Qualsevol projecte digital al sector editorial exigeix un sistema de gestió de continguts. Algunes empreses opten per utilitzar CMS gratuïts com WordPress, Drupal o Joomla. D’altres, en canvi, prefereixen el desenvolupament dels seus propis gestors, normalment mitjans de comunicació, a la recerca d’una major personalització, robustesa i potser la seva comercialització externa. Avui existeixen diversos CMS desenvolupats en NODE.JS, l’entorn de desenvolupament JavaScript per la capa de servidor, que són una opció més de el mercat.
Entre els gestors basats en NODE.JS i tecnologia JavaScript, destaquen essencialment quatre exemples: KeystoneJS, Hatch.js, Apostrophe i Pencilblue. Tots ells poden ser una alternativa interessant gràcies, en gran mesura, a l’augment de la influència d’aquesta sintaxi en el desenvolupament global de projectes digitals, no només en la incorporació d’interactivitat a la interfície d’usuari, sinó també en altres camps com back- end, servidors o bases de dades.
1. KeystoneJS
KeystoneJS es podria definir com un marc en NODE.JS per al desenvolupament de pàgina webs de continguts. Està construït no només amb NODE.JS, sinó també amb Express, el framework per desenvolupament de back-end específic per NODE.JS i MongoDB, el servei de gestió de bases de dades en JavaScript. És per tant un CMS desenvolupat enterament en aquest llenguatge de programació en auge.
És evident, però sempre és bo tenir-ho en compte, que la instal·lació de KeystoneJS té dues dependències òbvies, una és NODE.JS i la una altra és MongoDB. Per tant la instal·lació de l’entorn i la base de dades són requisits imprescindibles per utilitzar aquest editor de webs i aplicacions. La descàrrega i configuració d’ambdues és senzilla, hi ha tutorials disponibles en les seves pàgines.
També són necessàries algunes altres condicions: el desenvolupador o dissenyador ha de dominar la programació en JavaScript i és recomanable conèixer Jade, el sistema de plantilles usat en NODE.JS i basat també en aquesta sintaxi, i LESS, l’extensió dels fulls d’estil CSS. Gairebé qualsevol professional JavaScript està a l’corrent de l’existència d’ambdós projectes.
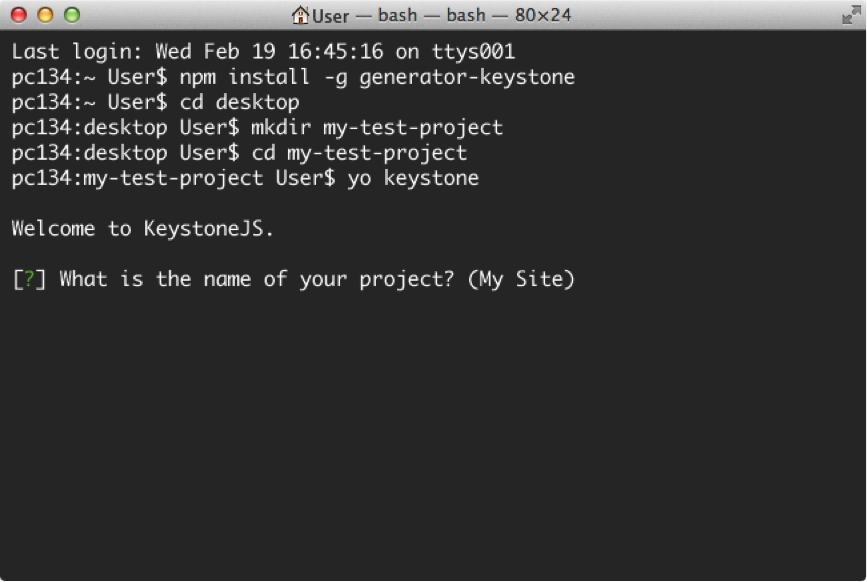
Els passos per instal·lar KeystoneJS són els següents:
– Instal·lar el generador d’KeystoneJS (aquest és el seu codi en GitHub), desenvolupat per l’equip de Yeoman. Per fer-ho, usar aquesta comanda: a $ NPM install -g generator-keystone
– Crear una carpeta per al projecte. Cal crear el directori on el desenvolupador vulgui tenir el projecte web o la seva aplicació.
$ mkdir mi-test-project
– Confirmar que un està dins de el seu projecte: $ cd mi-test-project
– Executar el generador de KeystoneJS: comanda $ jo keystone.
– Pas final. Execució de l’ordre $ node keystone i obertura de l’servidor local de prova http://localhost:3000/ al navegador.

Les principals característiques de KeystoneJS:
– És gratuït i està sota llicència MIT.
– Està basat en una arquitectura MVC (Model-Vista-Controlador).
– Sistema propi de gestió d’usuaris registrats.
– Rutes dinàmiques.
– Es pot fer servir Jade com a sistema de plantilles, però també altres opcions que puguin ser més d’el gust de el desenvolupador. Aquestes plantilles són totalment personalitzables, amb Jade o sense.
– PAAS (Plataforma com a Servei) per a solucions de hosting.
– Integració amb el correu electrònic i serveis com MailChimp.
2. Hatch.js
Hatch.js seria una de les alternatives de mercat a KeystoneJS, el CMS en NODE.JS més utilitzat per la comunitat de desenvolupadors. És una eina de codi obert, flexible i escalable. Hatch.js és un marc de creació de pàgines web que combina la gestió de continguts amb l’ús de xarxes socials per a la seva distribució, personalitzable a partir de widgets. A més de NODE.JS, Hatch.js està construït sobre Redis, una solució de codi obert per a l’emmagatzematge de dades NoSQL en memòria.
Algunes de les característiques que el defineixen:
– És un CMS ràpid i escalable, alguna cosa apreciat entre els desenvolupadors. El sistema de base de dades NoSQL basat en un model clau-valor permet que el contingut, fins i tot en aquelles pàgines amb una gran quantitat d’informació dinàmica, carregui ràpid. Segons els desenvolupadors de Hatch, js, aquest temps de resposta és inferior a 0,05 segons, fins i tot sense necessitat d’utilitzar cap cau.
– Solució basada en plugins. Les característiques de Hatch.js estan escrites amb connectors a la part superior de la plataforma. Si un desenvolupador vol implementar noves funcionalitats, només necessita codificar seu propi connector. Per a això s’utilitza CompoundJS, el marc de desenvolupament Model-Vista-Controlador per NODE.JS.
– Totes les possibilitats pel que fa a les plantilles. Hatch.js integra els temes de Bootstrap, el marc de desenvolupament de Twitter per al disseny de llocs web responsive. Altres opcions serien la de crear una plantilla pròpia o bé programar el projecte des de zero amb HTML i CSS.
– Disposa de totes les fonts de Google Webfonts.
– Es pot fer servir LESS per als fulls d’estils CSS.
– La llicència comercial té un cost de gairebé 730 euros a l’mes.
3. Apostrophe
Apostrophe és un CMS que aposta per la senzillesa en la creació de contingut. A l’igual que els dos gestors anteriors, està basat en NODE.JS per al back-end i MongoDB per a la base de dades.
Com a motor de plantilles en JavaScript, en comptes d’usar Jade, Apostrophe aposta per Nunjucks. Inspirat en jinja2, el motor de plantilles més poderós per Python, Nunjucks fa el precompilat de plantilles directament en qualsevol navegador modern i és totalment escalable amb l’ús d’extensions.

a part de NODE.JS i MongoDB, altres de les dependències de Apostrophe és ara ImageMagick una eina de creació, edició i conversió d’imatges en tots els formats (jpeg, png, gif, tiff , svg …). És una espècie de Photoshop incorporat en el CMS: permet retocar colors, corbes de llum, canviar la mida, retocar l’enquadrament, voltejar les imatges, aplicar efectes especials … ImageMagick és un programari de codi obert amb llicència Apache 2.0.
4. Pencilblue
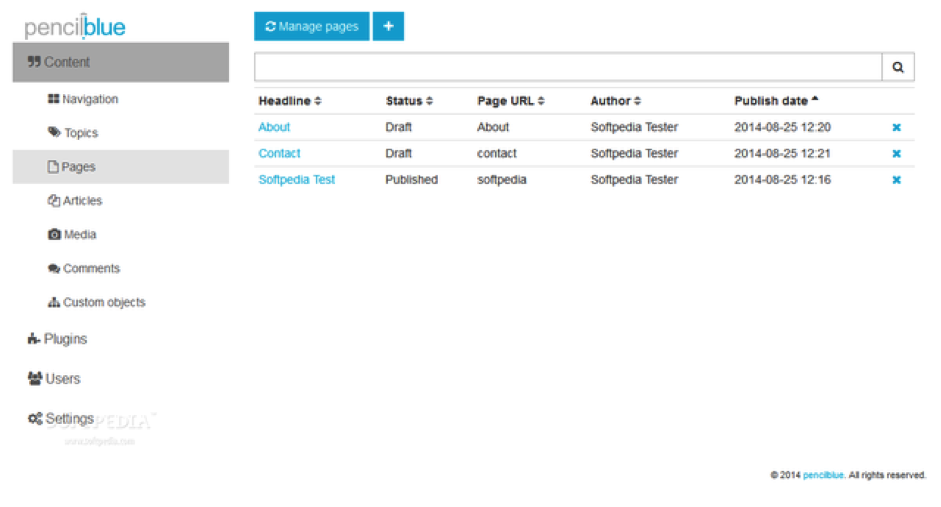
Pencilblue és un CMS basat en NODE.JS, MongoDB i Redis per a la creació de projectes editorials responsive. Per a aquest disseny adaptat a dispositius mòbils com telèfons i rellotges intel·ligents i tauletes, els desenvolupadors que utilitzin Pencilblue comptaran amb la integració de Bootstrap; AngularJS, el marc de desenvolupament per front-end basat en el paradigma Model-Vista-Controlador (MVC); i jQueryUI, el conjunt de plantilles i ginys pensat per al disseny de la interfície d’usuari de llocs web.

A l’igual que la resta de CMS, Pencilblue és totalment escalable i personalitzable a través de la instal·lació de connectors, un sistema molt similar a què tenen altres gestors més coneguts com WordPress. El llistat de mòduls es troba en la pròpia web de l’gestor. De tota manera, de la mateixa manera que amb WordPress, en Pencilblue els desenvolupadors tenen la possibilitat de programar els seus propis plugins. Aquest és un vídeo pràctic:
Segueix-nos a @BBVAAPIMarket