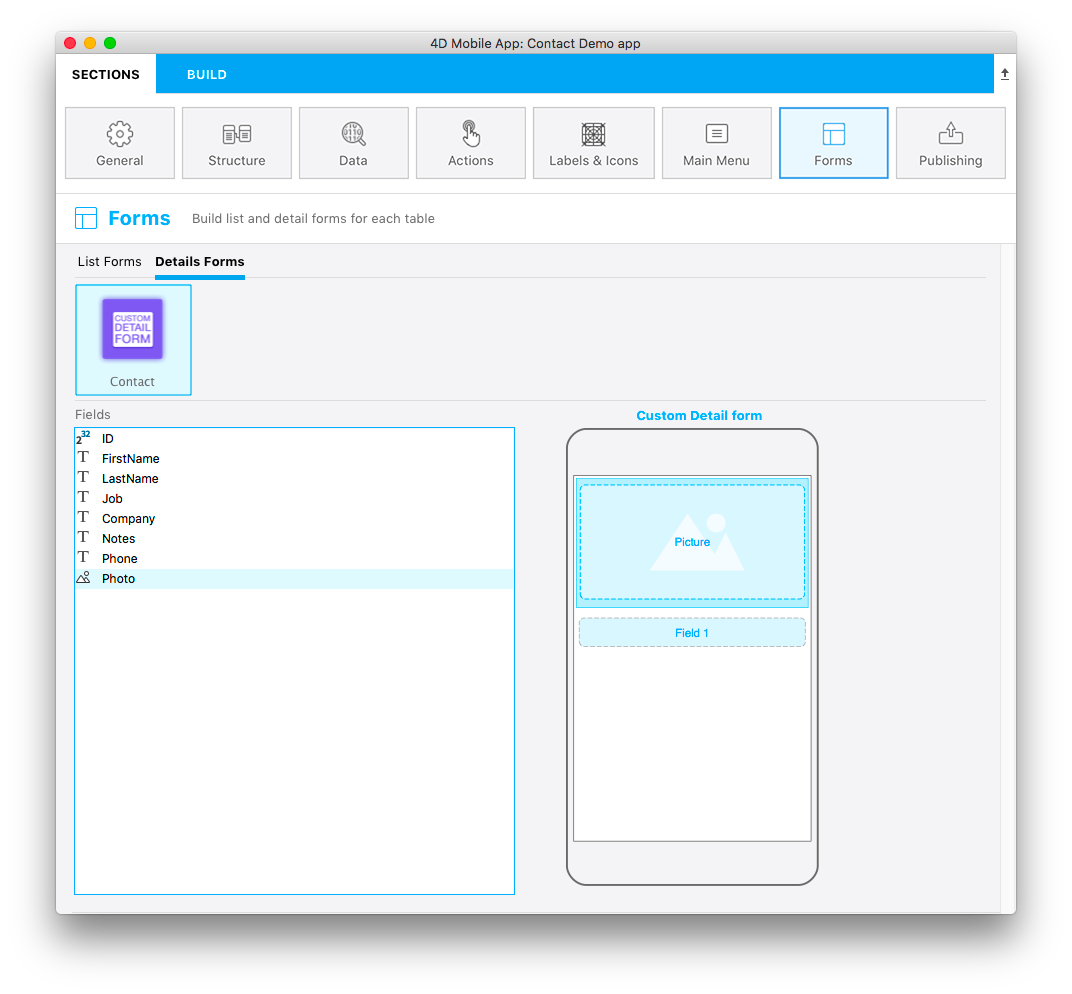
L’arxiu template.svg és una representació bàsica de plantilla. En aquest arxiu svg, haurà de definir àrees per poder afegir camps de la plantilla de formulari detallat des de l’editor de projecte.
Aquí hi ha una versió final:

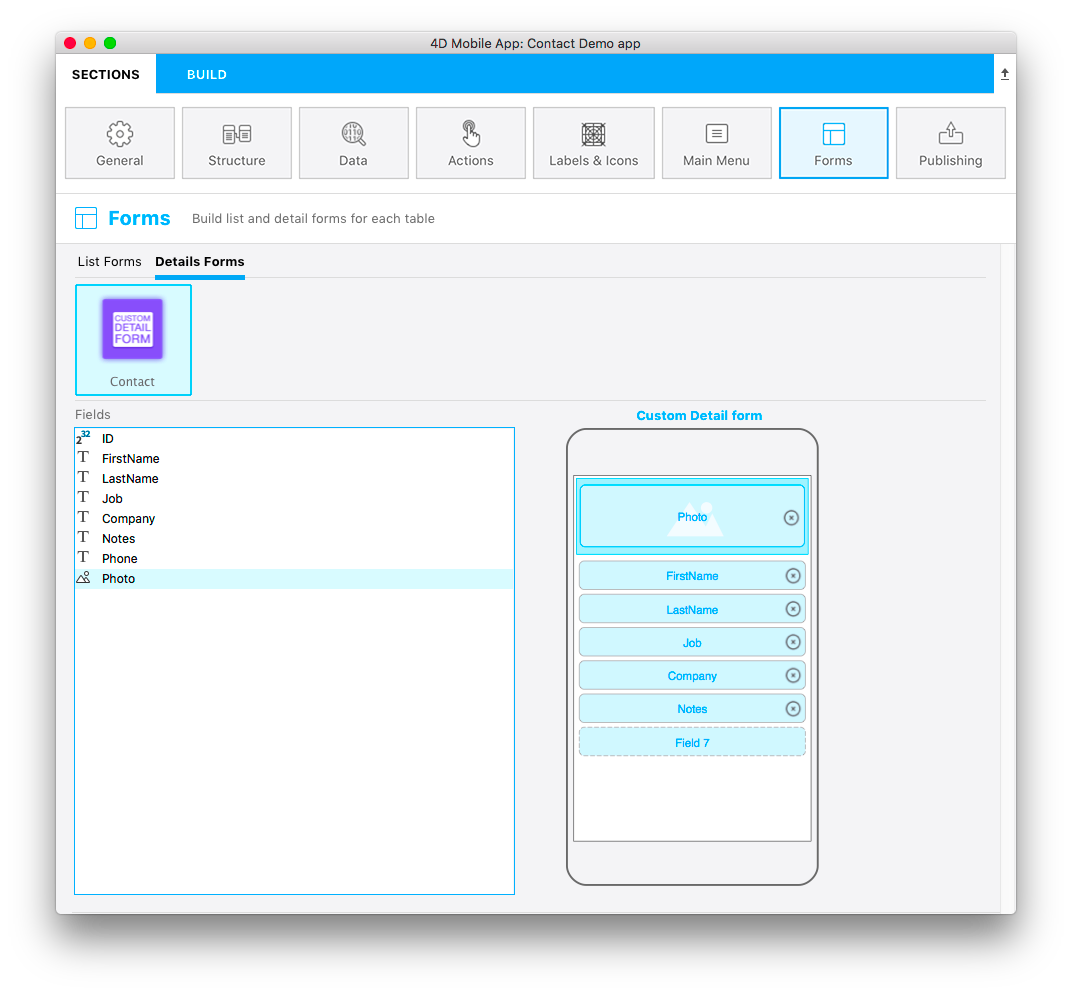
this template has dynamic field numbering, meaning that this template will allow you to add an image and you can put as many fields depending on your needs. Llavors, durant la creació del seu formulari detallat a la secció Formularis i arrossega i deixa anar un camp, apareix un nou camp buit sota de l’anterior perquè afegiu un nou camp:

Obriu el fitxer template.svg amb el seu editor de codi favorit.
Centrem-nos en les diferents parts del seu arxiu SVG i en el que necessitarà editar.
títol
<title>Custom Detail form</title>Afegiu el títol de la seva plantilla aquí.
Posició, alt, ample i tipus de l’ àrea
Podeu definir la posició, l’alt i l’ample de tots els seus camps com vam fer per el tutorial Custom list view.
Field properties
//1<g visibility="hidden" ios:dy="35">//2<rect class="bg field" x="14" y="0" width="238" height="30"/>//3<textArea class="label" x="14" y="8" width="238">field</textArea>//4<rect class="droppable field multivalued" x="14" y="0" width="238" height="30" stroke-dasharray="5,2" ios:type="0,1,2,4,8,9,11,25,35"/>//5<use x="224" y="1" xlink:href="#cancel" visibility="hidden"/></g>- posició de tota l’àrea i
- posició, alt i ample de l’àrea de fons
- Definir la posició de l’àrea de text i el ample
- Definir la posició de camp desplegable, alt i ample, així com també els tipus de camps acceptats (en aquest i EXEMPLE s’accepten tots els tipus)
- Definir un botó de cancel·lació que es mostrarà per eliminar el contingut actual
Àrea Image field
//1<g transform="translate(0,60)">//2<rect class="bg field" x="15" y="0" width="236" height="65"/>//3<path class="picture" transform="translate(10 0) scale(6)"/>//4<textArea class="label" x="15" y="25" width="236">$4DEVAL(:C991("picture"))</textArea>//5<rect class="droppable field" x="15" y="0" width="236" height="65" stroke-dasharray="5,2" ios:type="3" ios:bind="fields"/>//6<use x="222" y="20" xlink:href="#cancel" visibility="hidden"/></g>- Posició de tota l’àrea i
- Posició, alt i ample de l’àrea de fons
- Icona per mostrar una imatge en el imageField
- Definir la posició de l’àrea de text i l’ample
- Definiu la posició de camp soltable, el seu alt i el seu ample, així com els tipus de camps acceptats
- Defineix un botó de cancel·lació que es mostrarà per eliminar el contingut actual
Ara que té una icona, la descripció bàsica de la plantilla a l’arxiu manifest.json i el seu arxiu svg, passem a la part divertida amb ‘Xcode!
NOTA
All types are available here.
CONSELL
to make field type definition easier, 4D for iOS Allows you to include field types with positive values and also exclude field types with negative values. For example,
ios:type="-3,-4"will allow you to drag and drop every field exept images and dates.To include all types, just type
ios:type="all".