel). No rastreamento à direita, aplica-se a regra de preenchimento do par de pares, ou seja, um orifício é deixado quando há um par de áreas que são sobrepostas e preenchidas quando há um número ímpar de sobreposições …

Regras de preenchimento sinuosas além de zero e para-ímpar
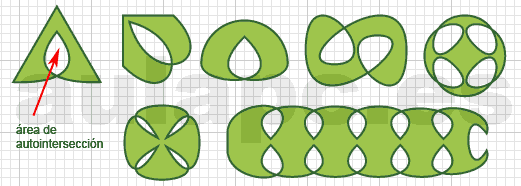
Usando autoinstersections, podemos criar desenhos diferentes. O primeiro layout da próxima imagem é um triângulo. Inserimos um ponto de ancoragem no segmento base, mova o ponto de ancoragem para o vértice superior e cruze os controladores de direção para produzir uma área sobreposta …

Exemplos de traço de autogestão.
3. Caminho Composto:
Quando precisamos de um objeto presente dentro, um ou mais furos podem criar um caminho composto. Não é sobre simular um buraco com um traço com a cor do fundo, mas é realmente um buraco através do qual os objetos atrás de você podem ver. Os caminhos compostos contêm dois ou mais parcelas que são colocadas em cima do rastreamento em que queremos os orifícios nas áreas onde se sobrepõem. O objeto abaixo transmite seus atributos de tinta e estilo para o restante dos objetos sobrepostos.
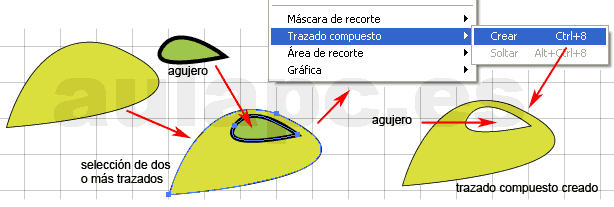
Na próxima imagem, vemos dois desenhos de dois pontos com recheios verdes claros e escuros e contorno com espessura diferente. Nós colocamos o pequeno enredo em cima do maior. Selecionamos ambos e pressionamos no menu Object – > Path composto – > Create. Obtemos um enredo composto com enchimento e contorno do traço abaixo. A pequena área de enredo se torna um buraco …

criação de um caminho composto.
Os caminhos compósitos se comporam como um grupo. Nos painéis de camada e tipo de objeto, ele aparece como um traço composto (como pode ser visto na próxima imagem).Com a ferramenta de seleção direta, podemos selecionar e editar o pequeno enredo, mas não saber como alterar os atributos de aparência, estilos gráficos ou efeitos, nem classificamos individualmente no painel Camadas …
Tipo de camada e tipo de objeto.
Um caminho composto pode ser dividido em caminhos simples usando a opção do menu Object – > Path composto – > Drop, mas as propriedades de aparência, estilos gráficos ou efeitos dos traçados que formaram os orifícios são perdidos. Estes levam as propriedades do rastreamento abaixo …
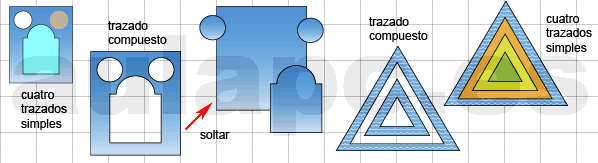
Para a esquerda da próxima imagem que vemos quatro desenhos com diferentes recheios. Ao selecioná-los e criar um rastreamento composto, os furos aparecem e preencham o caminho inferior. Se subsequentemente soltarmos, obtemos quatro parcelas, mas com o preenchimento do objeto inferior. À direita, vemos quatro parcelas (triângulos) sobrepostas com recheios diferentes. Ao convertê-los em caminhos compostos, os furos são criados com o par – regra de preenchimento ímpar e preenchida do caminho inferior.

Exemplos de caminhos compostos.
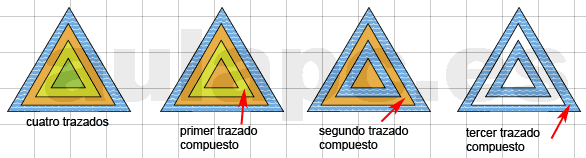
Os traços compostos podem ser aninhados, ou seja, um composto de layout pode formar Um novo traço composto por outro layout ou objeto. Na próxima imagem, vemos o que acontece: o traçado acima (pequeno triângulo verde escuro) cria um buraco no triângulo verde claro, deixando você ver o enchimento do layout laranja que é visto através do buraco. O primeiro enredo composto criado perfure ao triângulo laranja, deixando você ver parte do recheio (regra ímpar de par) do triângulo azul. O segundo caminho composto cria um buraco no traço azul do fundo, mostrando o fundo do documento e adotando seu enchimento. Os caminhos compostos aninhados mostram os buracos com o par de regras – pardio …

Trace composto aninhado.
4. Grupo:
Um objeto de grupo é um conjunto de vários objetos a serem tratados como uma unidade. Cada objeto do grupo mantém suas propriedades e tipo. Ele serve para movê-los ou transformá-los sem alterar seus atributos e posições relativas. Podemos arrastar o grupo, alterar a escala, ligá-los, alterá-lo, etc. Sem afetar suas propriedades. Se você selecionar objetos em diferentes camadas e agrupa-os, os objetos serão agrupados na camada de objeto superior selecionada. Grupos também podem ser aninhados, ou seja, eles podem ser agrupados em outros objetos ou grupos para formar grupos maiores. No menu Objeto, temos o grupo de opções e o Ungroup para criar ou desfazer o grupo.
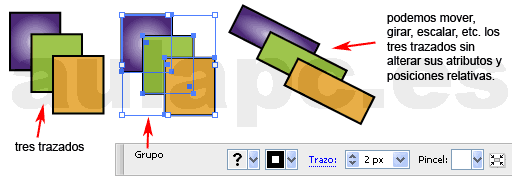
Na próxima imagem, vemos três desenhos com diferentes recheios. Nós agrupamos e transformamos sem alterar suas propriedades …

criação de um grupo de objetos.
5. Formulário composto:
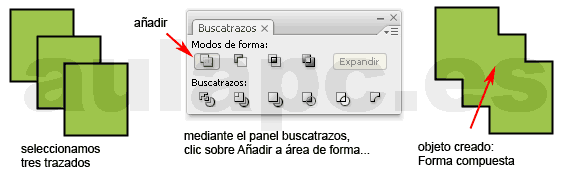
O formulário composto é um objeto editável composto por dois ou mais objetos. Cada objeto no formulário composto é atribuído um modo de formulário (eles são explicados abaixo) que determina o resultado do objeto. A forma composta permite manipular com precisão cada objeto do formulário: modo de forma, ordem de empilhamento, contorno, localização e enchimento. Com formas compostas, é fácil criar desenhos complexos. À esquerda da próxima imagem, vemos três caminhos cheios. Selecionamos e aplicamos o modo de adição do painel da janela – > buscarrazos. O objeto resultante é um formulário composto cujo contorno é o resultado de adicionar os três contornos do rastreado selecionado em um único e preenchimento do traço superior …

criação de uma forma compósita.
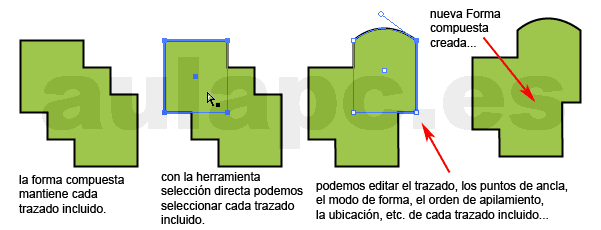
Uma vez criado o formulário composto, podemos editar os objetos conforme mostrado na imagem a seguir: Com a ferramenta de seleção direta, clicamos em algum layout. Em seguida, arrastamos para um novo local e com a ferramenta de ponto de ancoragem convertida nós colocamos os drivers como queremos …

edição de forma composta.
As formas compostas atuam como objetos agrupados e aparecem como uma forma composta no painel de camadas, onde podemos selecionar um layout e alterar a ordem de empilhamento, visibilidade, bloqueio …
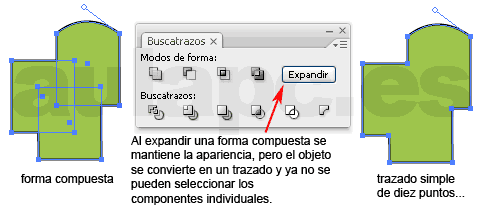
Nós pode soltar uma forma como em caminhos compostos. Também podemos expandir uma forma compósita, caso em que obteremos um layout simples ou composto que não pode mais ser editado. Na imagem a seguir, obtemos um lote simples de dez pontos que não podem mais ser editados como uma forma …

expansão de uma forma composta.
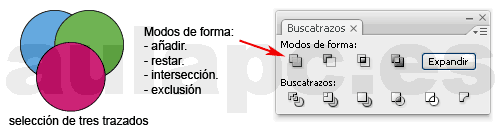
O modo como modos determinam o resultado do formulário. Todos os objetos no formulário podem ter o mesmo modo ou modos diferentes.Para aplicar os modos, procedemos da seguinte forma: Selecionamos os objetos no formulário e aplicam (para todos) Adicionar modo. Em seguida (com a ferramenta de seleção direta), selecionamos um caminho e alteramos seu modo. Tenha em mente que o resultado final depende do modo e ordem de empilhamento.

modos de forma.
Na próxima imagem, vemos o resultado de aplicar os modos Adicionar, subtrair, interseção e exclusão aos três desenhos …
adicionar, subtrair, interseção e exclusão.
Uma vez que o formulário seja criado com o modo Adicionar para todos os três rastreamentos, podemos alterar os modos de um ou mais de seus componentes. Na próxima imagem, vemos um exemplo: com a ferramenta de seleção direta, selecionamos o rastreamento (círculo) que está acima. Nós mudamos seu modo pressionando um botão de modo no painel BusCatrazos. Obtemos as seguintes figuras:
Subtraia: os dois círculos inferiores são adicionados, mas o círculo superior é subtraído …
interseção: Os dois círculos inferiores são adicionados, mas a interseção permanece com o círculo superior …
Exclusão: Os dois círculos inferiores são adicionados, a área sobreposta do círculo superior é excluída …

Modo de mudança de forma.
Outro exemplo:
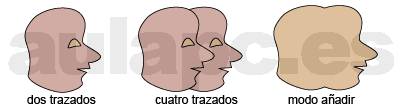
Na próxima imagem, vemos dois traços à esquerda. Nós copiamos e cole para obter quatro traço, como vemos na imagem. Selecionamos os quatro traços e criamos a maneira como vemos com o modo de adição …

Exemplo Adicionar.
Uma vez que o formulário composto possa ser obtido, podemos obter as seguintes figuras sem esquecer que a ordem de empilhamento determina o resultado final:
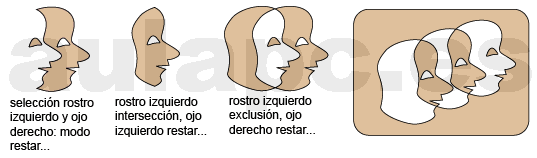
primeira figura à esquerda: Selecionamos (com a ferramenta de seleção direta ) O rosto esquerdo, que está no topo da face direita, mas sob o olho esquerdo. Nós mudamos o caminho para subtrair e a figura aparece. Ainda há o olho direito que está no modo direito e no modo de adição, então selecionamos o olho direito e subtraia …
segunda figura à esquerda: Selecionamos (com a ferramenta de seleção direta) esquerda rosto e alterar seu modo na interseção, mas o olho esquerdo não aparece no modo tem o modo adicionar e faz parte da interseção, por isso mudamos o caminho para subtrair …
terceira figura à esquerda: nós Selecione (com a ferramenta de seleção direta) a face esquerda e nós alteramos seu modo de exclusão, mas o olho direito não aparece, pois não se sobrepõe com o rosto esquerdo e tem o modo Adicionar, então nós mudamos para subtrair …

Exemplo de modos de edição.
Quarta figura à esquerda: o leitor pode tentar obter a dita figura …