Questo fine settimana volevo approfittare per fare qualcosa che era in sospeso per un po ‘di tempo: cambia la dimensione del testo su il blog. Volevo che la lettera sia più grande, poiché quella che viene per impostazione predefinita nel modello WordPress è molto piccola e non legge bene.
Nel caso in cui la stessa cosa accada, ti lascio qui come te fatto, poiché è qualcosa di molto semplice e non è richiesta una conoscenza tecnica.
Espandi la dimensione del testo in WordPress
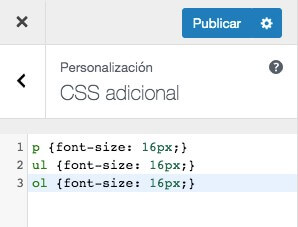
Aggiungeremo la dimensione del testo tramite CSS aggiuntivo, in La sezione Personalizza del blog. Per questo, stiamo andando all’aspetto – > Personalizza e cerca l’opzione CSS aggiuntiva.
Vedi che è semplice, devi solo indicare ciò che tu Vuoi cambiare nel CSS e cos’è l’attributo che desideri assegnarti.
Modificare la dimensione dei paragrafi
I paragrafi in un articolo sono indicati con < P >, quindi la prima cosa che indicheremo è che vogliamo cambiare tutto ciò che è contento questa etichetta. Nel mio caso ho scelto una dimensione della fonte di 16, ma puoi provare a trovare finché non ti piace di più. Con la lettera 16, il codice per aggiornare i paragrafi sarebbe quanto segue:
p {dimensione del carattere: 16px;}
Modificare la dimensione della H2 e H3
Se ciò che desideri è cambiare la dimensione delle intestazioni del blog, ciò che dovrai fare è aggiungere nell’Alteriore CSS l’etichetta che si desidera modificare e dargli la nuova dimensione. Ad esempio:
h2 {font-size: 24px;}
h3 {carattere-dimensione: 20px;}
cambia la dimensione degli elenchi
Stai attento a questo, proprio come cambiamo la dimensione dei paragrafi, dobbiamo anche cambiarci di tutti gli elementi che di solito usiamo. Tra i più comuni ci sono gli elenchi. La mia raccomandazione è quella di utilizzare le stesse dimensioni di quella dei paragrafi, poiché è solitamente molto rara quando si vede il contenuto con diverse dimensioni di lettere.
Elenco ordinato: OL {Font-Dimensione: 16 PX ;}
Elenco senza ordinamento: ul {dimensione del carattere: 16px;}
Modificare la dimensione della barra del menu laterale
quando i paragrafi possono essere aggiornati Che la copertura viene convertita in una strana miscela di dimensioni. È probabile che tu debba consegnare la mano nella barra del menu laterale del blog. Per questo dovrai aggiungere ulteriori CSS il seguente codice (seguendo l’esempio della lettera 16):
.sidebar li {font-dimensione: 16px;}
come annotazione , Per aggiungere diversi cambiamenti nel codice come CSS aggiuntivo, non è necessario separarli con virgole o punti. Aggiungiamo semplicemente uno su ogni riga.