En el present article parlarem de:
- Què és i què proporciona el jQuery User Interface Dialog
- Els components essencials per a la seva implementació en una pàgina web
- Obertura d’un diàleg sota demanda
- implementació de diàlegs modals i amodales
- Aplicació d’estils personalitzats
- Inclusió de botons de comandament de tancament i altres
- com fixar-ne les dimensions personalitzades
- Ús de l’diàleg com un formulari simple
- Efectes visuals durant la seva presentació i eliminació

Què és el jQuery User Interface Dialog?
Dins el jQuery User interface trobem tot un seguit d’elements de programació de la interfície d’usuari preprogramats i llestos per a ser integrats en els nostres projectes HTML. Es tracta d’una àmplia biblioteca estigui habilitat que abasta des d’efectes dinàmics, fins menús, calendaris, diàlegs, etc..
El lloc d’Internet de referència i descàrrega de l’component Dialog, que és del que tractarem, és: jqueryui.com/dialog

les capacitats que ens proporcionarà les anirem desgranant en els successius epígrafs, tal com raja són:
- Una caixa de diàleg bàsica amodal redimensionable
- La possibilitat de convertir-la en modal i amb obertura a demanda
- L’adaptació personal a estils predefinits o més personalitzats
- La conversió completa a una caixa d’entrada d’usuari, és a dir, a un formulari
Un primer diàleg bàsic
El nostre primer exemple no serà molt ambiciós, es tracta d’il·lustrar un simple diàleg que s’obrirà a l’ésser carregada la pàgina, amb un missatge al seu interior i cap funcionalitat addicional.
el codi és el de la Llista 1 i es comentarà segu idamente.
Llistat 1: Codi d’un diàleg simple
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Uso básico</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog();});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico amodal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div></body></html> 
Si repassem el codi ens trobem, per ordre seqüencial:
- a l’inici de el document, en l’etiqueta
<head>, inserirem les biblioteques CSS i jQuery i els codis corresponents - la referència al full d’estils de l’User Interface de jQuery: jquery-ui.css a Ha de ser la primera de les biblioteques CSS referenciades
- la referència a la biblioteca jQuery general: jquery-xxxjs a Ha de ser la primera de les biblioteques JavaScript referenciades
- la referència a la biblioteca User Interface de jQuery: jquery-ui.js
- Una funció d’inicialització de l’Dialog: amor
$("#dialog").dialog();a que, com veiem, pren l’element a què va associat i la funció sense paràmetres, sense més
- En el cos de el document, etiqueta
<body>anirà la resta d’elements HTML, entr i ells la definició de l’diàleg: amor<div title="Dialogo básico">
Diàlegs modals i amodales. Obertura a demanda
La presentació de diàlegs pot ser de dos tipus:
- Modal: capturarà el focus d’entrada, de manera que haurem d’atendre al requerit en el diàleg abans de poder accedir a altres elements de la finestra principal. Normalment és el comportament que desitjarem.
- Amodal: No capturarà el focus d’entrada en manera exclusiva, de manera que podrem accedir a, per exemple, la finestra principal i desatendre el requerit en el diàleg. Cal advertir que, sorprenentment, és l’opció per defecte en els components Dialog de l’User Interface de jQuery.
En el Llistat 2 veiem que per passar el diàleg a modal, sense més, hem d’especificar aquesta propietat en la seva construcció:
modal: true;d’altra banda, per obrir un diàleg a demanda, que serà el que habitualment desitgem, hem d’especificar:
- que no s’obri automàticament, així posarem la seva propietat:
autoOpen: false - Programarem, per exemple, un botó de comandament per a la seva obertura en el codi HTML: a
<button>Abrir diálogo</button> - Associarem el botó: amor
$("#abrir") - Programarem la seva obertura a l’clicar sobre aquest botó: a
.click(function () { $("#dialog").dialog("open"); });
Llistat 2: Codi d’un diàleg modal simple
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal. Puede ser movido, redimensionado y cerrado haciendo clic sobre el botón 'X'.</p></div><button>Abrir diálogo</button></body></html> 
Afegir un botó de tancament
Tot i que el tancament d’un diàleg es pot sempre fer fent clic sobre el botó ‘X’ de tancament genèric d’una finestra, més elegant és mostrar un bo tó per tal funció.
Per a això utilitzem dues funcionalitats, afegir botons i tancar finestres mitjançant codi JavaScript:
- Mitjançant la propietat buttons vam crear un botó amb una determinada etiqueta i una funció de resposta a l’ésser premut. Podríem crear així diversos, com veurem en l’apartat Diàleg per formulari simple, a la fi de l’article.
- Per tancar la finestra, fem una crida a la funció close, amb el codi: amor
$(this).dialog("close");
llistat 3: Un diàleg simple amb un botó de comandament per al seu tancament
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con botón de cerrado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y redimensionado.</p></div><button>Abrir diálogo</button></body></html> 
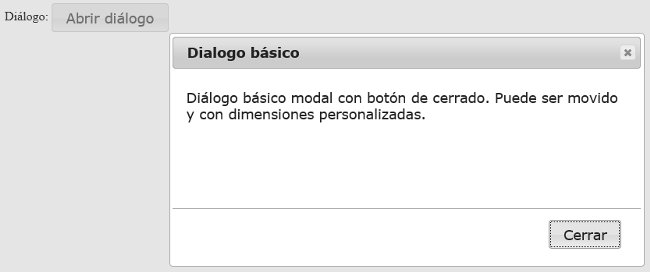
Diàleg amb dimensions personalitzades
Fins al moment, els diàlegs mostrats ho són amb dimensions predefinides pel sistema, veurem com definir nosaltres mateixos les seves dimensions.
Hem optat per una modificació a el vol, en el moment de crear el diàleg, no en la seva definició, previ a la seva obertura, com es pot apreciar al Llistat 4.
Les propietats a fixar són width i height, com es mostra a la porció de codi que segueix:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});en el Llistat 4 es mostra l’exemple complet d’un diàleg modal , amb dimensions fixes i un botó per al seu tancament.
Llistat 4: Diàleg modal simple, amb botó de tancament i dimensions fixes
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con dimensiones personalizadas</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Puede ser movido y con dimensiones personalizadas.</p></div><button>Abrir diálogo</button></body></html> 
per a fer-ho no redimensionable, de dimensions estàtiques, n’hi haurà prou posar a false la propietat resizable, com per exemple en la porció de codi que segueix:
.click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});Jugant amb els estils
Fins ara hem treballat amb referències a l’User Interface allotjat en el fòrum de jQuery; d’aquesta manera disposem d’una manera molt còmode i relativament eficient de crear els Dialog, però no de personalitzar els seus estils, atès que es treballa amb un arxiu predeterminat -una CSS referenciada concreta, donada per l’administrador de l’jQuery User Interface -.
No obstant això el propi jQuery User Interface disposa de nombrosos estils predissenyats i llestos per ser utilitzats a demanda; però per a això haurem descarregar-los i treballar amb ells i referenciar-en local -en el propi servidor -.
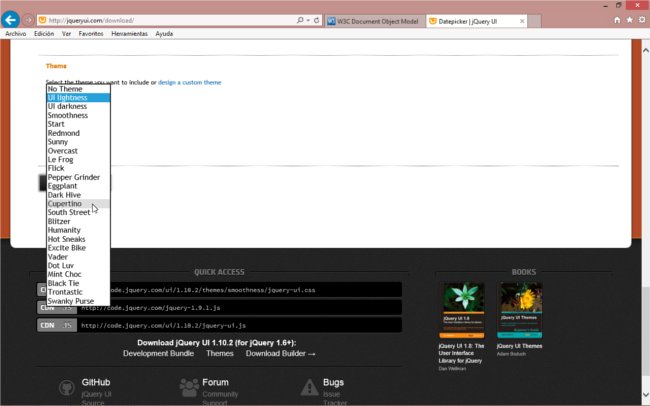
Podrem descarregar el jQuery User Interface complet, que inclou Dialog, l’adreça URL és: jqueryui.com/download

en aquest procés de descàrrega, a la part inferior ens trobarem amb l’apartat Theme, desplegant la llista podem seleccionar l’estil de l’ dialog a baixar. En realitat, segons el que hàgim seleccionat prèviament, és l’estil -el tema- dels components de l’jQuery User Interface que descarregarem.
D’aquí és d’on s’extreuen els corresponents CSS i directoris images particulars.
Treballant en local, també haurem de copiar en cada cas el corresponent directori images i si volem poder variar els estils, donar-li un nom particular per a cada un dels estils -per exemple images_sunny- i canviar les referències a l’arxiu CSS corresponent.
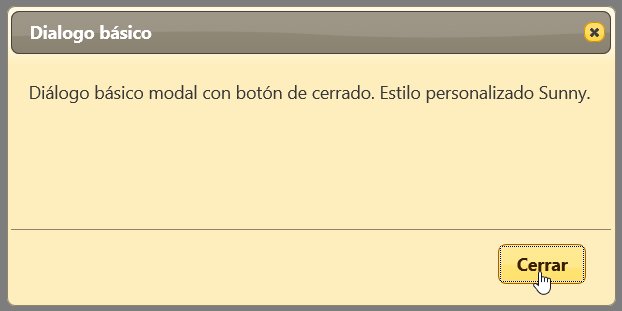
Llistat 5: Diàleg modal amb un estil personalitzat Sunny
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo modal con estilo personalizado</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico"><p>Diálogo básico modal con botón de cerrado. Estilo personalizado Sunny.</p></div><button>Abrir diálogo</button></body></html> 
per canviar tot l’estil d’altra predefinit en el fòrum de User Interface de jQuery n’hi ha prou rà descarregar novament el codi i canviar el full d’estil (i el directori images) per la nova.
Si el que volem és retocar parcialment un estil predefinit, vam acudir a modificar els estils del full d’estils – arxiu CSS- descarregat, bé amb un altre arxiu CSS complementari i referenciat posteriorment a l’arxiu HTML -per respectar l’ordre de prelació de la cascada de estils-, bé mitjançant estils inline en el propi document HTML.
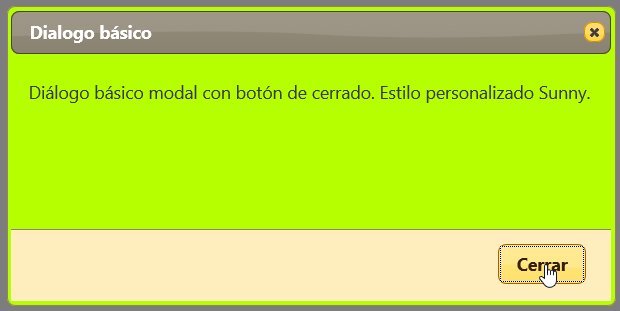
Fixem-nos en el petit codi d’estil en el qual alterarem el color de fons de la caixa de diàleg, el que fem és establir un apartat style que sobrecarregarà els estils equivalents del full d’estils de l’User Interface de jQuery -arxiu CSS referenciat a l’començament- .
l’aspecte final s’observa a la figura adjunta, compari el resultat amb el diàleg original d’estil Sunny.
<style>.ui-dialog {background: #b6ff00;}</style> 
Diàleg per formulari simple
Una de les aplicacions més interessants dels diàlegs és el seu ús com a formulari d’entrada.
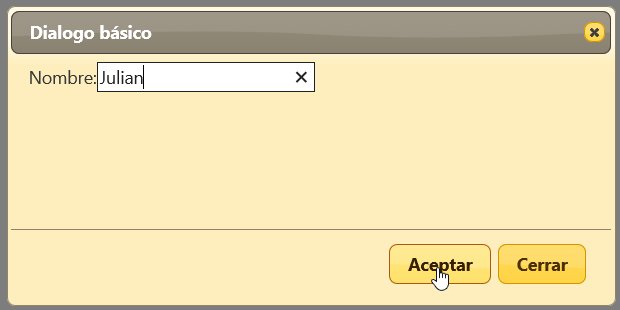
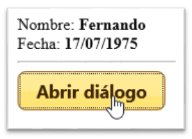
En el nostre exemple final il·lustrarem una petita aplicació en la qual tindrem dues dades a mostrar a la pantalla principal de l’aplicació: un nom i una data. Mitjançant un botó de comandament anomenarem a un formulari d’entrada de dades que recollirà aquests valors en una entrada de text editable i en un component “Datepicker” per a selecció de dates, respectivament.
Per començar, codificarem l’entrada de textos per al cas de el nom, com es recull en el Llistat juny.Els punts essencials són:
- Tot el disseny de l’diàleg en si, els seus components, es realitza en l’etiqueta < div > corresponent: a
<div title="Dialogo básico"> - En el diàleg es programa la caixa de textos d’entrada d’usuari: amor
Nombre:<input type="text" value="" /> - a l’obrir el diàleg, es pren el valor de el nom de la finestra principal i se li passa a el component d’entrada de textos de l’diàleg: amor
el_nombre.value = nombre.value; - Cal observar com es programen els botons de comandament dins de l’component Dialog. Sota l’entrada de la propietat buttons es van donant els noms i les funcions de resposta de cada un d’ells.En cas de prémer el botó D’acord es pren el valor de l’entrada de textos i es posa en el lloc corresponent de la finestra principal : a
nombre.value = el_nombre.value; - en cas de prémer el botó Tancar no es recollirà res del introduït en el diàleg.
- Amb la pulsació de qualssevol de tots dos botons, es tancarà el diàleg: a
$(this).dialog("close");
Llistat 6: Aplicació amb una caixa de diàleg per a recollida de entrada de textos
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {nombre.value = el_nombre.value;$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = nombre.value;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body>Diálogo:<div title="Dialogo básico">Nombre:<input type="text" value="" /></div><input type="text" value="" /><button>Abrir diálogo</button></body></html> 

En el Llistat 7 estenem l’exemple per contemplar l’entrada de dates, amb el component Datepicker. Per conèixer més sobre el component jQuery UI Datepicker pot acudir als nostres anteriors articles:
- jQuery UI Datepicker. Instruccions d’ús simple
- jQuery UI Datepicker. Manual d’ús avançat
Llistat 7: Exemple d’aplicació amb un diàleg per a entrada de textos i dates, mitjançant el component jQuery UI Datepicker
<!doctype html><html><head><meta charset="utf-8" /><title>jQuery UI Dialog - Dialogo para formulario simple</title><link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" /><script src="http://code.jquery.com/jquery-1.9.1.js"></script><script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script><script src="jquery.ui.datepicker-es.js"></script><link rel="stylesheet" href="jquery-ui-1.10.2.sunny.css" /><script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script></head><body><div title="Formulario simple">Nombre:<input type="text" value="" /><br />Fecha:<input type="text" /></div>Nombre: <strong>Julio</strong><br />Fecha: <strong>11/07/1975</strong><br /><hr /><button>Abrir diálogo</button></body></html> 

Efectes show i hide
Finalment vam tractar els possibles efectes visuals durant la seva presentació i eliminació.
Es duen a terme mitjançant les propietats show i hide, que prenen dos valors:
- el nom de l’efecte -prediseñado –
- el temps de durada en mil·lisegons
en el Llistat 8 es pot veure com implementar-les en el codi de creació d’el diàleg. La resta és el mateix que el Llistat juliol.
Per a una llista de tots els possibles efectes i el seu significat consulteu l’adreça URL: api.jqueryui.com/category/effects
Llistat 8: Implementació d’efectes show i hide
<script>$(function () {$(function () {$.datepicker.setDefaults($.datepicker.regional);$("#datepicker").datepicker({firstDay: 1});});$("#dialog").dialog({autoOpen: false,modal: true,show: {effect: "blind",duration: 1000},hide: {effect: "explode",duration: 1000},buttons: {"Aceptar": function () {var texto1 = document.getElementById('nombre').firstChild;var newText1 = document.createTextNode(el_nombre.value);texto1.parentNode.replaceChild(newText1, texto1);var texto2 = document.getElementById('fecha').firstChild;var newText2 = document.createTextNode(datepicker.value);texto2.parentNode.replaceChild(newText2, texto2);$(this).dialog("close");},"Cerrar": function () {$(this).dialog("close");}}});$("#abrir").button().click(function () {el_nombre.value = document.getElementById('nombre').firstChild.nodeValue;datepicker.value = document.getElementById('fecha').firstChild.nodeValue;$("#dialog").dialog("option", "width", 600);$("#dialog").dialog("option", "height", 300);$("#dialog").dialog("option", "resizable", false);$("#dialog").dialog("open");});});</script>Conclusions
En el present article hem repassat moltes de les funcionalitats de l’component jQuery User Interface dialog. Amb elles creiem s’està en condicions d’implementar elegants diàlegs i formularis a les seves pàgines web amb un mínim de codificació.
Esperem que tot el que s’ha exposat els hagi servit d’ajuda. Fins nostre proper article, feliços hores de programació.