
Hai investito un gran numero di ore creando il tuo sito web sognato.
Tutti i pezzi sono in atto. È una bella opera d’arte.
Hai studiato le parole chiave corrette. Conosci il tuo pubblico di destinazione e hai persino creato campagne PPC per generare il traffico.
è pronto per andare in diretta e sei pronto per vedere come arrivano i follower.
Fai clic su Pubblica, ma poi … non succede nulla.
Forse hai una quantità decente di traffico, ma sembra anche che le persone saltino dalla nave rapidamente.
Dai un’occhiata Ai figure del blog di uno dei miei amici.

Perché è questo accadere?
È come un amore non corrisposto.
Li ami, ma semplicemente non credono in quello che stai facendo.
Visita una o due pagine, ma non si connettono da un significativo way

Quindi, perché non sono persone che interagiscono con il tuo sito web nel modo desiderato? Per scoprire il motivo per questo, è importante fare un passo indietro e valutarlo oggettivamente.
Sì, hai investito un sacco di ore. E no, le soluzioni non sono sempre facili.
Ma è necessario effettuare regolazioni se vuoi veramente vedere i risultati.
Avanti, ci sono cinque dei problemi più importanti Vedo con i siti Web che perdono rapidamente il coinvolgimento (e come ripararli).
Il contenuto non è rilevante per gli utenti
La maggior parte dei tuoi contenuti sul tuo sito web probabilmente ruota attorno a certi Tasti di parole.
Non è una brutta cosa. In effetti, può aiutarti a portare un sacco di traffico organico.
Il problema è che siti Web che vogliono essere posizionati per determinate parole chiave, spesso li includono senza contenuti che li supportano.
Ad esempio, se sto cercando la frase “ottimizzazione del sito web”, ottengo questi risultati in inglese:

Guida definitiva dell’ottimizzazione Web? Diamo un’occhiata:

Posso usare questo contenuto immediatamente.
O, almeno posso esplorarlo rapidamente per determinare se risolve o non il mio problema.
Le parole chiave sono rilevanti nel mio caso, e il contenuto su questo sito Web è ugualmente rilevante.
So cosa ho intenzione di arrivare prima di arrivarci.
I tuoi contenuti dovrebbero sempre essere rilevanti per le tue parole chiave.
Diamo un’occhiata a un altro esempio. Se scrivo “Nike Scarpe “, i primi risultati che vedo Lucen In questo modo:

La parola chiave è in tutte le intestazioni. È nell’annuncio in alto.
Se continuo a scivolare verso il basso sulla pagina Vedo i risultati da altri rivenditori con la mia parola chiave:

Clicca su uno qualsiasi di quei collegamenti mi porterà da qualche parte dove posso acquistare scarpe Nike.
Tutto è rilevante.
Se clicco in uno Di quei collegamenti, ma mi porta a un sito adidas, ad esempio, inizierei a preoccuparti.
Se stai per indicare alcune parole chiave o pubblico, devi ottimizzare i tuoi contenuti per quelle parole chiave.

significa che devi capire l’intenzione dell’utente e il motivo per cui arrivano prima alla tua pagina.
Non vuoi inviare persone alla tua homepage semplicemente e aspettarti di scoprire cosa fare.
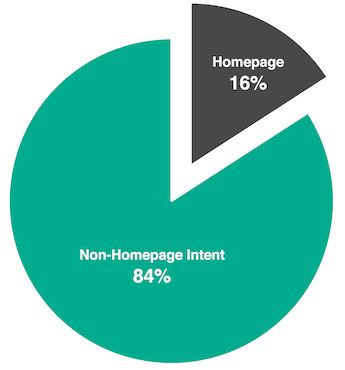
Uno studio Bazaarvoice ha scoperto che l’84% degli utenti che fanno le ricerche, preferirebbe raggiungere una pubblicazione di un blog o una pagina di Terrr Sollevatore di una home page.

Prendi il traffico verso le pagine di atterraggio con contenuti rilevanti, invece della tua home page, invece della tua home page può aumentare le conversioni.
Quindi, non concentrarti solo sulla presa di persone sul tuo sito web.
prendili lì con intenzione. E poi, cadde informazioni di alta qualità quando arrivano.
È difficile leggere i tuoi contenuti sui dispositivi mobili
Le visite ai siti Web sui dispositivi mobili hanno superato la versione desktop l’anno scorso per il La prima volta.
y, Google dà l’autorità alla capacità di risposta mobile.
Per non parlare del fatto che il traffico mobile rappresenta più della metà del traffico globale ai siti Web.

Google ama il cellulare. I tuoi visitatori dal sito web amano il cellulare. A tutti piace il cellulare.
Probabilmente non è nuovo per te.
Il design mobile non è sempre stato facile da raggiungere.
Potresti avere una grande pagina web, ma una terribile esperienza mobile e che non ti farà bene.
Questa è una di quelle aree in cui vuoi davvero imparare dai professionisti .
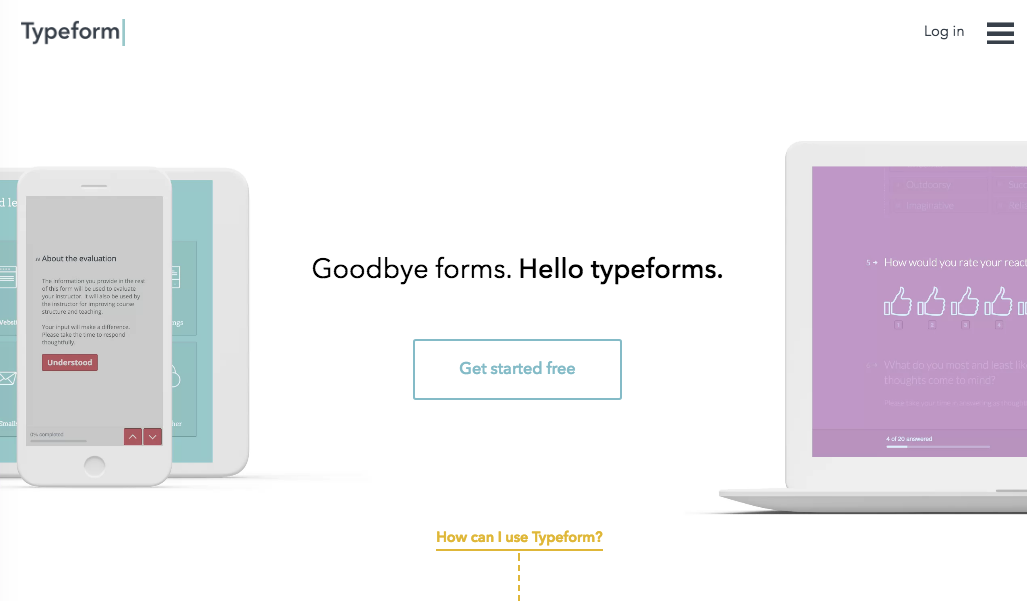
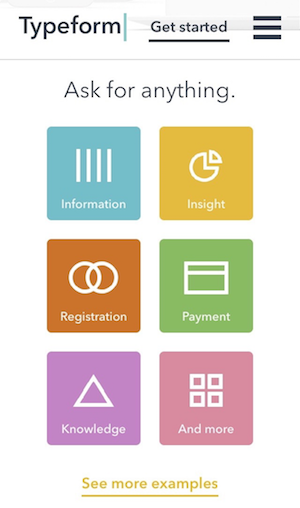
Dai un’occhiata a un sito come Typeform:

è un buon posto. Abbastanza pulito e ben progettato nella versione desktop.
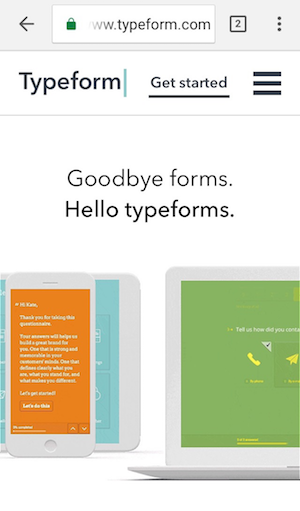
Ora, vediamo come appare sul piccolo schermo di un dispositivo mobile:

Sembra fantastico! Il contenuto è adattato e sembra che sia specificamente realizzato per la dimensione di questo dispositivo.
È quello che voglio vedere.
E, se scivolato giù, vedo un Menu più ottimizzato per dispositivi mobili, perfetto per fare clic su di esso:

Il design è praticamente lo stesso della versione desktop , Ma non solo perché è più piccolo.
Tutto è riorganizzato in modo tale da poter muovere senza interruzioni. Le mie dita possono fare clic e far scorrere sullo schermo senza problemi.
è ottimizzato per dispositivi mobili.

Un sito Web ottimizzato per i dispositivi mobili avrà le seguenti funzioni:
- Design Adaptato (ad esempio, la progettazione del sito Web cambia a seconda della dimensione dello schermo in cui viene visualizzata).
- Facile da usare su un dispositivo mobile (dovrei essere in grado di usare le mie dita / pollici come farei con un mouse).
- buona velocità del sito (proprio come la versione del desktop , se non più veloce).
- Buoni interstiziali.
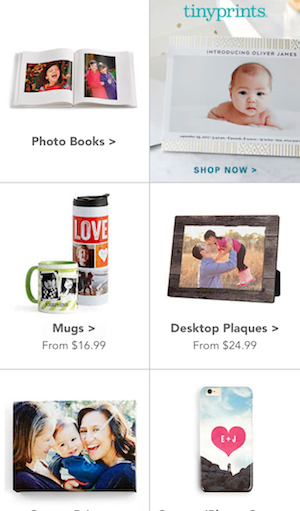
Questo è un altro esempio di un sito Web di shuterfly mobile:
Questo è il modo in cui si è visto quando ti muovi intorno ai prodotti:

Questo è un esempio della versione desktop:

È possibile notare che Shutterfly fa un ottimo lavoro riordina il contenuto per il tuo sito web mobile.
Le cose sono impilate e facili da scorrere, ma il design e l’esperienza sono gli stessi.
Offri anche un’altra esperienza mobile tramite la tua applicazione.
Anche se non hai la possibilità di offrire un’applicazione, è possibile fornire questo livello di design amichevole con dispositivi mobili.
Se attualmente non hai queste funzionalità, è necessario assicurarsi di effettuare le modifiche il prima possibile.
Google, ha anche condotto uno studio di recente per scoprire cosa è più importante per Utenti su dispositivi mobili.
hanno scoperto che gli utenti sui dispositivi mobili sono mirati.
Se arrivano sul tuo sito web attraverso il tuo dispositivo mobile, è perché hanno qualcosa in mente.
Non vogliono ricorrere e spostare i contenuti molte volte lo zoom, e non Vogliono il design o la navigazione per rendere difficile fare clic o selezionare qualsiasi opzione.
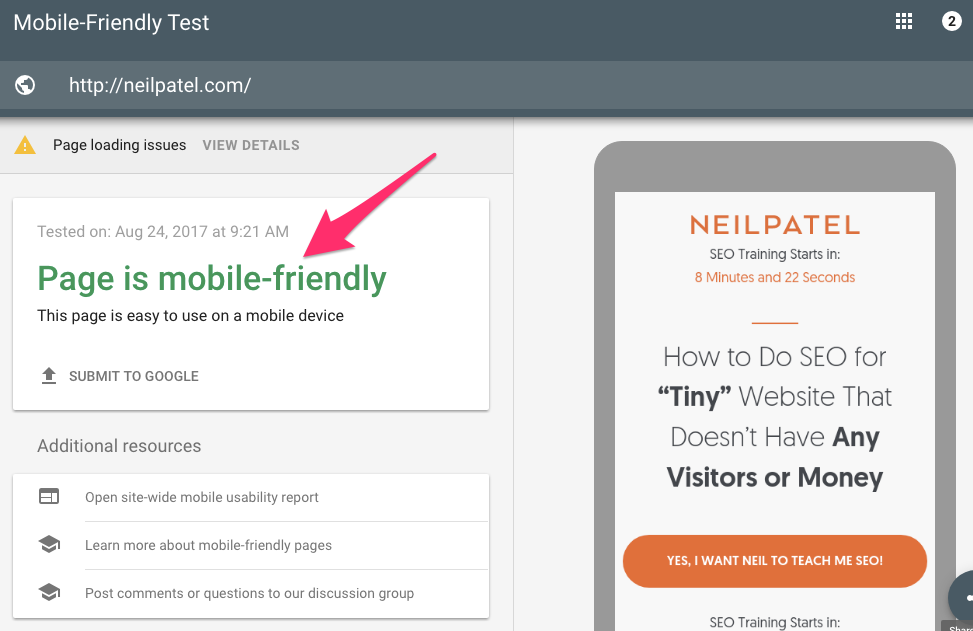
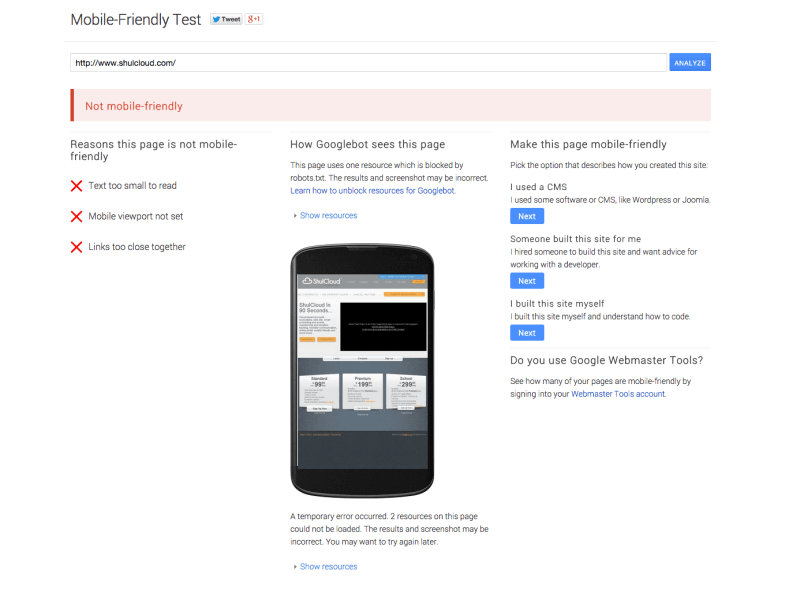
Se vuoi vedere come è stato impilato il tuo sito Web, utilizzare il test di Google Mobile-friendly.
Immettere l’URL del tuo sito nella casella e seleziona “Esegui test”.

La pagina dei risultati ti darà a Anteprima dal tuo sito sul dispositivo mobile, e ti consente di sapere qual è la tua situazione.

Se non amichevole con Dispositivi mobili, il test ti farà sapere.

Inoltre, ti dirai i motivi per cui il tuo il sito non è amichevole con dispositivi mobili e indicherà passo dopo passo come ottimizzare la pagina.

Non assumere solo perché la tua pagina sembra buona, che sembrerà bene ovunque.
L’ottimizzazione dei dispositivi mobili non deve essere passata Ad alto.
Secondo Google, il 61% degli utenti non tornerà a un sito Web se ha un brutto design.
Y, sai qual è il peggiore? Il 40% di loro andrà al sito web di un concorrente. Un sito web ottimizzato di un concorrente.
Non esiste un ovvio punto di conversione
forme di gravità è uno dei miei plugin di wordpress preferiti di tutti i tempi. Ecco come appare il tuo sito web:

Basta vedere questo per la prima volta posso dire alcune cose.
Posso vedere che le forme di gravità offrono molte caratteristiche. Parlano di offrire moduli avanzati e assicurativi, che sono veloci da creare e ottimizzati per dispositivi mobili.
Ma ciò che spicca è come iniziare. C’è un grande pulsante CTA arancione sullo schermo.

Se voglio convertire, so esattamente come fare esso
Non devo cercare il sito oltre questo punto, a meno che tu non si vuole farlo.
Dovrebbe essere l’obiettivo del tuo sito web.
Tu Vuoi che gli utenti agire immediatamente (o il più rapidamente possibile) quando raggiungono il tuo sito web.
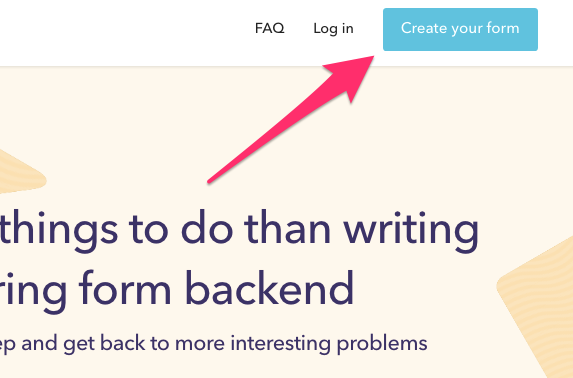
Questo è un esempio di una pagina iniziale di un altro servizio di formazione simile, formkeep:

non ha il grande pulsante CTA come fa forme di gravità, ma fa molte cose molto bene:
- Highlights I vantaggi del servizio (non dover scrivere moduli complicati sul backend sul tuo sito web).
- ha un pulsante CTA che mi dice esattamente come iniziare.
Sì, il CTA è nell’angolo in alto a destra. Ma, ha un messaggio piuttosto diretto: “Crea il tuo modulo”.

Non indovinare.
Posso realizzare una volta che l’obiettivo del sito è la facilità d’uso, quindi posso presumere che la creazione della mia forma sia ugualmente facile.
E, con quello, mi hanno convinto e mi hanno convinto Conversione.
Questo è un altro esempio di MailChimp che ha un punto di conversione anche semplice ma in denaro:

La proposta del valore è la prima cosa che vedi: “Costruisci il tuo marchio. Vendi di più. “
Voglio fare entrambi. Mi hanno convinto.
Come faccio a farlo? Facile, clicco sul pulsante “Registrazione” che è appena sotto. Lo stesso pulsante mi dice che è gratis.
Ma esattamente quello che ho intenzione di ottenere se registro? Il testo sotto il pulsante dice it.
Sto ottenendo la più grande piattaforma di marketing automazione nel mondo.
Altre persone usarlo. Agli altre persone lo adorano. Probabilmente lo farò anche io.
ancora, convincente.
Il punto è, che se hai intenzione di avere un CTA, fallo grande, prominente e facile da capire.
Il tuo design è troppo semplicistico ( o molto complicato)
So che i progettisti ricevono troppe critiche per creare siti web troppo complicati.
E, è vero che i siti sono troppo affollati e pieni di informazioni, tendono a prendere le persone lontano.
“Un sito molto congestionato rende i tuoi clienti ansiosi”, ha affermato Joe Ardeerser di Jordan Crown Design.
“Hanno un obiettivo da soddisfare, ma lo stai facendo di più difficile per loro c Sonfiar in te. Se il tuo sito web è disordinato, lavorare con te sarà anche disordinato? “
La soluzione ovvia è creare qualcosa di bello e minimalista.
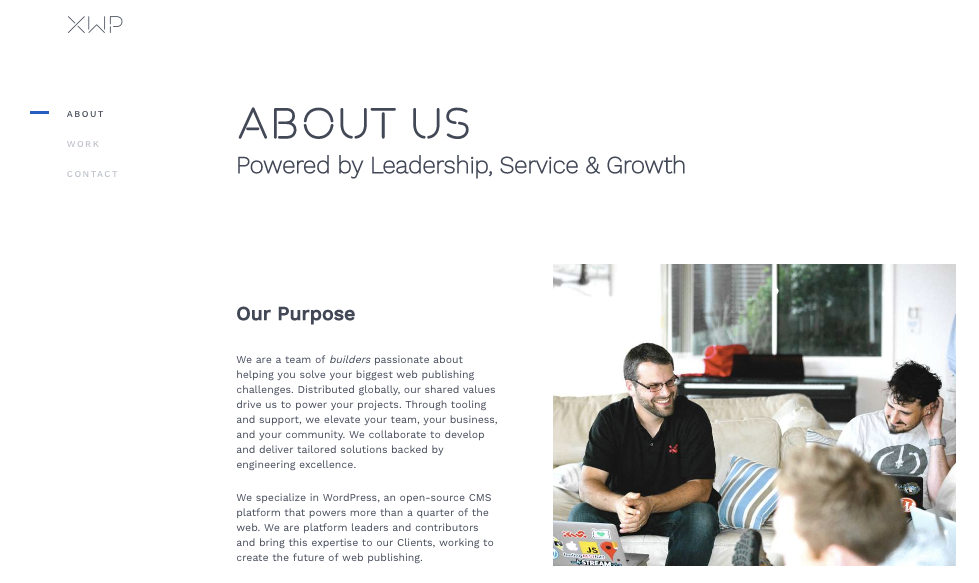
Un buon esempio di questo è il design del design del Sito XWP:

è pulito. C’è una proposta per un forte valore. La navigazione è minimale.
Allora, sai esattamente cosa stai per ottenere ora dove dovresti andare a trovare le informazioni.
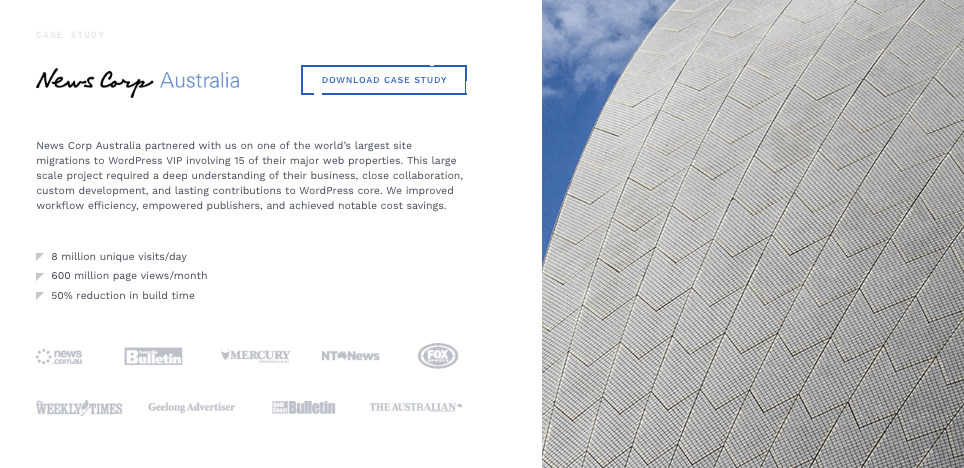
Se clicco sulla pagina “About” , Vedo un altro design minimalista ma informativo:

Se voglio saperne di più sul tuo lavoro, posso presentarmi Studi semplici come questo:

Sebbene non ci siano molte pagine su questo sito web, ottengo tutto ciò che devo sapere .
Hanno eliminato tutte le informazioni inutili che possono impedire a qualcuno di prendere una decisione.
E, hanno mantenuto tutte le informazioni importanti. Casi di studio. Proposte di valore.
Tutto essenziale è lì. È il minimalismo fatto correttamente.
Amo il minimalismo.
C’è un motivo per cui il mio sito sembra questo quando arrivi per la prima volta :

Il minimalismo è molto meglio per le conversioni geniche RAL.
troppe informazioni possono essere travolgenti.
Ma, d’altra parte, essendo troppo minimalista non funziona neanche.
Se vai al estremo e hanno pochissime informazioni, rischi di confondere il tuo pubblico nella direzione opposta.
Quello che voglio è un equilibrio tra “troppo” e “niente”.
Ad esempio NUA Bikes è nel limite per essere troppo semplicistico, ma funziona perché vendono solo una cosa … biciclette.

La tua navigazione è facile da capire. Posso cliccare su tutte le diverse biciclette e fare clic su “Info & Contatto” Se voglio saperne di più.
L’intero sito è fondamentalmente immagini di diverse biciclette in diversi colori e disegni.
Ci sono informazioni su ogni bicicletta, le tue specifiche e come comprare. Ma, tutto qui.
Non spreco il mio tempo nel riempimento che ha molti altri siti web. Sono qui per comprare una bicicletta. E, ho intenzione di acquistare la bicicletta che mi piace.
Apple è un altro esempio di un sito relativamente minimalista che funziona bene:

Non è così semplice come non sai cosa stai cercando.C’è un elenco di benefici. Sai dove andare.
Inoltre, hanno implementato la funzione di progettazione con spazio vuoto, che aiuta i visitatori facilmente elaborare le informazioni del sito Web.
In altre parole, le cose importanti sono ovvie. E, il meno importante svanire sullo sfondo.
Raggiungono un buon equilibrio evitando il visitatore di dover pensare a troppe decisioni.
è dinamico e pulito. È il buon tipo di minimalismo.
Per il tuo sito web, prova qualcosa che è nel mezzo: dai il tuo pubblico le informazioni di cui hanno bisogno senza bombarderli con troppe cose.
spiega I benefici, dai alle persone ciò che vogliono e mostrano loro come agire.
Il tuo sito web è molto lento
So cosa stai pensando. “Neil, sento tutto il tempo!”
è un argomento di discussione molto comune quando si tratta del perché le persone non stanno diventando il tuo sito web,
ma ascoltami per a momento.
I includo questo ultimo perché anche se è importante, non è il motivo principale per cui le persone lasciano il tuo sito web.
Il fatto è che se hai un contenuto interessante, un ottimale ottimale Design e un sito Web mobile decente, la velocità della pagina non sarà la grande differenza delle tue conversioni.
Guarda il test che ho fatto per il mio sito web, utilizzando le pagine di Google Insights:

Questi sono i miei risultati:

Sembra che possa funzionare un po ‘alla velocità della pagina sul mio sito web.
Sebbene il mio sito web mobile sia ottimizzato (e sembra troppo buono).
Allora, Perché è più lento di quanto dovrebbe?
Ci sono diverse cose che potrebbero non riuscire, e pag Espeed Insights offrirà alcune raccomandazioni.
Ma il fatto è che, in generale, il sito converte abbastanza bene.
Quindi, alla fine, la velocità della pagina non riceverà Avvia i visitatori, a meno che non ci siano altri problemi (vedi motivi da 1 a 4).
Ma, non uscire lì dicendo alle persone che Neil Patel ha detto che i tempi di caricamento non sono così importanti.
In molti casi, i tempi di caricamento sono ancora importanti.

Ci sono alcuni fattori chiave che contribuiscono se La velocità della pagina influenzerà le conversioni o no.
Ad esempio, se offri download, la velocità del sito è importante.

Se vendi molti prodotti online, la velocità del sito è importante.

Se le persone non possono cercare rapidamente sul tuo sito Web quando ne hanno bisogno, la velocità del sito è importante.
In generale, la velocità del sito è in gran parte importante quando influisce sull’esperienza utente.
A seconda di Dalla situazione, può essere un fattore con cui le persone lasciano il tuo sito senza convertire.
Quindi, è qualcosa che vuoi monitorare su base regolare.
Ma, a meno che il tuo Il sito è troppo lento, non devi preoccuparti troppo a riguardo.
Ottimizzalo il più possibile e andare avanti.
conclusione
il la realtà è che le persone lascerà il tuo sito per qualsiasi motivo.
Se si nota una significativa riduzione del traffico e delle conversioni, o al momento del soggiorno alle tue pagine, allora forse è ora di analizzare Le cose ancora più vicino.
Innanzitutto, controllare il valore del sito web. Assicurati di offrire contenuti sorprendenti, insieme a una navigazione chiara.
Quindi, ottimizza il tuo sito web per dispositivi mobili. Non riesco ad enfatizzare abbastanza questo.
dopo che si concentra su aspetti più piccoli, come la progettazione del sito e la velocità di caricamento.
In conclusione, fallo funzionale, fallo carina e prova a farla caricare più velocemente.
Quali sono i tuoi migliori consigli per far rimanere le persone più a lungo sulla tua pagina e tornare per ulteriori informazioni?
Aumenta il tuo traffico