Fino a relativamente poco, potremmo persino dire “ancora” se il tuo sviluppo richiede un’elevata compatibilità nelle vecchie versioni dei browser, i moduli personalizzabili MAQUETTE per i siti Web come annunci in file di file di N Blocks, stava creando una lunga lista di stili CSS che sono cambiati in base alla risoluzione dei diversi dispositivi. A volte “galleggiamo” gli elementi e li abbiamo visti con i margini laterali, in altri abbiamo applicato “blocco in linea” e noi Utilizzato qualche strana tecnica in modo da non avere la separazione creata tra i livelli per magia, abbiamo aggiunto uno strato vuoto alla fine dell’elenco per giustificare il tutto, e un lungo eccetera degli svantaggi che FlexBox arriva a risolvere.
Cos’è Flexbox e come viene utilizzato.
flexbox proviene dal “layout della scatola flessibile”, che può essere tradotto come “design flessibile della scatola” e ci dà una magnifica soluzione per Tutti i nostri sviluppi “reattivi”. Ciò che consente di creare una serie di elementi flessibili che si adattano automaticamente al tuo contenitore e con cui possiamo controllare i parametri come l’allineamento, la direzione (orizzontale / verticale), la regolazione della riga in base alle dimensioni e molte possibilità che stiamo per Presente in questo articolo.
In termini di compatibilità, FlexBox è attualmente compatibile con i più importanti browser Web e le diverse versioni, anche se in alcuni dobbiamo utilizzare i prefissi CSS per il loro corretto funzionamento (vedere in caniuse .com ). Se hai problemi con alcune vecchie versioni, puoi provare ad usare “Autoprefixer”. Nei seguenti esempi useremo il codice CSS come tale, senza aggiunto, quindi spero che il tuo browser sia aggiornato.
L’ultima definizione nota su Flexbox di W3C è dal 26 maggio 2016 al momento del 26 maggio 2016 al momento del 26 maggio 2016 al momento del 26 maggio 2016 scrivere questo articolo. Nel link possiamo vedere la sua definizione e diversi esempi di utilizzo. Come indicato nell’introduzione, fino ad ora conoscevamo quattro modi per organizzare gli elementi, tre presentazione (con variazioni alternative) e un’altra posizione:
- – Elementi online (display: inline)
- – elementi in blocco (display: blocco)
- – elementi in tabella (display: tabella)
- – Tipi di posizione (posizione: Assoluto / relativo / fisso)
flexbox è una miscela di tutti su come influenza la disposizione di una struttura di elementi contenuti in un livello genitore o contenitore ed è definito come “Flex” sulla proprietà “Display” (Display: flex). Possiamo creare una struttura elemento online simile a una tabella, o farli funzionare come blocco e in ordine inverso nella seguente risoluzione, tutto ciò si adatta automaticamente alla dimensione di cui abbiamo bisogno, sia in larghezza che in altezza. Sì, anche in altezza! 😉
Il W3C definisce questa struttura come “flusso flessibile” di elementi nella direzione (su / giù / sinistra / destra) e dimensioni (larghezza / altezza) in base agli assi principali (orizzontali) e trasversali (verticale).

Come se per approfondire la tua definizione, ti ho aggiunto sul link w3c, andremo direttamente per vedere gli esempi che operano.
Esempi di layout usando flexbox.
IMPORTANTE: se non si visualizzano correttamente i seguenti esempi, è molto probabile che il tuo browser non sia compatibile con questo Proprietà CSS. Per favore, prova ad aggiornarlo o visualizzarlo in un altro browser prima di aumentare l’autore. 😛
Per poter provare tutte le possibilità offerte da Flexbox CSS, creeremo un class = “contenitore” strato che renderà numerato il padre e sette letti di classe = “elemento” numerato. E perché sette? Per gli esempi è buono per noi essere un numero dispari per vedere sia l’ordinazione che l’adattamento Torino e il suo risultato, e sette anche per vedere un elenco di elementi non molto brevi, anche se è possibile provare a posizionare qualsiasi numero di elementi.
html:
<div class=”contenedor”> <div class="elemento">1</div> <div class="elemento">2</div> <div class="elemento">3</div> <div class="elemento">4</div> <div class="elemento">5</div> <div class="elemento">6</div> <div class="elemento">7</div></div>
Oltre gli stili di progettazione definiti per la visualizzazione degli esempi, avviare una dimensione della larghezza del 25% per gli elementi in relazione al contenitore genitore. Per iniziare a utilizzare FlexBox aggiungiamo la proprietà “Display: Flex” al contenitore
Esempio CSS 1:
.contenedor{ display:flex;}.elemento{ width:25%;}
Esempio 1:
Come vediamo, non avendo definito il comportamento della direzione e delle dimensioni che gli elementi del nostro contenitore avranno, anche se abbiamo definito una larghezza di elementi del 25%, si adattano al padre che occupano la larghezza del 100% tra la somma di tutti . Per impostazione predefinita, ha quel comportamento “flessibile” in quanto indica il suo nome. Ma FlexBox è molto di più.
Flex-Direction:
Vedremo la proprietà “Flex-Direction”, che può assumere 4 valori e si applica al genitore:
- – Flex-Direction: Row; – > Gli elementi vengono visualizzati da sinistra a destra (valore predefinito, simile ad esempio 1)
- – Flex-Direction: riga-retromarcia; – > Gli elementi vengono visualizzati da destra a sinistra.
- – Flex-Direction: colonna; – > Gli elementi vengono visualizzati dall’alto verso il basso.
- – Flex-Direction: colonna-retromarcia; – > Gli articoli vengono visualizzati dal basso verso l’alto.
CSS Esempio 2:
.contenedor{ display:flex; flex-direction:row-reverse;}
Esempio 2:
Gli elementi investono il tuo ordine di visualizzazione da destra a sinistra, senza tenere conto dell’ordine del layout.
CSS Esempio 3 :
.contenedor{ display:flex; flex-direction:column;}
Esempio 3:
Gli elementi vengono visualizzati formando una colonna dall’alto verso il basso. In questo caso, poiché gli elementi misurano il 25% del contenitore, la sua larghezza sì che prende il valore indicato. Se cancelliamo la larghezza, gli strati si adattano alla dimensione del contenitore, occupando la larghezza del 100%.
CSS Esempio 4:
.contenedor{ display:flex; flex-direction:column-reverse;}
Esempio 4:
Gli elementi vengono visualizzati formando una colonna dal basso verso l’alto, senza tenere conto dell’ordine del layout. La larghezza funziona in modo simile ad esempio 3.
flex-wrap:
Vediamo la proprietà “flex-wrap”, il cui valore influisce su come gli elementi sono distribuiti in una riga e, di conseguenza , a una taglia. I valori possibili sono:
- – Flex-wrap: NowRap; – > Gli elementi vengono visualizzati online, in una singola riga e la sua dimensione viene regolata sul contenitore purché la somma di tutti, è superiore al 100% della larghezza di Il container. Se è inferiore, stanno ancora mostrando online ma mantengono le loro dimensioni. Questo è il valore predefinito e, come abbiamo visto nell’esempio 1, sebbene la larghezza degli elementi sia del 25% del contenitore, tutti sono mostrati in linea modificando le loro dimensioni in modo che la somma totale non sia superiore al 100% del suo contenitore .
- – Flex-wrap: wrap; – > Gli articoli vengono visualizzati online, ma se la tua larghezza supera quella del contenitore, sono distribuiti in più righe.
- – Flex-wrap: wrap- wrap- Retromarcia; – > Gli elementi vengono visualizzati online, ma se la loro larghezza supera quella del contenitore, sono distribuiti in diverse righe, e lo fanno anche in ordine inverso quello del layout.
ESEMPIO CSS 5:
.contenedor{ display:flex; flex-wrap:wrap;}
Esempio 5:
Come abbiamo commentato nel Valori della proprietà, in questo caso gli elementi vengono visualizzati online, ma come aveva premiato un valore di larghezza del 25% del contenitore agli elementi, quando la riga finisce gli elementi continuano in un altro, e così via.
CSS Esempio 6:
.contenedor{ display:flex; flex-wrap:wrap-reverse;}
Esempio 6:
Questo esempio di gestione flexbox è molto curioso, come bene per effettuare l’adattamento delle dimensioni per righe come nel caso precedente, esegue il suo ordine ordinato, dal basso verso l’alto, e in questo caso da sinistra a destra (che è il senso predefinito).
Noi può modificare il senso dell’orientamento orizzontale se usiamo anche “f Lex-Direction: riga-Reverse “Come possiamo vedere nell’esempio seguente:
CSS Esempio 7:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap-reverse;}
Esempio 7:
Flox-flow:
Queste stesse proprietà possono specificarle in un singolo per mezzo di “Flex-flow” nel modo seguente:
Flow-flow: < Flex-Direction > < Flex-Wrap >
Quindi il codice precedente potrebbe essere il seguente:
CSS:
.contenedor{ display:flex; flex-flow:row-reverse wrap-reverse;}
Justify-Content:
Per quanto riguarda l’allineamento orizzontale degli elementi in flexbox, troviamo la proprietà “giustifica-contenuto”, che allinea gli elementi lungo l’asse principale (asse principale) del suo contenitore, Ma a differenza dell’allineamento di un testo, in Flexbox devi anche prendere in considerazione la direzione degli elementi. Vedremo questo più chiaramente con i seguenti esempi dopo la definizione dei loro valori più utilizzati:
- – giustifica-contenuto: flex-partenza; – > Allineare gli elementi orizzontalmente dall’inizio dell’indirizzo dell’asse principale del contenitore (a partire dall’inizio della riga). Questo è il valore predefinito. È importante notare che, come vedremo in seguito, l’indirizzo stabilito in “Flex-Direction” influisce sull’allineamento.
- – giustifica-contenuto: flex-end; – > Allineare gli elementi orizzontalmente dalla fine dell’indirizzo dell’asse principale del tuo contenitore (a partire dalla fine della riga)
- – giustifica-contenuto: Centro ; – > Allineare gli elementi al centro dell’asse principale del tuo contenitore. Simile a un testo allineato al centro.
- – giustifica-contenuto: spazio-mezzo; – > Allineare gli elementi che li giustificano lungo l’asse principale del tuo contenitore. Simile a un testo giustificato. Gli elementi laterali sono bloccati alle estremità e il resto è distribuito lungo l’asse principale lasciando lo stesso spazio tra di loro.
- – giustifica-contenuto: spazio-around; – > Allinea gli elementi che distribuiscono i loro centri orizzontalmente lungo l’asse principale del loro contenitore, lasciando lo stesso spazio laterale di separazione all’inizio, alla fine e tra di loro.
Questa proprietà è meglio compresa è con un esempio, dal momento che prova “Justify-Content: Flex-Start” con il resto delle proprietà predefinite, otterremo un risultato simile all’allineamento di un testo La sinistra? Ma … cosa succede se l’indirizzo è inverso? In questo caso, otterremmo che l’allineamento sarebbe sulla destra, dal momento che What FlexBox tiene conto dell’allineamento degli elementi è l’inizio della direzione dell’asse (se Primer-o in sezione trasversale -vertical-, come vedremo in seguito).
Esempio CSS 8:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:flex-start;}
Esempio 8:
In questo caso vediamo che l’allineamento degli elementi è a sinistra del tuo contenitore. Ora investiremo la direzione dello stesso Mediante E “Flex-Direction: Row-Reverse” e vedremo cosa succede:
Esempio CSS 9:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap; justify-content:flex-start;}
Esempio 9:
Vediamo che in questo caso gli elementi sono allineati a destra. Puoi pensare che “Justify-Content: Flex-Start” non stia davvero facendo nulla, poiché negli esempi 1 e 2 abbiamo già ottenuto questi risultati senza la necessità di questa proprietà, ma … cosa succede se vogliamo l’indirizzo degli elementi Retromarcia ma sono allineati a sinistra? Se cambiamo la proprietà su “Justify-Content: Flex-End” otteniamo questo risultato, controllando che funzioni davvero:
CSS Esempio 10:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap; justify-content:flex-end;}
Esempio 10:
Di seguito Controlleriamo tramite Esempi I valori di allineamento orizzontale che abbiamo già visto, facendo modifiche nella larghezza di Gli elementi per il fatto che i suoi effetti possano essere meglio compresi. Primo un allineamento al centro:
CSS Esempio 11:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:center;}.elemento{ width:21%;}
Esempio 11:
Ora vedremo un allineamento “giustificato”. La separazione tra la linea superiore e inferiore è diversa a causa del numero di elementi tra loro:
CSS Esempio 12:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:space-between;}.elemento{ width:21%;}
Esempio 12:
E ora un allineamento distribuendo i suoi centri orizzontali. In questo caso possiamo vedere che una sorta di” margini laterali simili “è creata tra il Elementi (e tra linee, a seconda del numero di elementi che esistono in ciascuno di essi).
Esempio CSS 13:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:space-around;}.elemento{ width:21%;}
Esempio 13:
Align-elementi | Align-Self | Allinea-Content:
L’allineamento verticale viene effettuato attraverso il cosiddetto “sezione trasversale” (asse incrociata), e per questo abbiamo tre proprietà diverse, “elementi-elementi”, “allinea” e “allinea-content”. Ecco il casino, poiché se il concetto non è compreso, vengono spesso ottenuti risultati imprevisti. Vediamo cosa ci vediamo che il W3C ci dice di queste proprietà:
- – “elementi allinea” imposta l’allineamento predefinito per tutti gli elementi del contenitore, inclusi elementi indipendenti.
- – “Align-self” consente di allineare elementi indipendenti del contenitore.
- – “contenuto di allineamento” allinea le linee / righe di elementi di un contenitore.

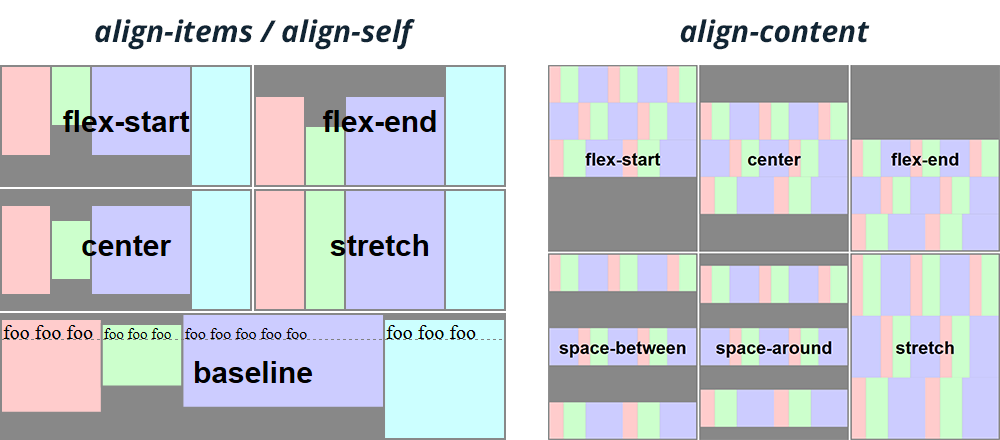
Pertanto, “elementi allinea” serve ad allineare gli elementi e “allinea-contenuto” per allineare le righe di questi, mentre “allinea” Ci consente di allineare gli elementi in modo indipendente. Sapendo questo, possiamo dedurre che “allinea-content” funziona solo quando abbiamo più di una riga di elementi. L’immagine superiore rappresenta molto bene come funzionano queste proprietà. Successivamente vedremo i valori che ognuno di loro può prendere ( I valori di “align-elementi” sono validi per “allinea-self”):
- – Align-elementi: Stretch; – > Valore predefinito. L’altezza degli elementi è regolata alla dimensione del contenitore (o della riga), dividendo lo spazio lasciato su tutti gli elementi allo stesso modo.
CSS Esempio 14:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; justify-content:flex-start; align-items:stretch;}.elemento{ width:21%;}
Esempio 14:
- – Align-elementi: Flex-Start; – > Allinea gli elementi dall’inizio della direzione dell’asse trasversale del tuo contenitore (proprio come si è verificato in orizzontale). Influisce anche il valore della “Flex-Direction” alla direzione dell’allineamento verticale.
CSS Esempio 15:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:flex-start;}.elemento{ width:21%;}
Esempio 15:
- – Align-elementi: flex-end; – > allinea verticale Gli elementi dalla fine del indirizzo dall’asse trasversale del tuo contenitore (proprio come si è verificato in orizzontale).
CSS Esempio 16:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:flex-end;}.elemento{ width:21%;}
Esempio 16:
- – Align-elementi: Centro; – Allinea il centro verticale Gli elementi lungo l’asse trasversale del tuo contenitore .
Esempio CSS 17:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:center;}.elemento{ width:21%;}
Esempio 17:
- – Allineamenti-elementi: linea di base; – > allinea verticale Le “linee di base” degli elementi lungo l’asse trasversale del tuo contenitore. Per capire questo esempio, aggiungeremo alcuni stili diversi agli elementi:
CSS Esempio 18:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:baseline;}.elemento{ width:21%; line-height:2rem;}.elemento:first-child{ line-height:4rem;}.elemento:nth-child(3){ font-size:1rem; line-height:1.2rem;}.elemento:nth-child(6){ font-size:3rem; line-height:5rem;}.elemento:last-child{ line-height:3rem;}
Esempio 18:
Come possiamo osservare, ciò che è allineato in verticale è la linea di base del contenuto di ciascun elemento, in questo caso, la linea di base di ciascun numero, anche se tra loro hanno altezze di diverse linee o dimensioni.
Siamo andati a vedere la descrizione per i valori della proprietà “align-content-contenuto”:
- – allinea-content: stretch; – > Valore predefinito. L’altezza delle righe è conforme alle dimensioni del contenitore, dividendo lo spazio in eccesso tra tutte le linee allo stesso modo.
CSS Esempio 19:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:stretch;}.elemento{ width:21%;}
Esempio 19:
- – Allinea-content: flex-part; – > Allinea le righe in verticale dall’inizio dell’indirizzo dell’asse trasversale del contenitore.
CSS Esempio 20:
iv id =” 62e498971 ” Igienico
Esempio 20:
- – Allinea-content: flex-end; – > Allineare le righe in verticale dall’estremità della direzione dell’asse trasversale del tuo contenitore.
CSS Esempio 21:
Esempio 21:
- – Allinea-content: Center; – > Allinea le righe lungo l’asse trasversale del tuo contenitore.
CSS Esempio 22:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:center;}.elemento{ width:21%;}
Esempio 22:
- – Allinea-content: spazio-mezzo; – > Allineare le righe che li giustificano lungo l’asse trasversale del tuo contenitore. Simile a un testo giustificato verticale. Le righe superiori e inferiori si attaccano alle loro estremità e il resto è distribuito lungo l’asse trasversale che lascia lo stesso spazio tra di loro.
CSS Esempio 23:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:space-between;}.elemento{ width:21%;}
Esempio 23:
- – Allinea-content: spazio-around; – > allinea le linee distribuendo i loro centri verticalmente lungo l’asse trasversale del loro contenitore, lasciando lo stesso spazio verticale di separazione in alto, inferiore e tra loro.
CSS Esempio 24:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:space-around;}.elemento{ width:21%;}
Esempio 24:
Le proprietà più curiose e interessante di flexbox.
Finora abbiamo visto proprietà che influenzano la direzione, l’allineamento e la dimensione di elementi e righe (e sebbene non abbiamo inserito in dettaglio, colonne) di un contenitore Flexbox. Ma poi vedremo proprietà impressionanti, poiché con loro possiamo modificare gli elementi indipendentemente aumentando le possibilità di presentare siti Web e interfacce.
Ordina:
Tra queste proprietà è trovato “Ordine” , E come siamo stati in grado di controllare con Flexbox, non ci interessa l’ordine del layout dei nostri elementi e possiamo modificare quell’ordine con solo un’istruzione. Che solleva la mano che non ha pagato per avere questa proprietà e dimenticando jquery wrap / scarp 😉
- – ordine: – > posizionare un elemento nel Ordina assegnata dal numero intero specificato nella proprietà, tenendo conto del valore assegnato al resto degli elementi, il cui valore predefinito è 0 (zero). Ciò significa che, a meno che un ordine non sia specificato a tutti gli elementi, qualsiasi numero applicato a un singolo elemento ti porterà all’ultima posizione. Questo perché per impostazione predefinita, tutti hanno “zero”, quindi se assegniamo ad esempio “Ordine: 3” a qualsiasi elemento, sarà posizionato alla fine dell’elenco. Più di un ordine, potremmo chiamarlo un “valore di posizione di ordinazione”.Il seguente esempio può essere utilizzato per capire meglio questa proprietà:
CSS Esempio 25:
.contenedor{ display:flex;}.elemento:nth-child(even){ order:1;}
Esempio 25:
Con questo esempio possiamo capire meglio il funzionamento di questa proprietà ed è che stiamo assegnando l’ordine / posizione “1” a tutte le coppie, che si trovano dopo gli elementi dispari, che lo farebbero essere predefinito il valore “0”.
flex:
Avanti vedremo la proprietà “Flex” che viene applicata agli elementi del contenitore e che a sua volta è strutturato da tre Proprietà diverse e che possono essere presentate separatamente, “flex-cresci”, “flex-shrink” e “flex-base” ed è definito come segue:
- – Flex: None | < FLEX-GROW > < Flex-Shrink > < FLEX-BASE >
Vedremo le proprietà separatamente:
- – Flex-cresci: < Numero >; – > Determina il fattore di dimensioni di uno o più elementi in relazione al resto tenendo conto dello spazio “vuoto” o “libero” tra di loro. Come spazio “vuoto / libero”, ci riferiamo allo spazio che non occupiamo gli elementi in relazione alla sua riga. Quando questo valore è omesso, è impostato su 1.
- – Flex-Shrink: < Numero >; – Determina il fattore di diminuzione delle dimensioni di uno o più elementi in relazione a il resto tenendo conto dello spazio “vuoto” o “libero” tra di loro. Quando questo valore è omesso, è impostato su 1.
- – Flex-base: Auto | 0 | < Larghezza > – > Specifica la dimensione iniziale principale degli elementi che tengono conto del” vuoto “o spazio “libero” tra loro. Quando questo valore è omesso, è impostato su 0. Questa proprietà lo rende in base al valore assegnato, la dimensione “base” viene interpretata come “tutto lo spazio” dell’elemento o come “spazio in eccesso” “Di esso. Successivamente vediamo un grafico in cui spiega visivamente come questi valori sono interpretati in relazione alla dimensione dell’elemento.

Questa proprietà “Flex” può funzionare in diversi modi a seconda del valore che abbiamo impostato e non possiamo presentare tutti gli esempi possibili che possono verificarsi. La cosa migliore in questo caso è che si tenta direttamente a modificare i tuoi valori con un layout di base e quindi essere in grado di osservare il tuo comportamento. Vi offriamo un punto di partenza come il prossimo esempio con cui è possibile avviare la riproduzione con l’ispettore del contenuto del tuo browser:
CSS Esempio 26:
.contenedor{ display:flex;}.elemento{ flex:1 1 0;}.elemento:nth-child(4){ flex-grow:3;}
Esempio 26:
flexbox. La soluzione ottimale per il design personalizzabile.
Come abbiamo visto In questo articolo, FlexBox è il complemento perfetto per il layout di diversi moduli di contenuto elenco e attraverso piccole proprietà per poter cambiare Il suo aspetto, distribuzione, dimensione e allineamento in modo che possa adeguato senza problemi al dispositivo in cui lo stiamo visualizzando, ma questo è solo un piccolo esempio di tutto ciò che possiamo sviluppare. Con l’immaginazione e la pratica è possibile applicare a una moltitudine di casuisezioni e ridurre i tempi di sviluppo molto notevolmente. Spero che funzioni DES / CONNOISSEURS di questa tecnica CSS come guida di consultazione. Saluti!