Les langages de programmation asynchrone sont basés sur Les appels qui peuvent être remplis maintenant ou à l’avenir. C’est-à-dire que les variables peuvent être remplies ou attribuées à tout moment de l’exécution du programme.
Beaucoup de langages de programmation populaires sont basés sur des processus synchrones. C’est-à-dire qu’une commande ne peut être exécutée que lorsque le précédent est exécuté. C’est très bénéfique pour le programmeur, car vous n’avez pas à vous soucier du moment où les données seront prêtes. Le problème de ces types de langues est que les processus occupent plus de mémoire et sont moins efficaces.
exemples
Un exemple de ce paradigme est php, une langue synchrone. Lorsqu’un utilisateur tente d’accéder à un fichier PHP au moyen d’un navigateur Web, une sous-processus Apache2 (responsable de la gestion de tous les appels vers des fichiers Web et de la prise en charge de PHP). La sous-traité n’est pas fermée tant que le code finit par fonctionner. Cela signifie que si votre fichier prend un peu de course et que des milliers de personnes tentent d’accéder au même fichier, il est joint à un point où plus d’utilisateurs ne peuvent pas être fournis en raison d’une défaillance des ressources.
autre facile à Appréciez l’exemple est celui d’un « bouton ». Si nous filons un bouton sur une goupille numérique d’un microcontrôleur et que nous essayons de lire, nous avons deux possibilités:
- lisez-le en continu jusqu’à ce que vous changiez d’état
- Utilisez des interruptions
Le premier est peu utilisé (à moins que cela ne soit vraiment nécessaire) car il est inefficace. L’utilisation de chaque cycle de capture de données et d’analyse de l’état du bouton consomme beaucoup plus couramment que de laisser l’appareil sur les interruptions debout et utilisez-les.
Vous pouvez dire que les interruptions des microcontrôleurs sont un exemple d’appels asynchrones. Le problème est qu’ils interrompent l’exécution du code actuel pour appeler la routine d’interruption. Pour cette raison, les routines doivent être aussi courtes que possible.
Avantages et inconvénients
Langues synchrones
- facile à lire et à comprendre
- facile à déboguer.
- Ne vous inquiétez pas de la disponibilité des données.
Langues asynchrones
- Votre débogage n’est pas si simple. Un code peut compiler correctement et peut ne pas fonctionner comme nous le pensons. Nous pouvons avoir une fonction qui dépend d’une autre course lorsque nous ne l’avons pas pensé.
- excellent pour la gestion de l’interface.
- Vous pourriez dire qu’ils sont plus difficiles à « comprendre », Parce que c’est un autre paradigme de programmation.
Il existe différentes infrastructures (cadres) qui permettent plusieurs langues (Python, Java, PHP, entre autres) de devenir des « langues asynchrones ». L’analyse de chaque cadre va bien au-delà des objectifs de cette publication.
comparaisons entre paradigmes
Pour cela, nous utiliserons une langue simple pour comprendre en tant que PHP pour analyser les langues synchrones et Nodejs (Ce dernier est un cadre javascript) pour les langues asynchrones.
php
|
2
div> 3
6
7
8
9
10
> 11
13
14
15
16
18
19
21
22
24
25
26
27
div> 28
29
30
31
32
33
34
35
37
div> div> 38
39
41
42
43
45
46
47
49
49> 50
52
|
module. Exportations = fonction (app) {
var async = exiger (‘async’);
var fn = nécessite (‘./ fonctions.js’);
app.get (‘/’, (req, res) = > {
utilisateur, données, menu, en-tête, menu, en-tête, Corps, pied de page;
async.series (,
(err) = > {
{ variables = {En-tête: en-tête, corps: corps, pied de page: pied de page};
req.Render (‘exemple.EJS ‘, variables);
});
});
}
|
? php

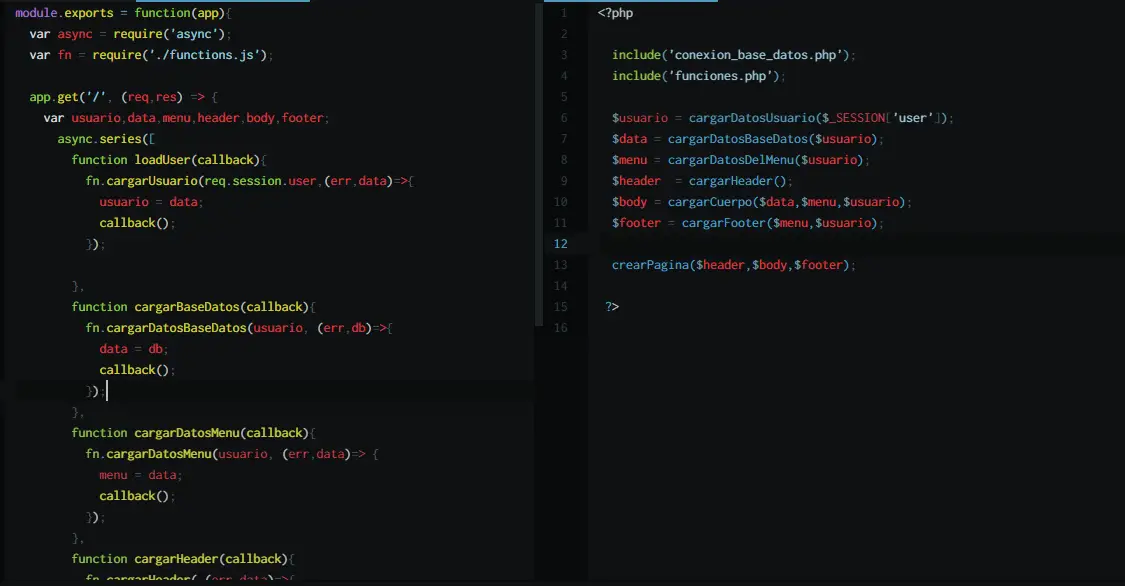
ComparaCión de Códigos. A la Izquierda JavaScript Y a La Derecha Phpambos Códigos Intention Résolvante El Mismo Problème: Mostrar Una Página Web en Donde SE Requiera Cargar InformationCión del Usuario. ES Necesario Cargar información de Una Base de Datos (de Cualquier Cosa, Ya Sea Productos, Inventario, etc.), Cargar La Cabeca de la Página, El Cuerpo Y El Pie de Página Y Renderizar La Misma. SE Han EvemidiDo Las Comprobaciones de Errores Para Hacer El Código Más Corto Y Sencillo de Entendante.
PHP
Como Podemos APRECIAR, PHP ES MULTO MOCHO MACHES FÁCIL DE LEER. Sabemos Que Todas Las Funciones Questamos Llamando Estan Dentro de Un Archivo de Funciones Llamado « Funciones.php », Y que Cada Función SE VA A EJecutar Justo Despuéses Quterior.
JavaScript
EN EL EJEMPLO DE JAVASCRIPT, SE UTILIZÓ UNA LIREBERÍA O MÓDULO LALADO « ASYNC ». Este permis Agrupar Funciones Y HACER Que El Código Sea Más Limpio. En Este Algoritmo SE Espera A Que Cada Función Función Termin de Ejecutarse Para Iniciar La Siguiente. La Différencia Esta en Que Debido A La Naturaleza Asincrona de Nodejs (ONU-Cadre de Javascript) Debemos Utilizar Callbacks, Las Caleses Son Llamadas Que SE Realizan Cuando El Código de Una Función Termina de Ejecutarse. ES UNA FORMA DE HACERLE SABER AL CÓDIGO O FUNCIÓN PRINCIÓN PRINCIÓN SECUNCIÓN SECUNDARIA HA ACABADO DE EJECUTARSE.
ES Decir, en Nodejs NO SE PURED HACER ESTO:
El Código Anterior Compareia Correctionament, Pero Pude Dar Sausedos No Esperados. ES Decir, El Programa Llama A la Primera Función e Inmediatamente Llama à la Ségunda, Y Así SE VA. Nunca Espera A Quterior SE Termina de Ejecutar. ENTONCES CANO LA VARIABLE DONNÉES LA QUEST DE LA BASE DE DATOS QUE NOS INTESSA, PUREE QUE NO ESTE LISTA CUANDO SE LLLE A LAS FUNCIONS QUE Dépendre de l’ESTA (EN NUESTRO CÓDIGO SERÍA CARGARCUERPO ())))))))))))))))))))))))))))))) ESTO PODRÍA OCASLASAD QUE EL CUERPO DE LA PAGINA GENER VACIO.
Callbacks
PARA SOLUCIONAR EL Problème ANTEROR SE Mise en place El Concept de rappel, para Poder Saber Cuando Una Función Termina de Ejecutarse. Esto es Muy útil, Debido A ES Posibile QUE LA FUNCIÓN Que Carga La Base de Datos Tarde beaucoup. En Otros Lenguajes de Programación Esto Consommez Récursos Del Sistema. Los Lenguajes Asincronos Solo SE Consume Los Récursos Por parte del Servicio que utiliza la Base de Datos.
La Sintaxis de Nations Callback es Sencilla, Y UNA FUNCIÓN PURED SER Transformada A UNA FUNCIÓN ASIGRAONA.Pour JavaScript:
Comme nous pouvons le constater, lorsque les rappels sont utilisés, la notation « Erreur en premier » est généralement adoptée (ou d’abord en anglais ). C’est-à-dire qu’un rappel doit renvoyer deux valeurs:
Ceci est une norme et elle est faite pour attraper des erreurs. Ce qui est généralement terminé, c’est de retourner NULL la variable erreur err si aucune erreur n’est survenue, sinon si elle s’est produite.
promess
promesses représente une valeur ou un objet qu’il peut maintenant être disponible ou à tout moment futur. C’est-à-dire que cela n’est pas connu à quelle heure ils peuvent être résolus et ni lorsque leur valeur de retour sera disponible. Le concept est similaire à celui d’un rappel, mais sa syntaxe est un peu différente.
Une promesse a deux façons de retourner à la code d’origine: s’il est terminé ou si une erreur se produit. Ceci est facile à contrôler en utilisant les paramètres de remplissage et rejetez. Celles-ci sont utilisées dans le code suivant:
>
Ce qui précède peut être converti une fonction basée sur des rappels à un avec des promesses, comme suit:
L’avantage des promesses est qu’ils peuvent être « combinés ». C’est-à-dire que si nous avons une fonction qui charge des données de la base de données et que nous avons besoin de ces données pour les traiter, nous pouvons faire quelque chose comme ceci (en supposant que la fonction de chargement () charge les données d’une base de données et que la fonction analysée () Analysez-les dans la façon dont nous voulons):
Id = « 857a197e08″>
Et nous pouvons continuer à la combiner pour utiliser plus de fonctions
|
2
3
4
5
|
fn.cargardates (utilisateur).. Données) {
retournez des analyses (données);
}). Ensuite (fonction (DataLocation) {
// Nous avons les données déjà analysées, dans les données analysées
});
|
Ce code précédent peut également être écrit comme suit (en supposant que les analyses sont une promesse):
3
Cela enregistre un assez espace par rapport aux rappels.
styles d’exécution asynchrone
- Série: une fonction promesse ou asynchrone (basée sur les rappels) est exécutée après exécuter le précédent.
- Parallel: Tous les processus asynchrones (promesses ou fonctions asynchrones basés sur les rappels) sont exécutés en même temps.
- Parallèlement à la limite d’exécutions parallèles: Tous les processus asynchrones (promesses ou asynchrones basés sur une fonction asynchrone sur les rappels) sont exécutés en même temps, mais avec une limite de processus simultanée.
- race (course): Tous les processus asynchrones (promesses ou fonction asynchrone basés sur des rappels) sont exécutés en même temps, et quand L’un d’entre eux est fini fonctionnant, puis il est renvoyé au code d’origine et les autres processus asynchrones initiés sont arrêtés.
Cette information sera utile pour SIG Atiens JavaScript et publications d’interface Web. Salutations