Neste artigo falaremos de:
- Que é e que fai o diálogo de interface de usuario de jQuery
- compoñentes esenciais para A súa implementación nunha páxina web
- Apertura dun diálogo baixo demanda
- Implementación de xeito e diálogos amodais
- aplicación de estilos personalizados
- inclusión de peche de botóns de comando e outros
- Como configurar as súas dimensións personalizadas
- usando o diálogo como un formulario simple
- efectos visuais durante a súa presentación e eliminación

¿Que é o diálogo de interface de usuario de jQuery?
Dentro da interface de usuario de jQuery atopamos unha serie enteira dos elementos de programación da interface de usuario preprogramado e listo para integrarse nos nosos proxectos HTML. É unha ampla biblioteca de JavaScript que engloba a partir de efectos dinámicos, incluso menús, calendarios, diálogos, etc.
A referencia e descarga Internet Praza do compoñente de diálogo, que é o que trataremos, é: jqueryui .com / diálogo

As capacidades que nos proporcionaremos nos epígrafos sucesivos, a Vuelafluma son:
- Un cadro de diálogo básico resizable de amodalidade
- a posibilidade de convertelo en modal e apertura á demanda
- adaptación persoal a predefinidos ou máis estilos personalizados
- a conversión completa a unha caixa de entrada de usuario, é dicir, a un formulario
un primeiro diálogo básico
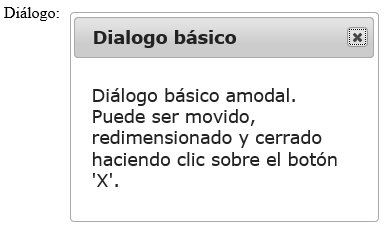
O noso primeiro exemplo non será moi ambicioso, é Acerando de ilustrar un diálogo sinxelo que se abrirá cando se cargue a páxina, cunha mensaxe dentro e sen funcionalidades adicionais.
O código é o de listado 1 e comentarase Ideal.
Listado 1: Código dun diálogo simple
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Uso básico</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog();});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico amodal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div></body></html> 
Se revisamos o código que somos, por orde secuencial:
- Ao comezo do documento, na etiqueta
, Inseriremos as bibliotecas CSS e jQuery e os códigos correspondentes
- A referencia á folla de estilos de interface de usuario jQuery: jQuery-ui.css
Debe ser o primeiro dos libros CSS referenciados - A referencia á biblioteca xeral de jQuery: jQuery-xxxjs
debe ser a primeira das bibliotecas de JavaScript referenciadas - a referencia á biblioteca de interface de usuario jQuery: jQuery-ui.js
- Unha función de inicialización do diálogo:
, como vemos, tomar o elemento ao que está asociado e a función sen parámetros, sen máis - No corpo do documento, etiqueta
<body>vai ao resto de elementos HTML, entr e eles definición de diálogo:<div title="Dialogo básico">
diálogos modal e amodales. Apertura da demanda
A presentación de diálogos pode ser de dous tipos:
- MODAL: capturará o foco de entrada, para que debemos asistir ao que se require no diálogo Antes de poder acceder a outros elementos da xanela principal. Normalmente é o comportamento que nos gustaría.
- Amodal: non capturará o foco da entrada de xeito exclusivo, para que poidamos acceder, por exemplo, a xanela principal e a neglixencia do que se require no diálogo .. Recoméndase que, sorprendentemente, é a opción predeterminada dos compoñentes de diálogo da interface de usuario de jQuery.
Na listaxe 2 vemos que para aprobar o diálogo a Modal, sen máis preámbulos, debemos especificar tales bens na súa construción:
modal: true;Por outra banda, para abrir un diálogo baixo demanda, que será o que normalmente queremos, temos que especificar:
- que non se abre automaticamente, polo que imos poñer A túa propiedade: r /
autoOpen: false - Programaremos, por exemplo, un botón de comando para abrir no código HTML:
<button>Abrir diálogo</button> - imos asociar o botón:
$("#abrir") - programaremos a súa apertura premendo en Este botón:
.click(function () { $("#dialog").dialog("open"); });
Listado 2: Código de un diálogo modal simple
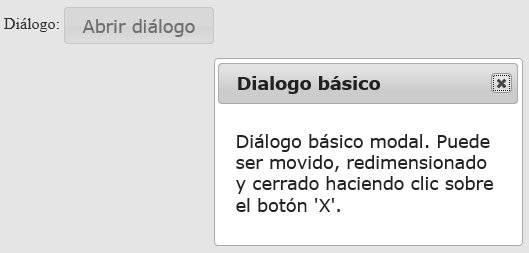
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div><button>Abrir diálogo</button></body></html> 
Engadir un botón de peche
Aínda que o peche dun diálogo sempre se pode facer premendo Na xanela de clausura de “X”, máis elegante é mostrar un bo Tón para tal función.
Para iso usamos dúas funcionalidades, engade botóns e pecha Windows usando o código JavaScript:
- Usando os botóns do botón Creamos un botón cunha determinada etiqueta e unha función de resposta cando se preme. Así poderiamos crear varios, xa que veremos no diálogo da sección de forma sinxela, ao final do artigo.
- Para pechar a xanela, facemos unha chamada á función de estreita, co código:
Listado 3: Un diálogo sinxelo cun botón de comando para pechar
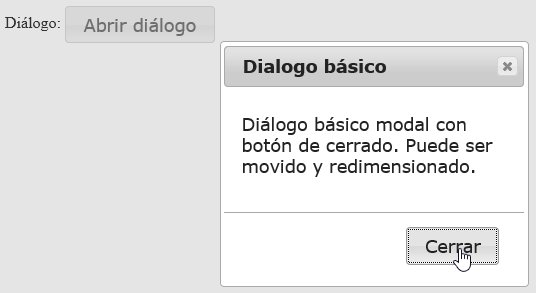
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con botón de cerrado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y redimensionado.</p></div><button>Abrir diálogo</button></body></html> 
Diálogo con dimensións personalizadas
Ata agora, os diálogos que se mostran están predefinidos polo sistema, veremos como definir as súas dimensións.
Optamos por unha modificación ao voo, ao momento de crear o diálogo, non na súa definición, antes da súa apertura, como se pode ver na lista 4.
As propiedades a ser fixadas son ancho e altura, como se mostra na porción de código que segue:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});na listaxe 4 mostra o exemplo completo dun diálogo modal, con dimensións fixas e un botón para pechar.
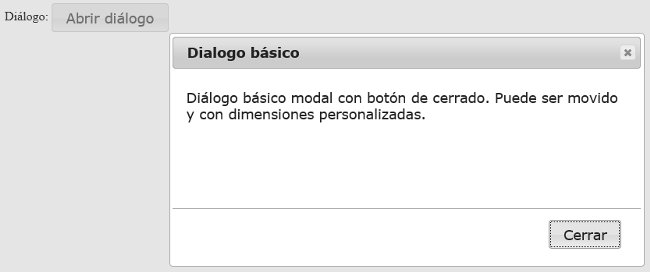
Listado 4: diálogo modal simple, con botón de peche e dimensións fixas
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con dimensiones personalizadas</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y con dimensiones personalizadas.</p></div><button>Abrir diálogo</button></body></html> 
Non redimensible, das dimensións estáticas, a propiedade redimensionable será suficiente, como na porción de código que segue:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});Xogando con estilos
Ata agora traballamos con referencias á interface de usuario aloxada no foro de jQuery; Deste xeito, temos unha forma moi cómoda e eficiente de crear o diálogo, pero non personalizar os seus estilos, xa que se traballa cun predeterminado – un CSS específico referido, dado polo administrador da interface de usuario jQuery -.
Con todo, a interface de usuario jQuery ten numerosos estilos predefinidos e listos a usar; Pero para iso teremos que descargalos e traballar con eles e referencia a eles no local -in o propio servidor -.
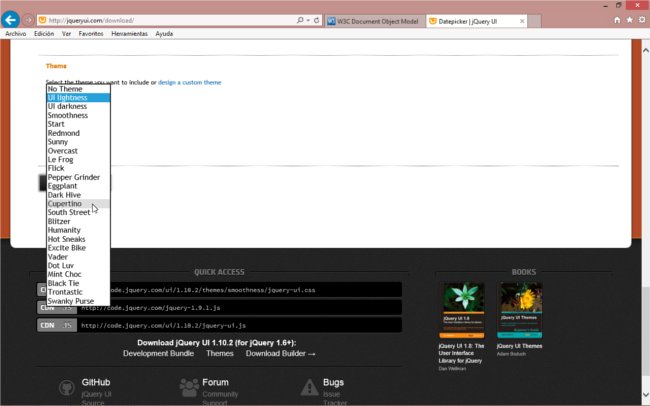
Podemos descargar a interface de usuario completo de jQuery, que inclúe o diálogo, a URL é: jQueryui .com / download

Nese proceso de descarga, na parte inferior atoparemos o tema da sección, implementando a lista que podemos Seleccione o estilo do diálogo descargarase. En realidade, segundo o que previamente seleccionamos, é o estilo: o tema dos compoñentes da interface de usuario de jQuery que imos descargar.
Aquí é onde se extraen os correspondentes CSS e directorios directos.
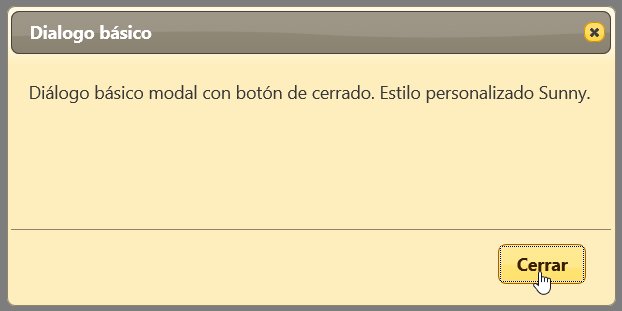
Listado 5: Diálogo modal cun estilo personalizado Sunny
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con estilo personalizado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Estilo personalizado Sunny.</p></div><button>Abrir diálogo</button></body></html> 
para cambiar todo o estilo por outro predefinido no foro de interface de usuario de jQuery RÁ descargue de novo o código e cambia a folla de estilo (e as imaxes) para a nova.
Se o que queremos é parcialmente retocar un estilo predefinido, imos modificar os estilos da folla de estilos – CSS – Ficheiro descargado, con outro arquivo CSS complementario e posteriormente referenciado no ficheiro HTML – para respectar a orde de prioridade dos estilos Cascade-, xa sexa a través de estilos en liña no documento HTML en si.
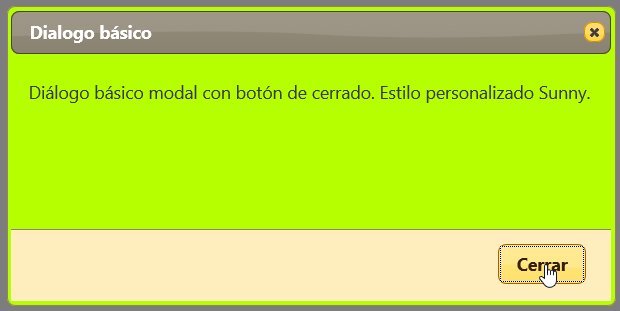
Vexamos no Código de estilo pequeno no que imos alterar a cor de fondo do cadro de diálogo, o que facemos está configurado unha sección de estilo que sobrecargará os estilos equivalentes dos estilos de interface de usuario jQuery – CSS referido ao comezo.
O aspecto final obsérvase na figura adxunta, compara o resultado co diálogo orixinal de estilo soleado.
<style>.ui-dialog {background: #b6ff00;}</style> 
Diálogo de formulario simple
Un dos As aplicacións máis interesantes dos diálogos son o seu uso como forma de entrada.
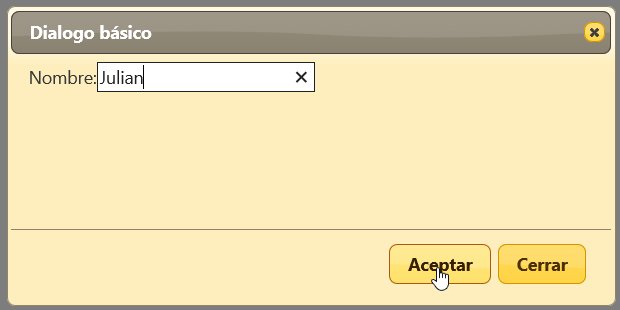
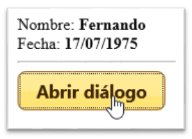
No noso exemplo final imos ilustraremos unha pequena aplicación na que teremos dous datos para mostrar na pantalla principal da aplicación: un nome e unha data. Usando un botón de comando chamaremos un formulario de entrada de datos que recollerá estes valores nunha entrada de texto editable e nun compoñente “DatePicker” para a selección de datas, respectivamente.
Para comezar, codificaremos a entrada de texto para o Caso do nome, segundo recollido na listaxe 6.Os puntos esenciais son:
- Todo o deseño do diálogo en si, os seus compoñentes, realízase na etiqueta
DIV > correspondente:
<div title="Dialogo básico"> - No diálogo, a caixa de texto de entrada do usuario está programada:
Nombre:<input type="text" value="" /> - Cando abra o diálogo, tómase o valor da xanela principal e pasa ao compoñente de entrada de texto do diálogo:
el_nombre.value = nombre.value; - Observe como os botóns de comando están programados no compoñente de diálogo. Baixo a entrada da propiedade do botón, os nomes e as funcións de cada un deles reciben os nomes e as funcións de cada un deles. En caso de presionar o botón Aceptar, o valor de entrada de texto é tomado e colócase no lugar correspondente da xanela principal:
nombre.value = el_nombre.value; - En caso de presionar o botón Pechar, non se recollerá nada no diálogo.
- Coa presión calquera dos dous botóns, o diálogo pechará:
$(this).dialog("close");
Listado 6: aplicación con caixa de diálogo para a colección de entrada de texto
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {nombre.value = el_nombre.value;$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = nombre.value;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico">Nombre:<input type="text" value="" /></div><input type="text" value="" /><button>Abrir diálogo</button></body></html> 

Na listaxe 7 ampliamos o exemplo para contemplar a entrada de datas, co compoñente de DatePicker. Para obter máis información sobre o compoñente JQuery UI DatePicker pode ir aos nosos artigos anteriores:
- jQuery ui Datepicker. Simple use manual
- jQuery ui datepicker. Manual de uso avanzado
Listado 7: Exemplo de aplicación cun diálogo para a entrada e as datas de texto, utilizando o compoñente JQuery UI DatarPicker
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script src="jquery.ui.datepicker-es.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body><div title="Formulario simple">Nombre:<input type="text" value="" /><br />Fecha:<input type="text" /></div>Nombre: <strong>Julio</strong><br />Fecha: <strong>11/07/1975</strong><br /><hr /><button>Abrir diálogo</button></body></html> 

Efectos Mostrar e ocultar
Por último, tratamos os posibles efectos visuais durante a presentación e eliminación.
realízanse usando o programa e ocultar propiedades, que levan dous valores:
- o nome de O efecto -primido –
- O tempo de duración en milisegundos
Na listaxe 8 pode ver como implementalos no código de creación do diálogo. O resto é o mesmo que a lista 7.
Para obter unha lista de todos os efectos posibles e o seu significado consultar a URL: Api.JQueryui.com/Category/effects
Listado 8: Implementación de espectáculos e ocultar
<script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,show: {effect: "blind",duration: 1000},hide: {effect: "explode",duration: 1000},buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script>Conclusións
Neste artigo revisamos moitas das funcionalidades do diálogo de compoñentes de interface de usuario de jQuery Con eles cremos que está en condicións de implementar diálogos e formularios elegantes nas súas páxinas web cunha codificación mínima.
Agardamos que todo o exposto axudou a eles. Mesmo o noso próximo artigo, Happy Horas of Programming.