5 oggetti fondamentali di illustratore

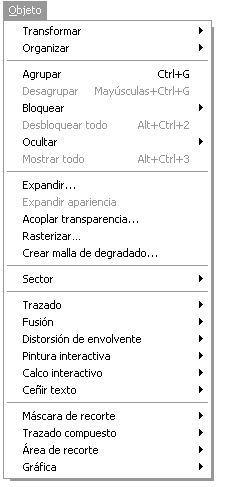
Tutti i disegni che appaiono in un documento Illustrator sono oggetti. Tutti gli oggetti sono creati per avviare le tracce elementari. In questo senso, la traccia aperta o chiusa è l’oggetto più elementare del illustratore. Lo scopo degli oggetti è che possono essere modificati, cioè le loro proprietà possono essere cambiate senza la necessità di ridisegnare le tracciazioni che lo formano. Gli oggetti possono essere ampliati, cioè dividendoli nei diversi oggetti che costituiscono il suo aspetto per modificare altri attributi e proprietà degli elementi determinati. Espansi un oggetto, diventa un altro oggetto, mancando le possibilità di modifica del primo oggetto, ma mantenendo l’aspetto. Ci sono molti tipi di oggetti. Dalle opzioni del menu oggetto, possiamo creare e modificare vari oggetti:
percorso composto.
Gruppo.
Forme composte.
Maschera trimmer.
Distorsione della busta.
fusion.
vernice interattiva.
calcolo interattivo.
gradiente Rete.
grafico.
cedendo il testo.
Settore.
altri …
usando il Strumenti versatili Illustrator possiamo creare oggetti molto complessi. In questo articolo trattiamo alcuni oggetti fondamentali di facile applicazione …
Visualizza tutti gli oggetti di un disegno:
Il pannello Livelli mostra tutti gli oggetti (e i livelli) del documento corrente . Indica anche il tipo di oggetto, la visibilità (occhio), il blocco (lucchetto) e se selezionato …
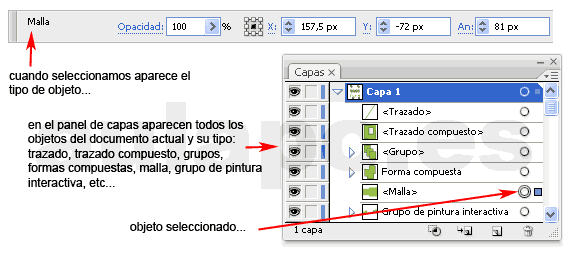
Nell’immagine successiva vediamo il pannello di livello di un documento con i tipi di alcuni oggetti: tracciare, Terreno composto, gruppo, forma composita, maglia, gruppo di vernici interattive, ecc.
Per sapere che tipo di oggetto è selezionato, abbiamo il pannello Tipo oggetto che mostra il tipo di oggetto e altre proprietà dell’oggetto attualmente selezionato in quanto può essere visto nell’immagine inferiore …

Vedi il tipo di oggetto.
1. Plot:
è l’oggetto più elementare in quanto è stato esposto nell’articolo preliminare …
2. Percorso di auto intersezione:
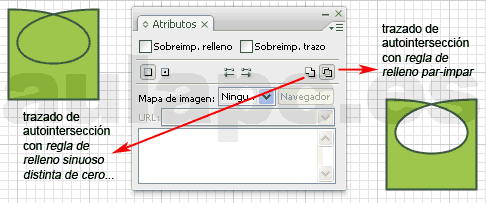
è un percorso che ha una o più zone di informazioni di auto-informazione, sebbene nel pannello Livello e del tipo di oggetto, sembra semplicemente tracciata, consente di decidere se l’area di sé è pieno o no. Nella seguente immagine vediamo un layout con l’area di auto-informazione. Nel tracciamento a sinistra, viene applicata la regola sinuosa di riempimento diversa da zero, cioè la zona di autogestione è riempita (finestra – > Attributi del pannello). Nel tracciamento sulla destra, si applica la regola di riempimento della coppia-dispari, cioè un foro è lasciato quando c’è un certo numero di aree che si sovrappongono e riempite quando c’è un numero dispari di sovrapposizioni …

Regole di riempimento sinuosa diversa da zero e para-dispari
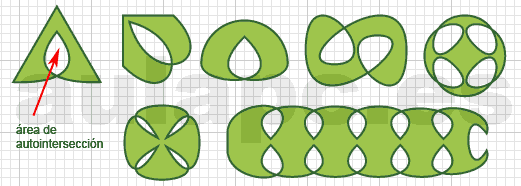
Utilizzando automaticamente i disegni possiamo creare diversi disegni. Il primo layout dell’immagine successiva è un triangolo. Insinzziamo un punto di ancoraggio nel segmento base, sposta il punto di ancoraggio verso il vertice superiore e attraversare i controller di direzione per produrre un’area sovrapposta …

Esempi di tracce di auto-management.
3. Percorso composto:
Quando abbiamo bisogno di un oggetto presente all’interno, uno o più fori possono creare un percorso composito. Non si tratta di simulare un buco con una traccia con il colore dello sfondo, ma è davvero un buco attraverso il quale gli oggetti dietro di te possono vedere. I percorsi composti contiene due o più grafici posizionati in cima alla traccia in cui vogliamo i fori nelle aree in cui si sovrappongono. L’oggetto sottostante trasmette i suoi attributi di vernice e stile al resto degli oggetti sovrapposti.
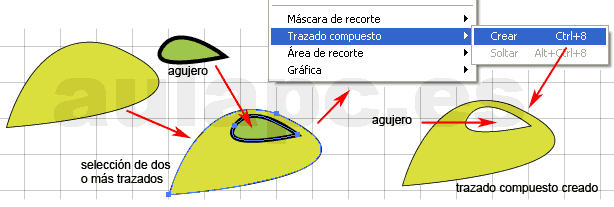
Nel prossimo immagine vediamo due disegni di due punti con ripieni luminosi e verdi scuri e contorno con spessore diverso. Posizioniamo il piccolo trama in cima al più grande. Selezioniamo entrambi e premere il menu Object – > Path composto – > Crea. Otteniamo un terreno composito con il riempimento e il contorno della traccia sottostante. La piccola area della trama diventa un buco …

Creazione di un percorso composito.
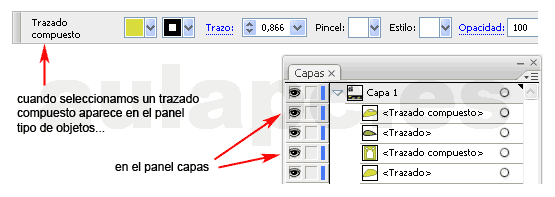
Un percorso composito si comporta come un gruppo. Nei pannelli di livello e nel tipo di oggetto, appare come una traccia composta (come può essere visto nell’immagine successiva).Con lo strumento di selezione diretta possiamo selezionare e modificare la piccola trama, ma non so come modificare gli attributi dell’aspetto, gli stili grafici o gli effetti, né lo ordiniamo individualmente nel pannello dei livelli …

Pannello di livello e tipo di oggetto.
Un percorso composito può essere suddiviso in percorsi semplici utilizzando l’opzione del menu oggetto – > Percorso composto – > Drop, ma le proprietà dell’aspetto, gli stili grafici o gli effetti dei tracci che formati i fori sono persi. Questi prendono le proprietà della traccia sotto …
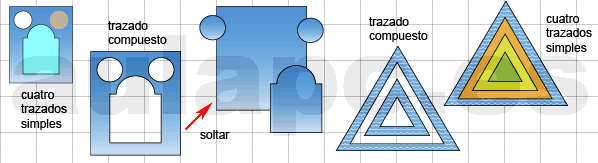
a sinistra dell’immagine successiva vediamo quattro disegni con diversi ripieni. Quando li selezionano e creando una traccia composita, i fori appaiono e riempiono il percorso inferiore. Se successivamente abbiamo lasciato andare, otteniamo quattro trame ma con il riempimento dell’oggetto inferiore. Sulla destra vediamo quattro grafici (triangoli) sovrapposti con ripieni diversi. Convertendole in percorsi compositi, i fori vengono creati con la regola di imbottitura della coppia-dispari e riempita del percorso inferiore.

Esempi di percorsi compositi.
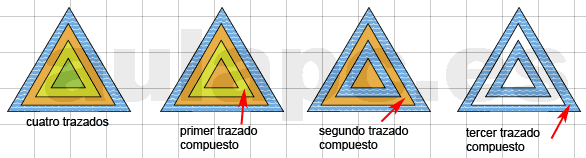
Le tracce composte possono essere immerse, cioè un composto di layout può formarsi Una nuova traccia composta da un altro layout o oggetto. Nella prossima immagine vediamo cosa succede: il tracciamento sopra (piccolo triangolo verde scuro) crea un buco nel triangolo verde chiaro, permettendoti di vedere il riempitivo del layout arancione che si vede attraverso il buco. La prima trama composta creata perforare il triangolo arancione per farti vedere parte del riempimento (regola di paio-dispari) del triangolo blu. Il secondo percorso composito crea un foro nella traccia blu dello sfondo, mostrando lo sfondo del documento e adottando il suo ripieno. I percorsi compositi nidificati mostrano i fori con la regola-pair-dispari …

traccia composita nidificata.
4. Gruppo:
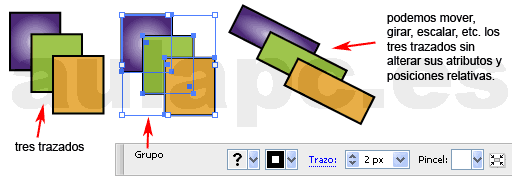
Un oggetto di gruppo è un insieme di diversi oggetti da trattare come unità. Ogni oggetto del Gruppo mantiene le sue proprietà e il tipo. Serve a spostarli o trasformarli senza alterare i loro attributi e le posizioni relative. Possiamo trascinare il gruppo, cambiare la scala, girarli, cambiarlo, ecc. Senza influire sulle tue proprietà. Se si seleziona gli oggetti in diversi livelli e quindi si raggruppano, gli oggetti vengono raggruppati nello strato oggetto superiore selezionato. Anche i gruppi possono essere immersi, cioè, possono essere raggruppati in altri oggetti o gruppi per formare gruppi più grandi. Nel menu Oggetto abbiamo il gruppo Opzioni e un gruppo di creazione o annullare il gruppo.
Nell’immagine successiva vediamo tre disegni con ripieni diversi. Li raggruppiamo e lo trasformiamo senza alterare le loro proprietà …

creazione di un gruppo di oggetti.
5. Modulo composito:
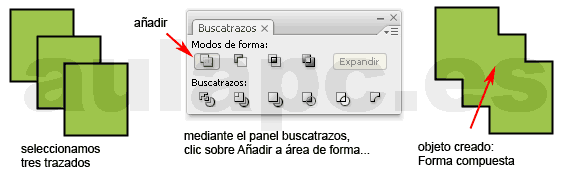
Il modulo composito è un oggetto modificabile composto da due o più oggetti. Ogni oggetto nel modulo composito viene assegnato una modalità modulo (sono spiegate di seguito) che determina il risultato dell’oggetto. Il modulo composito consente di manipolare con precisione ogni oggetto del modulo: modalità forma, ordine di impilamento, contorno, posizione e riempitivo. Con moduli compositi è facile creare disegni complessi. A sinistra dell’immagine successiva vediamo tre percorsi pieni. Selezioniamo e appliciamo la modalità Aggiungi del pannello della finestra – > Buscarrazos. L’oggetto risultante è un modulo composito il cui contorno è il risultato di aggiungere i tre contorni del tracciato selezionato in un singolo e riempimento della traccia superiore …

Creazione di una forma composita.
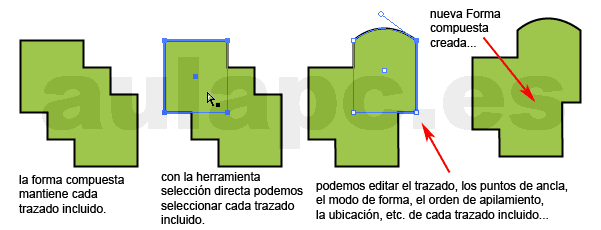
Una volta creato il modulo composito, possiamo modificare gli oggetti come mostrato nell’immagine seguente: con lo strumento di selezione diretto, fare clic su un layout. Quindi trasciniamo verso una nuova posizione e con lo strumento Converti Anchor Point posizioniamo i driver come vogliamo …

edizione in modo composito.
le forme composte agiscono come oggetti raggruppati e appaiono come forma composita nel pannello dei livelli in cui possiamo selezionare un layout e modificare l’ordine di impilamento, visibilità, blocco …
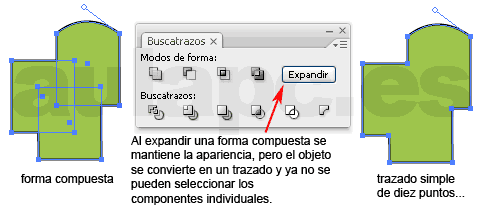
Noi può cadere una forma come nei percorsi compositi. Possiamo anche ampliare una forma composita nel qual caso otteniamo un layout semplice o composto che non può più essere modificato. Nella seguente immagine otteniamo un semplice appezzamento di dieci punti che non possono più essere modificati come forma …

espansione di una forma composita.
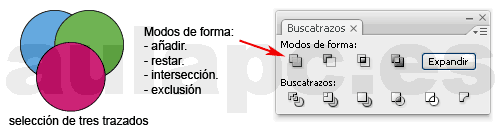
Il modo in cui le modalità determinano il risultato del modulo. Tutti gli oggetti nel modulo possono avere la stessa modalità o diverse modalità.Per applicare le modalità, procediamo come segue: Selezioniamo gli oggetti nel modulo e si appliciniamo (a tutti) Modalità aggiunta. Quindi (con lo strumento di selezione diretto) selezioniamo un percorso e cambiamo la modalità. Tieni presente che il risultato finale dipende dalla modalità e dall’ordine di impilamento.

Modalità di forma.
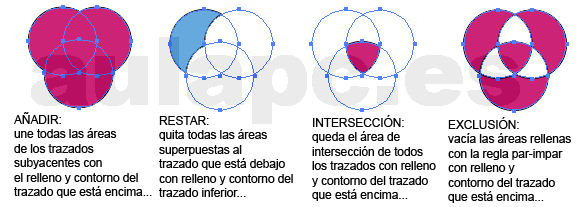
Nel prossimo immagine vediamo il risultato dell’applicazione delle modalità aggiuntive, sottract, intersezione ed esclusione ai tre disegni …

Aggiungi, sottrarre, intersezione ed esclusione.
Una volta creato il modulo con la modalità Aggiungi per tutte e tre le tracce, possiamo modificare le modalità di uno o più dei suoi componenti. Nella prossima immagine vediamo un esempio: con lo strumento di selezione diretto selezioniamo la traccia (cerchio) che è sopra. Abbiamo cambiato la tua modalità premendo un pulsante di modalità nel pannello Buscatrazos. Otteniamo le seguenti figure:
Sottrai: i due cerchi inferiori vengono aggiunti, ma il cerchio superiore viene sottratto …
intersezione: vengono aggiunti i due cerchi inferiori, ma l’intersezione Resta con il cerchio superiore …
Esclusione: vengono aggiunti i due cerchi inferiori, l’area sovrapposta del cerchio superiore è esclusa …

Modifica della modalità forma.
Un altro esempio:
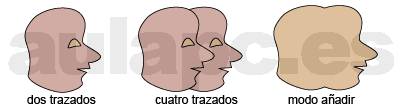
Nel prossimo immagine vediamo due tracce a sinistra. Copia e incolliamo per ottenere quattro tracce, come vediamo nell’immagine. Selezioniamo i quattro tratti e creiamo il modo in cui vediamo con la modalità aggiunta …

Esempio quindi aggiungi.
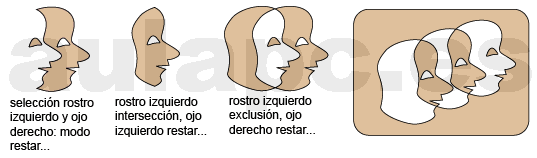
Una volta ottenuto il modulo composito, possiamo ottenere le seguenti figure senza dimenticare che l’ordine di impilamento determina il risultato finale:
prima figura a sinistra: selezioniamo (con lo strumento di selezione diretto ) La faccia sinistra, che è in cima alla faccia giusta, ma sotto l’occhio sinistro. Ci cambieremo per sottrarre e appare la figura. C’è ancora l’occhio destro che si trova sulla faccia giusta e aggiungendo la modalità, quindi selezioniamo l’occhio destro e sottrarre …
Seconda figura a sinistra: selezioniamo (con lo strumento di selezione diretto) a sinistra affrontare e modificare la sua modalità all’incrocio, ma l’occhio sinistro non appare su una modalità aggiungere e fa parte dell’intersezione, quindi cambiamo il modo di sottrarre …
terza figura a sinistra: noi Selezionare (con lo strumento di selezione diretto) la faccia sinistra e cambiamo la modalità di esclusione, ma l’occhio destro non viene visualizzato dal momento che non si sovrappone alla faccia sinistra e ha la modalità aggiungere, quindi cambiamo il modo per sottrarre …

Esempio di modalità di modifica.
quarta figura a sinistra: il lettore può provare a ottenere detta figura …