Persoas definitivamente como sitios dinámicos, é dicir, aqueles que responden a cada movemento do rato e conducen Para interactuar.
É natural que agora pides que os desenvolvedores web de ferramentas usan para fomentar diferentes obxectos virtuais. Entón, neste artigo, compilamos os mellores programas de animación gratuítos e de pago para crear animacións con HTML5. Elimina o xogo ao crear os teus propios proxectos futuros.
- O que debes saber sobre HTML5
- Como engadir animacións a sitios web en HTML5?
- Ferramentas para engadir animación a HTML5
O principal que debes saber sobre HTML5
En primeiro lugar, HTML é un idioma de marcación. Axúdalle a estruturar documentos web e presentalos na web. Técnicamente HTML só dá estrutura aos seus datos; é que necesitas unha linguaxe adicional chamada Stylesheet para definir como se debe ver esta estrutura
HTML5 é a especificación HTML máis recente que proporciona algunhas etiquetas e funcións adicionais (compatibilidade con diferentes navegadores web, vídeo, audio e Elemento de lona (lona), animación e moito máis) que permite ao usuario facer un pouco máis de cousas máis avanzadas que antes. Por exemplo, unha desas características (ou etiquetas) é un elemento de lona. Cando a xente fala de HTML5, adoitan falar sobre a pantalla. O máis interesante é que na maioría dos casos, os usuarios nin sequera saben o que é ou o que permite facer.
A lona en HTML é moi similar á lona do pintor real. Do mesmo xeito que a lona do pintor, a lona HTML5 permítelle facer cousas previamente moi difíciles ou incluso imposibles. Por exemplo, permítelle crear unha aplicación avanzada de Sketchbook baseada na web e permitirlle deseñar, pintar e facer outras cousas máis fáciles. En resumo, usando 2D formas e imaxes agora é moito máis fácil.

Como crear animacións gratuítas con HTML5?
No que se refire ao desenvolvemento de calquera tipo de animación ou interactividade dentro do elemento de lona HTML5, o JavaScript é case sempre necesario. JavaScript adoita ser máis intensivo na CPU cando se aplica a aquelas cousas como animacións.
Temos seguro de que xa coñece os conceptos básicos, polo que é hora de dicirlle que HTML5 non é.
HTML5 non é unha ferramenta para desenvolver contido, debuxos, vídeos ou animacións, como máis crer. É unha plataforma completa que permite facer varias cousas que poden conter calquera dos anteriores.
HTML5 non é unha solución todo nun para poñer o seu produto / deseño / animación en funcionamento / calquera outra cousa. Necesitas polo menos estes tres: HTML5, CSS e JavaScript.
Grazas ás tecnoloxías innovadoras, os navegadores web modernos son compatibles con animacións HTML enriquecidas e contido interactivo sen a axuda de complementos adicionais como o flash. Pola contra, se combina JavaScript, HTML5 e CSS3, pode crear contido animado e interactivo de calidade que funcione sen erros nos navegadores persoais e dispositivos móbiles.
A pesar de que agora hai moitos cadros de animación de JavaScript Dispoñible na rede, os desenvolvedores web prefiren só algunhas aplicacións, porque ofrecen un rico editor visual no que todo o código está oculto. Os catro primeiros son: Adobe Edge Animate, Tumult Hype, Sencha Animator e Google Web Designer.
Ao examinar estas ferramentas, notarás que son bastante similares. Pero esta é só a punta do iceberg. De feito, utilizan diferentes tecnoloxías subxacentes, o que crea certas restricións e, ao mesmo tempo, dá certas oportunidades.
Ferramentas para engadir animación a HTML5
A seguinte información que a poñemos para o noso Os lectores máis insistentes: a pesar do título desta publicación do blog, non todos os programas de animación gratuítos desta selección están limitados a HTML5.
En calquera caso, aquí recollemos as mellores ferramentas HTML5 para crear animacións gratuítas ou a un Prezo accesible. Son fáciles de usar e moi eficientes cando se trata de engadir animacións avanzadas ás túas páxinas web.
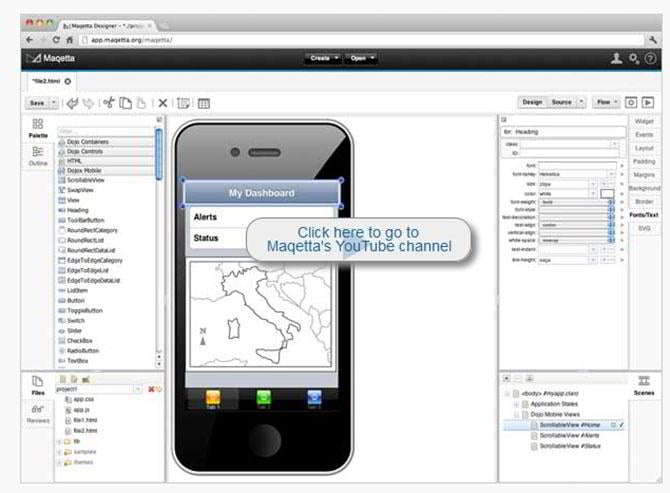
maqetta
maqetta é un proxecto de código aberto para a creación visual wysiwyg das interfaces de usuario HTML5. A aplicación de Maqetta está escrita en HTML e, polo tanto, funciona en navegadores sen necesidade de accesorios ou descargas adicionais. As páxinas HTML creadas por Maqetta tenden a funcionar ben en todos os navegadores populares, mesmo en IE.

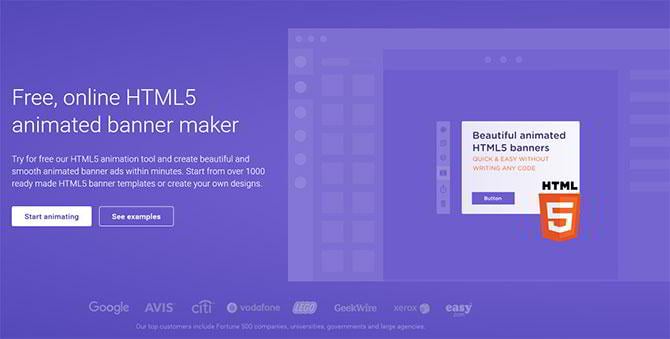
Bannersnack
Proba gratuitamente Esta ferramenta de animación HTML5 e crea bonitos anuncios animados nun par de minutos. Pode comezar con máis de 1000 modelos de banners HTML5 listos para usar ou crear os seus propios deseños.

HTML5 Maker
HTML5 Maker é un editor en liña en liña gratuíto e adecuado e para profesionais. É compatible con todos os filtros de texto populares, polo que non necesita usar Photoshop para crear un texto increíblemente xenial. Ademais, ofrécelle unha gran colección de imaxes. Podes usalos no teu proxecto, así como cambiar as súas propiedades e crear efectos sorprendentes similares a Instagram. Tamén podes crear animacións incribles con transicións impresionantes. Vai sen dicir que a liña de tempo lle dará control total sobre a súa animación.

mixek
Mejeek é unha ferramenta gratuíta para crear animacións con aplicacións web de animación HTML e interactivas. Está baseado exclusivamente en JavaScript, CSS3 e HTML5. Pode considerar unha alternativa boa, lixeira e fácil de usar a ferramentas de animación de pago coñecidas.
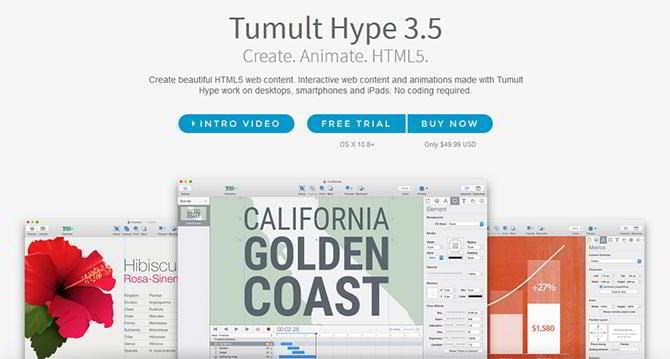
tumul hype 3.5
tumul hype ten un sistema de animación especial que realmente dá vida ao seu contido. Despois de facer clic en “Record”, Tumult Hype comeza a seguir todos os seus movementos, creando automaticamente cadros de chaves cando sexa necesario. Ou pode engadir, eliminar e reorganizar os keyframes para axustar o seu contido, se prefire o control manual.

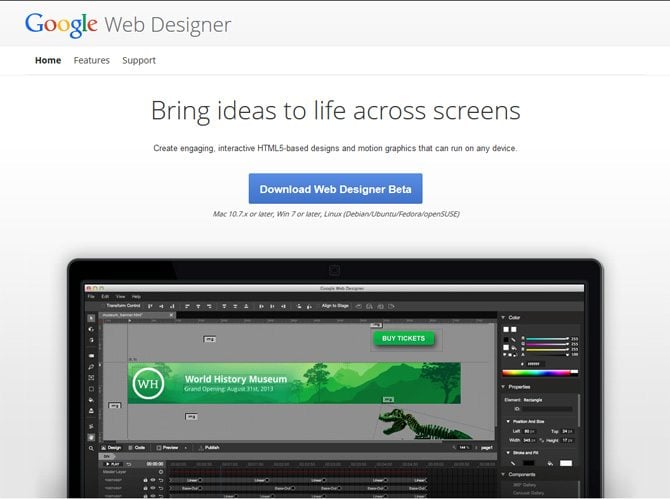
Google Web Designer
Google Web Designer permítelle crear deseños atractivos interactivos baseados En HTML5 e gráficos que se moven perfectamente en calquera dispositivo. Ten dous modos de animación (rápido e avanzado). En modo rápido, pode construír animacións de escena escena e a ferramenta coidará das táboas intermedias. No modo avanzado pode incentivar os elementos individuais, utilizando capas e facilmente cambiar a localización dos elementos.

Hippo Animator
Hippo Animator é un editor poderoso, pero fácil de aprender. É doado e rápido crear unha animación atractiva coa túa axuda. Recoméndase para principiantes e expertos. A ferramenta funciona tanto nos teléfonos como nas tabletas. As películas escaladas automaticamente para adaptarse a calquera tamaño da xanela do navegador web. Hippo Animator usa gráficos vectoriais cando é posible. Non se require ningún coñecemento de scripting. Está autorizado a engadir vídeos MP4, YouTube ou Vimeo ás súas películas. A ferramenta ten un motor JavaScript incorporado. Hippo Animator exporta unha única páxina HTML escalable e un cartafol de imaxe. Necesitas unha única liña de código para engadir animacións con HTML ás túas propias páxinas web. A animación HTML é compatible con diferentes navegadores (incluso obsoleto), está optimizado para os motores de busca e non require ningún complemento adicional.

tween js
tweenjs foi desenvolvido para integrarse perfectamente coa biblioteca de Easeljs, Pero non depende diso. Permite unha interpolación de propiedades numéricas de obxectos e propiedades de estilo CSS. A súa API é sinxela, pero moi poderosa, que facilita a creación de interconexións complexas a través da encadenación de comandos.

koolmoves
Esta é outra ferramenta para crear animacións HTML. Podes usalo para crear imaxes especiais e efectos de texto, botóns de navegación, presentacións de diapositivas e moito máis. En canto aos formatos de ficheiro, pode exportalos como HTML5, GIF, MP4 / AVI para dispositivos móbiles. Ademais, este programa permítelle converter os seus vídeos flash en ficheiros en formatos enumerados anteriormente.

Radi
Radi é unha ferramenta para crear vídeos, animacións e gráficos en tempo real para a web actual.Radi permítelle deseñar formas vectoriales e darlles a vida con animacións, engadir imaxes, patróns e textos e publicar todo como HTML que é compatible con teléfonos intelixentes, iPads e e-books, sen necesidade de usar Flash.

Express Animate
Con este programa, pode crear animación e efectos especiais para os vídeos do seu proxecto. É moi fácil de usar e ten unha interface intuitiva. Express Animate permítelle xerar contido animado e engadir efectos desexados aos videos e animacións existentes. Tamén permite exportar proxectos preparados como HTML5, Flash, vídeo ou GIF animado.

blysk
bllysk é sinxelo: pode usar a súa experiencia usando outras ferramentas de animación para comezar a traballar con este editor. Todo o que cre que está dispoñible para a vista previa cun só clic. A interface intuitiva eo enfoque WYSIWYG proporcionan acceso á ferramenta para todos, non só para profesionais. Bllysk é portátil: dálle a posibilidade de crear a súa animación só unha vez e executala en cada dispositivo e en cada navegador web de todo o mundo. Bllysk combina a potencia de HTML5, CSS3 e JavaScript que permite crear animacións do mesmo xeito que o que faga coas ferramentas de animación coas que xa está familiarizado. Non se require unha instalación, simplemente usa a súa biblioteca de imaxes en nube ou ferramentas integradas para debuxar o que quere.
Animatron
Non é necesario comezar a comezar. Animatron é unha ferramenta en liña sinxela e poderosa que permite crear animacións HTML5 sorprendentes e contidos interactivos. Existe a posibilidade de importar obras de arte, SVG ou imaxes, arrastrar obxectos da biblioteca, crear formas personalizadas con Pathfinder, dividir proxectos en varias escenas, debuxar con ferramentas de deseño, importación de son, axustar a súa animación coa liña de tempo, enviar URL a Amigo para colaborar, engadir interactividade, publicar como HTML5, GIF ou vídeo e incorporar a animación no seu sitio web.


Preguntas frecuentes sobre a creación de animación con HTML
HTML é unha linguaxe de marcación de programación que se usa para dar sitios de estrutura e deseño. A última versión lanzada é HTML5.
As animacións con HTML fan que o sitio web pareza moito máis dinámico e moderno. A aparencia e impresión de que o seu sitio web importa moito, polo que nunca perde a oportunidade de mellorar o deseño do seu sitio web.
Con HTML5, podes facer a carreira de animación, pero non é suficiente para crear o deseño completo como tal. Para iso, tamén necesitará algunhas ferramentas máis.
Outros elementos que recomendamos ler
Máis de 100 formularios de inicio de sesión en HTML gratuíto
A forma máis sinxela de engadir unha páxina HTML estática a WordPress
Bootstrap ou fundación? Que marco HTML5 é máis sensible para o desenvolvemento de sitios web?