
Has invertit una gran quantitat d’hores creant el teu lloc web somiat.
Totes les peces estan al seu lloc. És una bella obra d’art.
Has investigat les paraules clau correctes. Coneixes la teva audiència objectiu, i has fins i tot creat campanyes PPC per generar trànsit.
Està llista per anar en viu i tu estàs preparat per veure com arriben els seguidors.
Fas clic en publicar, però llavors … no passa res.
Potser tinguis una quantitat decent de trànsit, però també sembla que les persones estan saltant del vaixell ràpidament.
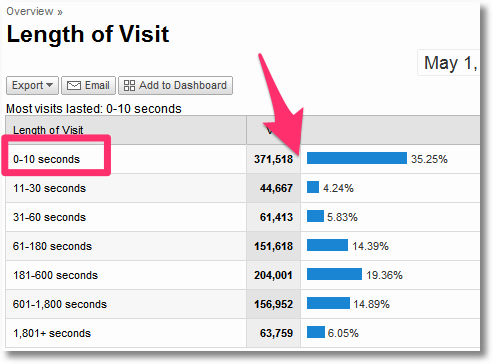
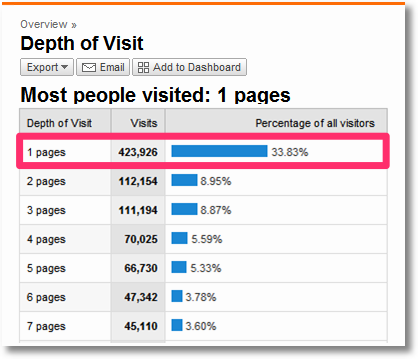
Tan sols fa una ullada a les xifres de l’bloc d’un dels meus amics.

Per què està passant això?
És com un amor no correspost.
Tu els estimes, però ells simplement no creuen en el que estàs fent.
Visiten una o dues pàgines, però no s’estan connectant d’una manera significativa.

Llavors, per què les persones no estan interactuant amb el teu lloc web de la manera en què vols ? Per descobrir la raó d’això, és important fer un pas enrere i avaluar-lo de forma objectiu.
Sí, has invertit una gran quantitat d’hores. I no, les solucions no són sempre fàcils.
Però, cal fer ajustos si realment vols veure resultats.
A continuació, hi ha cinc dels més importants problemes que veig amb llocs web que perden engagement ràpidament (i com arreglar-).
El teu contingut no és rellevant per als usuaris
La major part del teu contingut en el teu lloc web probablement gira al voltant de certes paraules claus.
Això no és una cosa dolenta. De fet, pot ajudar-te a portar molt de trànsit orgànic.
El problema és que els llocs web que volen posicionar-se per certes paraules clau, sovint les inclouen sense haver contingut que les recolzin.
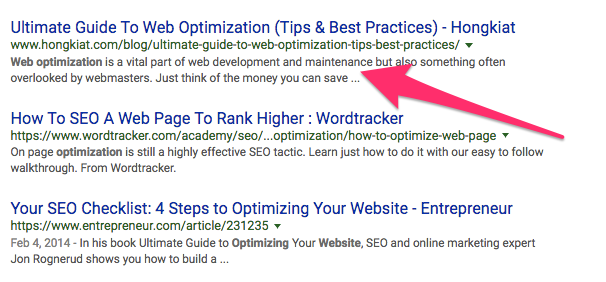
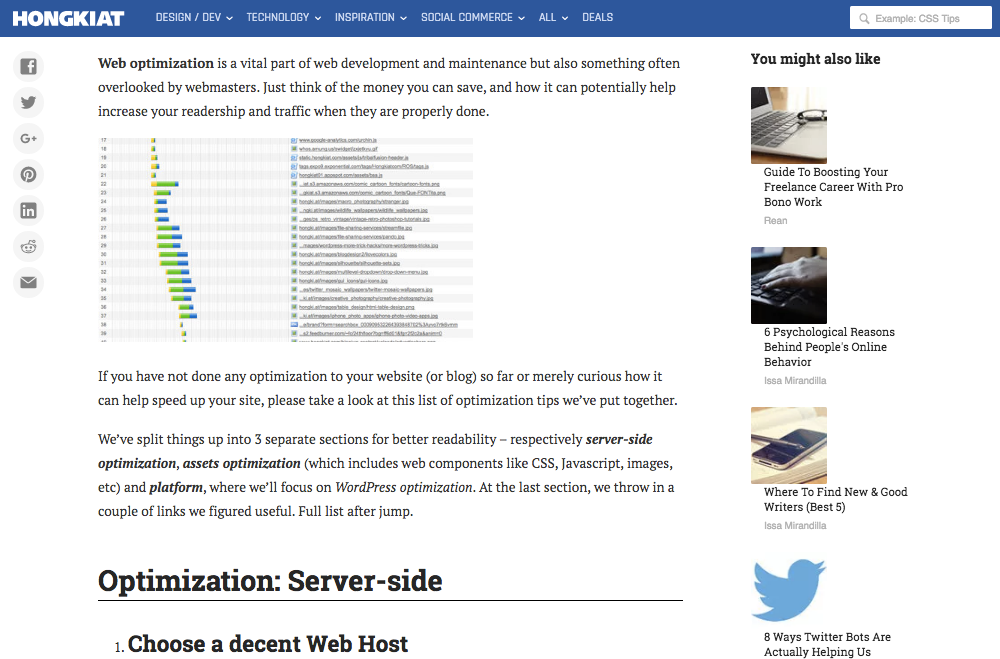
Per exemple, si busco la frase “optimització de lloc web”, obtinc aquests resultats en anglès:

la guia Definitiva d’Optimització web? Fem una ullada:

Puc utilitzar aquest contingut immediatament.
o, al menys puc explorar-ràpidament per determinar si resol o no el meu problema.
Les paraules claus són rellevants en el meu cas, i el contingut en aquest lloc web és igualment rellevant.
sé el que vaig a obtenir abans d’arribar-hi.
el teu contingut ja hauria d’estar dirigides a les teves paraules clau.
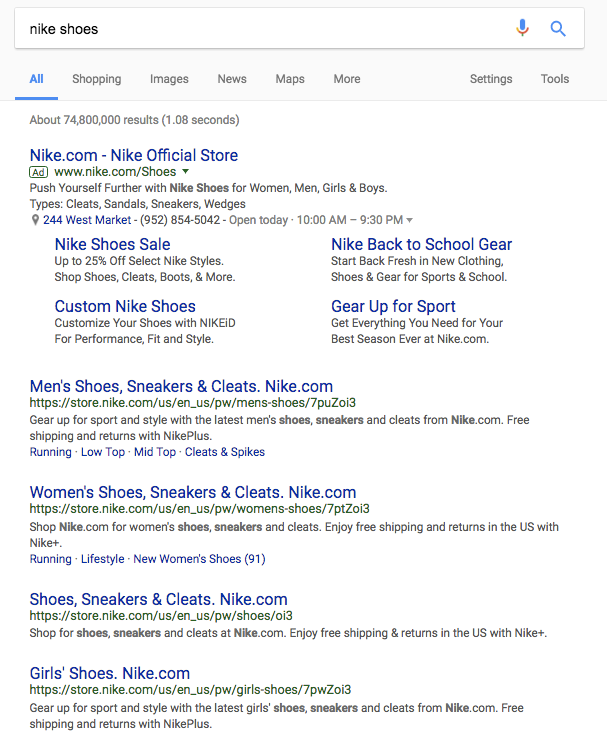
Fem una ullada a un altre exemple. Si escric “Nike shoes”, els primers resultats que veig llueixen de aquesta manera:

La paraula clau està en tots els encapçalats. Està en l’anunci a la part superior.
Si segueixo lliscant cap avall a la pàgina veig resultats d’altres minoristes amb la meva paraula clau:

Fer clic en qualsevol d’aquests enllaços em portarà a algun lloc on puc comprar sabatilles Nike.
Tot és rellevant.
Si faig clic en un d’aquests enllaços, però em porta a un lloc d’Adidas, per exemple, em començaria a preocupar.
Si vas a apuntar a certes paraules clau o audiències, has de optimitzar el teu contingut per a aquestes paraules clau .

Això vol dir que has d’entendre la intenció de l’usuari i per què estan arribant a la teva pàgina en primer lloc.
No vols enviar persones a la teva pàgina d’inici simplement i esperar que descobreixin què fer.
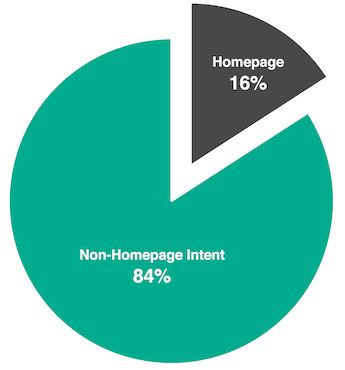
Un estudi de Bazaarvoice va descobrir que el 84% dels usuaris que fan cerques, preferirien arribar a una publicació d’un bloc o una pàgina de aterr izaje que a una pàgina d’inici.

Portar el trànsit a les teves pàgines d’aterratge amb contingut rellevant, en lloc de la teva pàgina d’inici, pot augmentar les conversions.
Així que, no et enfocaments només en portar a les persones al teu lloc web.
porta-les allà amb intenció. I després, presenta’ls informació d’alta qualitat quan arribin.
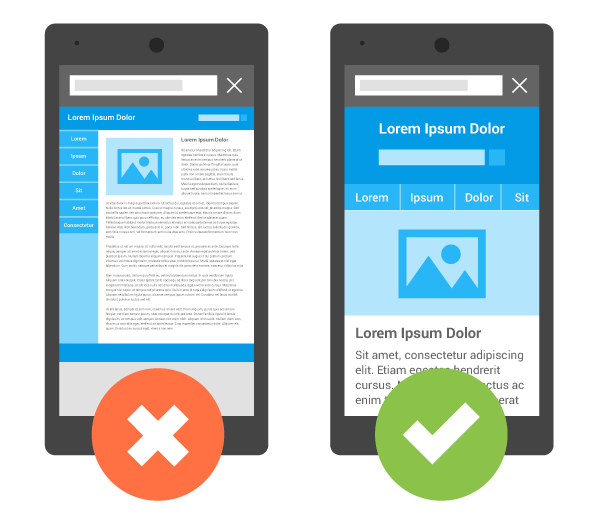
És difícil llegir el teu contingut en dispositius mòbils
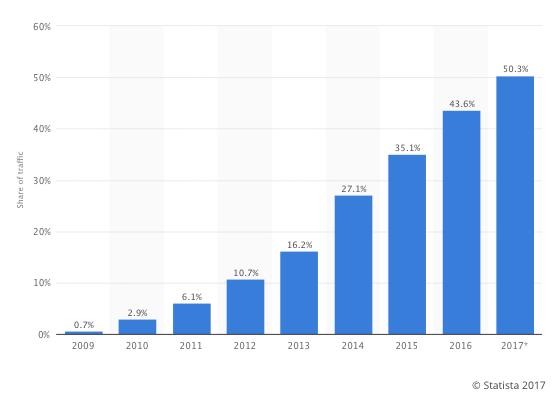
Les visites a llocs web en dispositius mòbils van sobrepassar a les de versió en escriptori l’any passat per primera vegada.
I, Google dóna autoritat a la capacitat de resposta mòbil.
Sense esmentar el fet que el trànsit mòbil representa més de la meitat de l’trànsit global a llocs web.

Google estima el mòbil. Els teus visitants del lloc web estimen el mòbil. A tothom li agrada el mòbil.
Això probablement no és nou per a tu.
El disseny mòbil no sempre ha estat una cosa fàcil d’aconseguir.
Podries tenir una pàgina web grandiosa, però una pèssima experiència mòbil i això no et farà cap bé.
Aquesta és una d’aquelles àrees on realment vols aprendre dels professionals.
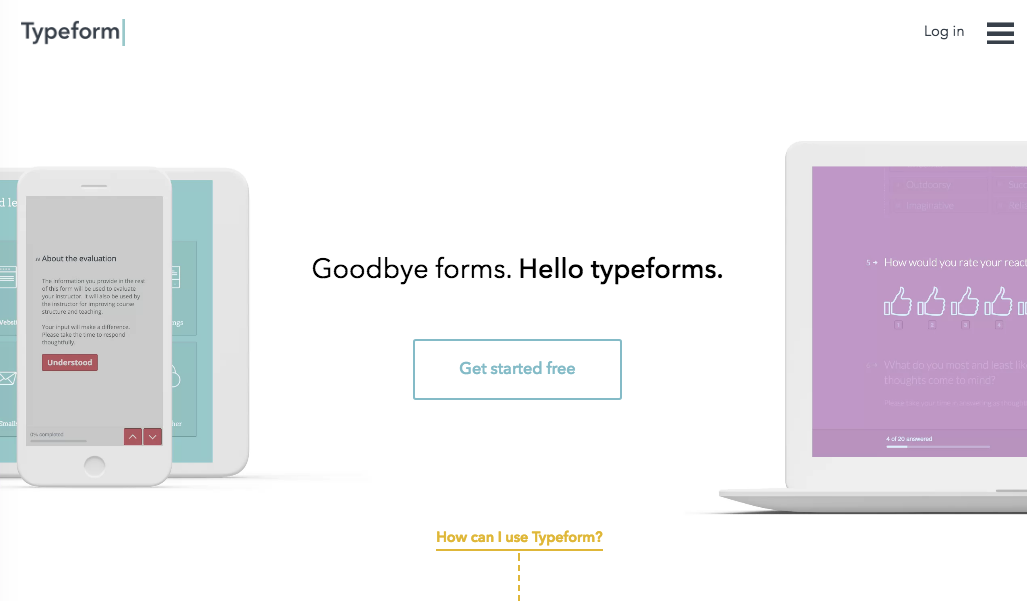
Fes un cop d’ull a un lloc com Typeform:

És un bon lloc. Bastant net i ben dissenyat en la versió d’escriptori.
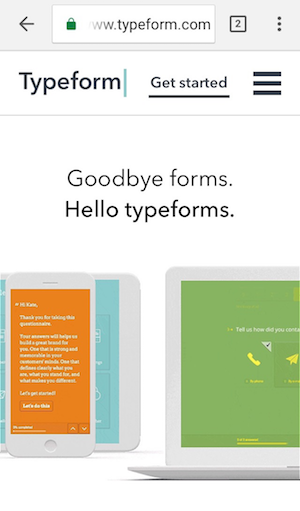
Ara, vegem com es veu en la petita pantalla d’un dispositiu mòbil:

Es veu genial! El contingut s’adapta i sembla que està fet específicament per a la grandària d’aquest dispositiu.
Això és el que vull veure.
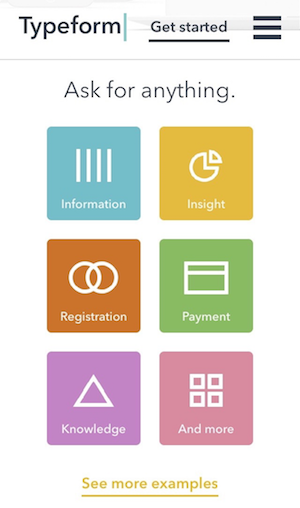
I, si llisco cap avall, veig un menú més optimitzat per a dispositius mòbils, perfecte per fer clic sobre ell:

el disseny és virtualment el mateix que la versió d’escriptori, però no només perquè és més petit.
Tot està reorganitzat de manera que puc desplaçar-me sense interrupcions. Els meus dits poden fer clic i lliscar a la pantalla sense problemes.
Està optimitzat per a dispositius mòbils.

Un lloc web optimitzat per a dispositius mòbils tindrà les següents característiques:
- disseny adaptat (per exemple, el disseny de la pàgina web canvia depenent de la mida de la pantalla en què s’està visualitzant) .
- Fàcil d’usar en un dispositiu mòbil (hauria de poder utilitzar els meus dits / polzes com ho faria amb un ratolí).
- Bona velocitat de el lloc (igual de ràpida que la versió de escriptori, si no més ràpida).
- Buenos intersticials.
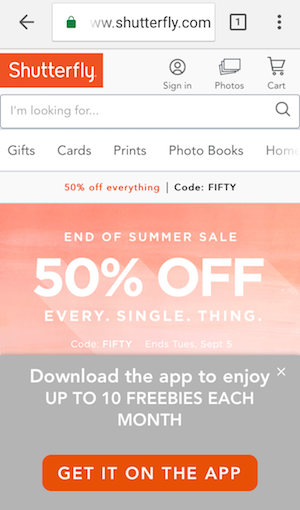
Aquest és un altre exemple d’un lloc web mòbil de Shutterfly:

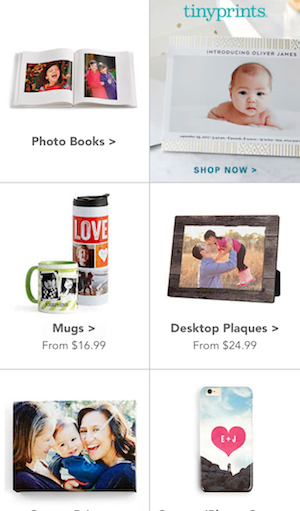
Així és com es veu quan em desplaço al llarg dels productes:

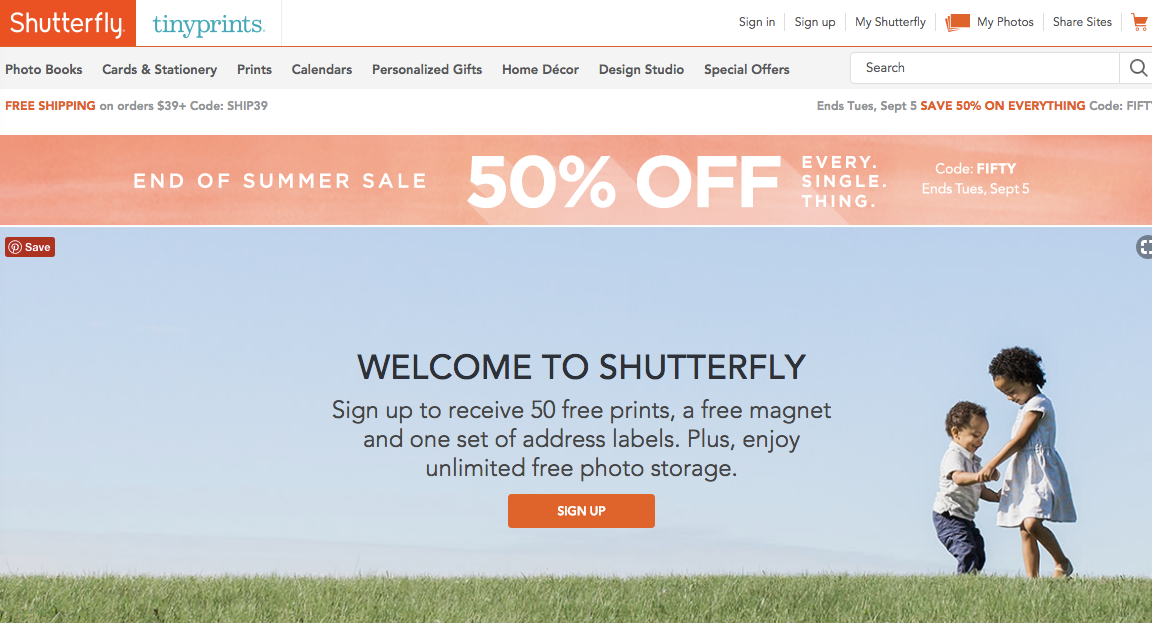
Aquest és un exemple de la versió d’escriptori:

Pots notar que Shutterfly fa un gran treball reordenant el contingut per al seu lloc web mòbil.
Les coses estan apilades i és fàcil desplaçar-se, però el disseny i l’experiència és la mateixa.
Ofereixen fins i tot una altra experiència mòbil per mitjà de la seva aplicació.
Encara si no tens la possibilitat d’oferir una aplicació, pots proveir aquest nivell de disseny amigable amb dispositius mòbils.
Si actualment el teu lloc web no compta amb aquestes característiques, necessites assegurar-te fer els canvis tan aviat com sigui possible.
Google, a més va realitzar un estudi recentment per descobrir què és el més important per als usuaris en dispositius mòbils.
Van descobrir que els usuaris en dispositius mòbils estan orientats als objectius.
Si estan arribant al teu lloc web per mitjà del seu dispositiu mòbil, és perquè tenen alguna cosa en ment.
Ells no volen haver de acostar i allunyar el contingut moltes vegades fent zoom, i no volen que el disseny o la navegació dificultin fer clic o seleccionar alguna opció.
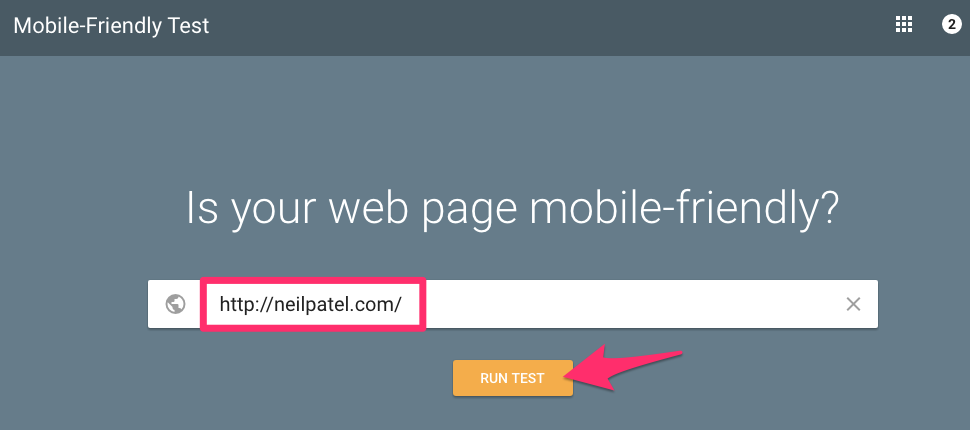
Si vols veure com s’apila el teu lloc web, utilitza el Test Mobile-friendly de Google.
Ingressa la URL del teu lloc en el requadre i selecciona “run test.”

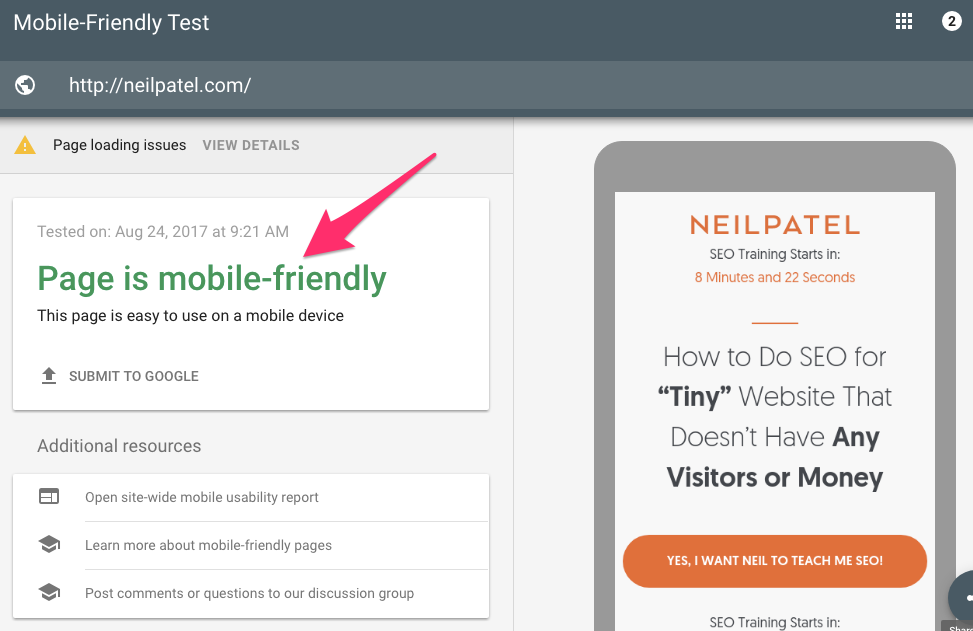
La pàgina de resultats et donarà una vista prèvia del teu lloc en dispositiu mòbil, i et deixarà saber quin és la teva situació.

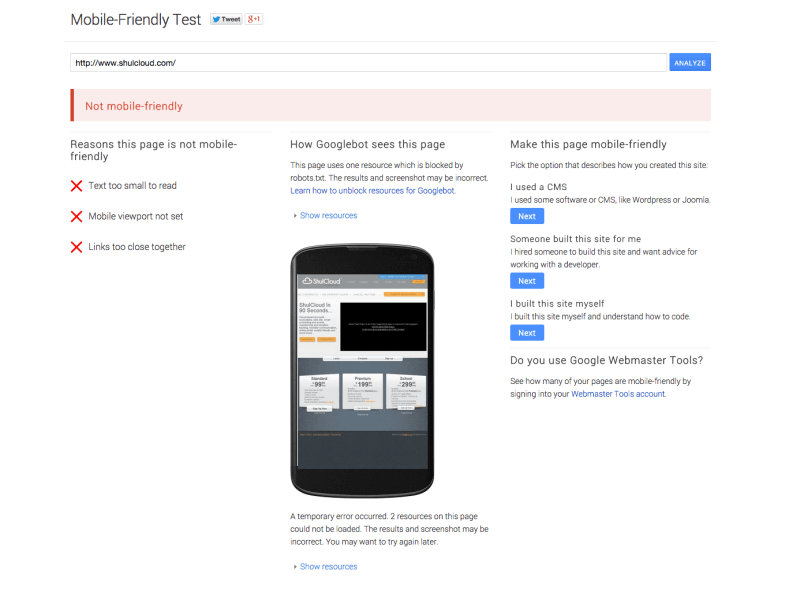
Si no és amigable amb dispositius mòbils , el test t’ho deixarà saber.

També, et dirà les raons per les quals el teu lloc no és amigable amb dispositius mòbils i t’indicarà pas a pas com optimitzar la pàgina.

no assumeixis només perquè la teva pàgina es veu bé, que també es veurà bé a tot arreu.
L’optimització de dispositius mòbils no hauria de passar-se per alt.
Segons Google, el 61% dels usuaris no tornaran a un lloc web si té un mal disseny.
I, saps què és el pitjor? El 40% d’ells s’anirà a la pàgina web d’un competidor. Un lloc web optimitzat d’un competidor.
No hi ha un punt de conversió òbvia
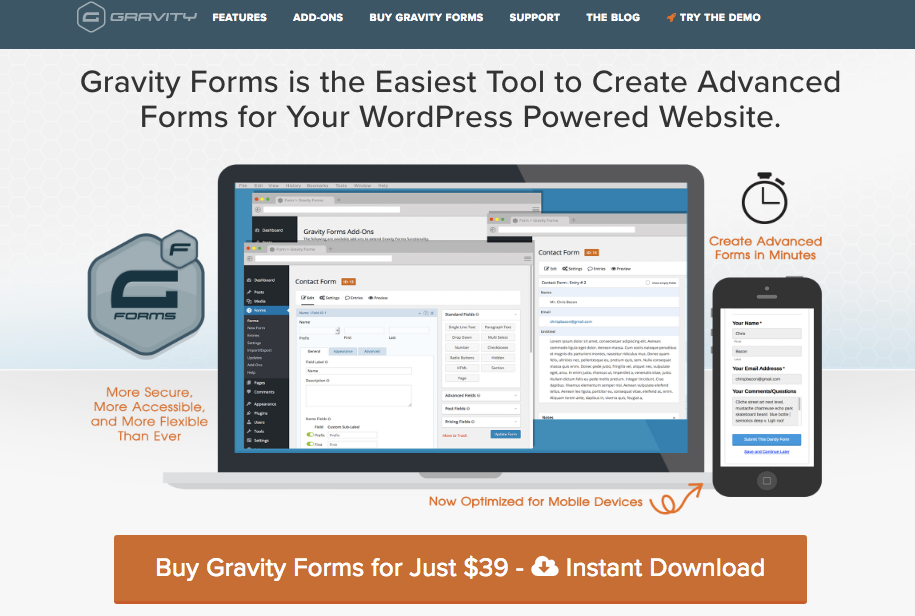
Gravity Forms és un dels meus plugins de WordPress favorits de tots els temps. Així és com llueix el seu lloc web:

Amb només veure això per primera vegada puc dir algunes coses.
Puc veure que Gravity Forms ofereix moltes característiques. Parlen sobre oferir formularis avançats i assegurances, que són ràpids de crear i optimitzats per a dispositius mòbils.
Però, el que més es destaca és com començar. Hi ha un gran botó taronja de CTA a la pantalla.

Si em vull convertir, sé exactament com fer-ho.
No he de buscar en el lloc més enllà d’aquest punt, llevat que vulgui fer-ho.
Aquest hauria de ser l’objectiu del teu lloc web.
vols que els usuaris prenguin acció immediatament (o el més ràpid que sigui possible) quan arriben al teu lloc web.
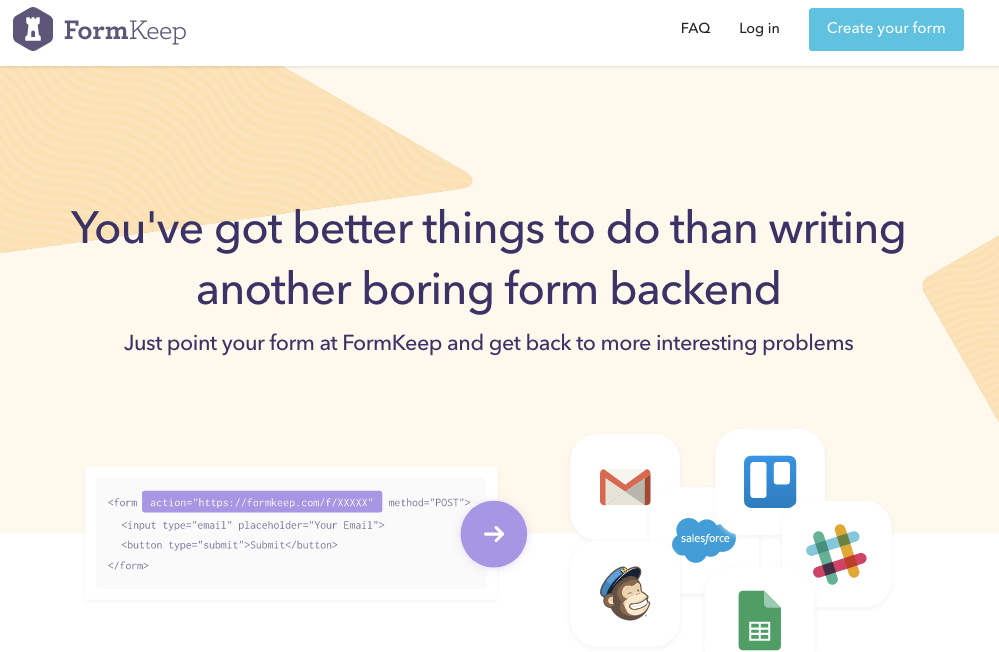
Aquest és un exemple d’una pàgina d’inici d’un altre servei de formulari similar, FormKeep:

No té el gran botó de CTA com ho fa Gravity Forms, però fa diverses coses molt bé:
- Ressalta els beneficis de l’servei (no haver d’escriure formularis complicats en el backend del teu lloc web).
- Té un botó de CTA que em diu exactament com començar.
Sí, el CTA està a la cantonada superior dreta. Però, té un missatge bastant directe: “Crea formulari.”

No cal endevinar.
em puc donar compte d’una vegada que l’objectiu de el lloc és la facilitat d’l’ús, així que puc assumir que crear el meu formulari serà igualment fàcil.
i, amb això, m’han convençut i tenen la seva conversió.
Aquest és un altre exemple de MailChimp que té un punt de conversió també realment simple però efectiu:

La proposta de valor és el primer que veus: “Construeix la teva marca. Ven més. “
Jo vull fer les dues coses. Em van convèncer.
Com faig això? Fàcil, faig clic al botó de “Registre” que està just a sota. El botó mateix em diu que és gratis.
Però exactament què vaig a obtenir si em registro? El text de sota de botó em ho diu.
Estic obtenint la plataforma de màrqueting automation més gran de món.
altres persones la fan servir. A altres persones els encanta. Probablement jo també ho faré.
de nou, convincent.
El punt és, que si vas a tenir un CTA, fes-ho gran, destacat i fàcil d’entendre.
El teu disseny és massa simplista (o molt complicat)
Sé que els dissenyadors reben massa crítiques per fer llocs web massa complicats.
i, és cert que llocs massa abarrotats i plens d’informació, tendeixen a allunyar les persones.
“Un lloc molt congestionat fa que els teus clients se sentin ansiosos”, va dir Joe Ardeeser de Jordan Crown Design.
“Ells tenen un objectiu de complir, però estàs fent que sigui més difícil per a ells c onfiar en tu. Si el teu lloc web és desordenat, treballar amb tu serà també desordenat? “
La solució òbvia és crear una cosa bonica i minimalista.
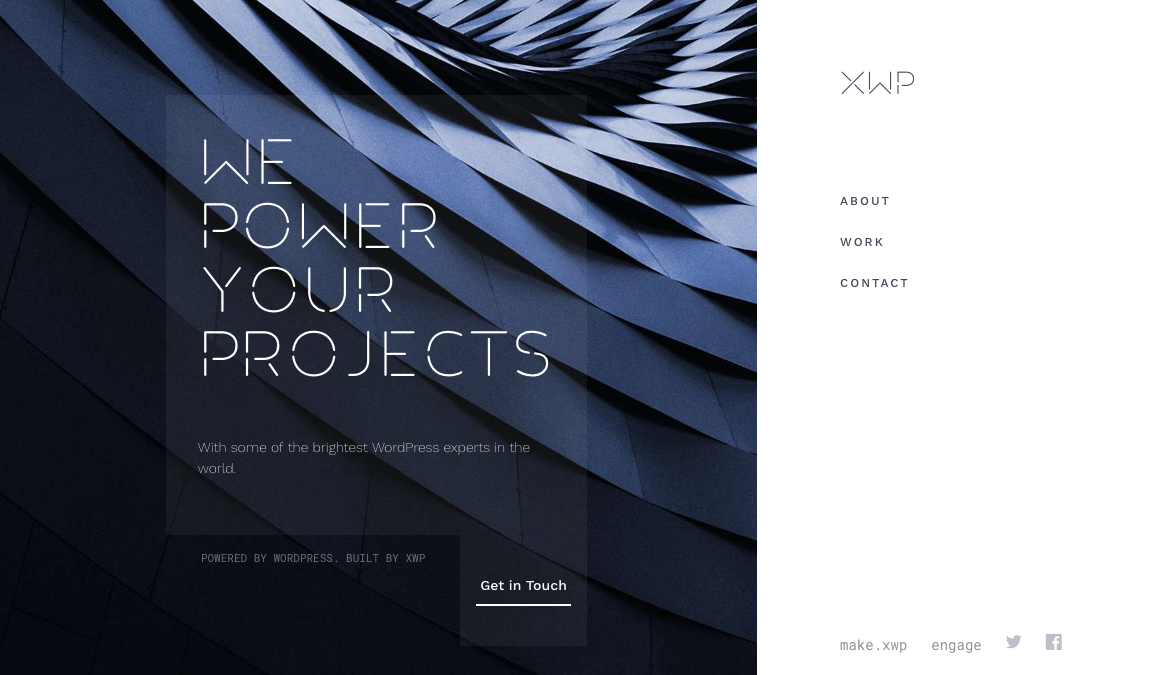
Un bon exemple d’això és el disseny de el lloc XWP :

És net. Hi ha una proposta de valor forta. La navegació és mínima.
Així que, saps exactament què vas a obtenir ia on has d’anar per trobar la informació.
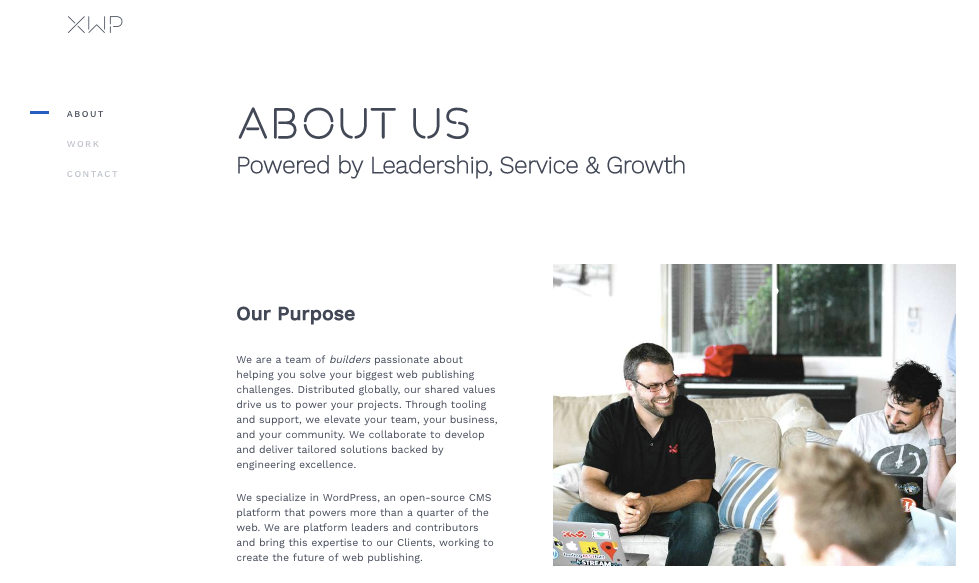
Si faig clic a la pàgina “About”, veig un altre disseny minimalista però informatiu:

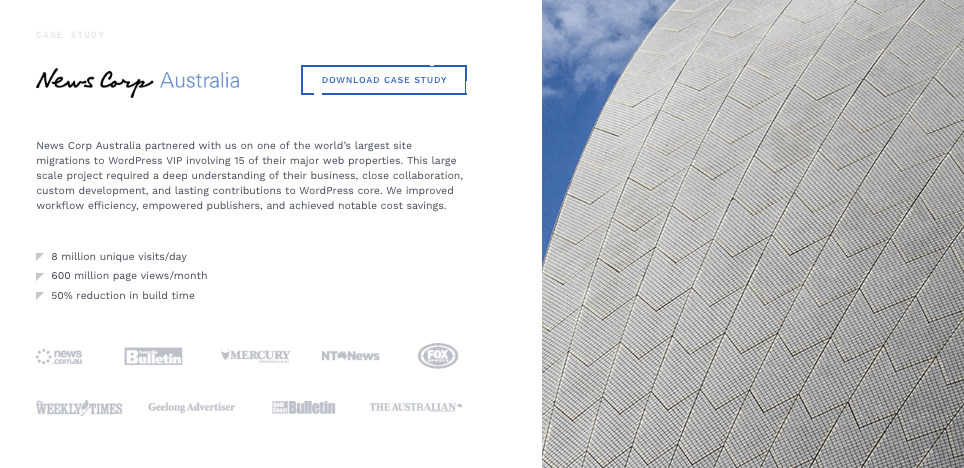
Si vull saber més sobre el seu treball, es em presenten simples casos d’estudi com aquest :

tot i que no hi ha moltes pàgines en aquest lloc web, es em dóna tot el que necessito saber.
Han eliminat tota la informació innecessària que pugui impedir que algú prengui una decisió.
I, van conservar tota la informació important. Els casos d’estudi. Les propostes de valor.
Tot el que és essencial hi és. És minimalisme fet de forma correcta.
A mi m’encanta el minimalisme.
Hi ha una raó per la qual el meu lloc es veu així quan arribes per primera vegada:

El minimalisme és molt millor per a les conversions en gene ral.
Massa informació pot resultar aclaparador.
Però, d’altra banda, ser massa minimalista tampoc funciona.
Si vas a l’extrem i tens molt poca informació , t’arrisques a confondre a la teva audiència en el sentit contrari.
el que vull és un balanç entre “massa” i “res.”
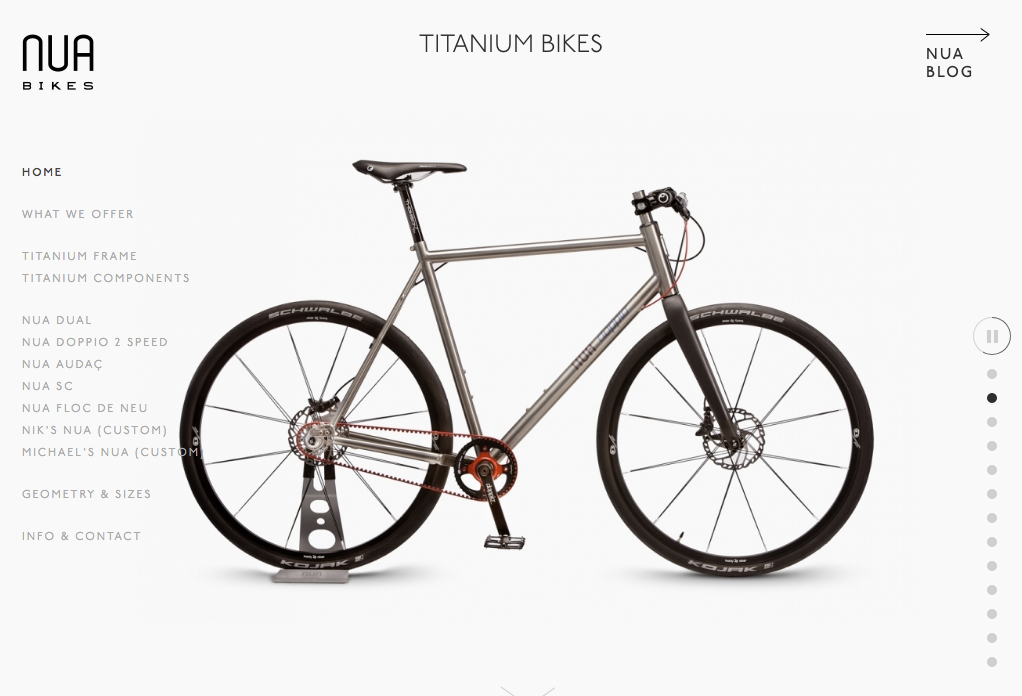
Per exemple, Nua Bikes és al límit de ser massa simplista, però funciona perquè només venen una cosa … bicicletes.

La seva navegació és fàcil d’entendre. Puc fer clic en totes les diferents bicicletes i fer clic en “Informació & Contact” si vull saber més.
Tot el lloc és bàsicament imatges de diferents bicicletes en diferents colors i dissenys.
Hi ha informació sobre cada bicicleta, les seves especificacions i com comprar. Però, això és tot.
No malbaratament meu temps en el farciment que tenen molts altres llocs web. Sóc aquí per comprar una bicicleta. I, vaig a comprar la bicicleta que m’agradi.
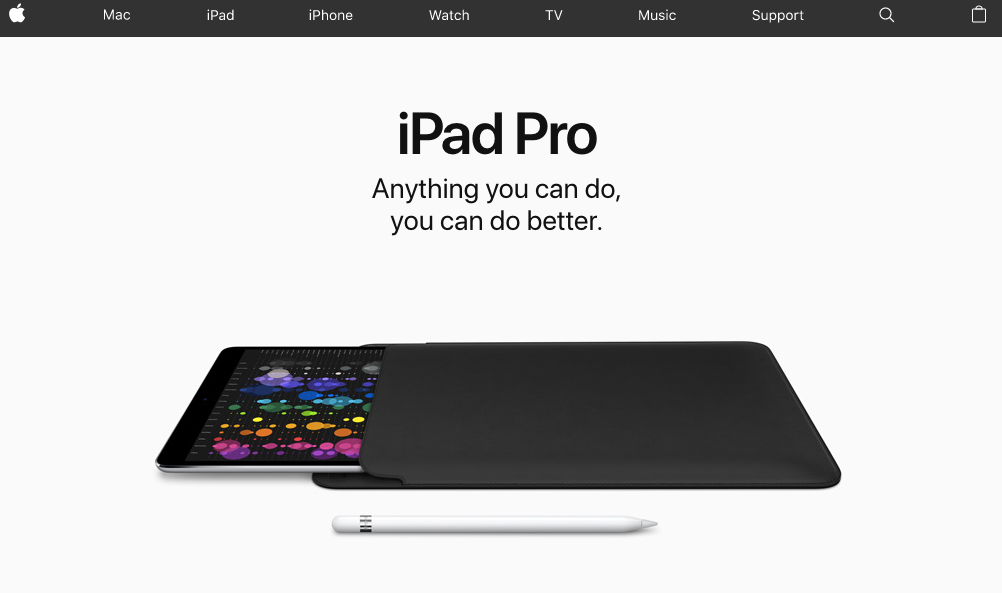
Apple és un altre exemple d’un lloc relativament minimalista que funciona bé:

no és tan simple com perquè no sàpigues què estàs buscant.Hi ha una llista de beneficis. Saps a on anar.
També, han implementat la característica de disseny amb espai en blanc, el que ajuda als visitants a processar fàcilment la informació de la pàgina web.
En altres paraules , les coses importants són òbvies. I, el menys important s’esvaeix en el fons.
Aconsegueixen un bon equilibri evitant que el visitant hagi de pensar en massa decisions.
És dinàmic i net. És el bon tipus de minimalisme.
Per a la teva pàgina web, intenta alguna cosa que es trobi en el medi: dóna-li al teu audiència la informació que necessiten sense bombardejar-amb massa coses.
Explica els beneficis, dóna-li a les persones el que volen i mostra’ls com prendre acció.
el teu lloc web és molt lent
Sé el que estàs pensant. “Neil, escolto això tot el temps!”
És un tema de discussió bastant comú quan es tracta de per què les persones no s’estan convertint en el teu lloc web.
Però , escolteu-me un moment.
Incloc aquesta última perquè tot i que és important, no és la raó principal per la qual les persones deixen teu lloc web.
El fet és que si tens contingut interessant , un disseny òptim i un lloc web mòbil decent, la velocitat de pàgina no serà la gran diferència de les teves conversions.
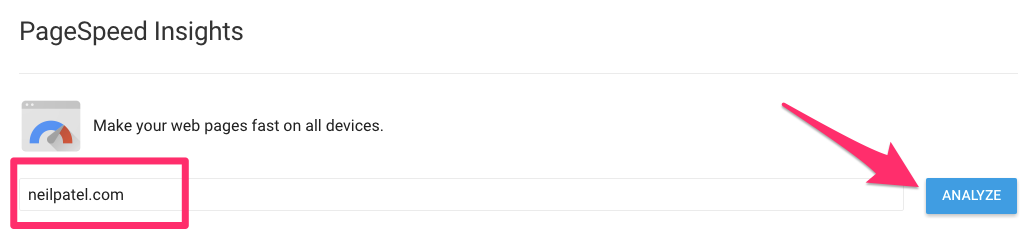
Mira el test que vaig fer per al meu propi lloc web, utilitzant el PageSpeed Insights de Google :

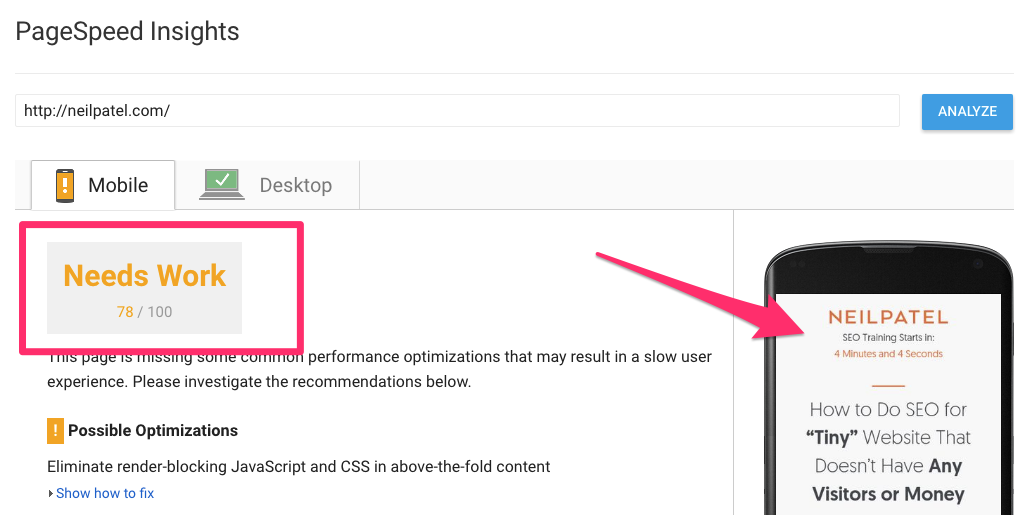
Aquests són els meus resultats:

Sembla que puc treballar una mica en la velocitat de pàgina al meu lloc web.
Encara que el meu lloc web mòbil està optimitzat (i es veu massa bé).
Llavors, per què és més lent del que hauria?
Hi ha diverses coses que podrien estar fallant, i Pag eSpeed Insights oferirà algunes recomanacions.
Però el fet és que, en general, el lloc esdevé força bé.
Així que, a la fi, la velocitat de pàgina no va a allunyar els visitants, llevat que hagin altres problemes també (veure raons 1 a 4).
Però, no vagis per aquí dient a les persones que Neil Patel va dir que els temps de càrrega no són tan importants.
En molts casos, els temps de càrrega continuen sent importants.

Hi ha alguns factors clau que contribueixen a si la velocitat de pàgina afectarà les teves conversions o no.
Per exemple, si ofereixes descàrregues, la velocitat de el lloc és important.

Si vens molts productes en línia, la velocitat de el lloc és important.

Si les persones no poden buscar en el teu lloc web ràpidament quan ho necessiten, la velocitat de el lloc és important.

En general, la velocitat de el lloc és important en gran part quan afecta l’experiència de l’usuari.
Depenent de la situació, pot ser un factor pel qual les persones abandonin el teu lloc sense convertir-se.
Així que, és una cosa que vols monitoritzar de forma regular.
Però, llevat que el teu lloc sigui massa lent, no has de preocupar massa per això.
Optimízalo tant com puguis i segueix endavant.
Conclusió
La realitat és que les persones van a abandonar el teu lloc per qualsevol raó.
Si estàs notant una significativa reducció en el trànsit i les conversions, o en el temps de permanència en les teves pàgines, llavors potser sigui temps d’analitzar les coses més de prop.
Primer, verifica el valor de la pàgina web. Assegura’t d’estar oferint contingut cridaner, juntament amb una navegació clara.
Després, optimitza el teu lloc web per a dispositius mòbils. No puc emfatitzar això prou.
Després d’això, Enfoca’t en aspectes més petits, com el disseny de el lloc i la velocitat de càrrega.
En conclusió, fes-ho funcional, fes-ho bonic i intenta fer que carregui més ràpid.
Quins són els teus millors consells per fer que les persones es quedin més temps a la teva pàgina i tornant per més?
augmenta la teva trànsit