5 objets fondamentaux d’illustrateur
Tous les dessins apparaissant dans un document illustrateur sont des objets. Tous les objets sont créés pour démarrer des traces élémentaires. En ce sens, la trace ouverte ou fermée est l’objet le plus élémentaire de l’illustrateur. Le but des objets est qu’ils peuvent être édités, c’est-à-dire que leurs propriétés peuvent être modifiées sans la nécessité de redessiner les tracés qui le forment. Les objets peuvent être étendus, c’est-à-dire les diviser dans les différents objets qui constituent son apparence pour modifier d’autres attributs et propriétés des éléments déterminés. En développant un objet, il devient un autre objet, manquant les possibilités d’édition du premier objet, mais de maintenir l’apparence. Il existe de nombreux types d’objets. Dans les options du menu Objet, nous pouvons créer et éditer divers objets:
chemin composé.
groupe.
formes composées.
Masque de coupe.
distorsion de l’enveloppe.
Fusion.
Peinture interactive.
Calcul interactif.
gradient Maille.
graphique.
Texte de finition.
Secteur.
Autre …
Utilisation du Outils illustrator polyvalents Nous pouvons créer des objets très complexes. Dans cet article, nous traitons certains objets fondamentaux d’applications faciles …
Afficher tous les objets d’un dessin:
Le panneau Calques affiche tous les objets (et couches) du document actuel . Il indique également le type d’objet, la visibilité (œil), le verrouillage (cadenas) et le cas échéant …
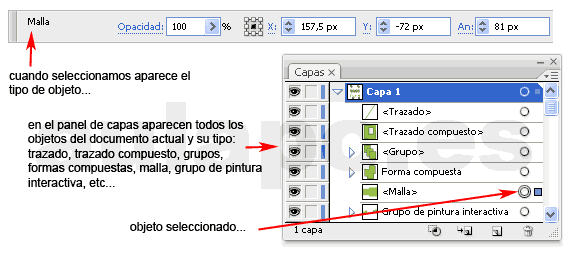
Dans l’image suivante, nous voyons le panneau de calque d’un document avec les types d’objets: tracé, Terrain composé, groupe, forme composite, maillage, groupe de peinture interactive, etc.
Pour savoir quel type d’objet est sélectionné, nous avons le panneau de type d’objet qui affiche le type d’objet et d’autres propriétés de l’objet actuellement sélectionné comme on peut le voir dans l’image inférieure …

Voir le type d’objet.
1. Terrain:
est l’objet le plus élémentaire tel qu’il a été exposé dans l’élément préliminaire …
2. Chemin d’auto-intersection:
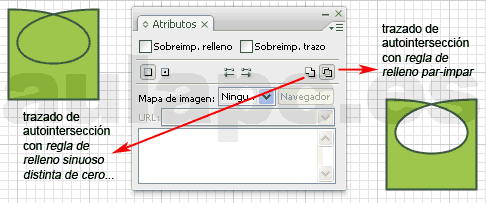
est un chemin qui possède une ou plusieurs zones d’auto-informations autonomes, bien que dans le panneau de couche et le type d’objet, il apparaît simplement comme tracé, vous permet de décider si la zone d’auto-gestion est rempli ou non. Dans l’image suivante, nous voyons une mise en page avec une zone d’auto-information. Dans le traçage à gauche, la règle de remplissage sinueuse autre que zéro est appliquée, c’est-à-dire que la zone d’auto-gestion est remplie (fenêtre – > Attributs du panneau). Dans le traçage à droite, la règle de remplissage paire s’applique, c’est-à-dire qu’un trou est laissé lorsqu’il existe un nombre de zones qui se chevauchent et remplis lorsqu’il existe un nombre impair de superpositions …

Règles de remplissage sinueux autres que zéro et para-path
Utilisation d’autoints Nous pouvons créer différents dessins. La première mise en page de la prochaine image est un triangle. Nous insérons un point d’ancrage dans le segment de base, déplacons le point d’ancrage vers le sommet supérieur et traversons les contrôleurs de direction pour produire une zone superposée …
Exemples de trace d’auto-gestion.
3. Chemin composé:
Lorsque nous avons besoin d’un objet présent à l’intérieur, un ou plusieurs trous peuvent créer un chemin composé. Il ne s’agit pas de simuler un trou avec une trace avec la couleur de l’arrière-plan, mais est vraiment un trou à travers lequel les objets derrière vous pouvez voir. Les chemins composés contiennent deux ou plusieurs parcelles qui sont placées sur le traçage dans lequel nous voulons les trous dans les zones où ils se chevauchent. L’objet ci-dessous transmet ses attributs de peinture et de style au reste des objets qui se chevauchent.
Dans l’image suivante, nous voyons deux dessins de deux points avec des remplissages et du contour vert clair et foncé avec une épaisseur différente. Nous placons le petit terrain au-dessus du plus grand. Nous sélectionnons les deux et appuyez sur le menu Objet – > Path – > Créer. Nous obtenons une parcelle composite avec remplissage et contour de la trace ci-dessous. La petite zone devient un trou …
Création d’un chemin composé.
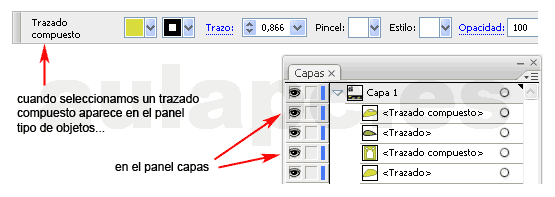
Un chemin composite se comporte comme un groupe. Dans les panneaux de couche et le type d’objet, il apparaît comme une trace composée (comme on peut le voir dans l’image suivante).Avec l’outil de sélection directe, nous pouvons sélectionner et éditer la petite parcelle, mais je ne sais pas comment modifier les attributs d’apparence, les styles graphiques ou les effets, pas plus que nous trions individuellement dans le panneau Calques …

Panneau de couche et type d’objet.
Un chemin composite peut être décomposé en chemins simples à l’aide de l’option Menu Objet – > Path – > Drop, mais les propriétés d’apparence, les styles graphiques ou les effets des tracés formant les trous sont perdus. Celles-ci prennent les propriétés de la trace ci-dessous …
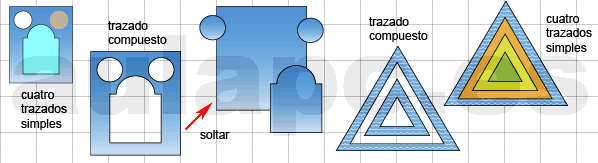
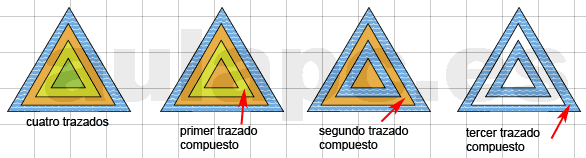
à gauche de l’image suivante, nous voyons quatre dessins avec différents remplissages. Lorsque vous les sélectionnez et créez une trace composite, les trous apparaissent et remplissent le chemin inférieur. Si nous abandonnons par la suite partir, nous obtenons quatre parcelles mais avec le remplissage de l’objet inférieur. Sur la droite, nous voyons quatre parcelles (triangles) superposées à différents remplissages. En les convertissant en chemins composites, des trous sont créés avec la règle de rembourrage à paire et impaire du trajet inférieur.

Exemples de chemins composites.
Les traces composées peuvent être nichées, c’est-à-dire qu’un composé de présentation peut se former une nouvelle trace composée d’une autre mise en page ou objet. Dans la prochaine image, nous voyons ce qui se passe: le traçage ci-dessus (petit triangle vert foncé) crée un trou dans le triangle vert clair, vous permettant de voir la charge de la disposition orange vue à travers le trou. La première parcelle composée a créé Pierce sur le triangle orange vous permettant de voir une partie de la remplissage (règle paire) du triangle bleu. Le deuxième chemin composé crée un trou dans la trace bleue de l’arrière-plan, montrant l’arrière-plan du document et adopte son remplissage. Les chemins composites imbriqués montrent les trous avec la paire de règles – impair …

Trace composite imbriquée.
4. La groupe:
Un objet de groupe est un ensemble de plusieurs objets à être traités comme une unité. Chaque objet du groupe maintient ses propriétés et ses types. Il sert à les déplacer ou à les transformer sans modifier leurs attributs et leurs positions relatives. Nous pouvons faire glisser le groupe, changer l’échelle, les transformer, le changer, etc. Sans affecter vos propriétés. Si vous sélectionnez des objets dans différentes couches, puis regroupez-les, les objets sont regroupés dans la couche d’objet supérieure sélectionnée. Les groupes peuvent également être nichés, c’est-à-dire qu’ils peuvent être regroupés dans d’autres objets ou groupes pour former des groupes plus importants. Dans le menu Objet, nous disposons du groupe d’options et de l’ingrat pour créer ou annuler le groupe.
Dans l’image suivante, nous voyons trois dessins avec différents remplissages. Nous les regroupons et la transformons sans modifier leurs propriétés …
Création d’un groupe d’objets.
5. Forme composite:
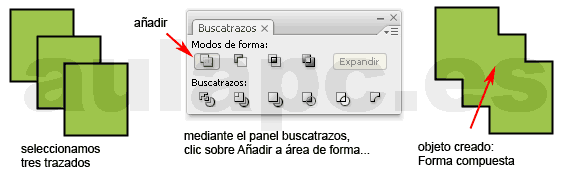
La forme composite est un objet modifiable composé de deux objets ou plus. Chaque objet de la forme composite est attribué à un mode de forme (ils sont expliqués ci-dessous) qui détermine le résultat de l’objet. La forme composite permet de manipuler avec précision chaque objet de la forme: mode de forme, ordre d’empilement, contour, emplacement et remplisseur. Avec des formes composites, il est facile de créer des dessins complexes. À gauche de la prochaine image, nous voyons trois chemins remplis. Nous sélectionnons et appliquons le mode Ajouter du panneau de la fenêtre – > Buscarrazos. L’objet résultant est une forme composite dont le contour est le résultat de l’ajout des trois contours du suivi sélectionné en un seul et le remplissage de la trace supérieure …

Création d’une forme composite.
Une fois la forme composite créée, nous pouvons éditer les objets comme indiqué dans l’image suivante: avec l’outil de sélection directe, nous cliquons sur une présentation. Ensuite, nous traînons vers un nouvel emplacement et avec l’outil Convert Point d’ancrage, nous placons les pilotes comme nous le souhaitons …
> édition de manière composite.
Les formes composées agissent comme des objets regroupés et apparaissent sous forme de formulaire composite dans le panneau de couches où nous pouvons sélectionner une mise en page et modifier l’ordre de l’empilement, la visibilité, le blocage …
Nous peut déposer un formulaire comme dans les chemins composites. Nous pouvons également développer une forme composite auquel cas nous obtenons une disposition simple ou composée qui ne peut plus être éditée. Dans l’image suivante, nous obtenons un graphique simple de dix points qui ne peut plus être édité comme une forme …
expansion d’une forme composite.
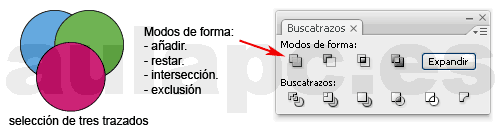
La manière dont les modes déterminent le résultat du formulaire. Tous les objets sous la forme peuvent avoir le même mode ou différents modes.Pour appliquer les modes, nous procédons comme suit: Nous sélectionnons les objets dans le formulaire et appliquer (à tous) en mode Ajouter. Ensuite (avec l’outil de sélection directe), nous sélectionnons un chemin et modifient son mode. N’oubliez pas que le résultat final dépend du mode et de l’ordre d’empilement.

modes de forme.
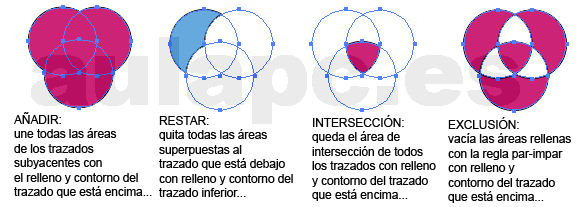
Dans l’image suivante, nous voyons le résultat de l’application des modes Ajout, soustraire, intersection et exclusion sur les trois dessins …

Ajouter, soustraire, intersection et exclusion.
Une fois le formulaire créé avec le mode Ajouter les trois traces, nous pouvons modifier les modes d’un ou de plusieurs de ses composants. Dans l’image suivante, nous voyons un exemple: avec l’outil de sélection directe, nous sélectionnons la trace (cercle) qui est ci-dessus. Nous avons changé votre mode en appuyant sur une touche MODE dans le panneau BUSCATRAZOS. Nous obtenons les figures suivantes:
Soustrayez: les deux cercles inférieurs sont ajoutés, mais le cercle supérieur est soustrait …
Intersection: Les deux cercles inférieurs sont ajoutés, mais l’intersection reste avec le cercle supérieur …
Exclusion: Les deux cercles inférieurs sont ajoutés, la surface superposée du cercle supérieur est exclue …
changement de mode de forme.
Un autre exemple:
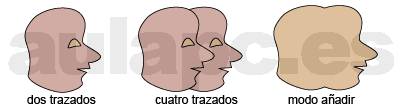
Dans l’image suivante, nous voyons deux traces à gauche. Nous copions et collectons pour obtenir quatre traces, comme nous le voyons dans l’image. Nous sélectionnons les quatre traits et créons la façon dont nous voyons avec l’ajout en mode …

Une fois que la forme composite peut être obtenue, nous pouvons obtenir les chiffres suivants sans oublier que l’ordre d’empilement détermine le résultat final:
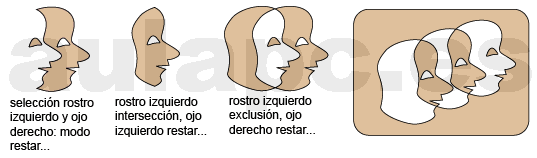
première figure à gauche: nous sélectionnons (avec l’outil de sélection directe ) La face gauche, qui est sur la face droite, mais sous l’œil gauche. Nous changeons de manière à soustraire et la figure apparaît. Il reste toujours l’œil droit qui est sur le visage droit et l’ajout de mode, nous sélectionnons donc l’œil droit et soustrayez …
deuxième figure à gauche: nous sélectionnons (avec l’outil de sélection directe). Faites face et changez son mode à l’intersection, mais l’œil gauche n’apparaît pas sur le mode ajout et fait partie de l’intersection. Nous modifions donc la manière de soustraire …
Troisième figure à gauche: nous Sélectionnez (avec l’outil de sélection directe) la face gauche et nous modifions son mode d’exclusion, mais l’œil droit n’apparaît pas car il ne se chevauche pas avec la face gauche et a ajouté le mode, donc nous changeons de manière à soustraire …

Exemple de modes d’édition.
quatrième figure à gauche: le lecteur peut essayer de recevoir ladite figure …