
Els llenguatges de programació asíncrons es basen en trucades que poden ser complertes ara o en un futur. És a dir, les variables poden ser omplertes o assignades en qualsevol moment de l’execució de el programa.
Molts dels llenguatges de programació populars es basen en processos síncrons. És a dir, una ordre només es pot executar després que s’executa l’anterior. Això és molt beneficiós per al programador, a causa que no ha de preocupar de quan les dades estaran llestos. El problema d’aquests tipus de llenguatges és que els processos ocupen més memòria, i són menys eficients.
Exemples
Un exemple d’aquest paradigma és PHP, un llenguatge síncron. Quan un usuari intenta accedir a un arxiu de PHP per mitjà d’un navegador web, un subprocés de Apache2 (el qual s’encarrega de gestionar totes les trucades als arxius web i donar suport a PHP) és cridat. El subprocés no es tanca fins que el codi acaba de executar-se. Això vol dir que si el teu arxiu triga una mica en executar-se i milers de persones intenten accedir a el mateix arxiu, s’arriba a un punt on no es poden proveir a mes usuaris a causa de la insuficiència de recursos.
Un altre exemple fàcil d’apreciar és el d’un “botó”. Si cableamos un botó a un pin digital d’un microcontrolador i ho intentem llegir, tenim dues possibilitats:
- Llegir-lo contínuament fins que canviï d’estat
- Utilitzar interrupcions
La primera és poc utilitzada (a menys que realment es necessiti) pel fet que és ineficient. Utilitzar cada cicle de captura de dades i d’analisis per conèixer l’estat de l’boto consumeix molta més corrent de deixar el dispositiu en stand-by i utilitzar interrupcions.
Es podria dir que les interrupcions en els microcontroladors són un exemple de trucades asíncrones. El problema d’aquestes és que interrompen l’execució de el codi actual per cridar a la rutina d’interrupció. Per aquesta raó, les rutines han de ser el més curtes possibles.
Avantatges i desavantatges
Llenguatges síncrons
- Fàcils de llegir i entendre
- Fàcils de depurar.
- No cal preocupar-se per la disponibilitat de les dades.
Llenguatges asíncrons
- El vostre depuració no és tan senzilla. Un codi pot ser que compili correctament i pot ser que no funcioni com ho pensem. Potser tinguem una funció que depèn d’una altra s’executa quan no ho teníem pensat.
- Excel·lents per al maneig d’interfícies.
- Es podria dir que són més difícils d ‘ “entendre”, pel fet que és un altre paradigma de programació.
Hi ha diverses infraestructures (frameworks) que permeten a diversos llenguatges (Python, Java, PHP, entre altres) convertir-se en “llenguatges asíncrons”. El analísis de cada framework va molt més enllà de les fites d’aquesta publicació.
Comparacions entre els paradigmes
Per això utilitzarem un llenguatge senzill d’entendre com PHP per analitzar els llenguatges síncrons, i NodeJS (aquest últim és un framework de Javascript) per als llenguatges asíncrons.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
module. exports = function (app) {
var async = requereix ( ‘async’);
var fn = requereix ( ‘./ functions.js’);
app.get ( ‘/’, (req, res) = > {
var usuari, data, menú, header, body, footer;
async.series (,
(err) = > {
var variables = {header: header, body: body, footer: footer};
req.render ( ‘exemple.EJS ‘, variables);
});
});
}
|
div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<? PHP
include (‘conexion_base_datos.php’);
incloure (‘funciones.php’);
$ Usuario = cargardatsusuario ($ _ sessió);
$ dades = cargardatsbasedatos ($ Usuario);
$ menu = cargardatsdelmenu ($ Usuario);
capçalera $ = Cargarheader ();
body body = cargarcuerpo ($ dades, $ menú, $ Usuario);
$ peu de peu = cargarfooter (menú $, $ Usuario);
Crearpagina (capçalera $, $ cos, $ peu de pàgina);
? >
|

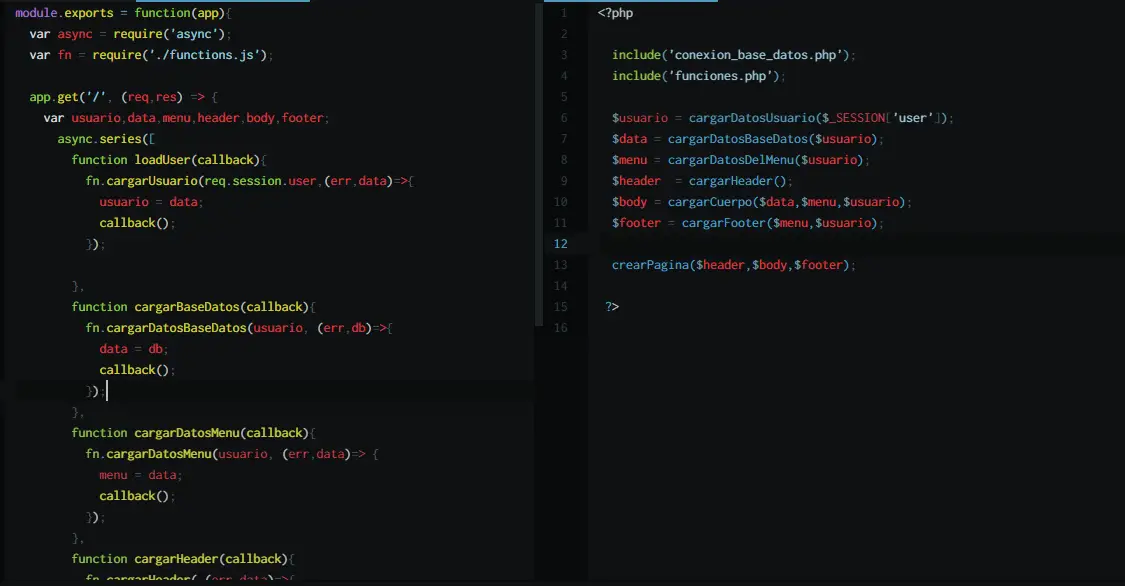
Comparación de códigos. A la izquierda javascript y a la derecha phpambos códigos intentas de Resolver El mismo problema: Mostrar una página web en donde se requiera cargar informació informativa deluario. ES NECESARIO Cargar Información de la Base de Dades (de CUALQUIER COSA, YA PRODUCTES, INVENTARIO, ETC), Cargar La Cabecera de la Pàgina, El Cuerpo i el Pie de Pàgina i Renditiar La Misma. Se Han Obviado Las Comprovaciones d’Errores para hacer el código más corto i sencillo de tennit.
PHP
Como podemos apreciar, php es mucho més fácil de lleer. Sabemos Que Todas Las Funcions Que Estamos Llamando Estan Dentro de l’ONU Arxiu de Funcions Llamado “Funciones.php”, i Que Cada Función SE Va ejecutar justo después que se ejecute la anterior.
javascript
en el ejempo de javascript, se utilizó una librería o módulo llamado “async”. Este Permite Agrupar Funciones y Hacer que el Código Más Limpio. En Este Algoritmo Se Espera A Que Cada Función Termine de Ejecutarse para iniciar La Siguiente. LA DIFERENCIA ESTA EN QUE Debido A La Naturaleza Asincrona de NodeJs (Marc de Javascript) Debemos Utilitzar devolucions de trucades, Las Cuales Son Llamadas Que SE Realizan Cuando El Código de la Funció Termina de Ejecutarse. ES UNA FORMA DE HACERLE SABER AL CÓDIGO O FUNCIÓN PRINCIPAL QUE LA FUNCIÓN SECUNDARIA HA ACABADO DE EJECUTASE.
Es decir, en nodejs no se puede hacer esto:
iv id = “7c2b0535ce”
|
1
2
3
4
5
div> 6 7
8
9
10
|
app.get (‘/’, funció (req, res) {
var Usuario = fn.cargarusuario ();
var data = fn.cargardatosbasedatos (Usuario);
var menú = fn.cargardatosmenu (Usuario);
var header = fn.cargarHeader ();
var body = fn.cargarcuerpo (dades, menú, usuari);
Var peu de peu = fn.cargarfooter (menú, usuari);
variable var s = {Capçalera: capçalera, cos: cos, peu de pàgina: peu de pàgina};
req.render (‘ejemplo.ejs’, variables);
});
|
El Código Compilaría anterior correcta, Pero Puede Dar Resuldos No Esperats. Es decir, El Programa Llama A la Primera Funció i Inmediatamente Llama a la Segona, Y Así SE VA. Nunca Espera A que la Funció Anterior Se Termini de Ejecutar. Entonces Como La variable Dades Es la que contínue La Informació de la Base de dades Que Nos Interesa, Puede Que No Este Lista Cuando Se Llamame A Las Funciones Que depeny d’Esta (en Nuestro Còdigo Sería Cargarcuerpo ()). Esto Podría Ocasionar que el Cuerpo de la Pàgina Quede Vacío.
devolucions de trucades
para solucionar el problema anterior SE implement El concepte de devolucions de trucades, para poder sabre cuando una funció Termina de ejecutarse. Esto es muy Útil, debido a es posible que la funció que carga la base de dades TARDE Mucho. En Otros Lenguajes de Programació Esto consumeix Recursos del Sistema. Los Lenguajes Asincronos Solo SE CONSUME LOS RECURSOS PER PARTE DEL SERVEI QUE UTILIZA LA BASE DE DATOS.
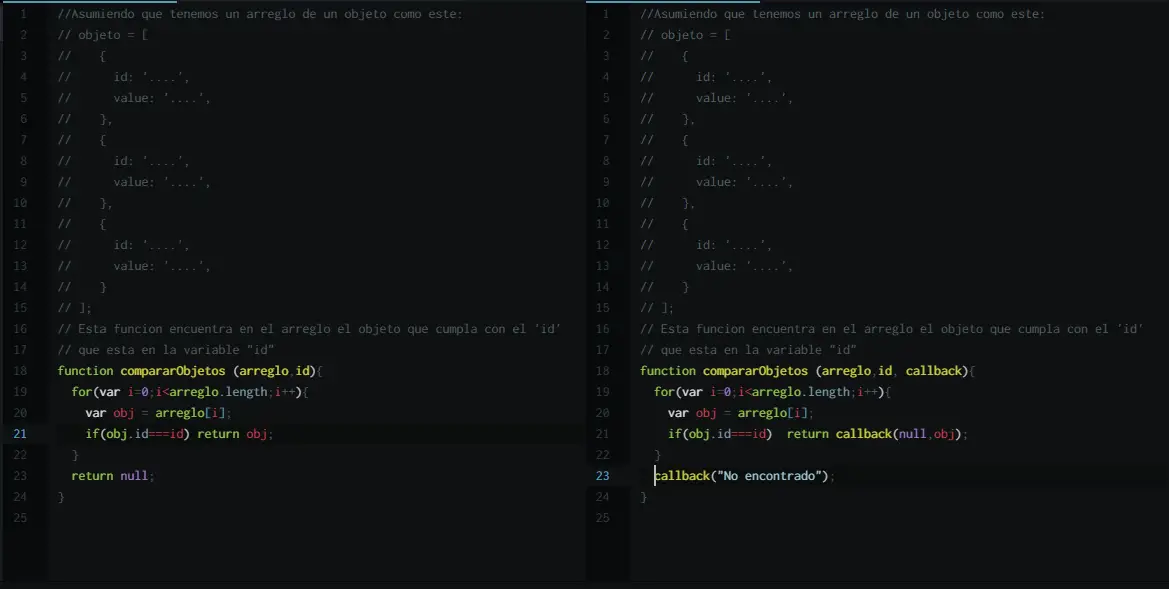
La sintaxis de la devolució de trucada es sencilla, y una funció normal de la puede trans transformada a una funció asincrona.Per Javascript:

Com podem observar, quan s’utilitzen callbacks se sol adoptar la notació de “error primer” (o error first en anglès) . És a dir, un callback haurà de retornar dos valors:
|
1
|
callback (err, data)
|
Això és una norma, i es fa per atrapar errors. El que usualment se sol fer és tornar nul la variable err si no ha passat cap error, i el contrari si ha passat.
Promeses
Les promeses representen un valor o un objecte que pot estar disponible ara o en qualsevol moment futur. És a dir, no se sap en quin moment puguin ser resoltes i ni quan el seu valor de retorn estarà disponible. El concepte és similar a el d’un callback, però la seva sintaxi és una mica diferent.
Una promesa té dues formes de tornar a el codi original : si es completa o si ocorre un error. Això és fàcil de controlar utilitzant els paràmetres fullfill i reject. Aquests són són utilitzats en el següent codi:
|
1
2
3
4
5
|
return new Promise (function ( fullfill, reject) {
// Codi
// Si es vol completar, s’utilitza fullfill (valorAretornar);
// Si es desitja enviar un error, s’utilitza reject ( “error!”);
});
|
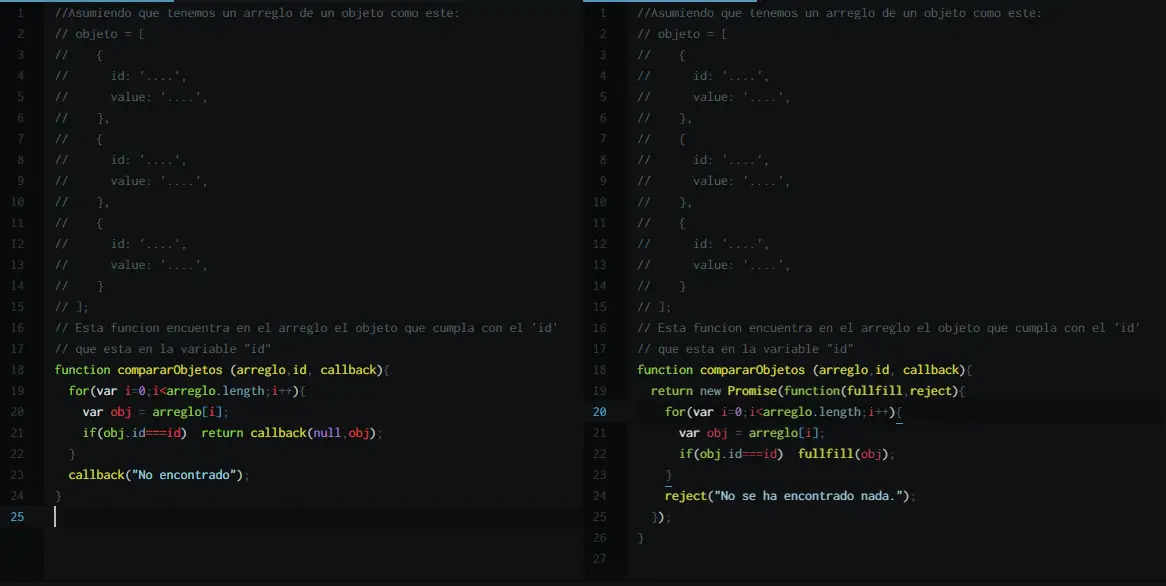
l’anterior es pot convertir una funció que aquest basada en callbacks a una amb promeses, de la següent manera:

L’avantatge de les promeses és que es poden “combinar”. És a dir, si tenim una funció que carregui dades de la base de dades i necessitem aquestes dades per processar-los, podem fer alguna cosa com això (assumint que la funció cargarDatos () carrega les dades d’una base de dades, i que la funció analizarDatos ( ) els analitza de la manera que volem):
|
1
2
3
4
|
fn.cargarDatos (usuari) .then (function (dades) {
// la variable dades conté el que es retorna de
// la promesa “cargarDatos.”
});
|
I podem seguir combinant-la per utilitzar més funcions
|
1
2
3
4
5
|
fn.cargarDatos (usuari) .then (function (dades) {
return analizarDatos (dades);
}). then (function (datosAnalizados) {
// Aqui tenim els dades ja analitzats, en la variable datosAnalizados
});
|
Aquest codi anterior també es pot escriure de la següent manera (assumint que analizarDatos és una promesa):
|
1
2
3
|
fn.cargarDatos (usuari) .then (analizarDatos ).then (function (datosAnalizados) {
// Aqui tenim les dades ja analitzats, en la variable datosAnalizados
});
|
Això estalvia molt d’espai en comparació amb els callbacks.
Estils d’execucions asíncrones
- Sèrie: es realitza una promesa o una funció asíncrona (basada en callbacks) després que es executa l’anterior.
- Paral·lel: Tots els processos asíncrons (promeses o funció asíncrona basada en callbacks) s’executen a el mateix temps.
- Paral·lel amb límit d’execucions paral·leles: Tots els processos asíncrons (promeses o funció asíncrona basada en callbacks) s’executen a el mateix temps, però amb un límit de processos simultanis.
- Carrera (race): Tots els processos asíncrons (promeses o funció asíncrona basada en callbacks) s’executen a el mateix temps, i quan un d’aquests s’acaba d’executar llavors es torna a el codi original i es deixen d’executar els altres processos asíncrons iniciats.
Aquesta informació serà útil per a les següent üents publicacions de Javascript i d’interfícies web. Salutacions