Dans cet article, nous allons parler de:
- Qu’est-ce que la boîte de dialogue d’interface utilisateur d’utilisateur JQuery
- correspondant à Sa mise en œuvre sur une page Web
- Ouverture d’un dialogue sur demande
- Mise en œuvre de la manière et des dialogues amodales
- Application de styles personnalisés
- Inclusion de boutons de commande de fermeture et autres
- Comment définir vos dimensions personnalisées
- à l’aide de la boîte de dialogue de formulaire simple
- effets visuels pendant votre présentation et votre disposition

Quelle est la boîte de dialogue d’interface utilisateur jQuery?
à l’intérieur de l’interface utilisateur jQuery Nous trouvons une série entière d’éléments de programmation de l’interface utilisateur préprogrammée et prête à intégrer dans nos projets HTML. Il s’agit d’une large bibliothèque JavaScript qui englobe des effets dynamiques, même des menus, des calendriers, des dialogues, etc.
La référence et téléchargez Internet Place de la composante de dialogue, ce que nous traiterons, c’est: JQueryui .com / dialogue

Les capacités que nous nous fournirons dans les épigraphes successifs à Vuelafluma sont les suivants:
- une boîte de dialogue de base AMODALE RÉSETISABLE
- La possibilité de la convertir en modal et à la demande à la demande
- adaptation personnelle aux styles prédéfinis ou plus personnalisés
- la conversion complète en une boîte d’entrée utilisateur, c’est-à-dire d’une forme
une première boîte de dialogue de base
Notre premier exemple ne sera pas très ambitieux, il est À propos de l’illustration d’une boîte de dialogue simple qui s’ouvrira lorsque la page est chargée, avec un message à l’intérieur et aucune fonctionnalité supplémentaire.
Le code est celui de la liste 1 et sera commenté Idéalement.
Liste 1: Code d’une boîte de dialogue simple
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Uso básico</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog();});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico amodal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div></body></html>
Si nous examinons le code, nous sommes, par ordre séquentiel:
- au début du document, sur l’étiquette
<head>, Nous insérerons les bibliothèques CSS et JQuery et les codes correspondants - La référence à la feuille de styles d’interface utilisateur jQuery: JQuery-ui.css
doit être la première des logements CSS référencés - La référence à la bibliothèque générale JQuery: JQuery-XXXJS
doit être la première des bibliothèques JavaScript référencées - La référence à la bibliothèque d’interface utilisateur JQuery: jquery-ui.js
- une fonction d’initialisation de la boîte de dialogue:
$("#dialog").dialog();, comme on le voit, prenez l’élément auquel il est associé et la fonction sans paramètres, sans plus
- dans le corps du document, tag
<body>ira le reste d’éléments HTML, entratrices Et leur définition de dialogue:<div title="Dialogo básico">
dialogues modal et amodals. OUVERTURE À LA DEMANDE
La présentation des dialogues peut être de deux types:
- Modal: capturera la mise au point d’entrée, de sorte que nous devons assister à ce qui est requis dans le dialogue avant de pouvoir accéder à d’autres éléments de la fenêtre principale. Normalement, c’est le comportement que nous aimerions.
- amodal: il ne permettra pas d’accéder à une entrée exclusive, de sorte que nous puissions accéder, par exemple, la fenêtre principale et négliger ce qui est requis dans le dialogue . Faites l’avis que, surprenant, c’est l’option par défaut dans les composants de la boîte de dialogue de l’interface utilisateur JQuery.
Dans la liste 2, nous voyons que pour réussir le dialogue à modal, sans autre ADO, nous devons spécifier de telles propriétés dans sa construction:
modal: true;D’autre part, pour ouvrir un dialogue sur demande, ce que nous voulons habituellement, nous devons spécifier:
- qui ne s’ouvre pas automatiquement, donc nous mettrions donc Votre propriété:
autoOpen: false - Nous ferons planifier, par exemple, un bouton de commande pour ouvrir dans le code HTML:
<button>Abrir diálogo</button> - Nous allons associer le bouton:
$("#abrir") - Nous allons planifier votre ouverture en cliquant sur Ce bouton:
.click(function () { $("#dialog").dialog("open"); });
Liste 2: Code d’une simple boîte de dialogue modale
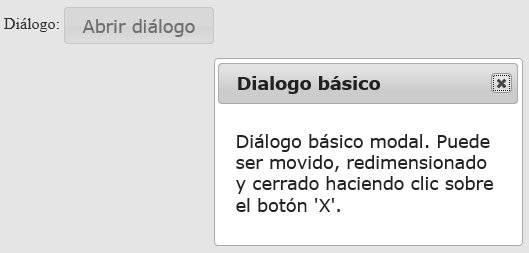
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div><button>Abrir diálogo</button></body></html> 
Ajouter un bouton de fermeture
même si la fermeture d’une boîte de dialogue peut toujours être effectuée en cliquant sur sur la fenêtre de fermeture du bouton ‘x’ générique, plus élégant est de montrer un bo Tón pour une telle fonction.
Pour cela, nous utilisons deux fonctionnalités, ajouter des boutons et fermer Windows à l’aide du code JavaScript:
- Utilisation des boutons de bouton Nous créons un bouton avec une certaine étiquette et une fonction de réponse lorsque vous appuyez sur. Nous pourrions ainsi en créer plusieurs, comme nous le verrons dans la section Dialogue de la section simple, à la fin de l’article.
- Pour fermer la fenêtre, nous appelons la fonction proche, avec le code:
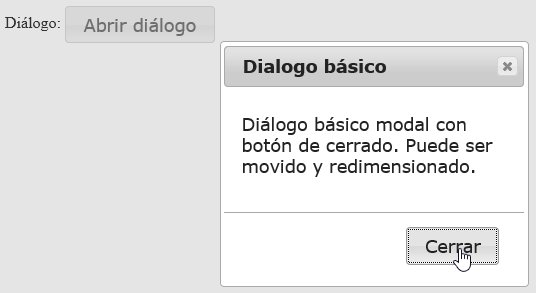
Liste 3: une boîte de dialogue simple avec un bouton de commande pour la fermeture
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con botón de cerrado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y redimensionado.</p></div><button>Abrir diálogo</button></body></html> 
Dialogue avec Dimensions personnalisées
Jusqu’à présent, les dialogues indiqués sont prédéfinis par le système, nous verrons comment définir leurs dimensions elles-mêmes.
Nous avons opté pour une modification du vol, au moment de la création du dialogue, pas dans sa définition, avant son ouverture, comme on peut le voir dans la liste 4.
Les propriétés à fixer sont la largeur et la hauteur, comme indiqué dans la partie de code qui suit:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});dans la liste 4 montre l’exemple complet d’un dialogue modal, avec des dimensions fixes et un bouton de fermeture.
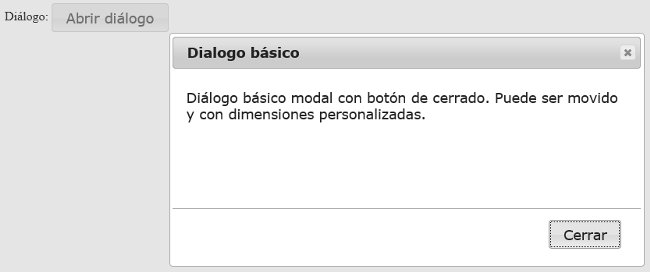
Liste 4: boîte de dialogue modale simple, avec bouton de fermeture et dimensions fixes
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con dimensiones personalizadas</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y con dimensiones personalizadas.</p></div><button>Abrir diálogo</button></body></html> 
Ne pas refaire, de dimensions statiques, la propriété redimensionnable suffira, par exemple dans la partie de code qui suit:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});jouer avec des styles
jusqu’à présent, nous avons travaillé avec des références à l’interface utilisateur hébergée dans le forum de JQuery; De cette façon, nous avons un moyen très confortable et relativement efficace de créer la boîte de dialogue, mais de ne pas personnaliser leurs styles, car il fonctionne avec un CSS prédéterminé – un CSS spécifique référencé, donné par l’administrateur de l’interface utilisateur JQuery -. / P>
Cependant, l’interface utilisateur JQuery a de nombreux styles prédéfinis et prêt à l’emploi; Mais pour cela, nous devrons devoir les télécharger et travailler avec eux et les référencez-les dans le serveur-«
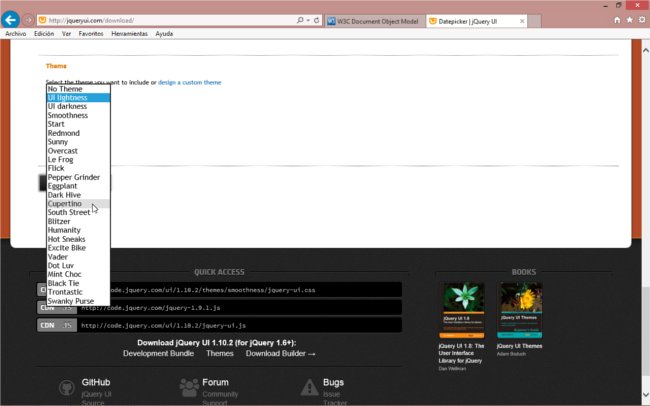
Nous pouvons télécharger l’interface utilisateur complète de JQuery, qui inclut la boîte de dialogue, l’URL est: JQueryUI .com / téléchargement

dans ce processus de téléchargement, au bas, nous trouverons le thème de la section, déploier la liste que nous pouvons Sélectionnez le style de la boîte de dialogue sera téléchargé. En réalité, selon ce que nous avons déjà sélectionné, c’est le style – le thème des composants de l’interface utilisateur JQuery que nous allons télécharger.
C’est là que les images CSS et les répertoires directes correspondantes sont extraites.
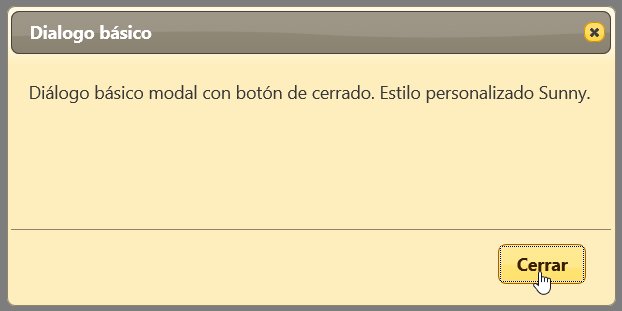
Liste 5: boîte de dialogue modale avec un style personnalisé Sunny
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con estilo personalizado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Estilo personalizado Sunny.</p></div><button>Abrir diálogo</button></body></html> 
Pour changer tout style par un autre prédéfini dans le Forum d’interface utilisateur de JQuery Assez RÁ Téléchargez à nouveau le code et changez la feuille de style (et les images) pour le nouveau.
Si ce que nous voulons est partiellement retouchant un style prédéfini, nous allons modifier les styles de la feuille de styles – CSS – fichier téléchargé, soit avec un autre fichier CSS complémentaire puis référencé dans le fichier HTML – pour respecter l’ordre de priorité des styles cascade-, soit via des styles en ligne sur le document HTML lui-même.
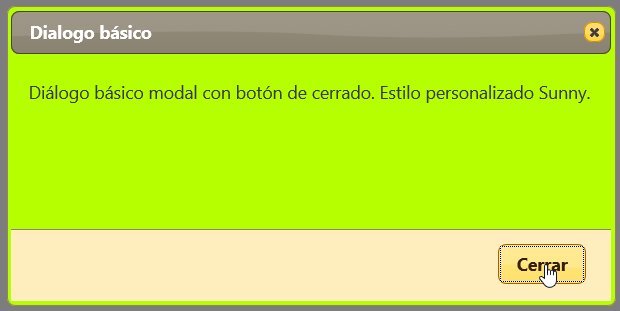
Regardons dans le Code de style petit dans lequel nous allons modifier la couleur de fond de la boîte de dialogue, ce que nous faisons est de configurer une section de style qui surchargera les styles équivalents des styles d’interface utilisateur JQuery – CSS référencés au début.
L’aspect final est observé dans la figure ci-jointe, comparez le résultat avec la boîte de dialogue Style Sunny original.
<style>.ui-dialog {background: #b6ff00;}</style> 
boîte de dialogue de formulaire simple
l’un des Les applications plus intéressantes des dialogues sont leur utilisation comme formulaire d’inscription.
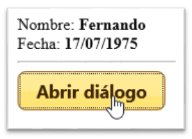
Dans notre dernier exemple, nous illustrerons une petite application dans laquelle nous aurons deux données à afficher sur l’écran principal de l’application: un nom et une date. Utilisation d’une touche de commande, nous appellerons un formulaire de saisie de données qui collectera ces valeurs dans une entrée de texte modifitable et dans un composant « DatePicker » pour la sélection des dates, respectivement.
Pour commencer, nous encoderons l’entrée de texte pour la cas du nom, comme collecté dans la liste 6.Les points essentiels sont les suivants:
- toute la conception de la boîte de dialogue elle-même, ses composants sont effectués sur l’étiquette < div > correspondant:
<div title="Dialogo básico"> - Dans la boîte de dialogue, la zone de texte d’entrée utilisateur est programmée:
- Lorsque vous ouvrez la boîte de dialogue, la valeur de la fenêtre principale est prise et est transmise au composant d’entrée de texte de la boîte de dialogue:
el_nombre.value = nombre.value; - Notez comment les boutons de commande sont programmés dans la composante de la boîte de dialogue. Sous l’entrée de la propriété de boutons, les noms et fonctions de chacun d’entre eux reçoivent les noms et les fonctions de chacun d’eux. En cas de pression sur le bouton OK, la valeur de saisie de texte est prise et est placé dans le lieu correspondant. de la fenêtre principale:
nombre.value = el_nombre.value; - En cas de pression sur le bouton de fermeture, rien ne sera collecté dans la boîte de dialogue.
- Lorsque vous appuyez sur l’un des deux boutons, la boîte de dialogue sera fermée:
$(this).dialog("close");
Liste 6: Application avec une boîte de dialogue pour la collecte de la saisie de texte
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {nombre.value = el_nombre.value;$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = nombre.value;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico">Nombre:<input type="text" value="" /></div><input type="text" value="" /><button>Abrir diálogo</button></body></html>Dans la liste 7, nous étendons l’exemple pour envisager la saisie des dates, avec la composante DatePicker. Pour en savoir plus sur la composante JQuery UI DatePicker, vous pouvez accéder à nos précédents articles:
- jQuery ui datePicker. Manuel d’utilisation simple
- JQuery UI Dayspicker. Manuel d’utilisation avancé
Liste 7: Exemple d’application avec une boîte de dialogue pour la saisie de texte et les dates, à l’aide du composant JQuery UI DatePicker
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script src="jquery.ui.datepicker-es.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body><div title="Formulario simple">Nombre:<input type="text" value="" /><br />Fecha:<input type="text" /></div>Nombre: <strong>Julio</strong><br />Fecha: <strong>11/07/1975</strong><br /><hr /><button>Abrir diálogo</button></body></html> 

Effets Afficher et masquer
Enfin, nous traitons les effets visuels possibles lors de la présentation et de l’élimination.
Ils sont effectués à l’aide des propriétés de spectacle et masquez, qui prennent deux valeurs:
- le nom de L’effet – Expiré –
- La durée de la durée de millisecondes
Dans la liste 8 Vous pouvez voir comment les implémenter dans le code de création du dialogue. Le reste est identique à la liste 7.
pour une liste de tous les effets possibles et sa signification consulter l’URL: API.JQUÉYUI.COM/category/effecte
Liste 8: Mise en œuvre des effets de spectacle et masquer
<script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,show: {effect: "blind",duration: 1000},hide: {effect: "explode",duration: 1000},buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script>Conclusions
Dans cet article, nous avons examiné de nombreuses fonctionnalités de la boîte de dialogue de composant d’interface utilisateur JQuery Avec eux, nous croyons que c’est en mesure de mettre en œuvre des dialogues élégants et des formes sur leurs pages Web avec un codage minimum.
Nous espérons que tout est exposé les a aidés. Même notre prochain article, happy hours de programmation.