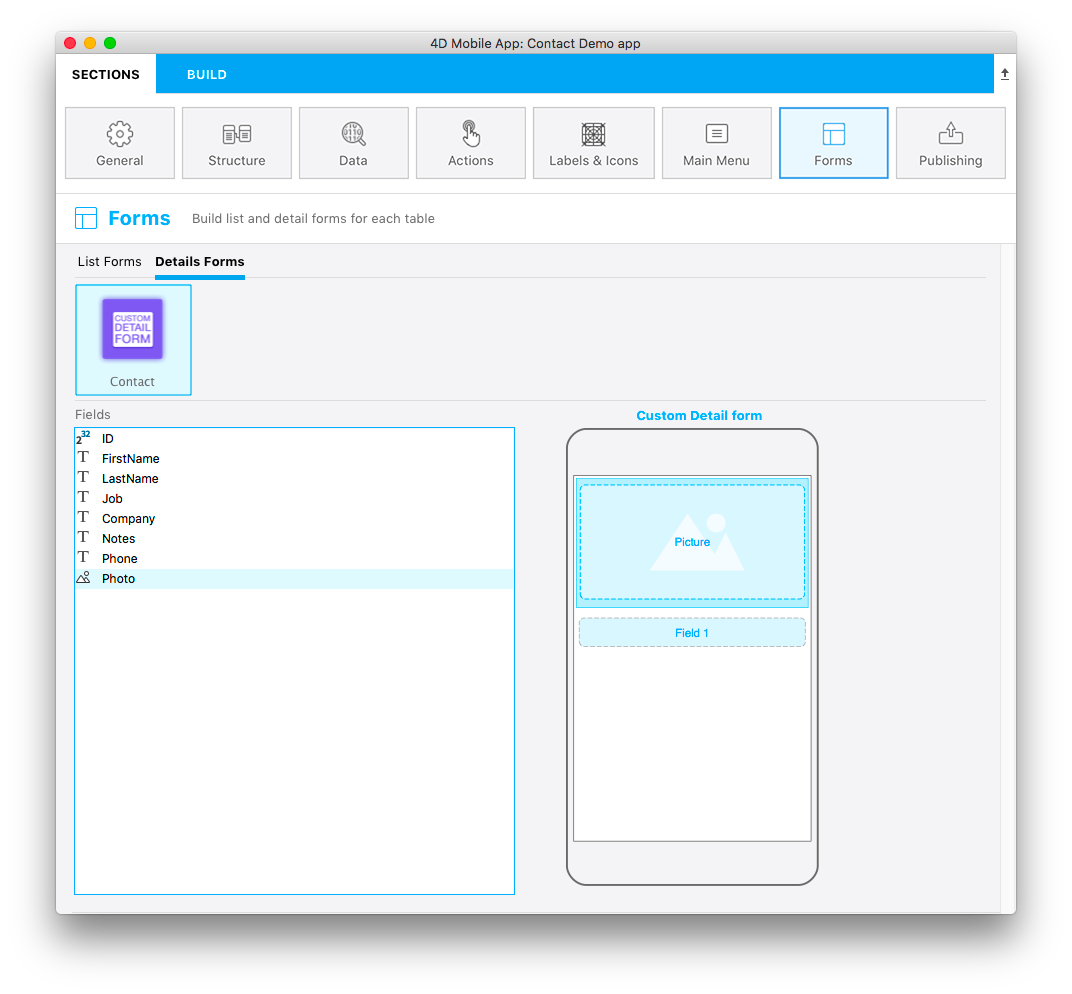
O modelo Template.svg é unha representación básica de modelo. Neste ficheiro SVG, debes definir áreas para poder engadir campos ao modelo de formulario detallado desde o editor do proxecto.
Aquí tes unha versión final:

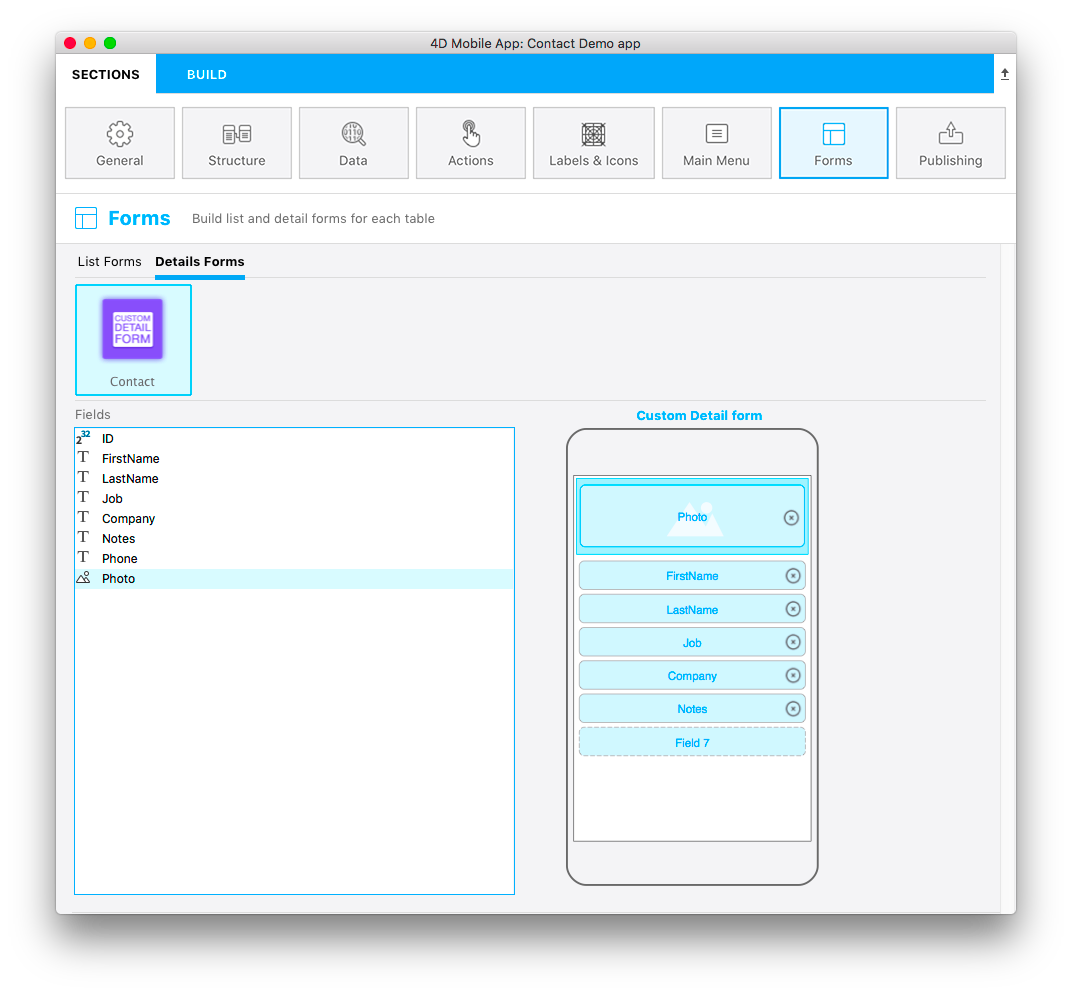
Este modelo ten unha numeración de campo dinámico, o que significa que este modelo depende de que engada unha imaxe e pode poñer tantos campos dependendo das súas necesidades. Entón, durante a creación do seu formulario detallado na sección de formularios e arrastrar e soltar un campo, aparece un novo campo baleiro baixo o anterior para engadir un novo campo:

Abra o ficheiro Template.svg co seu editor de código favorito.
Centremos nas diferentes partes do seu ficheiro SVG e que terá que editar .
Título
<title>Custom Detail form</title>Engadir o título do seu modelo aquí.
Posición, alto, ancho e tipo da área
Pode definir a posición, o alto e o ancho de todos os seus campos como o que fixemos para o tutorial de visualización de lista personalizado.
Propiedades de campo
//1<g visibility="hidden" ios:dy="35">//2<rect class="bg field" x="14" y="0" width="238" height="30"/>//3<textArea class="label" x="14" y="8" width="238">field</textArea>//4<rect class="droppable field multivalued" x="14" y="0" width="238" height="30" stroke-dasharray="5,2" ios:type="0,1,2,4,8,9,11,25,35"/>//5<use x="224" y="1" xlink:href="#cancel" visibility="hidden"/></g>- posición de toda a área e
- posición, alta e anchura da área de fondo
- definir a posición do área de texto e ancho
- Definir a posición do campo desplegable, alto e ancho, así como os tipos de campos aceptados (nesta e NzPlo Todos os tipos son aceptados)
- Definir un botón de cancelación que se mostrará para eliminar o contido da imaxe
//1<g transform="translate(0,60)">//2<rect class="bg field" x="15" y="0" width="236" height="65"/>//3<path class="picture" transform="translate(10 0) scale(6)"/>//4<textArea class="label" x="15" y="25" width="236">$4DEVAL(:C991("picture"))</textArea>//5<rect class="droppable field" x="15" y="0" width="236" height="65" stroke-dasharray="5,2" ios:type="3" ios:bind="fields"/>//6<use x="222" y="20" xlink:href="#cancel" visibility="hidden"/></g>- posición de toda a área e
- posición, alto e ancho da área de fondo
- para mostrar unha imaxe no campo de imaxe
- Definir a posición da área de texto e ancho
- Definir a posición do campo soltable, o seu alto eo seu ancho, así como os tipos de campos aceptados
- Define un botón de cancelación que se mostrará para eliminar o contido actual
Agora que ten unha icona, a descrición básica do modelo no ficheiro manifest.json eo seu ficheiro SVG, imos A diversión con Xcode!
Nota
Todos os tipos están dispoñibles aquí.
Consello
Para facer a definición de tipo de campo máis sinxela, 4D para iOS permítelle incluír tipos de campo Con valores positivos e tamén exclúen os tipos de campo con valores negativos. Por exemplo,
ios:type="-3,-4"permitirá que arrastre e solte cada campo excepto imaxes e datas.Para incluír todo tipo, escriba
ios:type="all".