Aquest cap de setmana he volgut aprofitar per fer alguna cosa que tenia pendent des de fa temps: canviar la mida de el text al bloc. Volia que la lletra fos més gran, ja que la que ve per defecte en la plantilla de WordPress és molt petita i no es llegeix bé.
Per si a algun li passa el mateix, us deixo aquí com ho he fet, ja que és una cosa molt senzilla i no es requereixen coneixements tècnics.
Ampliar la mida de el text en WordPress
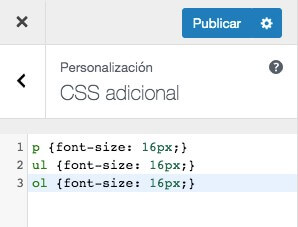
Anem a afegir la mida de el text a través de CSS addicional, en l’apartat de personalitzar de l’bloc. Per a això, anem a Aparença – > Personalitzar i busquem l’opció CSS addicional.
Veuràs que és senzill, només li has d’indicar què és el que vols canviar en el CSS i quin és l’atribut que li vols assignar.
Canviar la mida dels paràgrafs
els paràgrafs en un article s’indiquen amb < p >, per això el primer que indicarem és que volem canviar tot el que contenta aquesta etiqueta. En el meu cas he triat una mida de font de 16, però podeu anar provant fins a trobar el que més us agradi. Amb lletra 16, el codi per actualitzar els paràgrafs seria el següent:
p {font-size: 16px;}
Canviar la mida dels h2 i h3
Si el que vols és canviar la mida de les capçaleres de bloc, el que hauràs de fer és afegir al CSS addicional l’etiqueta que vols canviar i donar-li la nova mida. Per exemple:
h2 {font-size: 24px;}
h3 {font-size: 20px;}
Canviar la mida de les llistes
Compte amb això, a l’igual que vam canviar la mida dels paràgrafs, hem de canviar també el de tots els elements que solem utilitzar. Entre els més comuns estan les llistes. La meva recomanació és utilitzar la mateixa mida que el dels paràgrafs, ja que sol quedar molt rar quan en un article veus el contingut amb diferents mides de lletra.
Llista ordenada: ol {font-size: 16px; }
Llista sense ordenar: ul {font-size: 16px;}
Canvia la mida de la barra de menú lateral
A l’actualitzar els paràgrafs pot passar que la portada es converteixi en una barreja estranya de mides. És probable que hagis de ficar mà també a la barra de menú lateral de l’bloc. Per a això hauràs d’afegir a CSS addicional el següent codi (seguint l’exemple de lletra 16):
.sidebar li {font-size: 16px;}
Com a anotació, per afegir diversos canvis en el codi com CSS addicional, no cal separar-los amb comes ni punts. Simplement afegim un a cada línia.