le persone hanno sicuramente come siti Web dinamici, cioè quelli che rispondono a ciascun movimento del mouse e del drive Per interagire.
È naturale che ora chiedi a quali strumenti utilizzano gli sviluppatori web per incoraggiare diversi oggetti virtuali. Quindi, in questo articolo, abbiamo compilato i migliori programmi di animazione gratuiti e di pagamento per creare animazioni con HTML5. Togliti il gioco per loro quando crei i tuoi progetti futuri!
- Cosa dovresti sapere su HTML5
- Come aggiungere animazioni ai siti Web in HTML5?
- Strumenti per aggiungere animazione a html5
La cosa principale che dovresti sapere su HTML5
Prima, HTML è una lingua di composizione. Ti aiuta a strutturare i documenti Web e presentarli sul web. Tecnicamente HTML dà solo la struttura ai tuoi dati; è che hai bisogno di un linguaggio aggiuntivo chiamato foglio di stile per definire come questa struttura dovrebbe essere vista.
html5 è la specifica html più recente che fornisce alcune etichette e funzionalità aggiuntive (compatibilità con diversi browser Web, video, audio e Element Canvas (tela), animazione e molto altro) che consentono all’utente di fare una piccola cosa più avanzata di prima. Ad esempio, una di quelle caratteristiche (o etichette) è un elemento di tela. Quando le persone parlano di HTML5, di solito parlano della tela. La cosa più interessante è che nella maggior parte dei casi, gli utenti non sanno nemmeno cosa sia o cosa permette di fare.
La tela in HTML è molto simile alla tela del pittore reale. Come la tela del pittore, la tela HTML5 ti consente di fare cose che erano precedentemente difficili o addirittura impossibili. Ad esempio, consente di creare un’applicazione avanzata di Sketchbook basata sul Web e consentire di disegnare, dipingere e fare altre cose più facili. In sintesi, utilizzando forme 2D e immagini ora è molto più semplice.

Come creare animazioni gratuite con HTML5?
Per quanto riguarda lo sviluppo di qualsiasi tipo di animazione o interattività all’interno dell’elemento tela HTML5, JavaScript è quasi sempre richiesto. JavaScript è solitamente più intenso nella CPU quando applicato a quelle cose come le animazioni.
Siamo sicuri di conoscere già i concetti di base, quindi è ora di dirti quale html5 non è.
HTML5 non è uno strumento per sviluppare contenuti, disegni, video o animazioni, come la maggior parte credo. È piuttosto una piattaforma completa che ti consente di fare diverse cose che possono contenere qualsiasi sopra.
HTML5 non è una soluzione tutto in uno per mettere il tuo prodotto / design / animazione in funzione / qualsiasi altra cosa. Hai bisogno di almeno questi tre: HTML5, CSS e JavaScript.
Grazie alle tecnologie innovative, i moderni browser Web sono compatibili con animazioni HTML arricchite e contenuti interattivi senza l’aiuto di ulteriori complementi come il flash. Invece, se si combina JavaScript, HTML5 e CSS3, è possibile creare contenuti animati e interattivi di qualità che funzioni senza errori nei browser del personal computer e nei dispositivi mobili.
Nonostante il fatto che ora ci sono molti fotogrammi di animazione JavaScript Disponibile sulla rete, gli sviluppatori Web preferiscono solo poche applicazioni, perché offrono un ricco editor visivo in cui tutto il codice è nascosto. I primi quattro sono: Adobe Edge Animate, Tumult Hype, Sencha Animator e Google Web Designer.
Quando si esaminano questi strumenti, noterai che sono abbastanza simili. Ma questa è solo la punta dell’iceberg. Infatti, usano diverse tecnologie sottostanti, che crea alcune restrizioni e allo stesso tempo danno determinate opportunità.
Strumenti per aggiungere animazione a HTML5
Le seguenti informazioni che lo mettiamo per il nostro lettori più insistenti: nonostante il titolo di questo post del blog, non tutti i programmi di animazione gratuiti di questa selezione sono limitati a HTML5.
In ogni caso, qui abbiamo raccolto i migliori strumenti HTML5 per creare animazioni gratuite o an prezzo abbordabile. Sono facili da usare e molto efficienti quando si tratta di aggiungere animazioni avanzate alle tue pagine web.
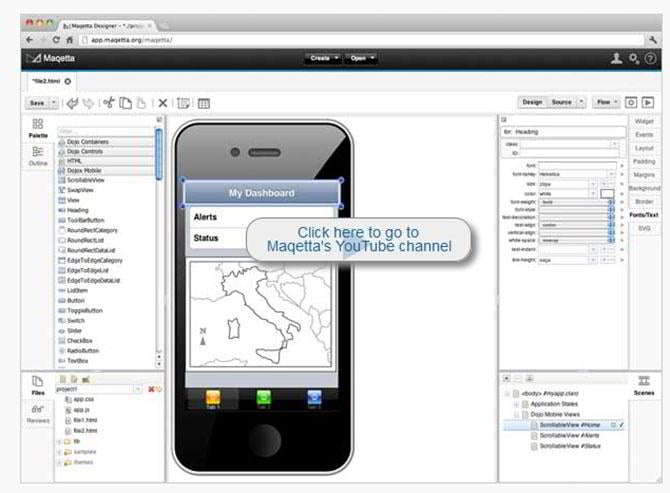
maqetta
maqetta è un progetto open source per la creazione visiva wysiwyg di interfacce utente HTML5. L’applicazione Maqetta stessa è scritta in HTML e, pertanto, funziona nei browser senza richiedere ulteriori accessori o download. Le pagine HTML create da MaQetta tendono a funzionare bene in tutti i browser popolari, anche in IE.

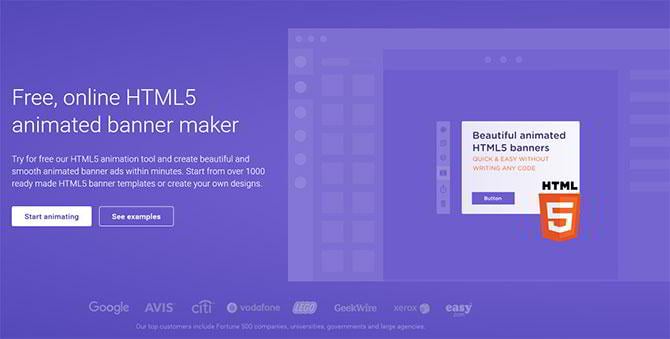
Bannersnack
Test gratis questo strumento di animazione HTML5 e crea pubblicità graziose animate in un paio di minuti. È possibile iniziare con più di 1000 modelli di banner HTML5 pronti per l’uso o creare i propri disegni.

HTML5 MAKER
HTML5 MAKER è un editore online gratuito online e adeguato e per i professionisti. È compatibile con tutti i filtri di testo popolari, quindi non è necessario utilizzare Photoshop per creare un testo incredibilmente ottimo. Inoltre, ti fornisce una grande raccolta di immagini. Puoi usarli nel tuo progetto, oltre a cambiare le loro proprietà e creare effetti sorprendenti simili a Instagram. Puoi anche creare animazioni incredibili con transizioni impressionanti. Inutile dire che la timeline ti darà il pieno controllo sulla tua animazione.

mixey
mixek è uno strumento gratuito per creare animazioni con le applicazioni Web animate HTML e Interactive. È basato esclusivamente su JavaScript, CSS3 e HTML5. Puoi considerare un’alternativa buona, leggera e facile da usare a notevoli strumenti di animazione di pagamento di pagamento.
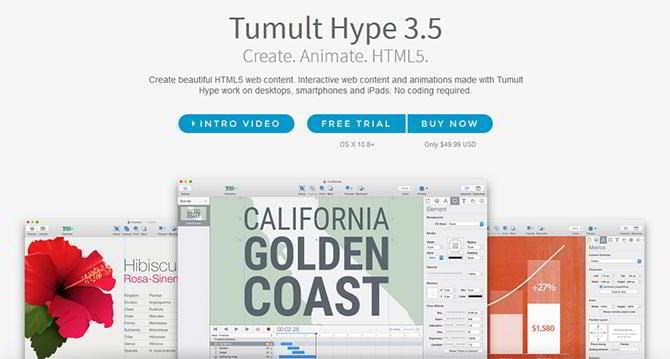
Tumult hype 3.5
Tumult Hype ha un sistema di animazione speciale che dà davvero la vita ai tuoi contenuti. Dopo aver cliccato su “Record”, il clamore tumulto inizia a seguire tutti i tuoi movimenti, creando automaticamente i fotogrammi chiave quando necessario. Oppure, è possibile aggiungere, eliminare e riorganizzare i fotogrammi chiave per regolare il contenuto, se si preferisce il controllo manuale.

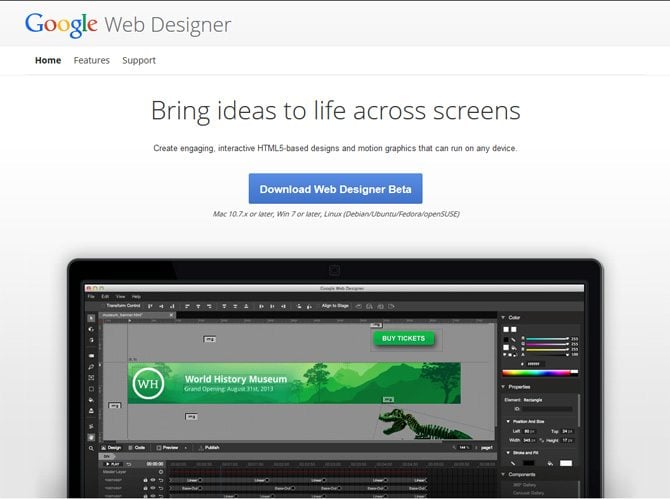
Google Web Designer
Google Web Designer consente di creare disegni interessanti interattivi basati In HTML5 e grafica che si muovono perfettamente su qualsiasi dispositivo. Ha due modalità di animazione (veloce e avanzata). In modalità veloce, è possibile creare animazioni scene scene e lo strumento si prenderà cura dei tavoli intermedi. In modalità avanzata è possibile incoraggiare singoli elementi, usando i livelli e modificando facilmente la posizione degli elementi.

Ippopotator Animator
Ippopotator Animator è un editor potente, ma facile da imparare. È facile e veloce creare un’animazione attraente con il tuo aiuto. Questo è consigliato per principianti ed esperti. Lo strumento funziona sia sui telefoni e sui tablet. I film vengono automaticamente ridimensionati per adattarsi a qualsiasi dimensione della finestra del browser Web. L’animatore ippopotamo utilizza la grafica vettoriale quando possibile. Non è richiesta alcuna conoscenza dello scripting. Ti è permesso aggiungere video MP4, YouTube o Vimeo ai tuoi film. Lo strumento ha un motore JavaScript integrato. Ippopo Ippico Animator esporta una singola pagina HTML scalabile e una cartella immagine. Hai bisogno di una singola riga di codice per aggiungere animazioni con HTML alle tue pagine Web. L’animazione HTML è compatibile con diversi browser (anche obsoleti), è ottimizzata per i motori di ricerca e non richiede alcun aggiuntivo aggiuntivo.

tween js
tweenjs è stato sviluppato per integrarsi perfettamente con la libreria di Earseljs, Ma non dipende da esso. Permette un’interpolazione di proprietà numeriche dell’oggetto e proprietà in stile CSS. La tua API è semplice, ma molto potente, che facilita la creazione di interconnessioni complesse attraverso la catena del comando.

koolmoves
Questo è un altro strumento per creare animazioni HTML. Puoi usarlo per creare immagini speciali e effetti di testo, pulsanti di navigazione, presentazioni di diapositive e molto altro. Per quanto riguarda i formati di file, è possibile esportarli come HTML5, GIF, MP4 / AVI per dispositivi mobili. Inoltre, questo programma consente di convertire i tuoi video flash in file in formati elencati sopra.

radi
radi è uno strumento per creare video, animazioni e grafica in tempo reale per il web corrente.Radi ti consente di disegnare forme vettoriali e dare loro la vita con animazioni, aggiungere immagini, modelli e testi e pubblicare tutto come HTML compatibile con smartphone, iPad e e-book, non è necessario utilizzare il flash.

Express Animate / P>
Con questo programma, è possibile creare animazione e effetti speciali per i video del tuo progetto. È abbastanza facile da usare e ha un’interfaccia intuitiva. Express Animate consente tanto generare contenuti animati e aggiungi effetti desiderati ai video e alle animazioni esistenti. Ti consente inoltre di esportare progetti pronti come html5, flash, video o gif animati.

blysk
Blysk è semplice: puoi usare la tua esperienza utilizzando altri strumenti di animazione per iniziare a lavorare con questo editor. Tutto ciò che credi è disponibile per l’anteprima con un solo clic. L’interfaccia intuitiva e l’approccio WYSIWYG forniscono l’accesso allo strumento per tutti, non solo per i professionisti. Blysk è portatile: ti dà la possibilità di creare la tua animazione una sola volta ed eseguirlo su ciascun dispositivo e in ciascun browser Web in tutto il mondo. Blysk combina la potenza di HTML5, CSS3 e JavaScript che ti consente di creare animazioni nello stesso modo in cui fai con gli strumenti di animazione con cui sei già familiare. Non è richiesta alcuna installazione, è sufficiente utilizzare la libreria di immagini cloud o strumenti integrati per disegnare ciò che desideri.
animatron
Non è necessario iniziare a iniziare. Animatron è uno strumento online semplice e potente che ti consente di creare fantastiche animazioni HTML5 e contenuti interattivi. Esiste la possibilità di importare opere d’arte, svg o immagini, trascinare oggetti dalla libreria, creare forme personalizzate con pathfinder, dividere progetti in più scene, disegnare con strumenti di disegno, importare il suono, regolare l’animazione con la timeline, inviare URL A Amico di collaborare, aggiungere interattività, pubblicazione come HTML5, GIF o video e incorporare l’animazione sul tuo sito web.


Domande frequenti sulla creazione dell’animazione con HTML
HTML è un linguaggio di marcatura di programmazione utilizzato per dare strutture e siti Web di progettazione. L’ultima versione rilasciata è HTML5.
Animazioni con HTML rendono il sito web molto più dinamico e moderno. L’aspetto e l’impressione che il tuo sito web importa molto, quindi non perdi mai l’opportunità di migliorare il design del tuo sito web.
Con HTML5, è possibile eseguire l’esecuzione dell’animazione, ma non è sufficiente creare il design completo come tale. Per fare questo, avrai anche bisogno di altri strumenti.
altri elementi che consigliamo di leggere
Più di 100 moduli di accesso in HTML GRATUITO
Il modo più semplice per aggiungere una pagina HTML statica a WordPress
Bootstrap o Fondazione? Quale framework HTML5 è più sensibile allo sviluppo di siti Web?