
Os idiomas de programación asíncronos están baseados en chamadas que se poden cumprir agora ou no futuro. É dicir, as variables poden ser cubertas ou asignadas en calquera momento da execución do programa.
Moitos dos populares idiomas de programación están baseados en procesos síncronos. É dicir, só se pode executar unha orde despois de que o anterior sexa executado. Isto é moi beneficioso para o programador, porque non tes que preocuparte cando os datos estarán listos. O problema destes tipos de linguas é que os procesos ocupan máis memoria e son menos eficientes.
Exemplos
Un exemplo deste paradigma é PHP, unha linguaxe sincrónica. Cando un usuario trata de acceder a un ficheiro PHP mediante un navegador web, chámase un subproceso Apache2 (que é responsable de manipular todas as chamadas a ficheiros web e soporte PHP). O subproceso non está pechado ata que o código termine correndo. Isto significa que se o seu ficheiro leva un pouco de execución e miles de persoas tratan de acceder ao mesmo ficheiro, alcánzase nun punto onde máis usuarios non se poden subministrar debido ao fallo de recursos.
Outros fáciles de facelo Apreciar o exemplo é o dun “botón”. Se fagamos un botón a un pin dixital dun microcontrolador e tratamos de ler, temos dúas posibilidades:
- Lea-lo de forma continua ata que cambie o estado
- Usar interrupcións
O primeiro é pouco usado (a menos que sexa realmente necesario) porque é ineficiente. Usando cada ciclo de captura de datos e análise para o estado do botón consome moito máis que deixar o dispositivo en stand-by e usar interrupcións.
Podería dicir que as interrupcións nos microcontroladores son un exemplo de chamadas asíncronas. O problema destes é que interromper a execución do código actual para chamar a rutina de interrupción. Por este motivo, as rutinas deben ser o máis curto posible.
Vantaxes e desvantaxes
Idiomas síncronos
- Fácil de ler e comprender
- Fácil de depurar.
- Non te preocupes pola dispoñibilidade dos datos.
idiomas asíncronos
- A súa depuración non é tan sinxela. Un código pode compilar correctamente e pode non funcionar como pensamos. Podemos ter unha función que depende doutra carreira cando non pensamos niso.
- Excelente para a xestión da interface.
- Podería dicir que son máis difíciles de “entender”, Porque é outro paradigma de programación.
Hai diferentes infraestruturas (marcos) que permiten varios idiomas (Python, Java, PHP, entre outros) para converterse en “linguas asíncronas”. A análise de cada marco vai moito máis aló das metas desta publicación.
comparacións entre paradigmas
Para iso, usaremos un linguaxe sinxelo para comprender como PHP para analizar linguas síncronas e nodejs (Este último é un marco de JavaScript) para idiomas asíncronos.
Div>
Div>
Div>

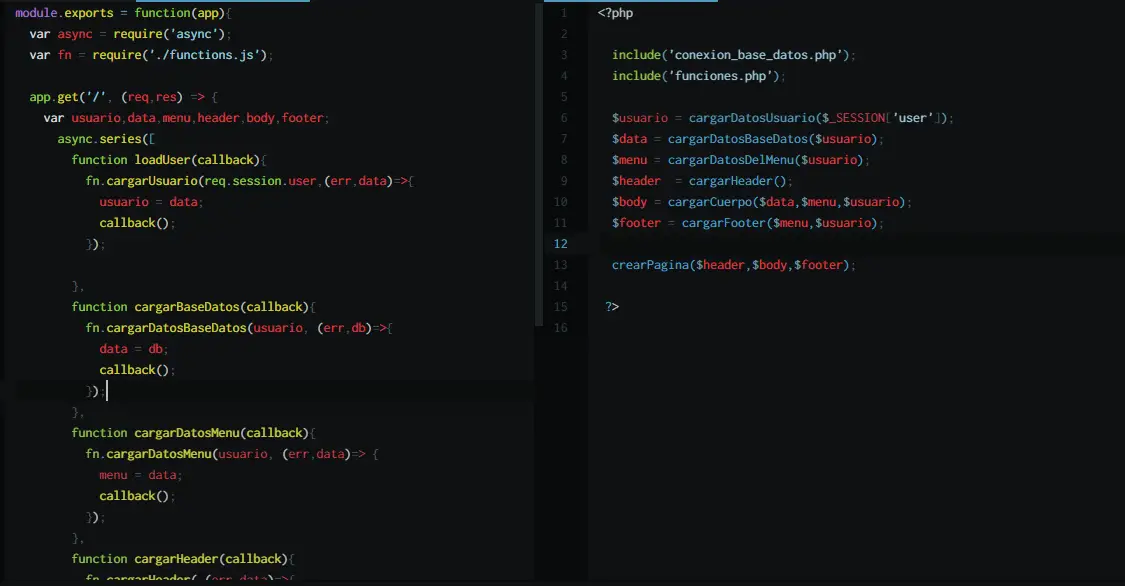
comparación de códigos. A la Izquierda JavaScript y a la Derecha Phpambos Códigos Intentan Resolver El Mismo Problema: Mostrar una Páxina web en Donde Se Requiera Cargar Información del usuario. Es necesario cargar Información básica de una de datos (de cualquier cosa, ya produtos mar, inventario, etc), cargar la cabecera de páxina, el cuerpo y el pie de páxina y renderizar la misma. Se han obviado las comprobaciones de erros para hacer el código más corto y sencillo de entender.
php
como podemos apreciar, php es m¿s fácil de leer. Sabemos que Todas Las Funciones Que Estamos Llamando Estan Dentro de Un Archivo de Funciones Llamado “Funciones.php”, Y que Cada Función SE va a Ejecutar Justo Después que se ejecute la anterior.
JavaScript
en el ejemplo de javascript, se utilizó a librería o módulo llamado “Async”. Este permite agrupar funciones y hacer que el código mar más limpio. En Este algoritmo se espera a que cada función terminada de ejecutarse para iniciar la siguiente. LA DIPERENCIA ESTA EN QUE DEBIDO A LA NATUREZA ASINCRAON DE NODEJS (ONU Framework de JavaScript) Debemos Utilizar Chullbacks, Las Cuales Son Llamadas Que se realizan Cuando El Código de Una Función Termina de Ejecutarse. ES UNA FORMA DE Hacerle Saber Al Código O Función Principal Que a función secundaria ha acabado de ejecutar.
ES Decir, en Nodejs NO SE PUEDE HACER ESTO:
| IV id = ”
1
2
3
4
5
6
7
8
9
10
|
app.get (‘/’, función (req, res) {
var usuario = fn.Carucesuario ();
var Data = fn.cargardatosbasedatos (usuario);
var menu = fn.cargardatosmenu (usuario);
var header = fn.cargarheader ();
var body = fn.cargarcuerpo (datos, menú, usuario);
var fainer = fn.cargarfooter (menú, usuario);
variable s = {cabeceira: cabeceira, corpo: corpo, pé de páxina: pé de páxina;
req.render (‘ejemplo.ejs’, variables);
});
|
O Código Anterior Compilaría Correcto, Pero Puede Dar Resultados Non hai esperados. Es decir, O Programa Llama A La Primera Función e Inmediatamente Llama A A Segunda, Y Así Se va. Nunca Espera a que a función anterior se termine de ejecutar. Entonces como la datos variables es la que contiene la Información de la base de datos que interesa, puede que no este Lista Cuando se llame a las funcións That dependan desta (en Nuestro código sería cargarCuerpo ()). ESO PODRÍA OCASIONAR QUE O CUERPO DE LA PÁGINA QUEDE VACÍO.
CALLBACKS
para Solucionar o problema anterior EL CONCEPTO DE CALLBACKS, PARA PODER SABER CUANDO UNA FUNCIÓN TERMINA DE EJECUTARSE. Esto es muy útil, debido a es posible que la función que carga la base de datos tardege mucho. En Otros Lenguajes de Programación Esto Consume Recursos del Sistema. Los Lenguajes Asincronos Solo se consome Los Recursos por Parte del Servicio Que Utiliza La Base de Datos.
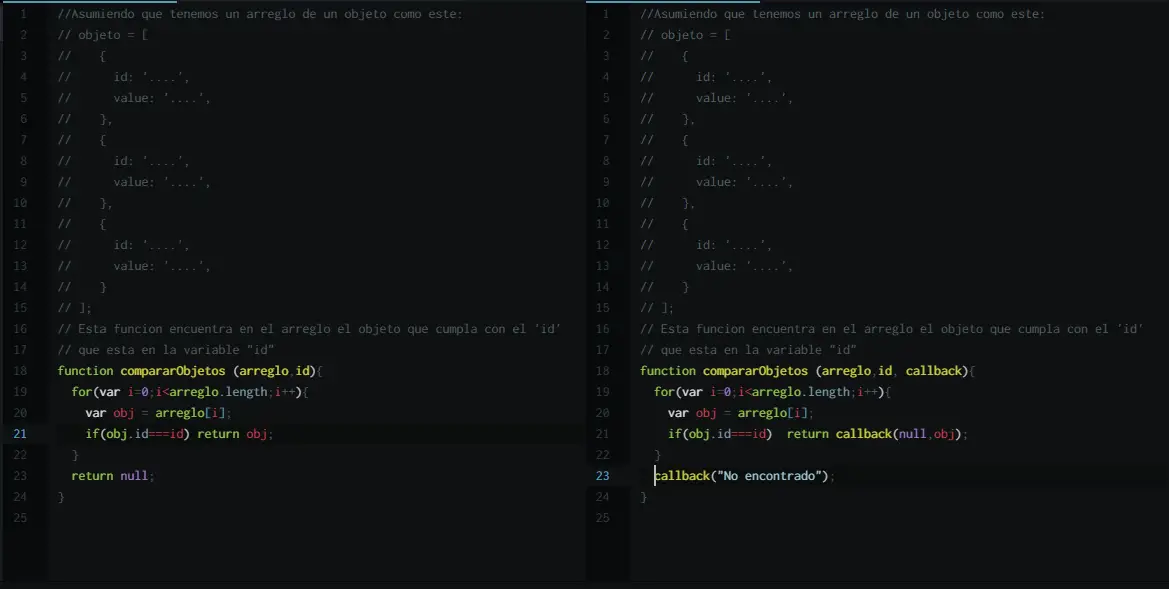
La Sintaxis de Unión de Callack es Sencilla, Y Una Función Normal Puede Ser Transformada A Una Función Asincrona.Para JavaScript:

Como podemos ver, cando se utilizan as chamristas, a notación “Erro primeiro” adoita ser adoptada (ou primeiro en inglés ). É dicir, unha devolución de chamada debe devolver dous valores:
|
|
Callback (Err, Data)
|
Este é un estándar e está feito para capturar erros. O que normalmente adoita facer é devolver a variable errar se non se produciu ningún erro e, se non, se ocorreu.
promesas
As promesas representan un valor ou un obxecto que poida agora estea dispoñible ou en calquera momento futuro. É dicir, non se sabe a que hora poden ser resoltos e nin cando o seu valor de retorno estará dispoñible. O concepto é similar ao dunha devolución de chamada, pero a súa sintaxe é un pouco diferente.
A promesa ten dúas formas de volver ao Código orixinal: se se completa ou se ocorre un erro. Isto é fácil de controlar usando os parámetros de código e rexeitar. Estes son utilizados no código a continuación:
|
2
3
4
5
|
devolve a nova promesa (función (Fulleffill, rexeite) {
// código
// Se queres completar, úsase completa,
// se queres enviar un erro, rexeita o erro (“Erro!” );
});
|
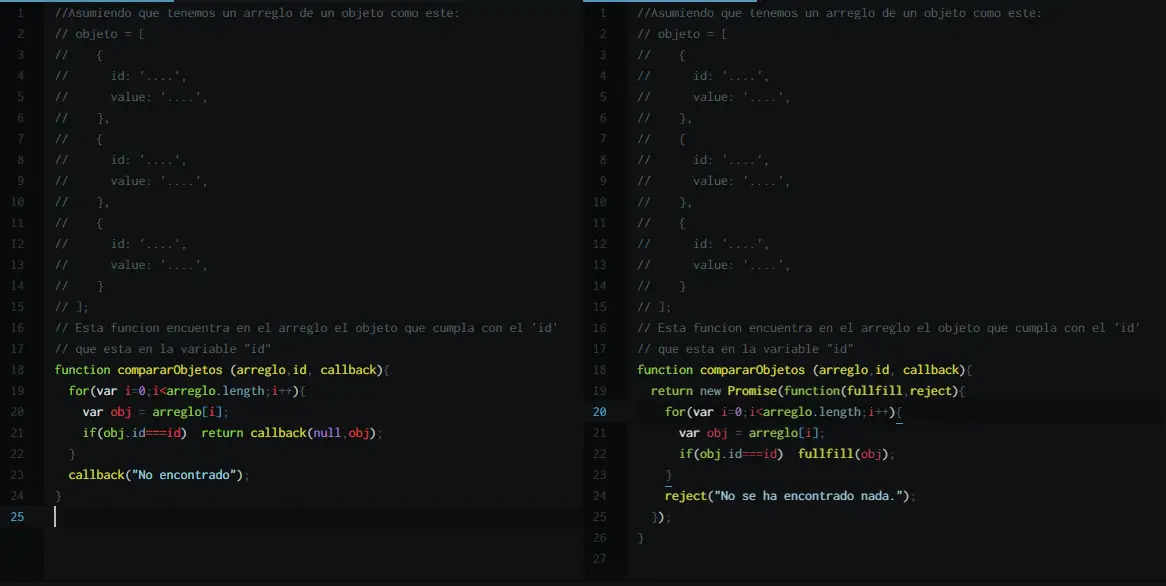
O anterior pode converterse nunha función que está baseada en devolución de chamadas a unha con promesas, do seguinte xeito:

A vantaxe das promesas é que poden ser “combinadas”. É dicir, se temos unha función que carga datos da base de datos e necesitamos que os datos se procesen, podemos facer algo así (asumindo que a función de carga () carga os datos dunha base de datos e que a función analizada () Analiza-los no camiño que queremos):
|
2
3
4
|
fn.cargardates (usuario) .then (función) {
// o A variable de datos contén o que se devolve de
// a promesa “Cargando.”
});
|
E podemos seguir combinántao para usar máis funcións
|
2
3
4
|
fn.cargardates (usuario) .then (función ( Datos) {
analizadas de retorno (datos);
}). Entón (función (Datalocation) {
// aquí temos os datos xa analizados, Nos datos analizados
});
|
Este código anterior tamén pode ser escrito do seguinte xeito (asumindo que as análises son unha promesa):
|
1
2
3 |
fn.cargardates (usuario) .then (analizado) ..Entón (función (Datalocation) {
// aquí temos os datos xa analizados, na variable de análise de datos
});
|
Isto garda un espazo bonito en comparación cos devolucións de chamada.
estilos de execución asíncronos
- Serie: unha promesa ou función asíncrona (baseada en chamadas) execútase despois de executar a anterior.
- Paralelo: todos os procesos asíncronos (promesas ou función asíncrona baseadas en devolución de chamadas) son executados ao mesmo tempo.
- paralelo co límite de execucións paralelas: todos os procesos asíncronos (promesas ou función asíncrona baseada en chamas de chamada) son executados ao mesmo tempo, pero cun límite de procesos simultáneos.
- Carreira (raza): todos os procesos asíncronos (promesas ou asincronas baseadas en devolución de chamadas) son executados ao mesmo tempo e cando Un deles está rematado executado entón é devolto ao código orixinal e os outros procesos asíncronos iniciados son detidos.
Esta información será útil para SIG Atiens JavaScript e publicacións de interface web. Saúdos