In questo articolo parleremo di:
- cosa è e cosa fa la finestra di dialogo Interfaccia utente jQuery
- componenti essenziali per La sua implementazione su una pagina Web
- Apertura di un dialogo su richiesta
- Implementazione dei modi e dialoghi amodali
- Applicazione degli stili personalizzati
- inclusione di chiusura dei pulsanti di comando e dell’altro
- Come impostare le tue dimensioni personalizzate
- usando la finestra di dialogo come forma semplice
- effetti visivi durante la presentazione e lo smaltimento

Qual è la finestra di dialogo dell’interfaccia utente jquery?
All’interno dell’interfaccia utente jQuery troviamo un’intera serie di elementi di programmazione dell’interfaccia utente preprogrammata e pronta da integrare nei nostri progetti HTML. È una vasta libreria JavaScript che comprende gli effetti dinamici, anche i menu, i calendari, i dialoghi, ecc.
Il riferimento e scaricare il posto Internet del componente di dialogo, che è ciò che affronteremo, è: jqueryui .com / finestra di dialogo

Le funzionalità che ci forniremo nelle successive epigrafi, a VuelAfluma sono:
- Una finestra di dialogo di base AMODAL RECLEZZABILE
- La possibilità di convertirlo in modale e apertura alla domanda
- adattamento personale agli stili predefiniti o più personalizzati
- La conversione completa a una casella di immissione dell’utente, cioè a un modulo
una prima finestra di dialogo di base
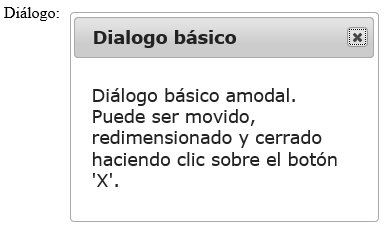
il nostro primo esempio non sarà molto ambizioso, lo è molto ambizioso A proposito di illustrare una semplice finestra di dialogo che si aprirà quando viene caricata la pagina, con un messaggio all’interno e nessuna funzionalità aggiuntiva.
Il codice è quello di elenco 1 e sarà commentato Idealmente.
Elenco 1: codice di una semplice finestra di dialogo
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Uso básico</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog();});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico amodal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div></body></html> 
Se recendiamo il codice siamo, per ordine sequenziale:
- all’inizio del documento, sull’etichetta
<head>, Inseriremo le librerie CSS e jQuery e i codici corrispondenti - il riferimento alla scheda stili di interfaccia utente jQuery: jquery-ui.csss
deve essere il primo dei Librarches CSS referenziata - Il riferimento alla biblioteca Generale JQuery: JQuery-XXXJS
dovrebbe essere la prima delle librerie JavaScript di riferimento - il riferimento alla libreria di interfaccia utente jQuery: jquery-ui.js
- una funzione di inizializzazione della finestra di dialogo:
$("#dialog").dialog();, come vediamo, prendere l’elemento a cui è associato e la funzione senza parametri, senza più
- nel corpo del documento, tag
<body>andrà il resto degli elementi HTML, Entring E loro definizione del dialogo:
<div title="Dialogo básico">
Dialoghi modali e amotali. Apertura su richiesta
La presentazione dei dialoghi può essere di due tipi:
- Modal: catturerà la messa a fuoco di input, in modo che dobbiamo partecipare a ciò che è richiesto nel dialogo Prima di poter accedere ad altri elementi della finestra principale. Normalmente è il comportamento che vorremmo.
- AMODAL: non catturerà la messa a fuoco della voce in modo esclusivo, in modo che possiamo accedere, ad esempio, la finestra principale e trascurare ciò che è richiesto nel dialogo . Si consiglia di averci informato, sorprendentemente, è l’opzione predefinita nei componenti di dialogo dell’interfaccia utente jQuery.
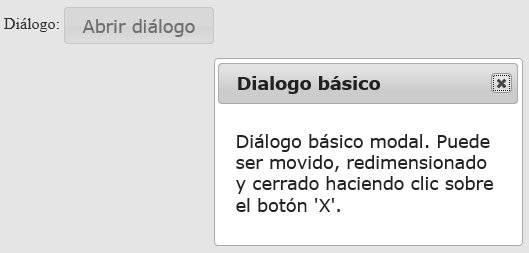
Nell’elenco 2 vediamo che per passare il dialogo a modale, senza ulteriori indugi, dobbiamo specificare tali beni nella sua costruzione:
modal: true;D’altra parte, per aprire un dialogo su richiesta, che sarà ciò che di solito vogliamo, dobbiamo specificare:
- che non si apre automaticamente, quindi metteremo La tua proprietà:
autoOpen: false - Pialleremo, ad esempio, un pulsante di comando per l’apertura nel codice HTML:
<button>Abrir diálogo</button> - associare il pulsante:
$("#abrir") - Pianificheremo la tua apertura facendo clic su Questo pulsante:
.click(function () { $("#dialog").dialog("open"); });
Elenco 2: Codice di una semplice finestra di dialogo modale
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div><button>Abrir diálogo</button></body></html> 
Aggiungi un pulsante di chiusura
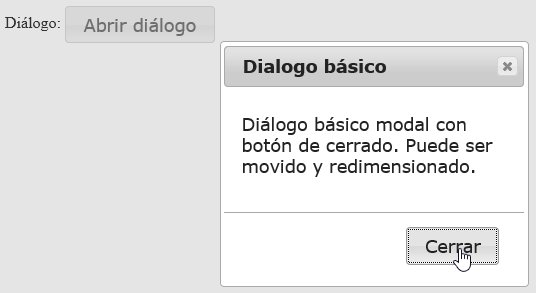
Anche se la chiusura di una finestra di dialogo può sempre essere eseguita facendo clic su sulla chiusura della finestra generica del pulsante “x”, più elegante è mostrare un Bo Tón per tale funzione.
Per questo utilizziamo due funzionalità, aggiungi pulsanti e chiudi Windows utilizzando il codice JavaScript:
- Utilizzando i pulsanti dei pulsanti Creiamo un pulsante con una certa etichetta e una funzione di risposta quando viene premuto. Potremmo quindi crearne diversi, come vedremo nella sezione Dialogo per la forma semplice, alla fine dell’articolo.
- Per chiudere la finestra, effettuiamo una chiamata alla funzione di chiusura, con il codice:
Elenco 3: una semplice finestra di dialogo con un pulsante di comando per chiusura
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con botón de cerrado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y redimensionado.</p></div><button>Abrir diálogo</button></body></html> 
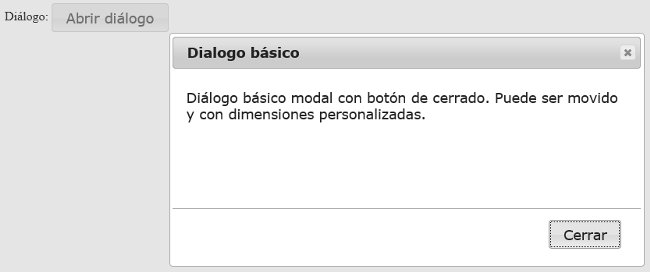
Dialogo con dimensioni personalizzate
Finora, i dialoghi mostrati sono predefiniti dal sistema, vedremo come definire le loro dimensioni stesse.
Abbiamo optato per una modifica al volo, al momento della creazione del dialogo, non nella sua definizione, prima della sua apertura, come si può vedere nell’elenco 4.
Le proprietà da fissare sono larghezze e altezza, come mostrato nella parte del codice che segue:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});Nell’elenco 4 mostra l’esempio completo di un dialogo modale, con dimensioni fisse e un pulsante per la chiusura.
Elenco 4: finestra di dialogo Modal semplice, con pulsante di chiusura e dimensioni fisse
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con dimensiones personalizadas</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y con dimensiones personalizadas.</p></div><button>Abrir diálogo</button></body></html> 
Per non essere ridimensivi, di dimensioni statiche, la proprietà ridimensionabile sarà sufficiente, ad esempio nella parte del codice che segue:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});Playing with Styles
Fino ad ora abbiamo lavorato con i riferimenti all’interfaccia utente ospitata nel forum jQuery; In questo modo abbiamo un modo molto comodo e relativamente efficiente per creare il dialogo, ma non per personalizzare i propri stili, poiché è lavorato con uno predeterminato, uno specifico CSS referenziato, dato dall’amministratore dell’interfaccia utente jQuery -.
Tuttavia, l’interfaccia utente JQuery ha numerosi stili predefiniti e pronti all’uso; Ma per questo dovremo scaricarli e lavorare con loro e farli rivolgersi in locale -in il server stesso -.
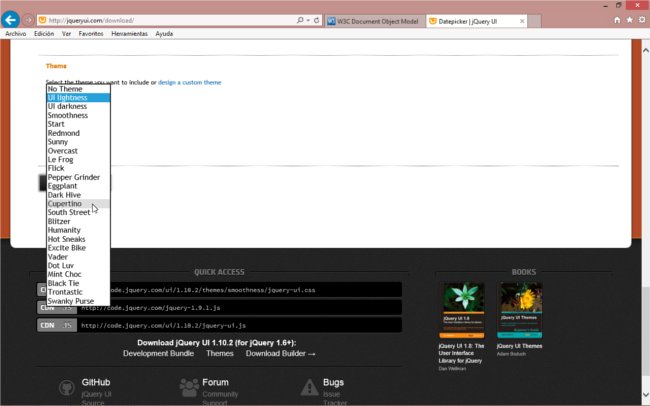
Possiamo scaricare l’interfaccia utente JQuery Full JQuery, che include la finestra di dialogo, l’URL è: JQueryUI .com / download

In quel processo di download, in basso troveremo il tema della sezione, distribuire l’elenco che possiamo Seleziona lo stile della finestra di dialogo verrà scaricato. In realtà, secondo ciò che abbiamo selezionato in precedenza, è lo stile – il tema dei componenti dell’interfaccia utente JQuery che scaricheremo.
È qui che vengono estratte le corrispondenti immagini CSS e directory directory.
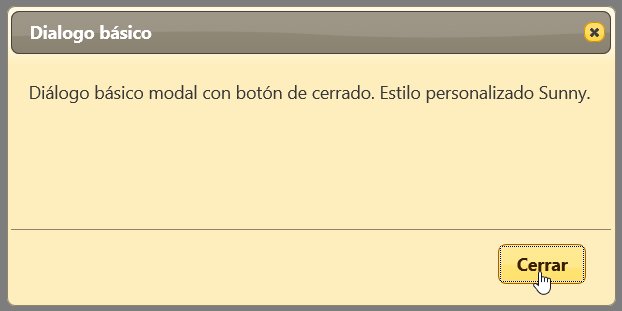
Elenco 5: finestra di dialogo modale con uno stile personalizzato Sunny
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con estilo personalizado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Estilo personalizado Sunny.</p></div><button>Abrir diálogo</button></body></html> 
per cambiare tutto lo stile da un altro predefinito nel forum dell’interfaccia utente di jQuery abbastanza RÁ Scarica di nuovo il codice e modifica il foglio di stile (e le immagini) per la nuova.
Se ciò che vogliamo sta parzialmente ritocco un stile predefinito, andiamo a modificare gli stili del foglio degli stili – CSS – file scaricato, con un altro file CSS complementare e successivamente referenziato nel file HTML – per rispettare l’ordine prioritario degli stili in cascata, sia attraverso gli stili in linea sul documento HTML stesso.
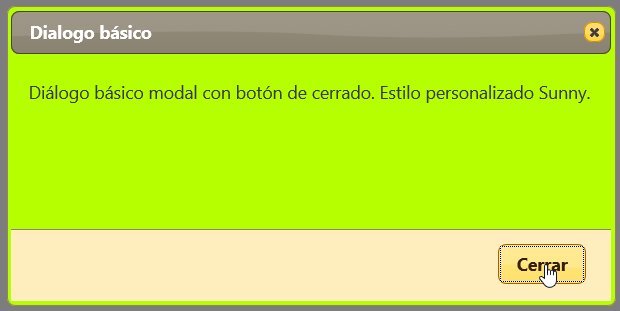
Diamo un’occhiata al Codice di stile piccolo in cui alteramo il colore di sfondo della finestra di dialogo, ciò che facciamo è configurato una sezione di stile che sovraccaricherà gli stili equivalenti degli stili di interfaccia utente jQuery – CSS referenziati all’inizio.
L’aspetto finale è osservato nella figura allegata, confronta il risultato con la finestra di dialogo originale Sunny Style.
<style>.ui-dialog {background: #b6ff00;}</style> 
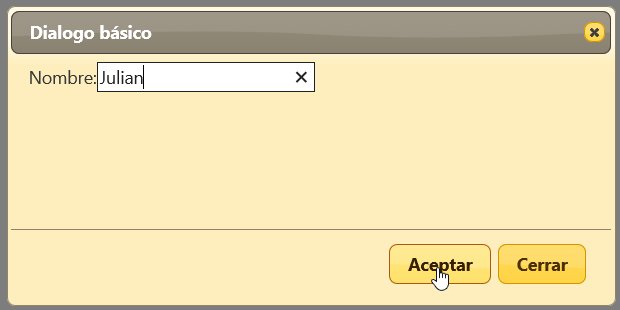
Finestra di dialogo del modulo semplice
uno dei Le applicazioni più interessanti dei dialoghi sono il loro uso come modulo di iscrizione.
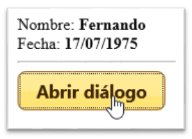
Nel nostro ultimo esempio illustreremo una piccola applicazione in cui avremo due dati da mostrare nella schermata principale dell’applicazione: un nome e una data. Utilizzando un pulsante di comando chiameremo un modulo di inserimento dati che raccoglierà questi valori in una voce di testo modificabile e in un componente “Datepicker” per la selezione delle date, rispettivamente.
Per iniziare, codificheremo la voce del testo per il Caso del nome, come raccolto nella lista 6.I punti essenziali sono:
- Tutto il disegno della finestra di dialogo stesso, i suoi componenti, viene eseguito sull’etichetta < Div > Corrispondente:
<div title="Dialogo básico"> - Nella finestra di dialogo, la casella di testo input utente è programmata:
Nombre:<input type="text" value="" /> - Quando si apre la finestra di dialogo, viene prelevato il valore della finestra principale e viene passato al componente di input di testo della finestra di dialogo:
el_nombre.value = nombre.value; - Nota come i pulsanti di comando sono programmati nel componente di dialogo. Sotto l’ingresso della proprietà Button, i nomi e le funzioni di ciascuno di essi ricevono i nomi e le funzioni di ciascuno di essi. In caso di premendo il pulsante OK, viene preso il valore della voce di testo e viene posizionato nel posto corrispondente della finestra principale:
nombre.value = el_nombre.value; - In caso di premendo il pulsante Chiudi, nulla verrà raccolto nella finestra di dialogo.
- Con la pressione di entrambi i pulsanti, la finestra di dialogo verrà chiusa:
$(this).dialog("close");
Elenco 6: Applicazione con una finestra di dialogo per la raccolta di ingresso testo
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {nombre.value = el_nombre.value;$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = nombre.value;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico">Nombre:<input type="text" value="" /></div><input type="text" value="" /><button>Abrir diálogo</button></body></html> 

Nell’elenco 7 Estendiamo l’esempio per contemplare la voce delle date, con il componente Datepicker. Per saperne di più sul componente JQuery UI Datepicker puoi andare ai nostri articoli precedenti:
- jQuery ui datepicker. MANUALE DI USO SEMPLICE
- JQuery UI Datepicker. Manuale d’uso avanzato
Elenco 7: Esempio di applicazione con una finestra di dialogo per ingresso e date di testo, utilizzando il componente JQuery UI Datepicker
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script src="jquery.ui.datepicker-es.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body><div title="Formulario simple">Nombre:<input type="text" value="" /><br />Fecha:<input type="text" /></div>Nombre: <strong>Julio</strong><br />Fecha: <strong>11/07/1975</strong><br /><hr /><button>Abrir diálogo</button></body></html> 

Effects Mostra e nascondi
Infine trattughiamo i possibili effetti visivi durante la presentazione ed eliminazione.
vengono eseguiti utilizzando le proprietà Mostra e nascondi, che prendono due valori:
- il nome di L’effetto -presso –
- Il tempo di durata in millisecondi
Nell’elenco 8 è possibile vedere come implementarli nel codice di creazione del dialogo. Il resto è lo stesso dell’elenco 7.
per un elenco di tutti gli effetti possibili e il suo significato consultare l’URL: API.JQUERYUI.COM/Category/effects
Elenco 8: Implementazione di mostrare effetti e nascondi
<script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,show: {effect: "blind",duration: 1000},hide: {effect: "explode",duration: 1000},buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script>conclusioni
In questo articolo abbiamo rivisto molte delle funzionalità della finestra di dialogo Componente dell’interfaccia utente jQuery Con loro crediamo è in grado di implementare dialoghi eleganti e forme sulle loro pagine web con una codifica minima.
Speriamo che tutto sia esposto a loro abbia aiutato. Anche il nostro prossimo articolo, Happy Hours of Programming.