A la gent definitivament li agraden llocs web dinàmics, és a dir, aquells que responen a cada moviment de l’ ratolí i impulsen a interactuar.
És natural que ara et preguntes quines eines fan servir els desenvolupadors web per animar diferents objectes virtuals. Així que, en aquest article, hem recopilat els millors programes d’animació gratis i de pagament per crear animacions amb HTML5. Treu el partit a elles a l’crear els teus propis projectes futurs!
- El que hauries de saber sobre HTML5
- Com afegir animacions a llocs web en HTML5?
- Eines per afegir animació a HTML5
El més important que cal saber sobre HTML5
En primer lloc, HTML és un llenguatge de marcat. Et ajuda a estructurar documents web i presentar-los a la web. Tècnicament HTML només dóna estructura a les teves dades; és que necessites un llenguatge addicional anomenat Stylesheet per definir com aquesta estructura s’hauria de veure.
HTML5 és l’especificació d’HTML més recent que proporciona algunes etiquetes i característiques addicionals (compatibilitat amb diferents navegadors web, vídeo, àudio i element de llenç (canvas), animació i molt més) que permeten a l’usuari fer coses una mica més avançades que abans. Per exemple, una d’aquestes característiques (o etiquetes) és un element de canvas. Quan les persones parlen d’HTML5, elles solen parlar sobre el llenç. El més interessant és que en la majoria dels casos, els usuaris fins i tot no saben què és o què permet fer.
El llenç en HTML és molt similar a la tela de pintor de el món real. A l’igual que el llenç de pintor, el llenç d’HTML5 et permet fer coses que anteriorment eren molt difícils o fins i tot impossibles. Per exemple, et permet crear una aplicació avançada de quadern d’esbossos basada en la web i que et permeti dibuixar, pintar i fer altres coses de manera més fàcil. En resum, usar formes i imatges en 2D ara és molt més fàcil.

Com crear animacions gratis amb HTML5?
quant a el desenvolupament de qualsevol tipus d’animació o interactivitat dins de l’element de canvas d’HTML5, gairebé sempre es requereix usar Javascript. Javascript sol ser més intensiu en CPU quan s’aplica a aquelles coses com animacions.
Estem segurs que ja saps els conceptes bàsics, de manera que és hora de dir-te el que HTML5 NO és.
HTML5 NO és una eina per desenvolupar contingut, dissenys, vídeos o animacions, com la majoria creu. És més aviat una plataforma completa que et permet fer diverses coses que sí que puguin contenir qualsevol dels anteriors.
HTML5 NO és una solució tot en una per posar en funcionament el teu producte / disseny / animació / qualsevol altra cosa . Necessites al menys aquests tres: HTML5, CSS i Javascript.
Gràcies a les tecnologies innovadores, els navegadors web moderns són compatibles amb les animacions HTML enriquides i el contingut interactiu sense ajuda de complements addicionals com Flash. En canvi, si combines JavaScript, HTML5 i CSS3, podràs crear contingut animat i interactiu de qualitat que funcioni sense errors en navegadors d’ordinadors personals i dispositius mòbils.
Tot i el fet que ara hi ha molts marcs de animació de JavaScript disponibles a la xarxa, els desenvolupadors web prefereixen només unes poques aplicacions, pel fet que elles ofereixen un editor visual ric en el qual s’oculta tot el codi. Les quatre primeres són: Adobe Edge Animate, Tumult Hype, Sencha Animator i Google Web Designer.
A l’examinar aquestes eines, notaràs que són bastant similars. Però això és només la punta de l’iceberg. De fet, utilitzen diferents tecnologies subjacents, el que crea certes restriccions i a el mateix temps dóna certes oportunitats.
Eines per afegir animació a HTML5
La següent informació la posem per als nostres lectors més insistents: malgrat el títol d’aquesta entrada de bloc, no tots els programes d’animació gratis d’aquesta selecció es limiten a HTML5.
En qualsevol cas, aquí hem recollit les millors eines HTML5 per crear animacions gratis o un preu assequible. Són fàcils d’usar i molt eficients quan es tracta d’afegir animacions avançades als teus pàgines web.
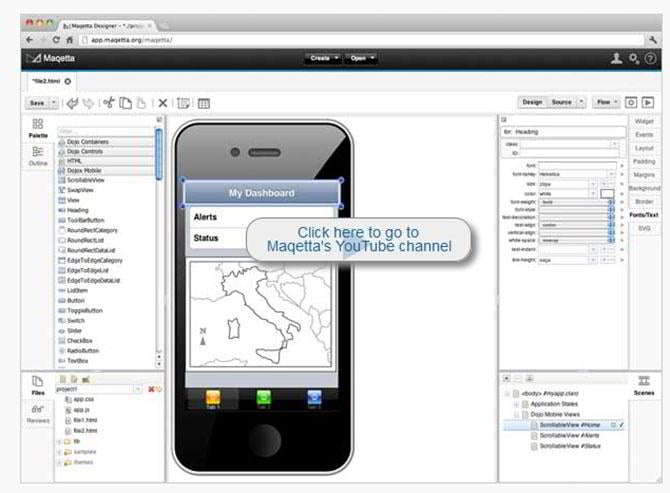
Maqetta
Maqetta és un projecte de codi obert per a creació visual WYSIWYG d’interfícies d’usuari de HTML5. L’aplicació Maqetta en si mateixa està escrita en HTML i, per tant, funciona en navegadors sense requerir complements o descàrregues addicionals. Les pàgines HTML creades per Maqetta solen funcionar bé en tots els navegadors populars, fins i tot en IE.

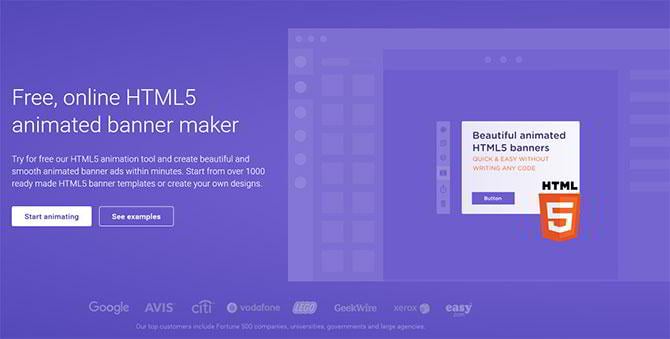
Bannersnack
Prova de manera gratuïta aquesta eina d’animació HTML5 i crea anuncis publicitaris animats bonics en un parell de minuts. Pots començar amb més de 1000 plantilles de pancarta HTML5 punt per utilitzar o crear els teus propis dissenys.

HTML5 Maker
HTML5 Maker és un editor en línia gratuït i adequat tant per a aficionats, com per a professionals. És compatible amb tots els filtres de text populars, de manera que no necessites utilitzar Photoshop per crear un text increïblement genial. A més, et proporciona una gran col·lecció d’imatges. Pots usar-les en el teu projecte, així com canviar les seves propietats i crear efectes sorprenents similars a Instagram. També pots crear animacions increïbles amb transicions impressionants. No cal dir que la línia de temps et donarà el control total sobre la teva animació.

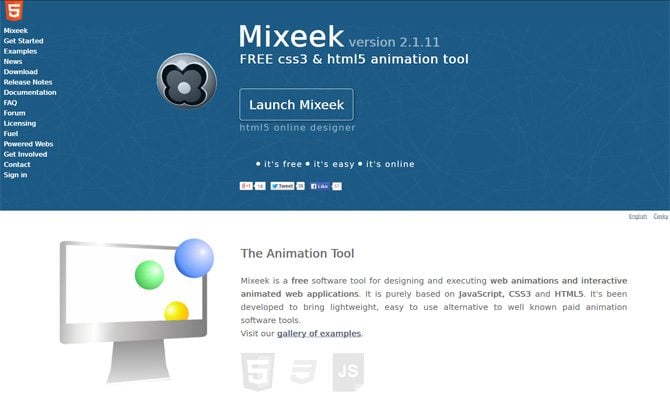
Mixeek
Mixeek és una eina gratuïta per a crear animacions amb HTML i aplicacions web animades interactives. Es basa exclusivament en JavaScript, CSS3 i HTML5. Es pot considerar una alternativa bona, lleugera i fàcil d’utilitzar a les eines d’animació de pagament ben conegudes.

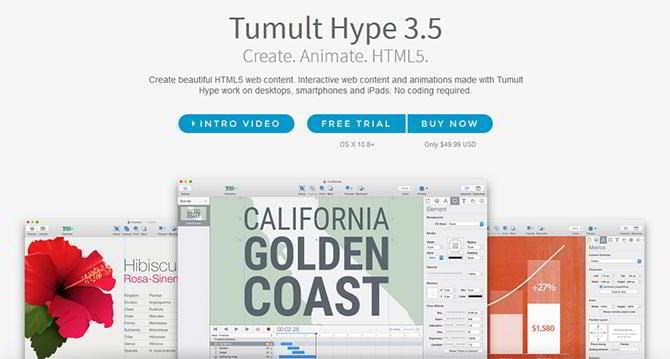
Tumult Hype 3.5
Tumult Hype té un sistema especial d’animació que realment dóna vida al teu contingut . Després de fer clic a “Gravar”, Tumult Hype comença a seguir tots els teus moviments, creant automàticament fotogrames clau quan sigui necessari. O bé, pots afegir, eliminar i reorganitzar els fotogrames clau per ajustar el contingut, si prefereixes el control manual.

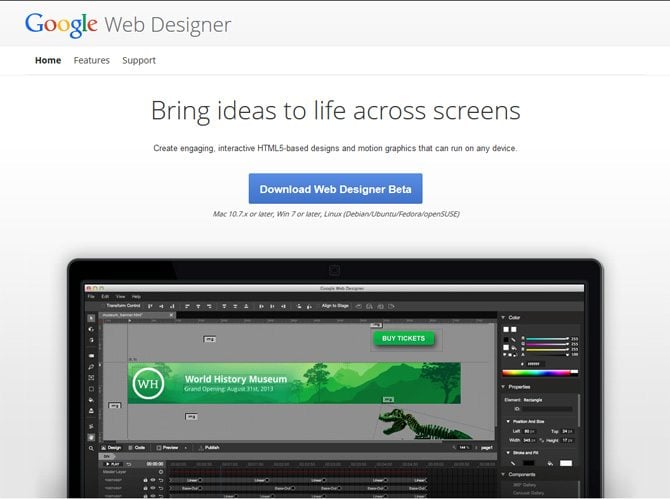
Google Web Designer
Google Web Designer et permet crear dissenys atractius interactius basats en HTML5 i gràfics que es mouen que funcionen perfectament en qualsevol dispositiu. Té dues maneres d’animació (ràpid i avançat). En la manera Ràpid, pots construir animacions escena per escena, i l’eina s’encarregarà dels quadres intermedis. En la manera Avançat pots animar elements individuals, usant capes i canviant fàcilment la ubicació dels elements.

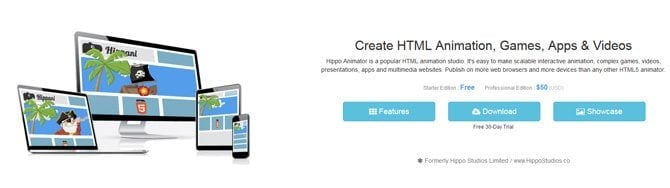
Hippo Animator
Hippo Animator és un editor potent, però fàcil d’aprendre. És fàcil i ràpid crear una animació atractiva amb la seva ajuda. Aquest és recomanat per a novells i experts. L’eina funciona tant en telèfons, com en pastilles. Les pel·lícules s’escalen automàticament per adaptar-se a qualsevol mida de finestra de navegador web. Hippo Animator fa servir gràfics vectorials quan sigui possible. No es requereixen coneixements de scripting. Es et permet afegir vídeos MP4, YouTube o Vimeo als teus pel·lícules. L’eina té un motor de Javascript incorporat. Hippo Animator exporta una sola pàgina HTML escalable i una carpeta d’imatges. Necessites una sola línia de codi per afegir animacions amb HTML a la vostra web personal. L’animació HTML és compatible amb diferents navegadors (fins i tot els obsolets), està optimitzada per a motors de cerca i no requereix cap complement addicional.

Tween JS
TweenJS va ser desenvolupat per integrar-se perfectament amb la biblioteca EaselJS, però no depèn d’ella. Permet una interpolació de propietats numèriques d’objecte i propietats d’estil CSS. La seva API és simple, però molt potent, el que facilita la creació d’interconnexions complexes mitjançant l’encadenament d’ordres.

KoolMoves
Aquesta és una altra eina per a crear animacions HTML. Pots utilitzar-la per crear efectes especials d’imatge i text, botons de navegació, presentacions de diapositives i molt més. Quant als formats d’arxius, podràs exportar-com HTML5, GIF, MP4 / AVI per a dispositius mòbils. A més, aquest programa et deixa convertir els teus vídeos flash en arxius en formats enumerats anteriorment.

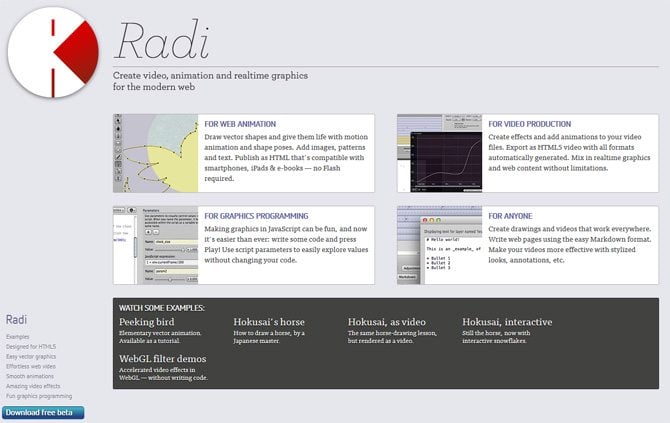
Radi
Radi és una eina per crear vídeos, animacions i gràfics en temps real per a la web actual.Radi et permet dibuixar formes vectorials i donar-los vida amb animacions, afegir imatges, patrons i textos, i publicar tot com HTML que sigui compatible amb telèfons intel·ligents, iPads i llibres electrònics, sense necessitat d’utilitzar Flash.

Express Anima’t
Amb aquest programa, pots crear animació i efectes especials per als vídeos del teu projecte. És bastant fàcil d’usar i té una interfície intuïtiva. Express Anima’t et permet tant generar contingut animat com afegir efectes desitjats als vídeos i animacions ja existents. També et deixa exportar projectes llestos com HTML5, flash, vídeo o GIFs animats.

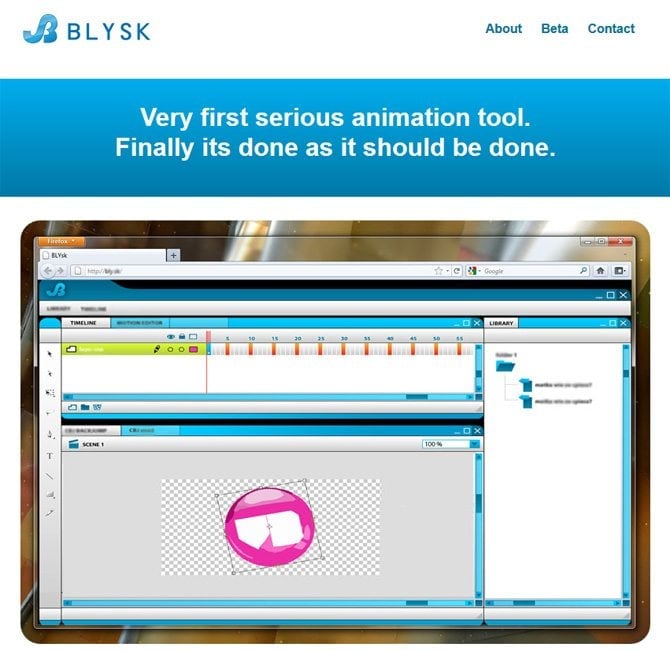
Blysk
Blysk és simple: pots utilitzar el teu experiència d’ús d’altres eines d’animació per començar a treballar amb aquest editor. Tot el que creguis està disponible per a la vista prèvia amb un sol clic. La interfície intuïtiva i l’enfocament WYSIWYG brinden accés a l’eina per a tots, no només per als professionals. Blysk és portàtil: et dóna la possibilitat de crear el teu animació una sola vegada i executar-la en cada dispositiu i en cada navegador web de tot el món. Blysk combina el poder d’HTML5, CSS3 i JavaScript el que et permet crear animacions de la mateixa manera com ho fas amb les eines d’animació amb què ja estàs familiaritzat. No es requereix cap instal·lació, simplement fes servir la biblioteca d’imatges al núvol o eines integrades per dibuixar el que vulguis.

Animatron
No es requereix registrar-se per començar. Animatron és una eina en línia simple i poderosa que et permet crear animacions HTML5 sorprenents i continguts interactius. Hi ha possibilitat d’importar obres d’art, SVG o imatges, arrossegar objectes de la biblioteca, crear formes personalitzades amb Pathfinder, dividir projectes en diverses escenes, dibuixar amb eines de dibuix, importar so, ajustar la teva animació amb la línia de temps, enviar URL a un amic per col·laborar, afegir interactivitat, publicar com HTML5, GIF o vídeo i incorporar animació en el teu lloc web.


Preguntes més freqüents sobre creació d’animacions amb HTML
HTML és un llenguatge de marcat de programació que s’utilitza per donar estructura i dissenyar llocs web. L’última versió llançada és HTML5.
Les animacions amb HTML fan que el lloc web es vegi molt més dinàmic i modern. L’aparença i la impressió que fa el teu lloc web importen molt, de manera que mai perdis l’oportunitat de millorar el disseny de la teva web.
Amb HTML5, pots fer que l’animació s’executi, però no és suficient per crear el disseny complet com a tal. Per fer això, també et caldrà algunes eines més.
Altres articles que et recomanem llegir
Més de 100 formularis de login a HTML gratuït | la forma més fàcil d’afegir una pàgina HTML estàtica a WordPress
Bootstrap o Foundation? Quin HTML5 Framework és més Sensible per al Desenvolupament de pàgines web?