Les personnes qui ont définitivement des sites Web dynamiques, c’est-à-dire ceux qui répondent à chaque mouvement de la souris et de la conduite Pour interagir.
Il est naturel que vous demandez maintenant quels outils Web développeurs Web utilisent pour encourager différents objets virtuels. Donc, dans cet article, nous avons compilé les meilleurs programmes d’animation gratuits et de paiement pour créer des animations avec HTML5. Sortez le jeu pour eux lors de la création de vos propres projets futurs!
- Que devez-vous savoir sur HTML5
- Comment ajouter des animations aux sites Web dans HTML5?
- Outils Pour ajouter une animation à HTML5
La principale chose que vous devriez savoir sur HTML5
Premièrement, HTML est une langue de numérotation. Cela vous aide à structurer les documents Web et à les présenter sur le Web. Techniquement HTML ne donne que la structure à vos données; est-ce que vous avez besoin d’une langue supplémentaire appelée stylesheet pour définir la manière dont cette structure doit être vue.
html5 est la spécification HTML la plus récente qui fournit des étiquettes et des fonctionnalités supplémentaires (compatibilité avec différents navigateurs Web, vidéo, audio et Toile (toile), animation et bien plus encore) qui permettent à l’utilisateur de faire une petite chose plus avancée qu’auparavant. Par exemple, une de ces caractéristiques (ou étiquettes) est un élément de toile. Quand les gens parlent de HTML5, ils parlent généralement de la toile. La chose la plus intéressante est que dans la plupart des cas, les utilisateurs ne savent même pas ce que c’est ou ce qu’il permet de faire.
La toile dans HTML est très similaire à la toile peintre du monde réel. Comme la toile du peintre, la toile HTML5 vous permet de faire des choses qui étaient auparavant très difficiles, voire impossibles. Par exemple, cela vous permet de créer une application de croquis Web avancée basée sur le Web et de vous permettre de dessiner, de peindre et de faire d’autres choses plus facilement. En résumé, en utilisant des formes et des images 2D, il est maintenant beaucoup plus facile.
Comment créer des animations gratuites avec HTML5?
Concernant le développement de tout type d’animation ou d’interactivité dans l’élément de toile HTML5, JavaScript est presque toujours requis. JavaScript est généralement plus intensif dans la CPU lorsqu’il est appliqué à ces choses comme des animations.
Nous sommes sûrs que vous connaissez déjà les concepts de base, il est donc temps de vous dire ce que HTML5 n’est pas.
HTML5 n’est pas un outil pour développer du contenu, des conceptions, des vidéos ou des animations, comme la plupart croient. C’est plutôt une plate-forme complète qui vous permet de faire plusieurs choses pouvant contenir n’importe lequel de ce qui précède.
html5 n’est pas une solution tout en un pour mettre votre produit / conception / animation en fonctionnement / autre chose. Vous avez besoin d’au moins ces trois: HTML5, CSS et JavaScript.
Grâce aux technologies innovantes, les navigateurs Web modernes sont compatibles avec des animations HTML enrichies et du contenu interactif sans l’aide de compléments supplémentaires tels que Flash. Au lieu de cela, si vous combinez JavaScript, HTML5 et CSS3, vous pouvez créer un contenu animé et interactif de qualité qui fonctionne sans erreur dans les navigateurs d’ordinateur et les appareils mobiles personnels.
malgré le fait qu’il y a de nombreux cadres d’animation JavaScript Disponible sur le réseau, les développeurs Web ne préfèrent que quelques applications, car ils offrent un éditeur visuel riche dans lequel tout le code est caché. Les quatre premiers sont: Adobe Edge Animate, Tumult Hype, Sencha Animator et Google Web Designer.
Lors de l’examen de ces outils, vous remarquerez qu’ils sont assez similaires. Mais ce n’est que la pointe de l’iceberg. En fait, ils utilisent différentes technologies sous-jacentes, ce qui crée certaines restrictions et donne en même temps certaines possibilités.
outils pour ajouter une animation à HTML5
Les informations suivantes que nous le mettons pour notre Les lecteurs sont plus insistants: malgré le titre de ce blog Publier, tous les programmes d’animation gratuits de cette sélection sont limités à HTML5.
Dans tous les cas, nous avons collecté ici les meilleurs outils HTML5 pour créer des animations gratuites ou une prix abordable. Ils sont faciles à utiliser et très efficaces lorsqu’il s’agit d’ajouter des animations avancées à vos pages Web.
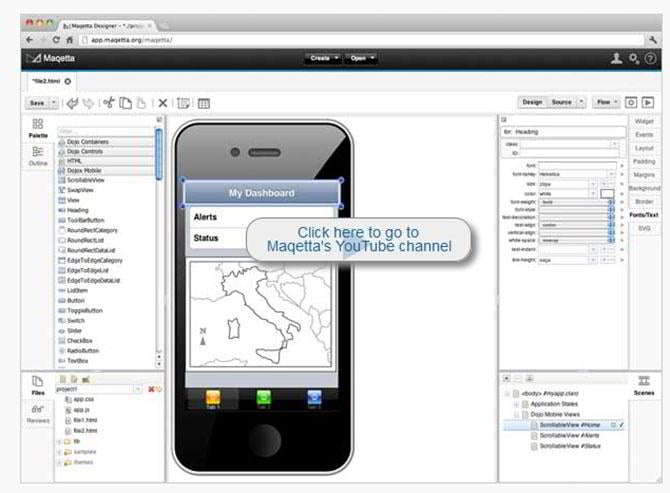
maqetta
Maqetta est un projet open source pour la création visuelle WYSIWYG des interfaces utilisateur Html5. L’application Maqetta elle-même est écrite en HTML et fonctionnait donc dans des navigateurs sans nécessiter d’accessoires supplémentaires ni de téléchargements. Les pages HTML créées par Maqetta ont tendance à bien fonctionner dans tous les navigateurs populaires, même dans IE.

Bannersnack
Testez gratuitement cet outil d’animation HTML5 et crée de jolies annonces animées en quelques minutes. Vous pouvez commencer avec plus de 1000 modèles de bannière HTML5 prêts à utiliser ou créer vos propres conceptions.

HTML5 Maker
HTML5 Maker est un éditeur en ligne gratuit et adéquat, et pour les professionnels. Il est compatible avec tous les filtres texte populaires, vous n’avez donc pas besoin d’utiliser Photoshop pour créer un texte incroyablement formidable. De plus, il vous fournit une grande collection d’images. Vous pouvez les utiliser dans votre projet, ainsi que modifier leurs propriétés et créer des effets étonnants similaires à Instagram. Vous pouvez également créer des animations incroyables avec des transitions impressionnantes. Il va sans dire que la chronologie vous donnera un contrôle total sur votre animation.

MIXEEK
MIXEEC est un outil gratuit pour créer des animations avec des applications Web animées HTML et interactive. Il est basé exclusivement sur JavaScript, CSS3 et HTML5. Vous pouvez envisager une bonne, une alternative légère et facile à utiliser à des outils d’animation de paiement bien connus.
TUMUT HYPE 3.5
Tumulte Hype possède un système d’animation spécial qui donne une vie à votre contenu. Après avoir cliqué sur « Enregistrer », Tumult Hype commence à suivre tous vos mouvements, à créer automatiquement des cadres de clé si nécessaire. Ou, vous pouvez ajouter, supprimer et réorganiser les images clés pour ajuster votre contenu, si vous préférez le contrôle manuel.

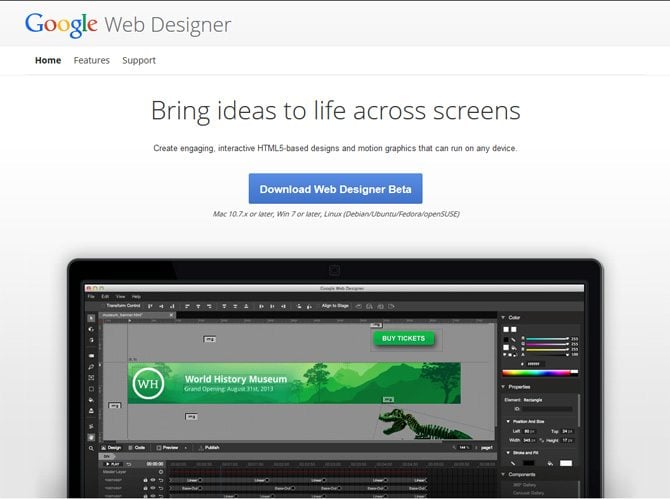
Google Web Designer
Google Web Designer Vous permet de créer des conceptions attrayantes interactives basées sur la base Dans HTML5 et les graphiques qui se déplacent parfaitement sur n’importe quel appareil. Il a deux modes d’animation (rapides et avancés). En mode rapide, vous pouvez créer des animations de scène de scène et l’outil prendra soin des tables intermédiaires. En mode avancé, vous pouvez encourager des éléments individuels à l’aide de couches et modifier facilement l’emplacement des éléments.

Animateur Hippo
Hippo animateur est un éditeur puissant, mais facile à apprendre. Il est facile et rapide de créer une animation attrayante avec votre aide. Ceci est recommandé pour les débutants et les experts. L’outil fonctionne à la fois sur les téléphones et sur des comprimés. Les films sont automatiquement mis à l’échelle pour s’adapter à n’importe quelle taille de la fenêtre du navigateur Web. Hippo Animator utilise des graphiques vectoriels lorsque cela est possible. Aucune connaissance du script n’est requise. Vous êtes autorisé à ajouter des vidéos MP4, YouTube ou Vimeo à vos films. L’outil dispose d’un moteur JavaScript intégré. Hippo Animator exporte une seule page HTML évolutive et un dossier d’image. Vous avez besoin d’une seule ligne de code pour ajouter des animations avec HTML à vos propres pages Web. L’animation HTML est compatible avec différents navigateurs (même obsolètes), est optimisée pour les moteurs de recherche et ne nécessite aucun add-on supplémentaire.

Tween JS
Tweenjs a été développé pour intégrer parfaitement avec la bibliothèque de chevalets, Mais cela ne dépend pas de cela. Il permet une interpolation de propriétés numériques d’objet et de propriétés de style CSS. Votre API est simple, mais très puissante, ce qui facilite la création d’interconnexions complexes via la chaîne de commande.

koolmes
Il s’agit d’un autre outil pour créer des animations HTML. Vous pouvez l’utiliser pour créer des effets spéciaux d’image et de texte, des boutons de navigation, des positions de diapositives et bien plus encore. En ce qui concerne les formats de fichiers, vous pouvez les exporter en tant que HTML5, GIF, MP4 / AVI pour les appareils mobiles. De plus, ce programme vous permet de convertir vos vidéos Flash en fichiers dans des formats énumérés ci-dessus.
Radi
Radi est un outil pour créer des vidéos, des animations et des graphiques en temps réel pour la bande actuelle.Radi vous permet de dessiner des formes de vecteur et de leur donner une vie avec des animations, d’ajouter des images, des modèles et des textes et de tout publier en tant que HTML compatible avec les smartphones, les iPads et les livres électroniques, il n’est pas nécessaire d’utiliser Flash.

Express Animate
Avec ce programme, vous pouvez créer des animations et des effets spéciaux pour les vidéos de votre projet. Il est assez facile à utiliser et a une interface intuitive. Express Animer vous permet de générer beaucoup de contenu animé et d’ajouter les effets souhaités aux vidéos et animations existantes. Il vous permet également d’exporter des projets prêts en tant que gifs html5, flash, vidéo ou animés.

blysk
BLYSK est simple: vous pouvez utiliser votre expérience en utilisant d’autres outils d’animation pour commencer à travailler avec cet éditeur. Tout ce que vous croyez est disponible pour Aperçu en un seul clic. L’interface intuitive et l’approche WYSIWYG fournissent un accès à l’outil pour tous, non seulement pour les professionnels. BLYSK est portable: cela vous donne la possibilité de créer votre animation une seule fois et de l’exécuter sur chaque appareil et dans chaque navigateur Web du monde entier. BLYSK combine la puissance de HTML5, CSS3 et JavaScript qui vous permet de créer des animations de la même manière que vous le faites avec les outils d’animation avec lesquels vous êtes déjà familier. Aucune installation n’est requise, utilisez simplement votre bibliothèque d’images cloud ou vos outils intégrés pour dessiner ce que vous voulez.
<
animatron
Il n’est pas nécessaire de commencer à démarrer. Animatron est un outil en ligne simple et puissant qui vous permet de créer des animations HTML5 étonnantes et des contenus interactifs. Il est possible d’importer des œuvres d’art, de svg ou d’images, de faire glisser des objets de la bibliothèque, de créer des formes personnalisées avec Pathfinder, de diviser des projets dans plusieurs scènes, de dessiner avec des outils de dessin, de son son, d’ajuster votre animation avec la timeline, envoyez une URL ami à collaborer, ajouter une interactivité, publier comme html5, gif ou vidéo et incorporer une animation sur votre site web.
<22fdff8386"> Animatron
fréquemment posé des questions sur la création d’animation avec HTML
HTML est une langue de marquage de programmation utilisée pour donner des sites Web de structure et de conception. La dernière version publiée est HTML5.
Animations avec HTML Faites ressembler le site Web beaucoup plus dynamique et moderne. La apariencia y la impresión que hace tu sitio web importan mucho, por lo que nunca pierdas la oportunidad de mejorar el diseño de tu web.
Avec HTML5, vous pouvez faire fonctionner l’animation, mais il ne suffit pas de créer la conception complète en tant que telle. Pour ce faire, vous aurez également besoin d’autres outils.
Autres éléments que nous recommandons de lire
plus de 100 formulaires de connexion en mode HTML
Le moyen le plus simple d’ajouter une page HTML statique à WordPress
Bootstrap ou Foundation? Quel cadre HTML5 est plus sensible pour le développement de sites Web?