ata relativamente pouco, ata poderiamos dicir “aínda” se o seu desenvolvemento require unha alta compatibilidade nas versións antigas de navegadores, Máquetas personalizables para sitios web como listas en filas de N bloques, estaba creando unha longa lista de estilos CSS que cambiaron segundo a resolución dos diferentes dispositivos. Ás veces “flotamos” os elementos e os vimos coas marxes laterales, noutras aplicamos “Block en liña” e nós Usou algunha técnica estraña para non ter a separación que foi creada entre capas por maxia, engadiamos unha capa baleira ao final da lista para xustificar o conxunto e unha longa etcettera de desvantaxes que a flexibia vén a resolver.
¿Que é FlexBox e como se usa.
FlexBox provén de “deseño de caixa flexible”, que pode ser traducido como “deseño de caixa flexible” e ofrécenos unha magnífica solución para Todos os nosos desenvolvementos “sensibles”. O que nos permite crear un conxunto de elementos flexibles que se adapte automaticamente ao seu contenedor e co que podemos controlar os parámetros como o aliñamento, a dirección (horizontal / vertical), o axuste da fila segundo os tamaños e moitas posibilidades que imos a facer Presente neste artigo.
En termos de compatibilidade, FlexBox é actualmente compatible cos navegadores web máis importantes e diferentes versións do mesmo, aínda que nalgúns debemos usar os prefixos CSS para o seu bo funcionamento (ver en Caniuse .com ). Se ten problemas con algunhas versións antigas, pode tentar usar “AutoPrefixer”. Nos seguintes exemplos utilizaremos o código CSS como tal, sen engadir, polo que espero que o seu navegador sexa actualizado.
A última definición coñecida en FlexBox de W3C é do 26 de maio de 2016 ao momento de Escribindo este artigo. Na ligazón podemos ver a súa definición e diferentes exemplos de uso. Como se indica na introdución, ata agora sabiamos catro formas de organizar os elementos, tres presentacións (con variacións alternativas) e outra posición:
- – Elementos en liña (Mostrar: en liña)
- – Elementos no bloque (Mostrar: bloque)
- – Elementos na táboa (visualización: táboa)
- – Tipos de posición (posición: absoluta / relativa / fixada)
FlexBox é unha mestura de todos eles sobre como afecta a disposición dunha estrutura de elementos contidos nunha capa primaria ou contedor e defínese como “flex” na propiedade “Display” (Pantalla: flex). Podemos crear unha estrutura de elementos en liña similar a unha táboa ou facelos funcionar como un bloque e en orde inversa na seguinte resolución, todo o que se adapta automaticamente ao tamaño que necesitamos, tanto en ancho como de altura. Si, tamén en altura! 😉
O W3C define esta estrutura como un “fluxo flexible” de elementos na dirección (arriba / abaixo / esquerda / dereita) e tamaño (ancho / altura) de acordo co principal (horizontal) e eixes transversais (vertical).

Como se afondará a súa definición, engáchesche na ligazón W3C, iremos directamente para ver exemplos operativos.
Exemplos de deseño usando flexbox.
Importante: Se non mostra os seguintes exemplos correctamente, é máis probable que o seu navegador non sexa compatible con isto Propiedade CSS. Por favor, intente actualizalo ou velo noutro navegador antes de aumentar o autor. 😛
Para poder probar todas as posibilidades que ofrece FlexBox CSS, crearemos unha clase = “Contenedor” capa que fará que o pai e os sete capas de clase = “elemento” numerado. E por que sete? Para os exemplos é bo para nós ser un número impar para ver tanto a ordenación como a adapación Turus eo seu resultado, e sete tamén para ver unha lista de elementos non moi curtos, aínda que pode tentar poñer calquera número de elementos.
HTML:
<div class=”contenedor”> <div class="elemento">1</div> <div class="elemento">2</div> <div class="elemento">3</div> <div class="elemento">4</div> <div class="elemento">5</div> <div class="elemento">6</div> <div class="elemento">7</div></div>
Máis aló dos estilos de deseño definidos para a visualización dos exemplos, imos comezar un tamaño de ancho do 25% para os elementos en relación ao recipiente primario. Para comezar a usar FlexBox engadimos a propiedade “Display: Flex” ao contenedor
CSS Exemplo 1:
.contenedor{ display:flex;}.elemento{ width:25%;}
Exemplo 1:
como vemos, non definir o comportamento da dirección e tamaño que terán os elementos do noso contenedor, aínda que definimos un ancho de elementos do 25%, adaptáronse ao seu pai ocupando o 100% de ancho entre a suma de todos . De xeito predeterminado, ten ese comportamento “flexible” como indica o seu nome. Pero FlexBox é moito máis.
Flex-dirección:
Veremos a propiedade “Flex-dirección”, que pode levar 4 valores e aplícase ao pai:
- – Flex-Dirección: Fila; – > Os elementos amósanse a partir de esquerda a dereita (valor predeterminado, semellante ao exemplo 1)
- – Flex-dirección: ROW-reversa; – > Os elementos amósanse a partir de dereita a esquerda.
- – Flex-dirección: columna; – > Os elementos amósanse de arriba a abaixo.
- – Flex-dirección: columna-reversa; – > Os elementos amósanse a partir da parte inferior.
CSS Exemplo 2:
.contenedor{ display:flex; flex-direction:row-reverse;}
Exemplo 2:
Os elementos invisten a súa orde de visualización de dereita a esquerda, sen ter en conta a orde do deseño.
CSS Exemplo 3 :
.contenedor{ display:flex; flex-direction:column;}
Exemplo 3:
Os elementos amósanse formando unha columna de arriba a abaixo. Neste caso, como os elementos miden o 25% do recipiente, o seu ancho si que leva o valor indicado. Se eliminamos o ancho, as capas axustaranse ao tamaño do recipiente, que ocupa o 100% de ancho.
CSS Exemplo 4:
.contenedor{ display:flex; flex-direction:column-reverse;}
Exemplo 4:
Os elementos amósanse formando unha columna desde abaixo ata arriba, sen ter en conta a orde do deseño. O ancho funciona de forma similar a exemplo 3.
Flex-wrap:
Vexamos a propiedade “Flex-Wrap”, cuxo valor afecta a forma en que se distribúen os elementos seguidos e, en consecuencia, , a un tamaño. Os valores posibles son:
- – Flex-wrap: Nowrap; – > Os elementos amósanse en liña, nunha soa liña e o seu tamaño axústase ao recipiente sempre que a suma de todos eles sexa superior ao 100% do ancho de o recipiente. Se é menor, aínda están mostrando en liña pero conservan o seu tamaño. Este é o valor por defecto e, como vimos, en exemplo,, aínda que o ancho dos elementos é do 25% do recipiente, todos amósanse en liña modificando o seu tamaño para que a suma total non sexa superior ao 100% do seu contenedor .
- – Flex-Wrap: Wrap; – > Os elementos amósanse en liña, pero se o ancho supera o do recipiente, distribúense en varias filas.
- – Flex-Wrap: Wrap- Inverso; – > Os elementos amósanse en liña, pero se o seu ancho supera a do recipiente, distribúense en varias filas e tamén o fan en orde inversa que o deseño.
CSS Exemplo 5:
.contenedor{ display:flex; flex-wrap:wrap;}
Exemplo 5:
Como comentamos no Valores da propiedade, neste caso os elementos aparecen en liña, pero como concertaron un valor de ancho do 25% do recipiente aos elementos, cando a fila termina os elementos continúan noutro, e así por diante.
CSS Exemplo 6:
Exemplo 6:
Este exemplo de xestión de flexbox é moi curioso, como Ben, para facer a adaptación de tamaños por filas como no caso anterior, realiza a súa orde ordenada, desde abaixo ata arriba e, neste caso, de esquerda a dereita (que é o sentido predeterminado).
Nós pode modificar o sentido da orientación horizontal se tamén usamos “f Lex-Dirección: Row-Reverse “Como podemos ver no seguinte exemplo:
CSS Exemplo 7:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap-reverse;}
Exemplo 7:
Flex-Flow:
Estas mesmas propiedades poden especificalas nun único a través de “flex-fluxo” do seguinte xeito:
Flex-Flow: < FLEX-DIRECCIÓN > < FLEX-WRAP >
polo que o código anterior pode ser o seguinte:
CSS:
.contenedor{ display:flex; flex-flow:row-reverse wrap-reverse;}
Xustificar contido:
En canto á alineación horizontal dos elementos en flexbox, atopamos a propiedade “xustificada-contido”, que aliña os elementos ao longo do eixe principal (eixe principal) do seu contenedor, Pero a diferenza do aliñamento dun texto, en FlexBox ten que ter en conta a dirección dos elementos. Veremos isto máis claramente cos seguintes exemplos despois da definición dos seus valores máis utilizados:
- – Xustificar-contido: Flex-Start; – > Aliñar os elementos horizontalmente desde o inicio do enderezo do eixe principal do seu contenedor (a partir do inicio da liña). Este é o valor por defecto. É importante notar que, como veremos máis tarde, o enderezo establecido en “Flex-Direction” afecta ao aliñamento.
- – Xustificar-contido: Flex-End; – > Aliñar os elementos horizontalmente desde o final da dirección do eixe principal do seu contenedor (a partir do final da liña)
- – xustificar-contido: CENTER ; – > Aliñar os elementos ao centro do eixe principal do seu contenedor. Semellante a un texto aliñado ao centro.
- – Xustificar contido: espazo entre; – > Aliñar os elementos que os xustifican ao longo do eixe principal do seu recipiente. Semellante a un texto xustificado. Os elementos laterais están presos nos extremos e distribúense o resto ao longo do eixe principal deixando o mesmo espazo entre eles.
- – Xustificar-contido: espazo-around; – > Aliñar os elementos distribuíndo os seus centros horizontalmente ao longo do eixe principal do seu recipiente, deixando o mesmo espazo secundario de separación ao comezo, ao final e entre eles.
Esta propiedade é mellor entendida é por exemplo, xa que se intentamos “xustificar-contido: flex-start” co resto das propiedades predeterminadas, obteremos un resultado similar ao aliñamento dun texto en a esquerda? Pero … E se o enderezo é inverso? Neste caso, obteríamos que o aliñamento estaría á dereita, xa que o que flexiberca ten en conta o aliñamento dos elementos é o inicio da dirección do eixe (sexa Primer-ou transversal -vertical-, como veremos máis tarde).
CSS Exemplo 8:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:flex-start;}
Exemplo 8:
Neste caso vemos que a alineación dos elementos é á esquerda do seu contenedor. Agora imos investir a dirección do mesmo mediante E “Flex-Direction: Row-Reverse” e veremos que pasa:
CSS Exemplo 9:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap; justify-content:flex-start;}
Exemplo 9:
Vemos que neste caso os elementos están aliñados á dereita. Podes pensar que “Justify-content: Flex-Start” non está a facer nada, xa que en exemplos 1 e 2 xa obtivemos estes resultados sen a necesidade desta propiedade, pero … E se queremos a dirección dos elementos Inverso, pero están aliñados á esquerda? Se cambiamos a propiedade para “xustificar-contido: flex-end” Obter este resultado, comprobando que realmente funciona:
CSS Exemplo 10:
.contenedor{ display:flex; flex-direction:row-reverse; flex-wrap:wrap; justify-content:flex-end;}
Exemplo 10:
Abaixo comprobamos a través de exemplos os valores de aliñamento horizontal que xa vimos, facendo modificacións no ancho de Os elementos para que os seus efectos poden ser comprendidos mellor. Primeiro un aliñamento ao centro:
CSS Exemplo 11:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:center;}.elemento{ width:21%;}
Exemplo 11:
Agora veremos un aliñamento “xustificado”. A separación entre a liña superior e inferior é diferente debido ao número de elementos entre eles:
exemplo CSS 12:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:space-between;}.elemento{ width:21%;}
Exemplo 12:
e agora unha alineación distribuíndo os seus centros horizontais. Neste caso podemos ver que se crea unha especie de” marxes laterales semellantes “entre o elementos (e entre liñas, dependendo do número de elementos que existen en cada un deles).
CSS Exemplo 13:
.contenedor{ display:flex; flex-direction:row; flex-wrap:wrap; justify-content:space-around;}.elemento{ width:21%;}
Exemplo 13:
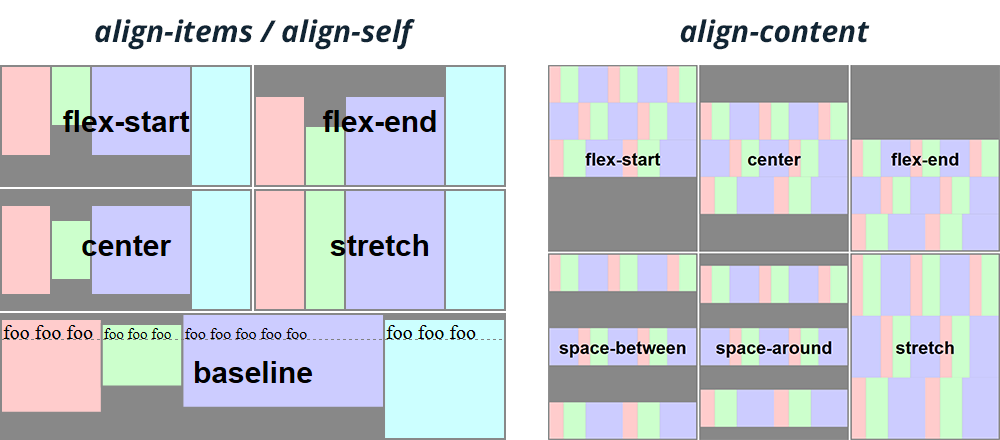
Align-items | Align-Self | Align-content:
O aliñamento vertical realízase a través do chamado “transversal” (eixe cruzado), e para iso temos tres propiedades diferentes, “alinear-elementos”, “aliñar-self” e “Align-content”. Aquí vén a desorde, xa que se o concepto non se entende, os resultados inesperados son frecuentemente obtidos. Vexamos o que nos di o W3C sobre estas propiedades:
- – “alinear-elementos” establece o aliñamento por defecto para todos os elementos do recipiente, incluídos elementos independentes.
- – “Align-self” permite aliñar elementos independentes do recipiente.
- – “Align-Content” Aliña as liñas / filas de elementos dun recipiente.

Polo tanto, “Align-items” serve para aliñar os elementos e “aliñar-contido” para aliñar as filas destes, mentres que “aliñar-self” permítenos aliñar elementos de forma independente. Sabendo diso, podemos deducir que “Align-Content” só funciona cando temos máis dunha liña de elementos. A imaxe superior representa moi ben como estas propiedades funcionan. A continuación veremos os valores que cada un deles pode tomar ( Os valores de “alinear-elementos” son válidos para “aliñar-self”):
- – aliñar-elementos: estirar; – > valor predeterminado. A altura dos elementos axústase ao tamaño do contedor (ou a fila), dividindo o espazo que queda sobre todos os elementos igualmente.
CSS Exemplo 14:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; justify-content:flex-start; align-items:stretch;}.elemento{ width:21%;}
Exemplo 14:
- – Aliñar-elementos: Flex-Start; – > aliña os elementos desde o inicio da dirección do eixe transversal do seu contenedor (como se ocorreu en horizontal). Tamén afecta o valor da “dirección flexible” á dirección do aliñamento vertical.
CSS Exemplo 15:
Exemplo 15:
- – aliñar-elementos: flex-end; – > aliña vertical os elementos do final do enderezo do eixe transversal do seu contenedor (como se ocorreu en horizontal).
CSS Exemplo 16:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:flex-end;}.elemento{ width:21%;}
Exemplo 16:
- – Align-items: Center; – > Aliñar o central vertical Os elementos ao longo do eixe transversal do seu recipiente .
Exemplo CSS 17:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:center;}.elemento{ width:21%;}
Exemplo 17:
- – Align-Elementos: Baselina; – > Aliña a vertical das “liñas de base” dos elementos ao longo do eixe transversal do seu recipiente. Para comprender este exemplo, engadiremos algúns estilos diferentes aos elementos:
CSS Exemplo 18:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-items:baseline;}.elemento{ width:21%; line-height:2rem;}.elemento:first-child{ line-height:4rem;}.elemento:nth-child(3){ font-size:1rem; line-height:1.2rem;}.elemento:nth-child(6){ font-size:3rem; line-height:5rem;}.elemento:last-child{ line-height:3rem;}
Exemplo 18:
Como podemos observar, o que está aliñado en vertical é a liña de base do contido de cada elemento, neste caso, a liña de base de cada número, aínda que entre eles teñen alturas de diferentes liñas ou tamaños.
Fomos a ver a descrición do “Align-content” Valores da propiedade:
- – aliñar-contido: estirar; – > valor predeterminado. A altura das filas de acordo co tamaño do recipiente, dividindo o exceso de espazo entre todas as liñas por igual.
CSS Exemplo 19:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:stretch;}.elemento{ width:21%;}
Exemplo 19:
- – Align-content: flex-start; – > aliñan as liñas vertical, desde o inicio do enderezo do eixe transversal do recipiente
CSS Exemplo 20 :.
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:flex-start;}.elemento{ width:21%;}
Exemplo 20:
- – aliñar-contido: flex-end; – > Aliñar as filas en vertical desde o final da dirección do eixe transversal do seu contedor.
Exemplo CSS 21:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:flex-end;}.elemento{ width:21%;}
Exemplo 21:
- – Align-content: Center; – > aliñar as liñas ao longo do eixe transversal do seu recipiente
CSS Exemplo 22 :.
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:center;}.elemento{ width:21%;}
Exemplo 22:
- – aliñar-contido: espazo entre; – > Aliñe as filas que os xustifican ao longo do eixe transversal do seu recipiente. Semellante a un texto xustificado vertical. As filas superiores e inferiores adhírense aos extremos e ao resto distribúense ao longo do eixe transversal que deixan o mesmo espazo entre eles.
CSS Exemplo 23:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:space-between;}.elemento{ width:21%;}
Exemplo 23:
- – Align-content: espazo-around; – > Aliñar as liñas distribuíndo os seus centros verticalmente ao longo do eixe transversal do seu recipiente, deixando o mesmo espazo vertical de separación na parte superior, inferior e entre eles.
CSS Exemplo 24:
.contenedor{ height:240px; display:flex; flex-flow:row wrap; align-content:space-around;}.elemento{ width:21%;}
Exemplo 24:
As propiedades máis curiosas e interesante de FlexBox.
Ata agora vimos propiedades que inflúen na dirección, aliñamento e tamaño de elementos e filas (e aínda que non entramos en detalle, columnas) dun recipiente de flexbox. Pero entón veremos propiedades impresionantes, xa que con eles podemos modificar elementos de forma independente aumentando as posibilidades de presentar sitios web e interfaces.
Orde:
entre estas propiedades se atopa “orde” , e como puidemos consultar con FlexBox, non nos importa a orde de deseño dos nosos elementos e podemos alterar esa orde con só unha instrución. Que levanta a man que non pagou por ter esta propiedade e esquecendo jQuery Wrap / Unwrap 😉
- – Orde: – > Coloca un elemento no Orde asignada polo número enteiro especificado na propiedade, tendo en conta o valor asignado ao resto dos elementos, cuxo valor por defecto é 0 (cero). Isto significa que, a menos que se especifique un pedido para todos os elementos, calquera número aplicado a un único elemento levaralle á última posición. Isto é porque por defecto todos teñen “cero”, polo que se asignamos, por exemplo, “Orde: 3” a calquera elemento, situarase ao final da lista. Máis que unha orde, poderiamos chamarlle un “valor de posición de ordenación”.O seguinte exemplo pode ser usado para comprender mellor esta propiedade:
CSS Exemplo 25:
.contenedor{ display:flex;}.elemento:nth-child(even){ order:1;}
Exemplo 25:
Con este exemplo podemos comprender mellor o funcionamento desta propiedade e é que estamos a asignar a orde / posición “1” a todos os pares, que están situados despois dos elementos estraños, que farían estar por defecto o valor “0”.
Flex:
A continuación veremos a propiedade “Flex” que se aplica aos elementos do recipiente e que á súa vez está estructurada a partir de tres Diferentes propiedades e que poden ser presentadas por separado, “Flex-Grow”, “Flex-Shrink” e “Flex-Base” e está definido do seguinte xeito:
- – Flex: Ningunha | < flex-grow > < flex-shrink > < base-bases >
Veremos as propiedades por separado:
- – Flex-Grow: < Número >; – > determina o factor de tamaño dun ou varios elementos en relación ao resto tendo en conta o espazo “baleiro” ou “libre” entre eles. Como un espazo “baleiro / libre” referímonos ao espazo que non ocupa os elementos en relación á súa fila. Cando se omite este valor, está definido como 1.
- – Flex-Shrink: < número >; – > determina o factor de diminución do tamaño dun ou máis elementos en relación a O resto tendo en conta o espazo “baleiro” ou “libre” entre eles. Cando se omite este valor, está configurado en 1.
- – Flex-Base: Auto | 0 | < Width > – > Especifica o tamaño principal inicial dos elementos tendo en conta o” baleiro “ou espazo “gratuíto” entre eles. Cando se omite este valor, está definido como 0. Esta propiedade fai que sexa dependendo do valor asignado, o tamaño “base” é interpretado como “todo espazo” do elemento ou como o “exceso de espazo “Dela. A continuación vemos un gráfico onde explica visualmente como se interpretan estes valores en relación co tamaño do elemento.

Esta propiedade “flex” pode funcionar de diferentes xeitos dependendo do valor que fixamos e non podemos presentar todos os exemplos posibles que poden ocorrer. A mellor cousa neste caso é que intenta directamente para modificar os seus valores cun deseño básico e así poder observar o seu comportamento. Ofrecémoslle un punto de partida como o seguinte exemplo co que pode comezar a xogar co inspector de contido do seu navegador:
CSS Exemplo 26:
.contenedor{ display:flex;}.elemento{ flex:1 1 0;}.elemento:nth-child(4){ flex-grow:3;}
Exemplo 26:
FlexBox. A solución ideal para o deseño personalizable.
Como vimos Neste artigo, FlexBox é o complemento perfecto para o deseño de diferentes módulos de contido da lista e a través de pequenas propiedades para poder cambiar A súa aparencia, distribución, tamaño e aliñamento para que poida adecuar sen problemas ao dispositivo onde o visualizamos, pero este é só un pequeno exemplo de todo o que podemos desenvolver. Coa imaxinación e práctica pode aplicar a unha multitude de casuítos e reducir o tempo de desenvolvemento moi sensiblemente. Espero que serve DES / Connoisseurs desta técnica CSS como unha guía de consulta. Saúdos!