Neste tutorial, vou falar sobre as partículas. Unha biblioteca de JavaScript que permite crear un efecto de partícula dinámico no seu sitio web. Pode personalizar o tamaño, a velocidade, o comportamento do movemento e moito máis con partículas. Aquí está a páxina de demostración de partículas. Isto permítelle probar varias configuracións e ver como funciona realmente.
Prepare o ambiente de traballo
Unha vez que xogaches coa demostración, é hora de implementación. Empecemos descargando a última versión de GitHub e importa a súa páxina HTML usando a etiqueta de script.
A continuación, cree un ficheiro JSON de configuración. Aquí é onde pode personalizar a opción de. Usarei a configuración básica proporcionada no GitHub, que debería ser unha boa partículas de inicio, como tamaño, densidade, movemento, cor, etc.

Tamén cambiarei a cor un pouco desde que a parte inferior da páxina é branca.
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#fdefaa" },
Seguinte, cree un elemento div Quere usar como envoltura de partículas co ancho e altura apropiado. Tamén vou crear un botón para iniciar o efecto de partícula cando fai clic.
<div></div><button>Start</button>#particle-div { margin: 0 auto; width:800px; height:500px;}
No evento de clic, podemos comezar os módulos de métodos de carga e proporcionar O ID do elemento de contedores que acabamos de crear, seguido do nome do ficheiro de configuración de JSON.
$("#particle-button").click(function(){ particlesJS.load('particle-div','particle-cfg.json'); });
e iso é, está listo para ir. Vexamos como funciona!

Cambiar a opción dinámicamente
tamén pode facer un cambio no Opción de partículas sobre a marcha. Imos crear un botón de actualización.
<button>Update</button>
Dentro do controlador de eventos de clic, podemos referirse a Módules.js Object Matrix e facer cambios na configuración como isto. Podes ver a lista completa destes axustes do GitHub. Cando remate coas actualizacións, chame ao método de actualización de partículas para recoller o cambio.
$("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); });
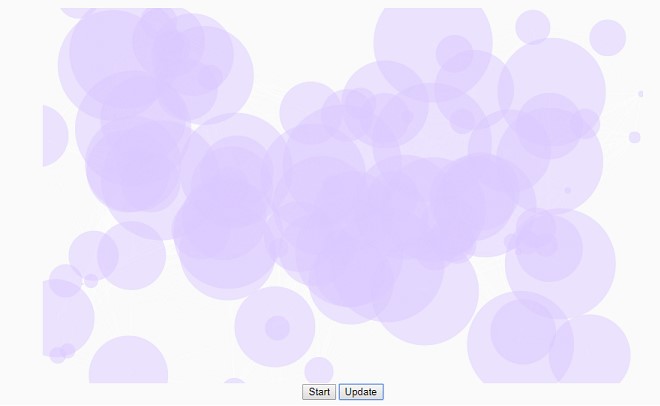
e aquí está cando fai clic no botón de actualización.

Podes verlles en acción no seguinte vídeo:

Código fonte
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <script src="jquery-2.1.4.js"></script> <script src="particles.js"></script> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <div><span>Particles.js</span></div> <div> <div></div> <button>Start</button> <button>Update</button> </div> <script> $("#particle-button").click(function(){ particlesJS.load('particle-div','particle-cfg.json'); }); $("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); }); </script> </body></html>#particle-div { margin: 0 auto; width:800px; height:500px;}