
I linguaggi di programmazione asincrona sono basati su Le chiamate che possono essere soddisfatte ora o in futuro. Cioè, le variabili possono essere riempite o assegnate in qualsiasi momento dell’esecuzione del programma.
Molti dei popolari linguaggi di programmazione sono basati su processi sincroni. Cioè, un ordine può essere eseguito solo dopo l’esecuzione del precedente. Questo è molto vantaggioso per il programmatore, perché non devi preoccuparti quando i dati saranno pronti. Il problema di questi tipi di lingue è che i processi occupano più memoria e sono meno efficienti.
Esempi
Un esempio di questo paradigma è PHP, un linguaggio sincrono. Quando un utente tenta di accedere a un file PHP mediante un browser Web, viene chiamata una sottoprocesso Apache2 (responsabile della gestione di tutte le chiamate ai file Web e a supportare PHP). La sottoprocesso non è chiusa fino a quando il codice finisce in esecuzione. Ciò significa che se il tuo file richiede un po ‘di esecuzione e migliaia di persone cercano di accedere allo stesso file, viene raggiunta in un punto in cui più utenti non possono essere forniti a causa del guasto della risorsa.
Altri facili da Apprezzo l’esempio è quello di un “pulsante”. Se colleghiamo un pulsante su un Pulsante digitale di un microcontrollore e proviamo a leggere, abbiamo due possibilità:
- Leggilo continuamente finché non si modifica lo stato
- Utilizzare interruzioni
Il primo è usato poco (a meno che non sia realmente necessario) perché è inefficiente. L’utilizzo di ciascun ciclo di acquisizione e analisi dei dati per lo stato del pulsante consuma molto più comune che lasciare il dispositivo su stand-by e utilizzare interruzioni.
Si potrebbe dire che le interruzioni nei microcontrollers sono un esempio di chiamate asincroni. Il problema di questi è che interrompono l’esecuzione del codice corrente per chiamare la routine di interruzione. Per questo motivo, le routine devono essere il più corte possibile.
Vantaggi e svantaggi
Lingue sincroni
- facile da leggere e capire
- facile da debug.
- Non preoccuparti della disponibilità dei dati.
>
Lingue asincroni
- Il tuo debug non è così semplice. Un codice può compilare correttamente e potrebbe non funzionare come pensiamo. Potremmo avere una funzione che dipende da un’altra corsa quando non ci pensavamo.
- Eccellente per la gestione dell’interfaccia.
- Potresti dire che sono più difficili da “capire”, Perché è un altro paradigma di programmazione.
Ci sono diverse infrastrutture (frameworks) che consentono diverse lingue (Python, Java, PHP, tra gli altri) di diventare “lingue asincrono”. L’analisi di ciascun quadro va molto oltre gli obiettivi di questa pubblicazione.
Confronti tra paradigmi
Per questo utilizzeremo un linguaggio semplice per capire come PHP per analizzare le lingue sincrono e i nodejs (Quest’ultimo è un framework JavaScript) per le lingue asincroni.
|
2
div> 3
4
6
7
8
9
10
11
13
14
15
16
18
19
21
22
24
25
26
27
div> 28
29
30
31
32
33
34
35
37
div> 38
39
41
42
43
45
46
47
49
49> 50
52
|
Modulo> Exports = Function (App) {
var async = richiesto (‘async’);
var fn = richiede (‘./ functs.js’);
app.Get (‘/’, (req, res) = > {
VAR utente, dati, menu, intestazione, Corpo, piè di pagina;
async.series (,
(ERR) = > {
Var Variables = {Intestazione: intestazione, corpo: corpo, piè di pagina: piè di pagina};
req.render (‘Esempio.EJS ‘, Variabili);
});
});
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<? php
include (‘conexion_base_datos.php’);
include (‘funciones.php’);
$ usuario = Cargardatosusuario ($ _ sessione);
$ Data = Cargardatosbasedatos ($ usuario);
$ menu = cargardatosdelmenu ($ usuario);
$ header = cargarheader ();
$ body = carbarcuerpo ($ dati, $ menu, $ usuario);
$ footer = Cargarfooter ($ menu, $ usuario);
crearpagina ($ intestazione, $ body, $ footer);
? >
|

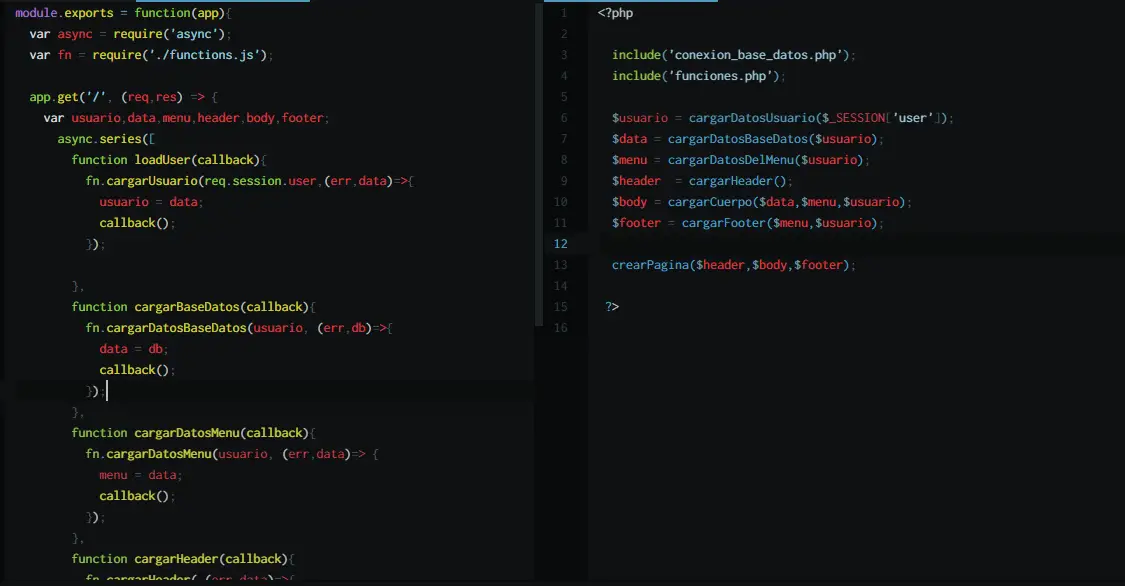
Compartión de códigos. A La Izquierda JavaScript Y A La Derecha Phpambos códigos intenzionale resolver el mismo problema: mostrar una página web en donde se requirara carbgar información del usuario. ES Necesario Cargar Información de Uno Base De Datos (De Cualquier Isa, YA Mare Productos, Inventario, ecc.), Cabar La Cabecera de la Página, El Cuerpo Y El Pie de Página y renderizar La Misma. Se hanbiado las comprobaciones de erroes para hacer el código más corto y sencillo de weentender.
php
como podemos apreciar, php es mucha más fácil de leer. Sabemos Que Todas Las Funciones Que Estamos Llamando Estan Dentro de un archivo de funmiones llamado “funzioni.php”, y que coda función se va a ejecutar jousso después que se ejecute la anterior.
javascript
en el ejemplo de javascript, se utilizó una libreria o módulo llamado “async”. Este Permise Agruparpar Funciones Y Hacer Que El Código Sea Más Limpio. En este algoritmo se espera a que coda función termina de ejecurarse para Iniciar la siguiente. La Diferencia Esta en Que Debido a La Naturaleza Asincrona de Nodejs (UN Framework de JavaScript) DeBeMos Utilizar Callbacks, Las Dues Son Llamadas Que Se Realizan Cuando El Código de una funzioni Termina de Ejecurarse. ES UNA FORMA DE ACERLE SABER AL CODGO O FUNCIÓN PRINCIPAL QUE LA FUNCIÓN SECUNDARIA ACABADO DE EJECUTARSE.
ES Decir, en Nodejs No SE Puede Hacer Esto:
|
1
2
3
4
5
6
7
8
9
10
|
app.Get (‘/’, funzione (req, res) {
var usuario = fn.cargarusuario ();
var data = fn.cargardatosbasedatos (usuario);
var menu = fn.cargardatosmenu (usuario);
var header = fn.cargarheader ();
var body = fn.cargarcuerpo (dati, menu, usuario);
varo footer = fn.cargarfooter (menu, usuario);
variabile var S = {intestazione: intestazione, corpo: corpo, piè di pagina: piè di pagina};
req.render (‘ejemplo.ejs’, variabili);
});
|
El Código anterior Compilaía correttamente, Pero Puede Dar Risultato non esperados. Es Decir, El Programa Llama A la Primera Función e InMediato Llama A La Segunda, Y Así SE VA. Nunca Espera a que la función anterior se termina de ejecutar. INTONZIONI COMO LA VARIABILE DATI DI VARIABILE ES La Quo Contieme La Informazione De La Base De Datos Que Nos intesa, Puede Ques No Este Lista Cuando Se Llame A Las Funciones Que Dependan de Esta (en nuestro código sería carbarcuerpo ()). Esto Podría Ocasionar Que El Cuerpo de la Página aghere Vacío.
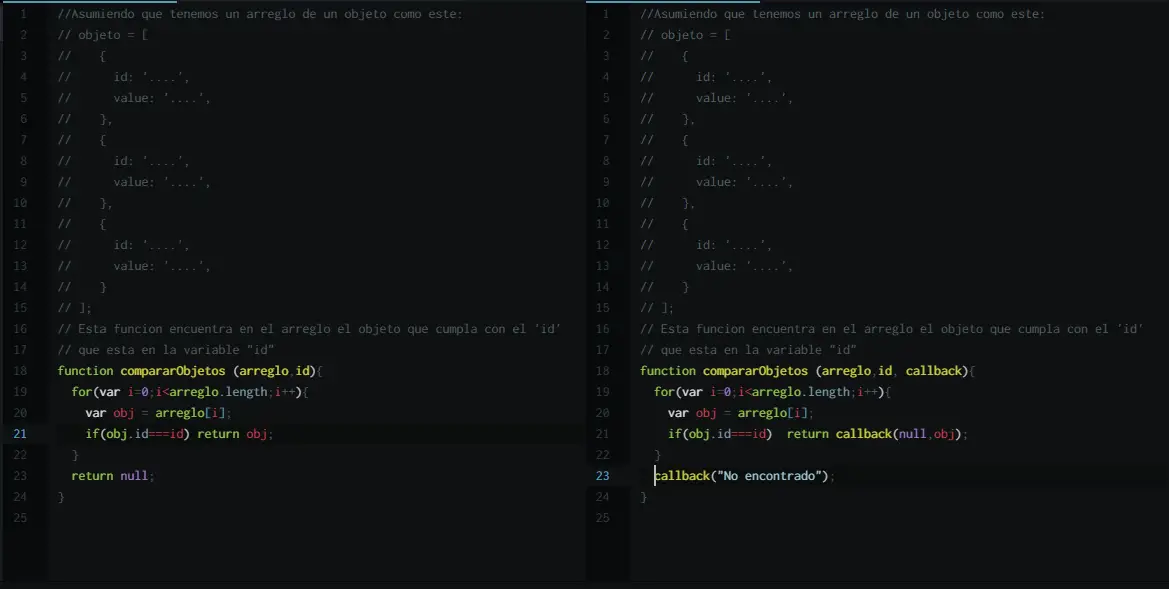
callbacks
para solucitionar el problema anteriore se implementa El Concepto de Callbacks, Para Poder Sabre Cuando Una Funcción Termina De Ejecurarse. Esto Es Muy útil, Debido a ES Posible Que La Función Que Carga La Base De Datos Tarde MOLDO. It Otros Lenguajes de programmación Esto consumare Recursos del Sistema. Los Lenguajes Asincronos Solo SE Consumano Los Recursos Por parte del Servizio Que Utiliza La Base De Datos.
La sintaxis de un richiamata ES Sencilla, y non funzioni normali puede ser trasformazione a una funzioni asincrona.Per JavaScript:

Come possiamo vedere, quando vengono utilizzati callback, la notazione “Errore prima” è solitamente adottata (o prima in inglese ). Cioè, una richiamata deve restituire due valori:
|
|
callback (err, dati)
|
Questo è uno standard, ed è fatto per catturare errori. Ciò che di solito viene eseguito è quello di restituire NULL la variabile ERRR se nessun errore si è verificato e in caso contrario se si è verificato.
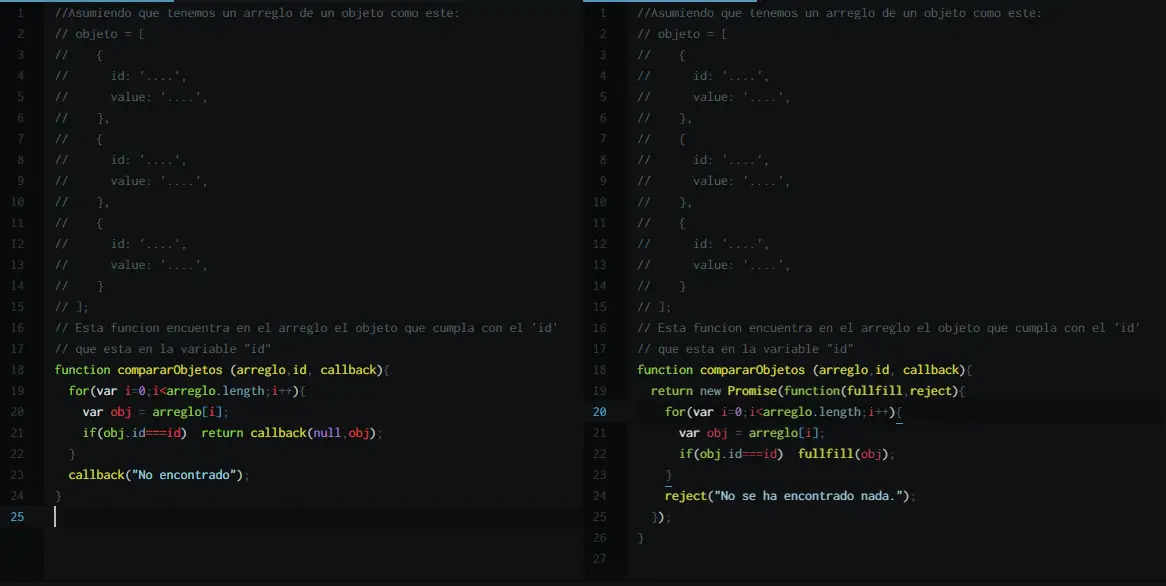
Promesse
Promesse rappresentano un valore o un oggetto che può Ora essere disponibile o in qualsiasi momento futuro. Cioè, non è noto a che ora possono essere risolti e né quando il loro valore di ritorno sarà disponibile. Il concetto è simile a quello di un callback, ma la sua sintassi è un po ‘diversa.
Una promessa ha due modi per tornare al Codice originale: se è completato o se si verifica un errore. Questo è facile da controllare usando i parametri FullFill e Regetto. Questi sono utilizzati nel codice seguente:
javascript / div>
|
2
3
4
5
|
restituisce nuova promessa (funzione (fullfill, rifiutare) {
// codice
// Se si desidera completare, viene utilizzato FullFillFill,
// Se si desidera inviare un errore, viene utilizzato il rifiuto (“Errore!” );
});
|
Quanto sopra può essere convertito una funzione basata su callback a uno con le promesse, come segue:

Il vantaggio delle promesse è che possono essere “combinati”. Cioè, se abbiamo una funzione che carica i dati dal database e abbiamo bisogno di tali dati per elaborarli, possiamo fare qualcosa del genere (supponendo che la funzione di caricamento () carichi i dati da un database e che la funzione analizzata () Analizzali nel modo in cui vogliamo):
|
2
3
4
|
fn.cargardates (utente) .then (funzione) {
// il La variabile dei dati contiene ciò che viene restituito da
// la promessa “caricamento.”
});
|
E possiamo continuare a combinarlo per utilizzare più funzioni
|
2
3
4
5
|
fn.cargadates (utente) .then (funzione (funzione (funzione (funzione). Dati) {
analizzati di ritorno (dati);
}). Quindi (funzione (Datalocation) {
// Qui abbiamo già analizzato i dati, nei dati analizzati
});
|
Questo codice precedente può anche essere scritto come segue (supponendo che gli analizzati sia una promessa):
|
1
2
3 |
fn.cargardates (utente) .then (analizzato) .Quindi (funzione (Datalocation) {
// Qui abbiamo già i dati già analizzati, nella variabile analizzativa dei dati
});
|
Questo consente di risparmiare un bel spazio rispetto ai callbacks.
Stili di esecuzione asincrona
- serie: una funzione promessa o asincrona (basata su callbacks) viene eseguita dopo l’esecuzione del precedente.
- Parallelo: tutti i processi asincroni (promesse o funzione asincrona in base a callbacks) vengono eseguiti contemporaneamente.
- parallelo con limite di esecuzioni parallele: tutti i processi asincroni (promesse o funzione asincrono sui callback) vengono eseguiti contemporaneamente, ma con un limite di processi simultanei.
- gara (gara): tutti i processi asincroni (promesse o funzione asincrona basati su callbacks) vengono eseguiti contemporaneamente e quando Uno di questi è finito in esecuzione, viene restituito al codice originale e gli altri processi asincroni avviati vengono interrotti.
Queste informazioni saranno utili per GIS Pubblicazioni JavaScript e Web Interfaccia web. Saluti