In questo tutorial, parlerò delle particelle.js. Una libreria JavaScript che ti consente di creare un effetto di particelle dinamico sul tuo sito web. Puoi personalizzare le dimensioni, la velocità, il comportamento del movimento e molto altro con particelle.js. Ecco la pagina dimostrativa delle particelle.js che ti permette di provare diverse impostazioni e vedere come funziona davvero.
preparare l’ambiente di lavoro
Una volta che hai giocato con la demo, è tempo di implementazione. Iniziamo scaricando l’ultima versione di GitHub e importarlo sulla tua pagina HTML utilizzando il tag script.
Avanti, creare un file JSON di configurazione. È qui che puoi personalizzare l’opzione di. Userò la configurazione di base fornita nel GitHub, che dovrebbe essere una buona particelle di avvio, come dimensioni, densità, movimento, colore, ecc.

cambierò anche il colore un po ‘dal fondo della pagina è bianco.
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#fdefaa" },
Avanti, crea un elemento div Vuoi usare come avvolgimento di particelle con la larghezza e l’altezza appropriate. Creerò anche un pulsante per avviare l’effetto particella quando fai clic.
<div></div><button>Start</button>#particle-div { margin: 0 auto; width:800px; height:500px;}
Nell’evento Click, possiamo avviare i moduli del metodo di caricamento.js e fornire L’ID dell’elemento container che abbiamo appena creato, seguito dal nome del file di configurazione JSON.
E questo è pronto per andare. Vediamo come funziona!

Modificare la composizione dinamica
può anche cambiare il cambiamento nel Opzione di particelle al volo. Stiamo per creare un pulsante di aggiornamento.
<button>Update</button>
Dentro il driver dell’evento Click, possiamo fare riferimento alla matrice di oggetti moduli.js e apportare modifiche nella configurazione come questo. Puoi vedere l’elenco completo di queste impostazioni nel GitHub. Al termine degli aggiornamenti, chiamare il metodo di aggiornamento delle particelle per raccogliere la modifica.
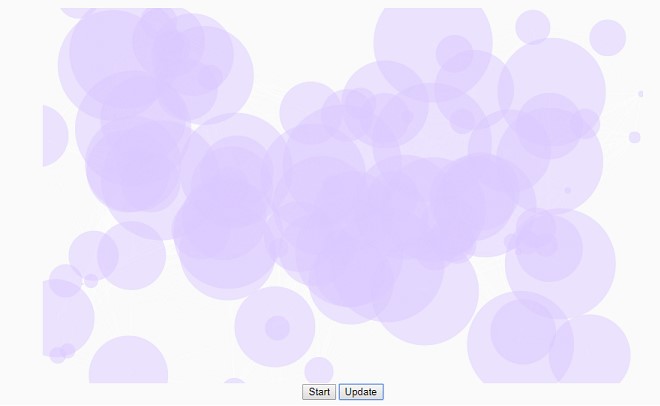
$("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); });
Ed qui è quando fai clic sul pulsante Aggiorna.

Puoi vederli in azione nel video seguente:

codice sorgente
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <script src="jquery-2.1.4.js"></script> <script src="particles.js"></script> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <div><span>Particles.js</span></div> <div> <div></div> <button>Start</button> <button>Update</button> </div> <script> $("#particle-button").click(function(){ particlesJS.load('particle-div','particle-cfg.json'); }); $("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); }); </script> </body></html>#particle-div { margin: 0 auto; width:800px; height:500px;}