En aquest tutorial, vaig a parlar sobre les particulas.js. Una biblioteca de JavaScript que et permet crear un efecte de partícules dinàmiques a la teva pàgina web. Podeu personalitzar la mida, la velocitat, el comportament de el moviment i molt més amb les partículas.js. Aquí està la pàgina de demostració de partículas.js que li permet provar diverses configuracions i veure com funciona realment.
Preparar entorn de treball
Una vegada que hagis jugat amb la demo, és hora de la implementació. Comencem per descarregar l’última versió de github i importar-la a la seva pàgina HTML utilitzant l’etiqueta de script.
A continuació, crea un arxiu json de configuració. Aquí és on pot personalitzar l’opció de. Vaig a utilitzar la configuració bàsica proveïda en el github, que hauria de ser un bon començament partícules, com grandària, densitat, moviment, color, etc.

També canviaré una mica el color ja que el fons de la pàgina és blanc.
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#fdefaa" },
A continuació, creeu un element div que desitgi utilitzar com a embolcall de partícules amb l’amplada i l’alçada adequats. També crearé un botó per iniciar l’efecte de partícules quan es faci clic.
<div></div><button>Start</button>#particle-div { margin: 0 auto; width:800px; height:500px;}
En l’esdeveniment de clic, podem començar el mètode de càrrega modules.js i proporcionar l’ID de l’element contenidor que acabem de crear, seguit del nom de l’arxiu json de configuració.
$("#particle-button").click(function(){ particlesJS.load('particle-div','particle-cfg.json'); });
i això és tot, ja està llest per anar. Anem a veure com funciona!

Canviar l’opció dinàmicament
També pot fer un canvi en l’opció de partícules sobre la marxa. Crearem un botó d’actualització.
<button>Update</button>
Dins el controlador d’esdeveniments de clic, podem fer referència a la matriu d’objectes modules.js i realitzar canvis en la configuració com aquesta. Podeu veure la llista completa d’aquests ajustos en el github. En acabar amb les actualitzacions, truqueu a l’mètode d’actualització de partícules per recollir el canvi.
$("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); });
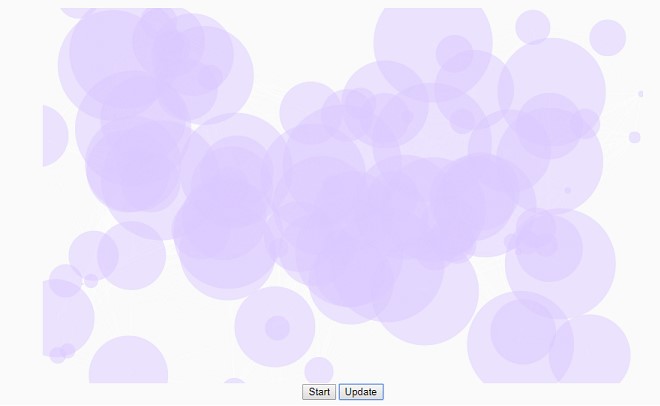
I aquí és quan fas clic al botó actualitzar.

Pots veure’ls en acció en el següent vídeo:

Codi Font
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <script src="jquery-2.1.4.js"></script> <script src="particles.js"></script> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <div><span>Particles.js</span></div> <div> <div></div> <button>Start</button> <button>Update</button> </div> <script> $("#particle-button").click(function(){ particlesJS.load('particle-div','particle-cfg.json'); }); $("#update-button").click(function(){ window.pJSDom.pJS.particles.number.value = 200; window.pJSDom.pJS.particles.color.value = "#dccaff"; window.pJSDom.pJS.tmp.obj.size_value = 80; window.pJSDom.pJS.fn.particlesRefresh(); }); </script> </body></html>#particle-div { margin: 0 auto; width:800px; height:500px;}