
Investiu un gran número de horas creando o teu sitio web soñado.
Todas as pezas están no lugar. É unha fermosa obra de arte.
Investigaches as palabras clave correctas. Vostede sabe o seu público obxectivo e ata creou campañas PPC para xerar tráfico.
está listo para ir en directo e está preparado para ver como chegan os seguidores.
Fai clic en Publicar, pero despois … Nada pasa.
Quizais teña unha cantidade decente de tráfico, pero tamén parece que a xente está saltando do barco rapidamente.
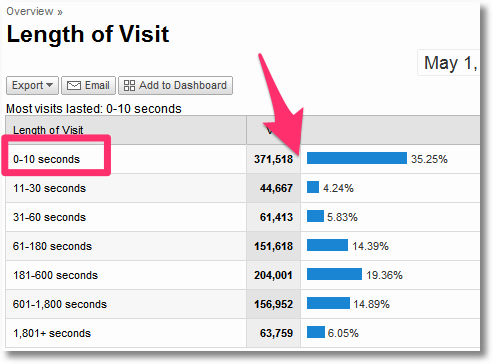
Bótalle un ollo Nas figuras do blog dun dos meus amigos.

Por que isto está a suceder?
é como un amor non correspondido.
que os ama, pero simplemente non cren no que está a facer.
Visita unha ou dúas páxinas, pero non están conectándose dun xeito significativo Camiño

Entón, por que non hai persoas que interactúan co seu sitio web do xeito que queiras? Para descubrir a razón para iso, é importante dar un paso atrás e avalialo de forma obxectiva.
Si, investiu moitas horas. E non, as solucións non sempre son fáciles.
Pero é necesario facer axustes se realmente queres ver resultados.
A continuación, hai cinco dos problemas máis importantes Vexo con sitios web que perden o compromiso rapidamente (e como solucionalos).
O seu contido non é relevante para os usuarios
A maior parte do seu contido no seu sitio web probablemente xira en torno a certas teclas de palabras.
Non é unha cousa mala. De feito, pode axudarche a traer moita tráfico orgánico.
O problema é que os sitios web que queren ser posicionados para certas palabras clave, moitas veces inclúen sen ter contido que os soporten.
Por exemplo, se estou buscando a frase “Optimización do sitio web”, obtivo estes resultados en inglés:

Guía definitiva de optimización web? Vexamos: “B87772E06F”> WebOptimizerlandPage2
Podo usar este contido de inmediato.
Ou, polo menos podo exploralo rapidamente para determinar se resolve ou non o meu problema.
As palabras clave son relevantes no meu caso e que o contido deste sitio web é igualmente relevante.
Sei que vou facer antes de chegar alí.
O seu contido debe ser sempre relevante para as súas palabras clave.
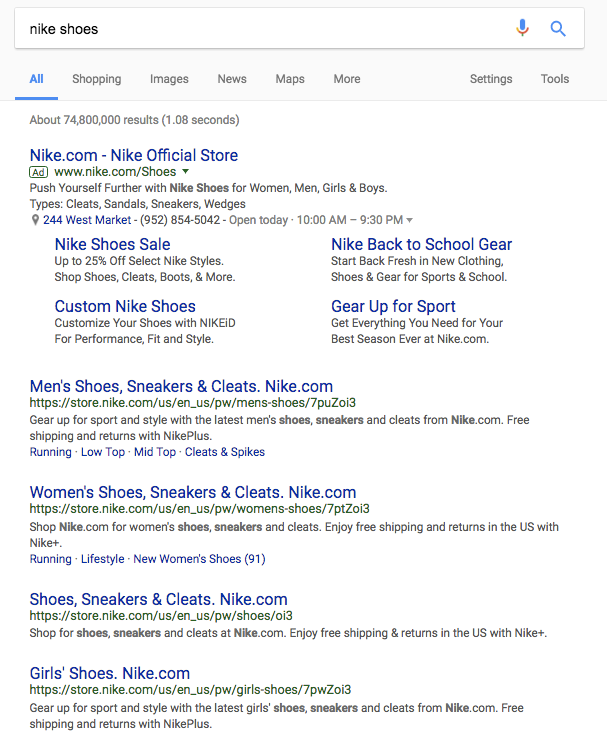
Vexamos outro exemplo. Se escribo “Nike Zapatos “, os primeiros resultados que vexo Lucen Deste xeito:

A palabra clave está en todos os encabezados. Está no anuncio na parte superior.
Se eu sigo deslizando na páxina que vexo resultados doutros venda polo miúdo coa miña palabra clave:

Prema en calquera destes enlaces que me levará a algún lugar onde podo mercar zapatos Nike.
Todo é relevante.
Se fago clic nun Das ligazóns, pero lévame a un sitio adidas, por exemplo, comezaría a preocuparse.
Se vai apuntar a certas palabras clave ou audiencia, ten que optimizar o seu contido para esas palabras clave.

Isto significa que ten que comprender a intención do usuario e por que están chegando á súa páxina primeiro.
Non queres enviar ás persoas á túa páxina de inicio simplemente e esperas que descubras que facer.
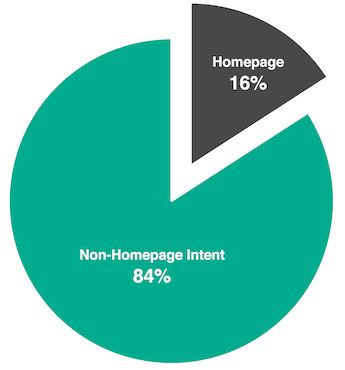
Un estudo bazaarvoice descubriu que o 84% dos usuarios que fan procuras, preferirían chegar a unha publicación dun blog ou unha páxina terrór Levantador que unha páxina de inicio.

Tomar o tráfico ás súas páxinas de destino con contido relevante, en vez da súa páxina de inicio, vostede Pode aumentar as conversións.
Entón, non se centra só en levar a xente ao seu sitio web.
Leva-los con intención. E despois, caeu información de alta calidade cando chegan.
É difícil ler o seu contido en dispositivos móbiles
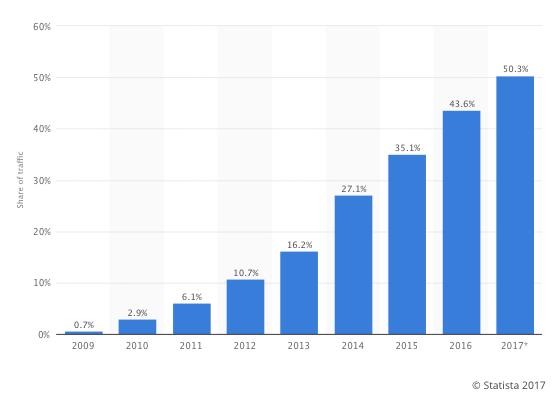
As visitas a sitios web en dispositivos móbiles superaron a versión de escritorio o ano pasado por primeira vez.
y, Google dá autoridade á capacidade de resposta móbil.
Sen mencionar o feito de que o tráfico móbil representa máis da metade do tráfico global a sitios web.

Google adora o móbil. Os teus visitantes do sitio web aman o móbil. Todo o mundo gústalle o móbil.
Isto probablemente non sexa novo para ti.
Deseño móbil non sempre foi fácil de conseguir.
Pode ter unha excelente páxina web, pero unha terrible experiencia móbil e que non o fará nada.
Esta é unha desas áreas onde realmente quere aprender dos profesionais .
Consulte un sitio como TypeForm:

é un bo lugar. Moi limpo e ben deseñado na versión de escritorio. Vexamos como se ve na pequena pantalla dun dispositivo móbil:

Mira moi ben! O contido está adaptado e parece que está feita específicamente para o tamaño deste dispositivo.
Isto é o que quero ver.
e, se me deslizou, vexo a Menú máis optimizado para dispositivos móbiles, perfecto para facer clic nel:

O deseño é prácticamente o mesmo que a versión de escritorio , Pero non só porque é menor.
Todo está reorganizado de tal xeito que podo mover sen interrupcións. Os meus dedos poden facer clic e deslizarse na pantalla sen problemas.
está optimizado para dispositivos móbiles.

Un sitio web optimizado para dispositivos móbiles terá as seguintes características:
- deseño adaptado (por exemplo, os cambios de deseño do sitio web dependendo do tamaño da pantalla na que se está a mostrar).
- Fácil de usar nun dispositivo móbil (eu debería ser capaz de usar os meus dedos / pulgares como eu faría cun rato).
- boa velocidade do sitio (igual que a versión do escritorio , se non máis rápido).
- boas intersticiales.
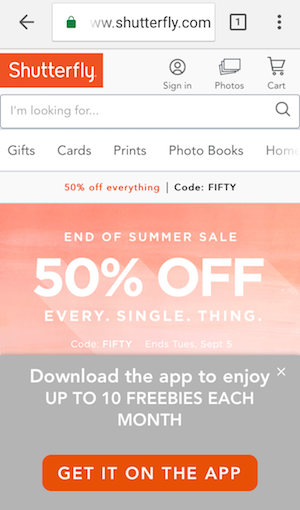
Este é outro exemplo dun sitio web de Shutterfly móbil:

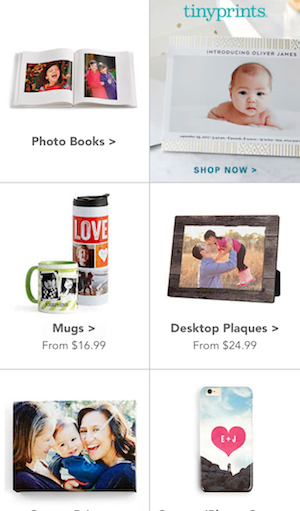
Así é como se ve cando se move ao redor dos produtos:

Este é un exemplo da versión de escritorio:

Pode notar que Shutterfly fai un gran traballo reordenar o contido do seu sitio web móbil.
As cousas están apiladas e fáciles de desprazarse, pero o deseño ea experiencia son iguais.
Oferta incluso outra experiencia móbil mediante a túa solicitude.
Aínda que non teñas a posibilidade de ofrecer unha solicitude, podes proporcionar este nivel de deseño amigable con dispositivos móbiles.
Se actualmente non ten estas características, cómpre asegurarse de facer os cambios o máis axiña posible.
Google, tamén realizou un estudo recentemente para descubrir o que é máis importante para Usuarios en dispositivos móbiles.
descubriron que os usuarios en dispositivos móbiles están dirixidos.
Se están chegando ao seu sitio web a través do seu dispositivo móbil, é porque teñen algo presente.
Non queren ter que achegarse e mover os contidos moitas veces zoom e non Eles queren que o deseño ou a navegación faga que sexa difícil facer clic ou seleccione calquera opción.
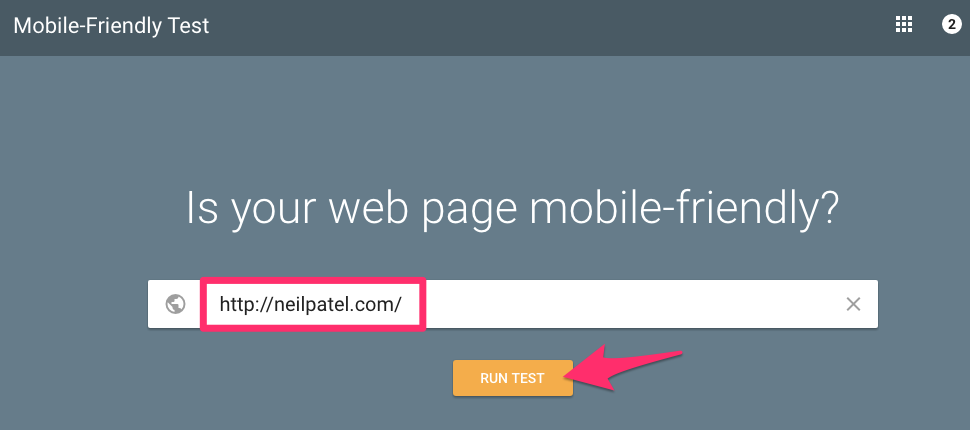
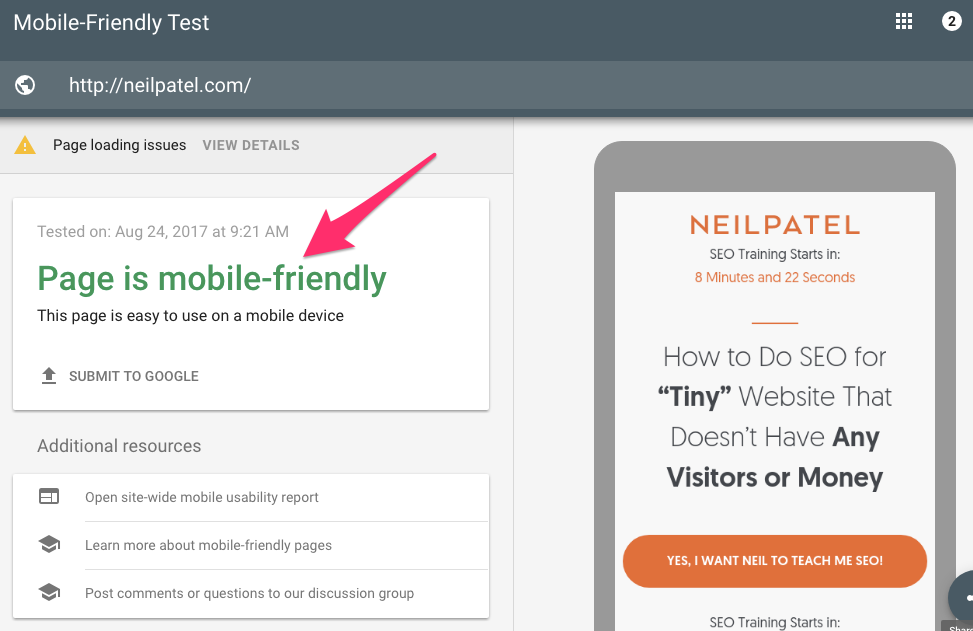
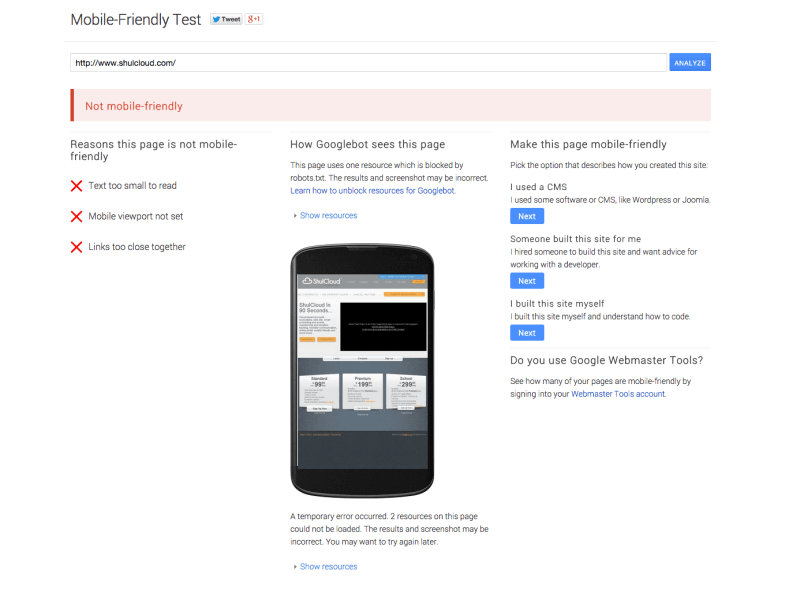
Se desexa ver como está apilado o seu sitio web, usa a proba de Google Mobile-Mobile.
Introduza a URL do seu sitio na caixa e seleccione “Executar proba.”

A páxina de resultados darache un Vista previa do seu sitio no dispositivo móbil e vai deixar saber cal é a súa situación.

Se non é amigable con dispositivos móbiles, a proba farache saber.

Ademais, dirá-lle as razóns polas que o seu O sitio non é amigable con dispositivos móbiles e indicará paso a paso como optimizar a páxina.

Non asumir só porque a súa páxina parece boa, que tamén se verá ben en todas partes.
A optimización dos dispositivos móbiles non debe ser aprobada Por alto.
Segundo Google, o 61% dos usuarios non volverá a un sitio web se ten un mal deseño.
y, ¿sabes cal é o peor? O 40% deles irá ao sitio web dun competidor. Un sitio web optimizado dun competidor.
Non hai ningún punto de conversión obvia
Formularios de gravidade é un dos meus complementos favoritos de WordPress de todos os tempos. Así é como se ve o teu sitio web:

Só consulte isto por primeira vez que podo dicir algunhas cousas.
Podo ver que as formas de gravidade ofrecen moitas características. Falan de ofrecer formularios avanzados e de seguros, que son rápidos para crear e optimizarse para dispositivos móbiles.
Pero, que destaca é como comezar. Hai un gran botón CTA laranxa na pantalla.

Se quero converter, sei exactamente como facer el.
Non teño que buscar no sitio máis aló deste punto, a menos que queiras facelo.
Este debería ser o obxectivo do teu sitio web.
ti Queres que os usuarios tomen a acción de inmediato (ou o máis rápido posible) cando chegan ao teu sitio web.
Este é un exemplo dunha páxina de inicio doutro servizo de formulario similar, formar:
non ten o gran botón CTA xa que o formulario de gravidade fai, pero fai varias cousas moi ben:
- destacados Os beneficios do servizo (non ter que escribir formas complicadas no backend no seu sitio web).
- ten un botón CTA que me di exactamente como comezar.
Si, a CTA está na esquina superior dereita. Pero ten unha mensaxe moi directa: “Crea o teu formulario.”

Non adiviñas.
Podo entender unha vez que o obxectivo do sitio é a facilidade de uso, polo que podo supoñer que a creación do meu formulario será igual de fácil.
e, con iso, convencéronme e me fixeron a túa Conversión.
Este é outro exemplo de MailChimp que ten un punto de conversión tamén moi sinxelo, pero en efectivo:
A proposta de valor é a primeira cousa que ves: “Construír a túa marca. Vender máis. “
Quero facer ambos. Eles me convenceron.
Como fago iso? Fácil, fago clic no botón “Rexistro” que está a continuación. O mesmo botón díxome que é gratuíto.
Pero exactamente o que vou conseguir se me rexistro? O texto debaixo do botón que di it.
Estou recibindo a maior plataforma de marketing de automatización do mundo.
Outras persoas o usan. Para outras persoas aman. Probablemente tamén vou.
de novo, convincente.
O punto é que, que se vai ter unha CTA, faino xenial, destacado e fácil de entender.
O seu deseño é demasiado sinxelo ( ou moi complicado)
Sei que os deseñadores reciben demasiadas críticas para facer que os sitios web sexan demasiado complicados.
e, é certo que os sitios están moi chupados e cheos de información, tenden a que a xente lonxe.
“Un sitio moi congestionado fai que os seus clientes se sintan ansiosos”, dixo Joe Ardeeser por Jordan Crown Design.
“teñen un obxectivo de cumprir, pero o está facendo máis difícil para eles c Sonfiar en ti. Se o seu sitio web é desordenado, traballar tamén estará desordenado? “
A solución obvia é crear algo agradable e minimalista.
Un bo exemplo diso é o deseño do XWP Sitio:

está limpo. Hai unha proposta de valor forte. A navegación é mínima.
Entón, vostede sabe exactamente o que vai chegar agora onde debería ir a atopar a información.
Se fago clic na páxina “Acerca de” , Vexo outro deseño minimalista pero informativo:

Se quero saber máis sobre o seu traballo, podo presentarme Estudos de caso sinxelos como este:

Aínda que non hai moitas páxinas neste sitio web, conseguín todo o que necesito saber saber .
Eles eliminaron toda a información innecesaria que pode impedir que alguén tome unha decisión.
e mantiveron toda a información importante. Casos de estudo. Propostas de valor.
Todo esencial hai. É o minimalismo feito correctamente.
Eu amo o minimalismo.
Hai un motivo polo que o meu sitio parece así cando chegue por primeira vez :

O minimalismo é moito mellor para as conversións de xenes Ral.
Demasiada información pode ser abafadora.
Pero, por outra banda, ser demasiado minimalista non funciona.
Se vai ao Extrema e ten moi pouca información, corre o risco de confundir ao público na dirección oposta.
O que quero é un equilibrio entre “demasiado” e “nada”.
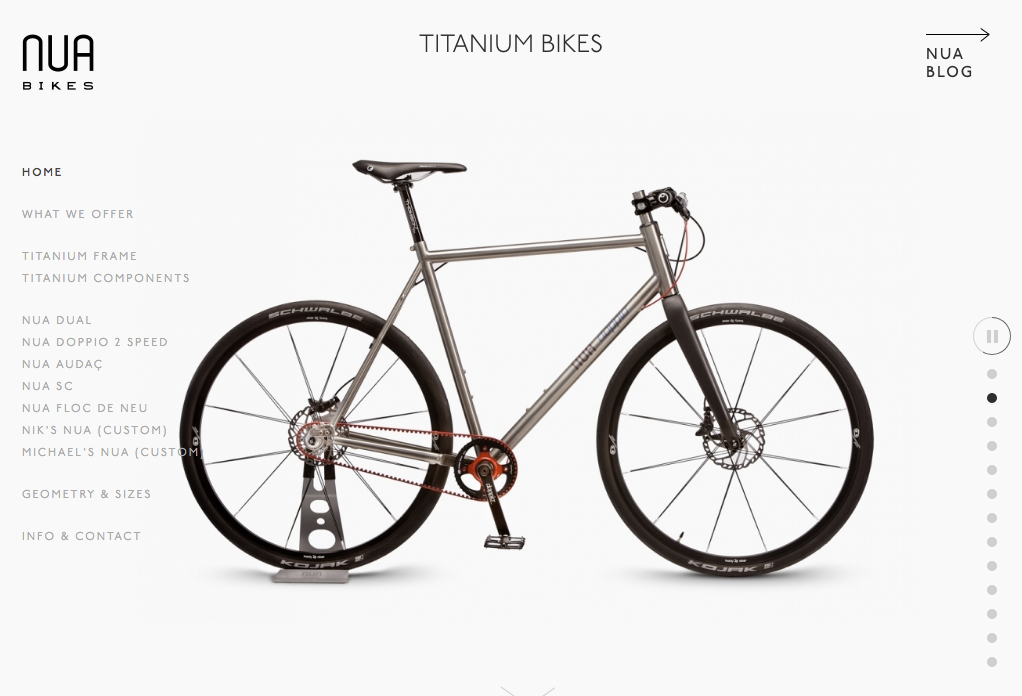
Por exemplo, Nua bicices está no límite para ser moi simplista, pero funciona porque só venden unha cousa … bicicletas.

A túa navegación é fácil de entender. Podo facer clic en todas as bicicletas diferentes e premer en “información & contacto” se quero saber máis.
Todo o sitio é basicamente imaxes de diferentes bicicletas en diferentes cores e debuxos.
Hai información sobre cada bicicleta, as túas especificacións e como comprar. Pero iso é todo.
Non perdín o meu tempo no recheo que ten Moitos outros sitios web. Estou aquí para comprar unha bicicleta. E eu vou mercar a bicicleta que me gusta.
Apple é outro exemplo dun sitio relativamente minimalista que funciona ben:

Non é tan sinxelo coma vostede non sabe o que está a procurar.Hai unha lista de beneficios. Vostede sabe onde ir.
Ademais, implementaron a función de deseño con espazo en branco, o que axuda aos visitantes a procesar facilmente a información do sitio web.
Noutras palabras, as cousas importantes son obvias. E, as desvanecidas menos importantes no fondo.
conseguen un bo equilibrio evitando que o visitante teña que pensar en demasiadas decisións.
é dinámico e limpo. É o bo tipo de minimalismo.
Para o seu sitio web, proba algo que estea no medio: darlle ao público a información que necesitan sen bombardeos con demasiadas cousas.
explica Os beneficios, dan á xente o que queren e mostranlles como tomar medidas.
O seu sitio web é moi lento
Sei o que está a pensar. “Neil, escoito que todo o tempo!”
é un tema de discusión moi común cando se trata de por que a xente non se está facendo o seu sitio web,
pero, escoitándome por un momento.
i incluír este último porque aínda que é importante, non é a razón principal pola que a xente deixa o seu sitio web.
O feito é que se ten contido interesante, un contido ideal proxecto e un sitio para móbil decente, a velocidade páxina non vai ser a gran diferenza das súas conversións
Olla a proba que fixen para o meu propio sitio web, utilizando Insights PageSpeed Google :.

Estes son os meus resultados:

Parece que podo traballar un pouco na velocidade da páxina no meu sitio web.
Aínda que o meu sitio web móbil está optimizado (e parece moi bo).
Entón, Por que é máis lento que debería?
Hai varias cousas que poden estar fallando e pagas As ideas de Especed ofrecerán algunhas recomendacións.
Pero o feito é que, en xeral, o sitio converte bastante ben.
Entón, ao final, a velocidade da páxina non vai conseguir Away Visitores, a menos que tamén hai outros problemas (ver razóns de 1 a 4).
Pero, non saia alí dicindo que a xente que Neil Patel dixo que os tempos de carga non son tan importantes.
En moitos casos, os tempos de carga aínda son importantes.

Hai algúns factores clave que contribúen se contribúen se A velocidade da páxina afectará as súas conversións ou non.
Por exemplo, se ofrece descargas, a velocidade do sitio é importante.

Se vende moitos produtos en liña, a velocidade do sitio é importante.

Se a xente non pode buscar no seu sitio web rapidamente cando o precisan, a velocidade do sitio é importante.

En xeral, a velocidade do sitio é en gran medida importante cando afecta a experiencia do usuario.
dependendo de Da situación, pode ser un factor polo que a xente deixa o seu sitio sen converter.
Entón, é algo que quere controlar de xeito regular.
pero, a menos que sexa o seu O sitio é demasiado lento, non ten que preocuparse moito sobre iso.
Optimizalo todo o que poida e seguir adiante.
Conclusión
O A realidade é que a xente vai deixar o seu sitio por calquera motivo.
Se está a evitar unha redución significativa no tráfico e as conversións ou no momento da quedar nas súas páxinas, quizais sexa hora de analizar cousas máis preto.
Primeiro, comproba o valor do sitio web. Asegúrese de que está ofrecendo contido sorprendente, xunto cunha navegación clara.
Entón, optimice o seu sitio web para dispositivos móbiles. Non podo enfatizar isto suficientemente.
Despois diso, centrarse en aspectos menores, como o deseño do sitio e a velocidade de carga.
En conclusión, faino funcional, faino bonito e tentar facelo cargar máis rápido.
Cales son os seus mellores consellos para que a xente estea máis longa na súa páxina e volva máis?
Aumentar o seu tráfico